前端CSS
CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
CSS语法
CSS实例
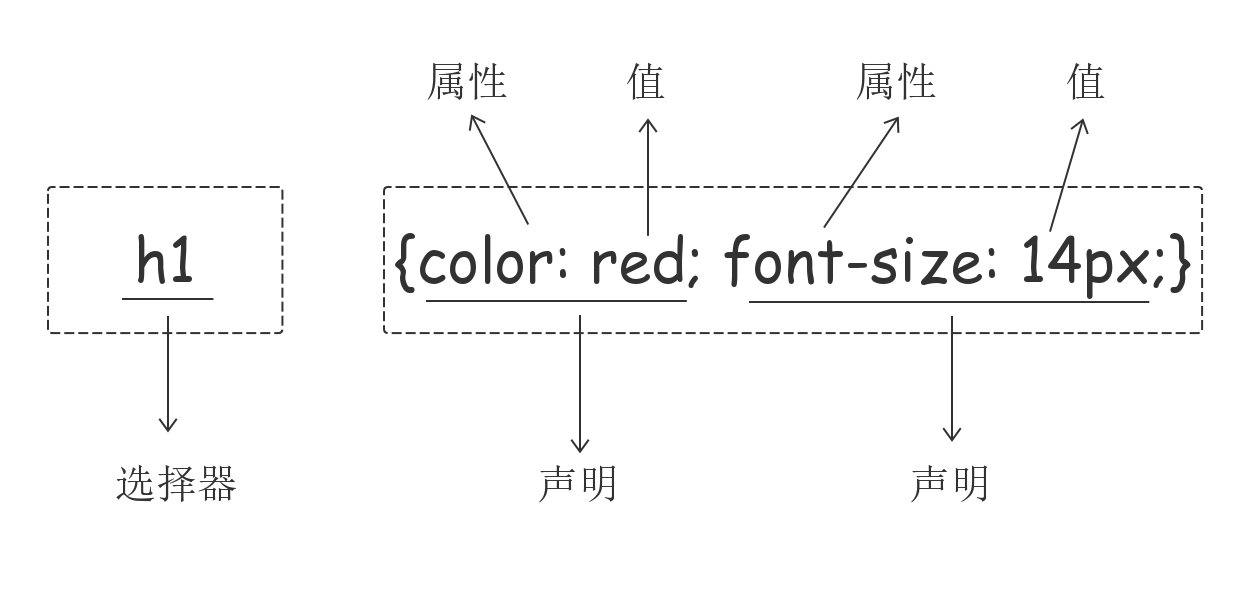
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

CSS的语法结构:
选择器 {
属性名1:属性值1;
属性名2:属性值2;
属性名3:属性值3;
属性名4:属性值4;
属性名5:属性值5;
}
CSS注释
/*这是单行注释*/
/*这是多行注释
这是多行注释
这是多行注释
这是多行注释*/
学习css的步骤
- 先学会如何查找标签
用的就是CSS选择器 - 找到标签之后再添加样式
CSS的几种引入方式
行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<h1 style="color: red">
开始学习CSS了
</h1>
内部样式
嵌入式是将CSS样式集中写在网页的标签对的标签对中。学习的时候使用。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
CSS选择器
基本选择器
必须掌握
id选择器
根据标签的id之精准查找标签
#id名 {
属性名: 属性值;
}
#d1 {
color: yellow;
}
类选择器
按照标签的class值查找标签
.类名 {
属性名: 属性值;
}
.c1 {
background-color: green;
}
标签.类名 {
属性名: 属性值;
}
p.c1 {
font-size: 14px;
}
注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
标签选择器
直接按照标签名查找标签
标签名 {
属性名: 属性值;
}
div {
color: red;
}
通用选择器
* {
color:blue;
}
组合选择器
我们使用亲戚关系来表示标签之间的关系
<div>
<p></p>
<p>
<span></span>
</p>
<span></span>
<span></span>
</div>
div里面的p和span都是div的后代
div里面的p是div的儿子
div里面的p里面的span是p的儿子,div的孙子
后代选择器
/*div内部的span标签设置字体颜色*/
div span {
color: red;
}
儿子选择器
/*选择所有父级是 <div> 元素的 <span> 元素*/
div>span {
color: yellow;
}
毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/
div+span {
color: yellow;
}
弟弟选择器
/*i1后面所有的兄弟p标签*/
div~span {
color: yellow;
}
属性选择器
/*用于选取带有指定属性的元素。[属性]。*/
p[title] {
color: red;
}
/*用于选取带有指定标签中指定属性的元素。标签[属性]。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。标签[属性="值"]。*/
p[title="213"] {
color: green;
}
分组和嵌套
分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
例如:
div p,p,span { # 逗号隔开是并列关系
color: red;
}
上面的代码是div标签下的p标签和p标签和span标签统一设置字体为红色
通常,我们会分开来写,更清晰:
div p,
p,
span { # 逗号隔开是并列关系
color: red;
}
嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p {
color: red;
}
伪类选择器
/* 未访问的链接,默认显示的样子 */
a:link {
color: red;
}
/*鼠标悬浮的时候显示的样子, 掌握住这个*/
a:hover {
color: green;
}
/*鼠标点击左键不放的时候显示的样子*/
a:active {
color: blue;
}
/*访问过之后显示的样子*/
a:visited {
color: blue;
}
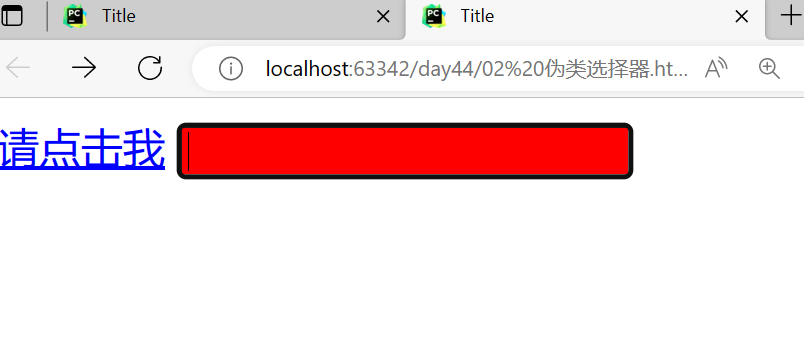
/*input输入框获取焦点时的样式*/
input:focus {
background-color: red;
}

伪元素选择器
first-letter
常用的给首字母设置特殊样式:
p:first-letter {
font-size: 48px;
color: red;
}
before
/*在每个<p>元素之前插入内容*/
p:before {
content:"加在前面"; /*文字内容*/
color:green; /*文字的颜色*/
}
after
/*在每个<p>元素之后插入内容*/
p:after{
content:"跟在了后面";
color:blue;
}
befer,after两种插入的文本不能被选中。
一般会用在清除浮动上面,解决父标签塌陷问题。
选择器的优先级
id
class
标签选择器
行内式
1. 选择器相同的情况下
就近原则:标签离谁近就听谁的
2. 选择器不相同的情况下
行内式 > id > 类 > 标签
具体使用:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
/*第五显示*/
<link rel="stylesheet" href="my.css">
<style>
/*第四显示*/
/*p {*/
/* color:green;*/
/*} */
/*第二显示*/
/*#p1 {*/
/* color:fuchsia;*/
/*} */
/*第三显示*/
/*.c1 {*/
/* color:coral;*/
/*} */
</style>
</head>
<body>
<!--第一显示-->
<!--<p id="p1" class="c1" style="color:blueviolet">ppppppppppppppppppppppppppppp</p> -->
<p id="p1" class="c1" >ppppppppppppppppppppppppppppp</p>
</body>
</html>
CSS属性相关
宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
字体属性
文字字体
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
使用字体也可以直接下载网上的字体
字体大小
p {
font-size: 14px;
}
如果设置成inherit表示继承父元素的字体大小值。
字重(粗细)
font-weight用来设置字体的字重(粗细)。
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
span {
font-weight: bold;
}
文本颜色
颜色属性被用来设置文字的颜色。
span {
color: blueviolet;
/*color: #b0b0b0; !*0-255*!*/
color: #f40;
color: rgb(0,0, 255)
color: rgba(255,0, 0, 0.3); /*第四个参数是透明度*/
}
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 颜色使用十六进制,因为十六进制表示的颜色更细更多
- 十六进制只有六位和三位两种,三位是一组的数字一样,就可以简写为三位。比如: #FF4400,可以简写为:#F40
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文字属性
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
p {
taxt-align:center;
}
文字装饰
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
常用的为去掉a标签默认的自划线:
a {
taxt-decoration:none;
}
首行缩进
将段落的第一行缩进 32像素:
p {
text-index: 32px;
}
背景属性
div {
width: 600px;
height: 600px;
border: 1px solid red; /*边框*/
background-color: red; /*背景颜色*/
background-image: url("图片地址");
background-repeat: no-repeat;
}
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
/*图片不平铺的情况下,该标签才会起作用*/
/*background-position: left(左边距) top(上边距);*/
background-position: 200px 200px;
background-position: center center; /*中心位置*/
前缀一样的情况下,可以简写:
background: no-repeat center center red url("img.png"); /*没有顺序要求*/
学习背景的参考链接:https://www.w3school.com.cn/css/css_background.asp
一个有趣的小例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>滚动背景图示例</title>
<style>
* {
margin: 0;
}
.box {
width: 100%; /*相对于父标签大小的百分比*/
height: 500px; /*没有设置高度就是占满整个浏览器*/
background: url("http://gss0.baidu.com/94o3dSag_xI4khGko9WTAnF6hhy/zhidao/wh%3D450%2C600/sign=e9952f4a6f09c93d07a706f3aa0dd4ea/4a36acaf2edda3cc5c5bdd6409e93901213f9232.jpg") center center;
background-attachment: fixed;
}
.d1 {
height: 500px;
background-color: tomato;
}
.d2 {
height: 500px;
background-color: steelblue;
}
.d3 {
height: 500px;
background-color: mediumorchid;
}
</style>
</head>
<body>
<div class="d1"></div>
<div class="box"></div>
<div class="d2"></div>
<div class="d3"></div>
</body>
</html>
边框
边框属性
- border-width,边框的宽度
- border-style
- border-color
行内标签的边框
p {
border-width: 5px;
border-color: red;
border-style: solid;
}
行内标签可以区分方向:
/*行内标签的左边框*/
p {
border-left-width: 10px;
border-left-color: blue;
border-left-style: solid;
}
/*行内标签的上边框*/
p {
border-top-width: 5px;
border-top-color: red;
border-top-style: dashed;
}
/*行内标签的右边框*/
p {
border-right-width: 5px;
border-right-color: green;
border-right-style: dashed;
}
/*行内标签的下边框*/
p {
border-bottom-width: 5px;
border-bottom-color: brown;
border-bottom-style: dotted;
}
通常使用简写方式:
p {
/*前缀一样的都可以简写*/
border: 5px dotted red;
}
边框样式
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
border-radius
用这个属性能实现圆角边框的效果。
div {
width: 200px;
height: 200px;
background: red;
border-radius: 30px;
}
每个角能单独设置圆角边框
div {
width: 200px;
height: 200px;
background: red;
/*每个角单独设置圆角边框*/
border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-bottom-right-radius: 20px;
border-bottom-left-radius: 50px;
}
将border-radius设置为长或高的一半即可得到一个圆形。
div {
width: 200px;
height: 200px;
background: red;
/*只要百分比超过50,就是个圆形*/
border-radius: 50%;
}
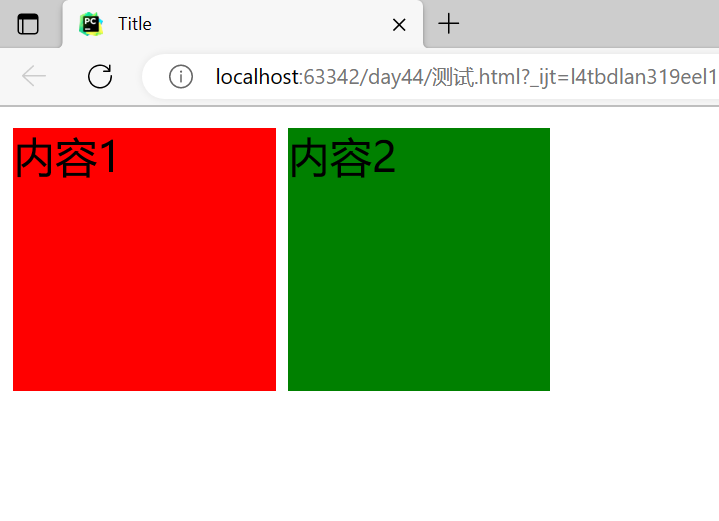
display属性
用于控制HTML元素的显示效果。可以块级元素和行内元素互相转换
| 值 | 意义 |
|---|---|
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
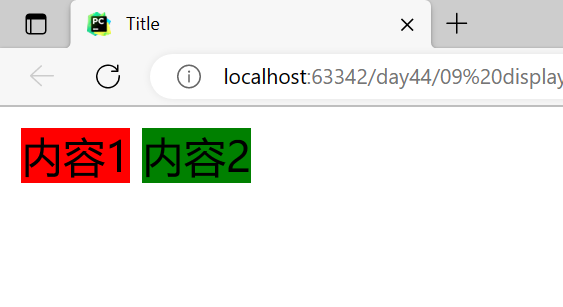
应用1:可以把块级元素变成行内元素
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1 {
/*可以把块级元素变成行内元素*/
/*此时设置的宽和高就没有意义了*/
display:inline;
}
#d2 {
display:inline;
}
</style>
</head>
<body>
<div id="d1" style="width: 100px;height: 100px;background: red">内容1</div>
<div id="d2" style="width: 100px;height: 100px;background: green">内容2</div>
</body>
</html>

应用2:使元素同时具有行内元素和块级元素的特点
#d1 {
/*使元素同时具有行内元素和块级元素的特点。*/
display:inline-block;
}
#d2 {
display:inline-block;
}

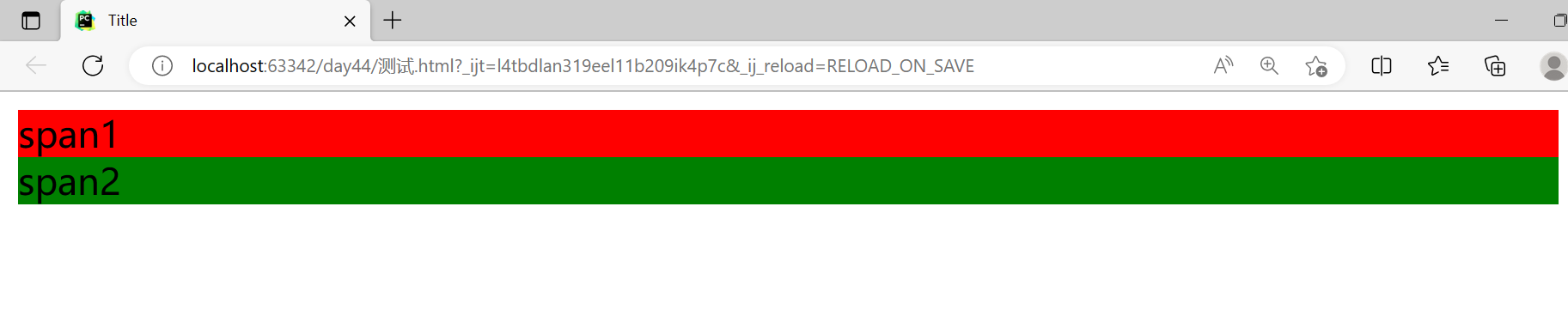
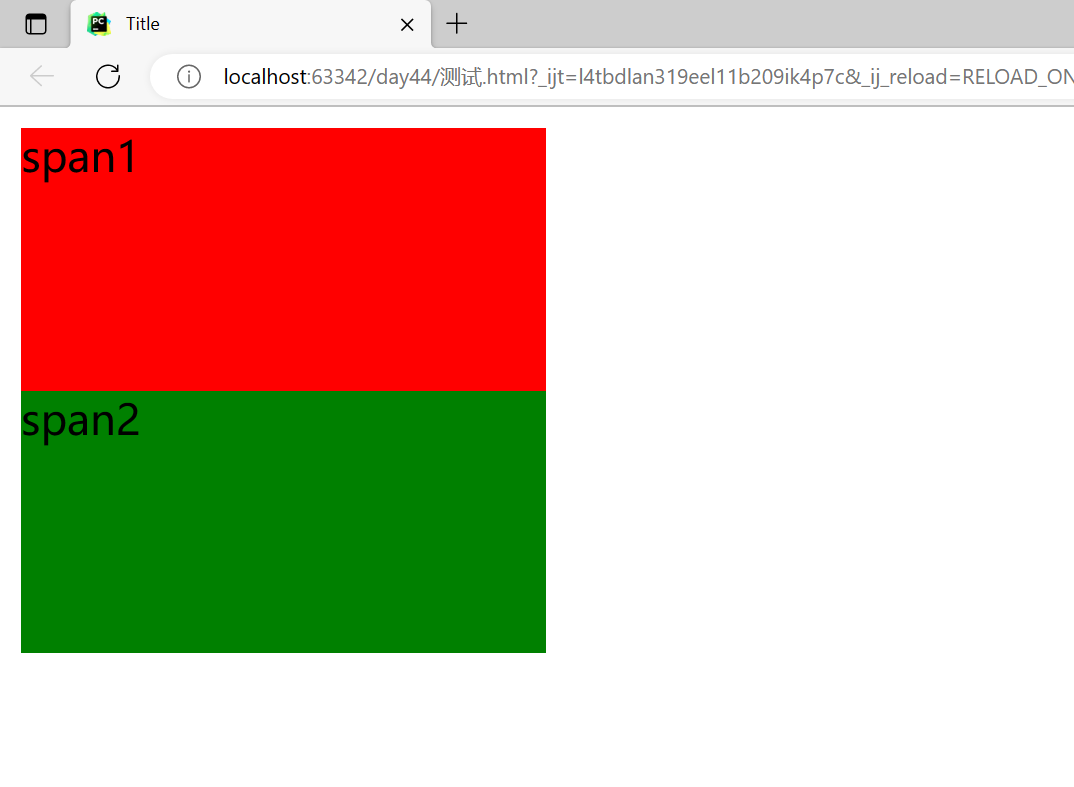
应用3:行内元素拥有块级元素的特点
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#c1 {
/*行内元素拥有块级元素的特点*/
display:block;
background-color:red;
height:100px;/*可以设置宽和高了*/
width:200px;
}
#c2 {
display:block;
background-color:green;
height:100px;
width:200px;
}
</style>
</head>
<body>
<span id="c1">span1</span>
<span id="c2">span2</span>
</body>
</html>


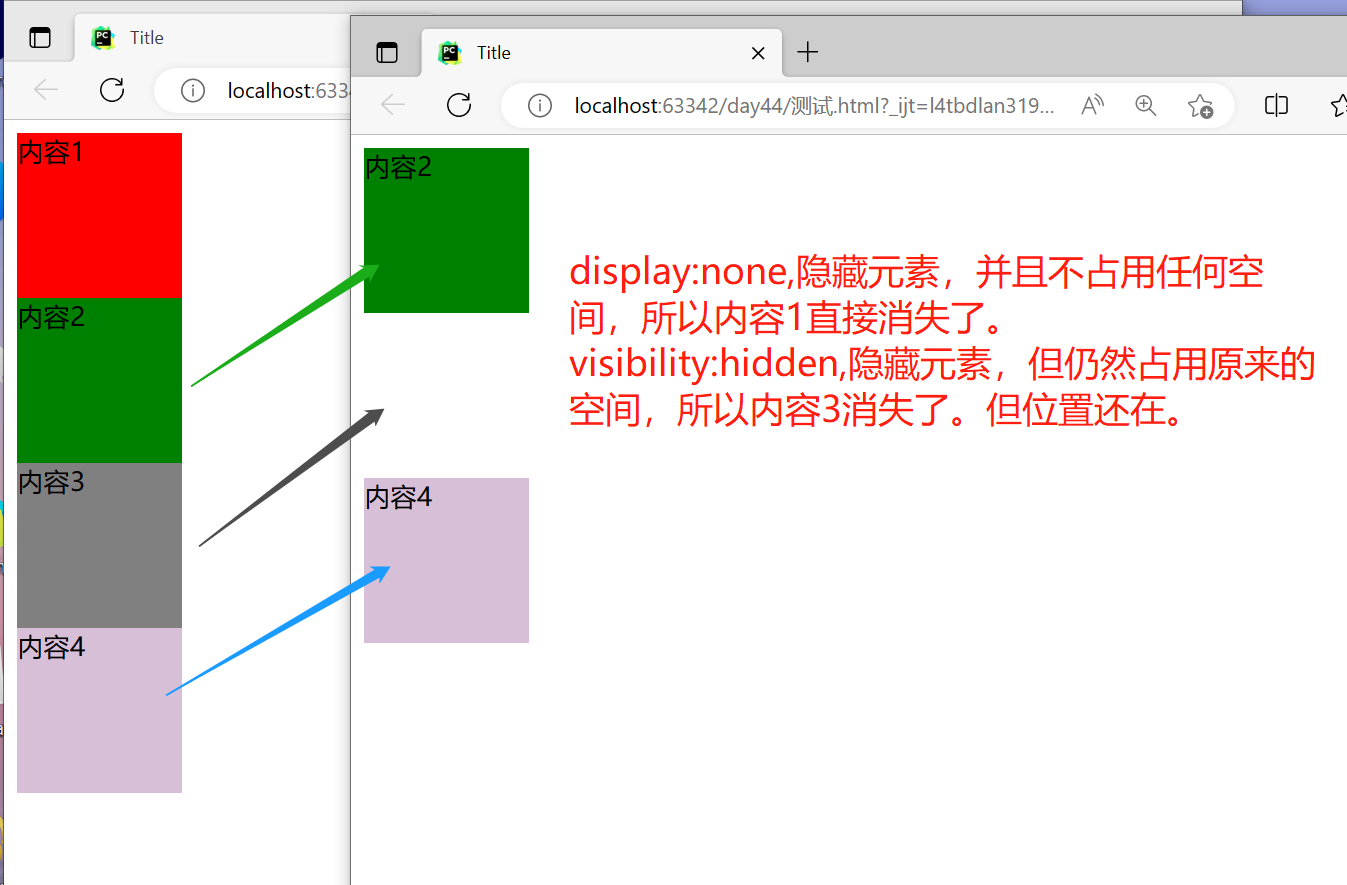
应用4:一个面试题
隐藏某个元素
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style></style>
</head>
<body>
<div id="d1" style="width: 100px;height: 100px;background: red;display:none">内容1</div>
<div id="d2" style="width: 100px;height: 100px;background: green">内容2</div>
<div id="d3" style="width: 100px;height: 100px;background: gray;visibility:hidden">内容3</div>
<div id="d4" style="width: 100px;height: 100px;background: thistle">内容4</div>
</body>
</html>

display:none与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
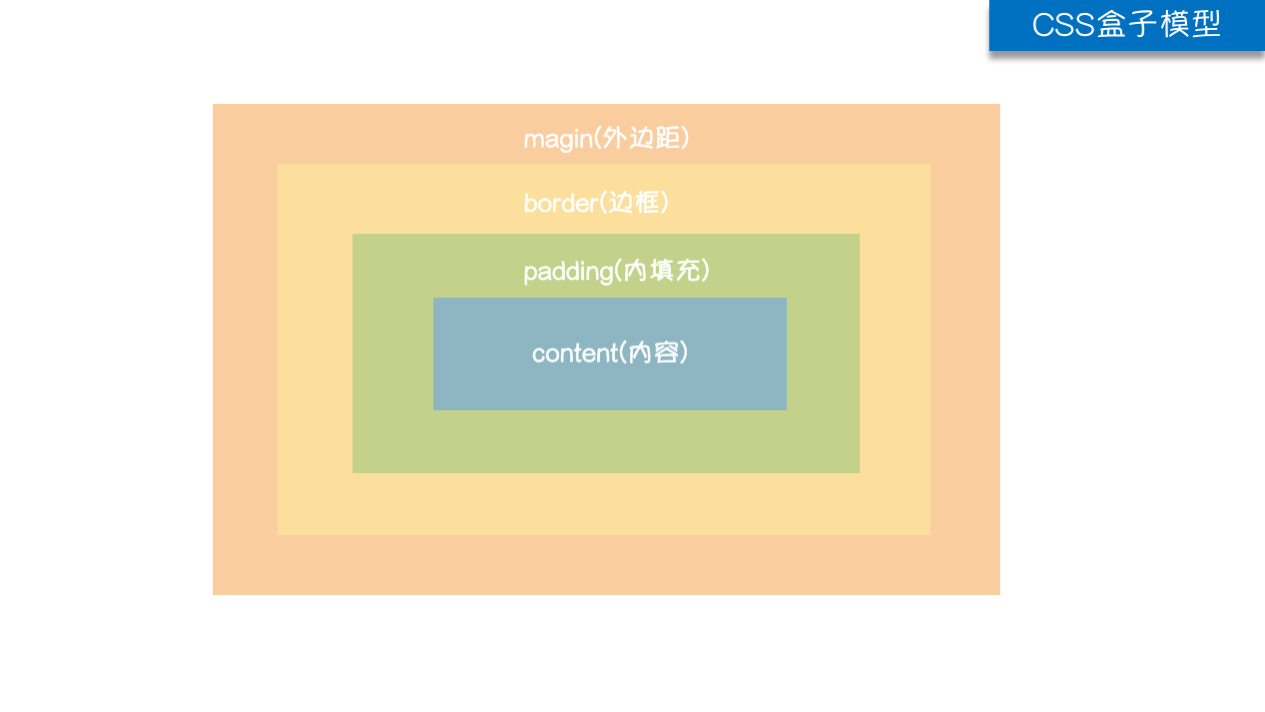
CSS盒子模型
- margin(外边距): 用于控制盒子与盒子之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding(内边距): 用于控制盒子中的内容与盒子之间的距离;
- Border(边框): 围绕在内边距和内容外的边框,盒子的厚度
- Content(内容): 盒子的内容,显示文本和图像。

margin外边距
p {
border: 3px solid red;
margin: 0; /*调整外边距为0*/
}
margin内部值不同:
body {
margin: 10px;/*代表周围边距都改变*/
/*margin: 10px 20px;*/ /*第一个值代表的是上下 第二个值代表的是左右*/
/*margin: 10px 20px 30px;!*第一个值代表的是上 第二个值代表的是左右 第三个值代表的是下*!*/
/*margin: 10px 20px 30px 40px;!*第一个值代表的是上 第二个值代表的是右 第三个值代表的是下 第三个值代表的是左*!*/
}
可以加方向:
p {
margin-left: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-top: 40px;
}
可以使用简写:
p {
margin: 10px 20px 30px 40px; /*顺序是:上右下左*/
}
padding内填充
内部的值不同,表示的也不同
p {
padding: 10;
/*padding: 10px 20px;*/
/*padding: 10px 20px 30px;*/
/*padding: 10px 20px 30px 40px ; !*跟margin一样*!*/
}
padding属性对不同方向单独设置:
p {
border: 3px solid red;
padding-left: 50px;
padding-top: 30px;
}
推荐使用简写:
p {
padding: 5px 10px 15px 20px;
}
实际应用
两个块级元素中间加距离
1.调整标签与标签之间的距离------->调整margin值
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1 {
margin-bottom: 20px;
}
#d2 {
margin-top: 50px;
}
</style>
</head>
<body>
<div id="d1" style="width: 100px;height: 100px;background: red"></div>
<div id="d2" style="width: 100px;height: 100px;background: green"></div>
</body>
</html>
补充:面试题
注意:两个块级元素都设置了外边距,只会遵循外边距离大的数字,并不是两个外边距相加。
2.两个盒子嵌套
设置内部的div: margin-top:20px;
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style></style>
</head>
<body>
<div style="border: 3px solid red;width: 200px;height: 200px;">
<!-- 这两个盒子之间的距离,既可以用margin,也可以用padding-->
<div style="width: 100px;height: 100px;background: green;margin-top:30px"></div>
<!-- 内部盒子水平居中显示,上下为0(上下不能用auto),左右居中-->
<!-- <div style="width: 100px;height: 100px;background: green;margin: 0 auto"></div>-->
</div>
</body>
</html>
float浮动(重要)
在 CSS 中,任何元素都可以浮动。
浮动元素没有块级标签和行内标签之分了,你设置的宽和高有多大就会显示多大。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值:
left: 向左浮动
right: 向右浮动
none:默认值,不浮动
参考网址:https://www.w3school.com.cn/css/css_positioning_floating.asp
#d1 {
width: 100px;
height: 100px;
background: red;
float: left; /*往左浮动*/
}
#d2 {
width: 100px;
height: 100px;
background: green;
float: left;
}
浮动的案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
}
ul li {
list-style-type: none; /*清除无序列表的圆点*/
float: left;
margin-right: 15px;
}
ul li a {
text-decoration: none;
color: #333;
font-weight: 300;
font-size:18px;
}
ul li a:hover {
color: #ff6700;
}
</style>
</head>
<body>
<div>
<ul> <!--无序列表-->
<li><a href="">Xiaomi手机</a></li>
<li><a href="">Redmi手机</a></li>
<li><a href="">电视</a></li>
<li><a href="">笔记本</a></li>
<li><a href="">平板</a></li>
<li><a href="">家电</a></li>
<li><a href="">路由器</a></li>
<li><a href="">服务中心</a></li>
<li><a href="">社区</a></li>
</ul>
</div>
</body>
</html>
浮动带来的影响
父标签塌陷问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1 {
border: 2px solid red;
}
#d2 {
width: 100px;
height: 100px;
background: green;
float: left;
}
#d3 {
width: 100px;
height: 100px;
background: blue;
float: left;
}
</style>
</head>
<body>
<div id="d1">
<div id="d2"></div>
<div id="d3"></div>
</div>
</body>
</html>
解析:
外面的边框没有设置高度,它的高度是由里面的两个div的高度撑起来的。当里面的两个块级标签d2,d3浮动之后,他们就相当于悬浮在其他标签之上了,父标签d1就没有任何高度,就产生了父标签塌陷问题。

解决父标签塌陷问题
主要有三种方式:
- 固定高度
- 清除浮动
- 伪元素清除法
方式一:添加一个相同高度的标签
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1 {
border: 2px solid red;
}
#d2 {
width: 100px;
height: 100px;
background: green;
float: left;
}
#d3 {
width: 100px;
height: 100px;
background: blue;
float: left;
}
#d4 {
height: 100px; /*只需要设置一个相同的高度即可*/
}
</style>
</head>
<body>
<div id="d1">
<div id="d2"></div>
<div id="d3"></div>
<!-- 新设置的块级标签d4-->
<div id="d4"></div>
</div>
</body>
</html>
解析:此时的d1外部框是内部新设置的d4撑起来的

方式二:清除浮动
#d4 {
/*清除左边的浮动,意味着在这个标签的左边不能有浮动的元素*/
clear:left;
}
解析:d2,d3是浮动元素,先占了位置,d4来了后,d4的特点是左边不能有浮动的元素,d4就会一直往下移动,超过了d3的高度(100px)后,左边就没有了浮动,就停止不动了,这样,d4就把父标签撑起来了,高度是100px。
方式三:伪元素清除法(使用较多)
先把类的样式提前写好,哪一个父标签塌陷就给哪一个父标签加上这个类clearfix
/* 通用解决父标签塌陷问题*/
.clearfix:after {
content: ''; /*插入文本为空*/
display: block; /*设置插入的空是块级元素*/
clear:both; /*清除两边的浮动*/
}
解析:在这个父标签的元素之后插入内容为空的块级元素,并且这个块级元素会清除两边的浮动。
清除浮动clear
clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。
overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
p {
border: 2px solid red;
width: 100px;
height: 100px;
/*overflow: hidden;*/
/*overflow: scroll;*/
overflow: auto;
}
圆形头像示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圆形的头像示例</title>
<style>
* { /*清除浏览器的格式*/
margin: 0;
padding: 0;
background-color: #eeeeee;
}
div {
width: 100px;
height: 100px;
border: 3px solid brown;
margin: 0 auto;
border-radius: 50%;
overflow: hidden;
}
div img {
width: 100%;
/*height: 100%; !*宽和高可以只设置一个,因为图片是等比例缩放的*!*/
}
</style>
</head>
<body>
<div>
<img src="img.png" alt="">
</div>
</body>
</html>

定位position
1. static
静态的(所有的标签默认都是static,就是所有的标签默认情况下是不能移动的)
p {
width: 100px;
height: 100px;
background: red;
/*默认是static,就是不能移动标签的位置*/
position: static;
}
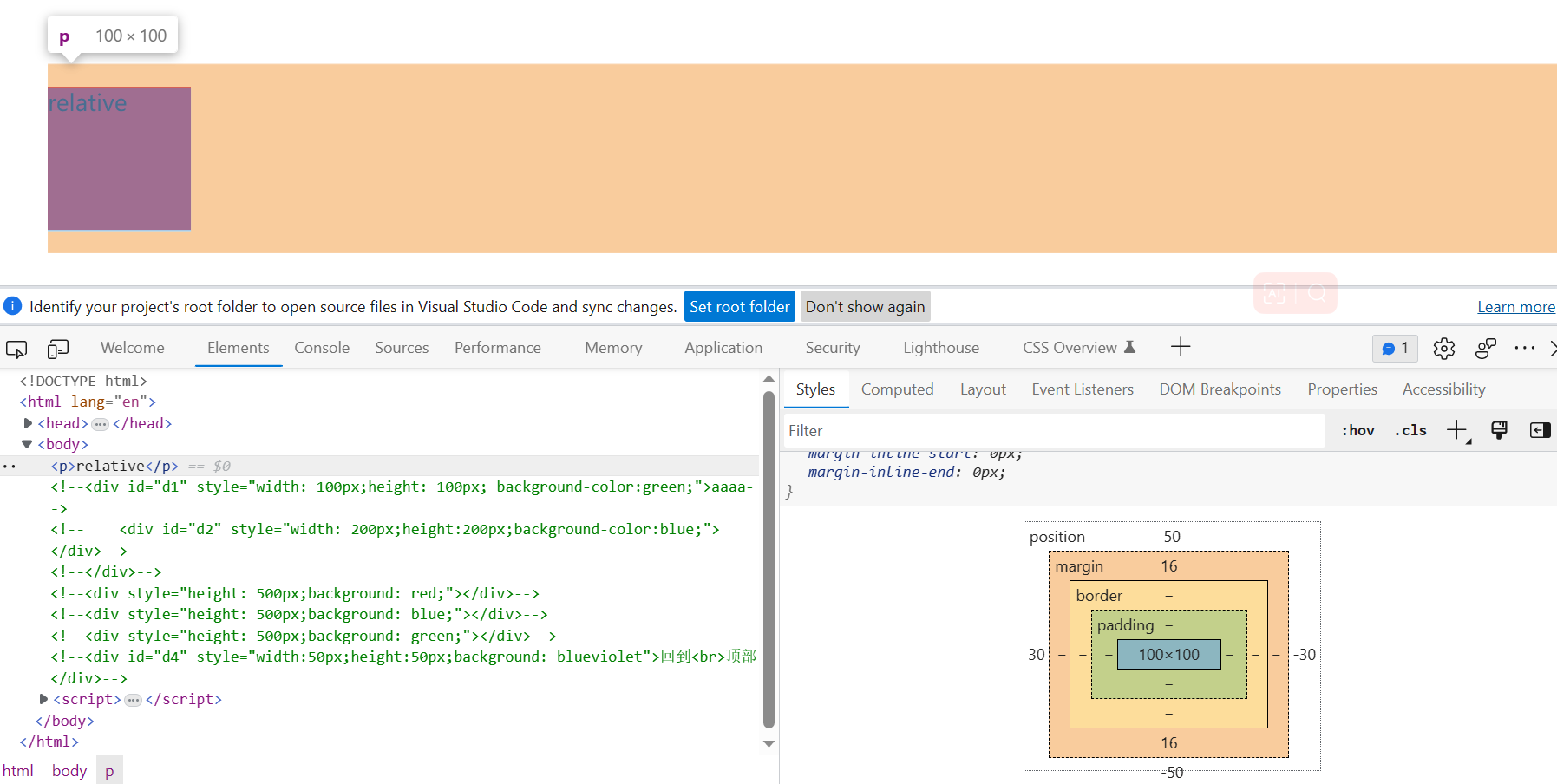
2. 相对定位
相对于它自己原来的位置进行移动(relative)
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
p {
width: 100px;
height: 100px;
background: red;
/*相对的,从static变成relative,标签的性质已经发生了变化,有原来的不能移动位置变成了可以移动位置,哪怕你不移动*/
position: relative;
/*如果写负数,就是往相反方向移动*/
left: 30px;
top: 50px;
}

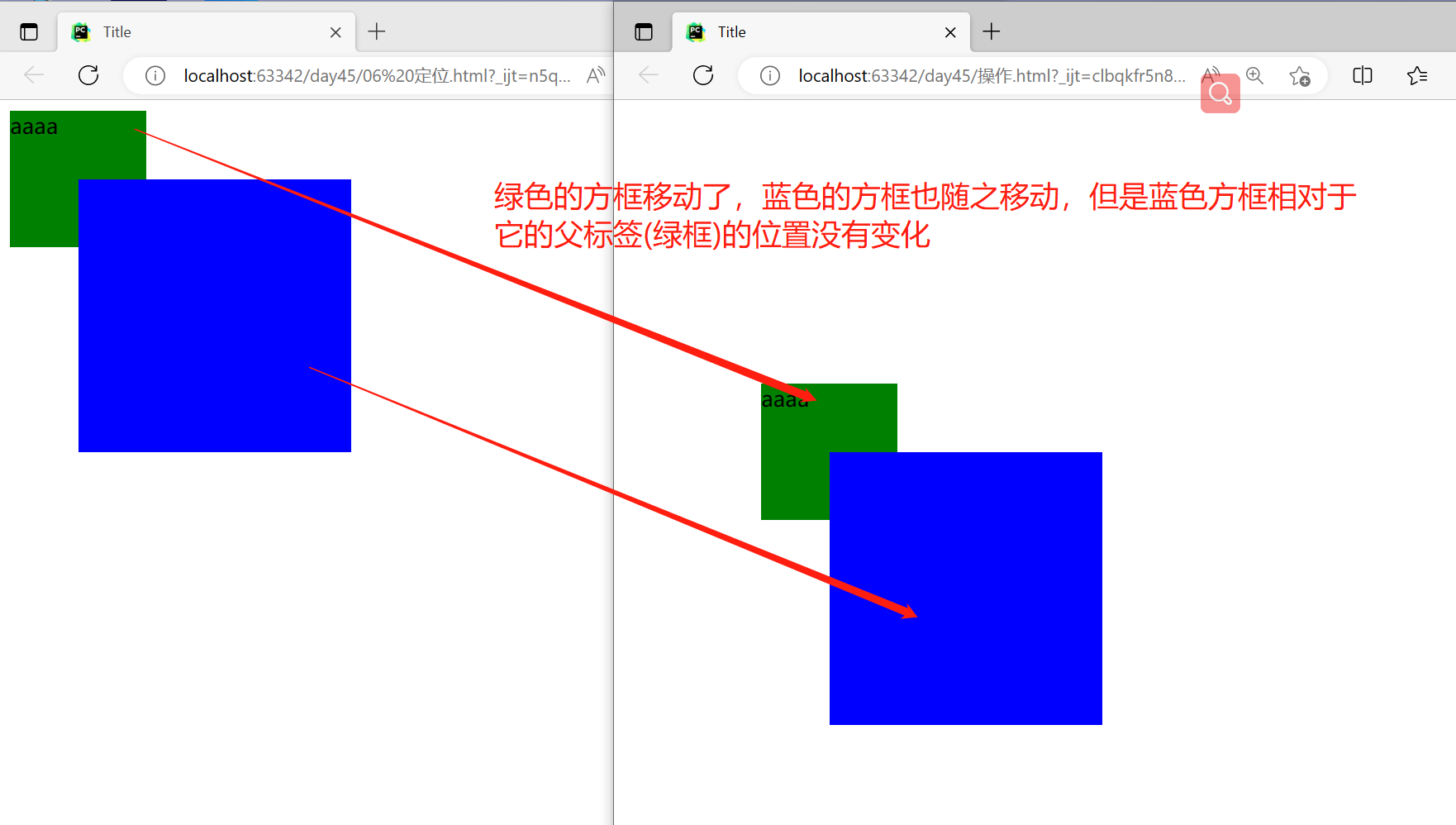
3. 绝对定位
参照已经定位过的父标签进行移动(absolute)----->如果它没有父标签,相对于body标签
#d1 {
position: relative;
left: 20px;
top: 20px;
}
#d2 {
position: absolute;
left: 50px;
top: 50px;
}
变化前:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1 {
/*条件1:父标签必须定位*/
position: relative;
}
#d2 {
/*d2使用绝对定位,这样如果父标签移动,d2会跟着夫标签一起移动*/
position: absolute;
left:50px;
top: 50px;
}
</style>
</head>
<body>
<div id="d1" style="width: 100px;height: 100px; background-color:green;">aaaa
<div id="d2" style="width: 200px;height:200px;background-color:blue;"></div>
</div>
</body>
</html>
将d1的位置变化后:
<style>
#d1 {
/*条件1:父标签必须定位*/
position: relative;
left: 100px;
top: 200px;
}
</style>

4. 固定定位
相对于浏览器窗口进行定位(fixed)
#d4 {
position: fixed;/*相对于浏览器窗口定位*/
right: 30px;
bottom: 50px;
}
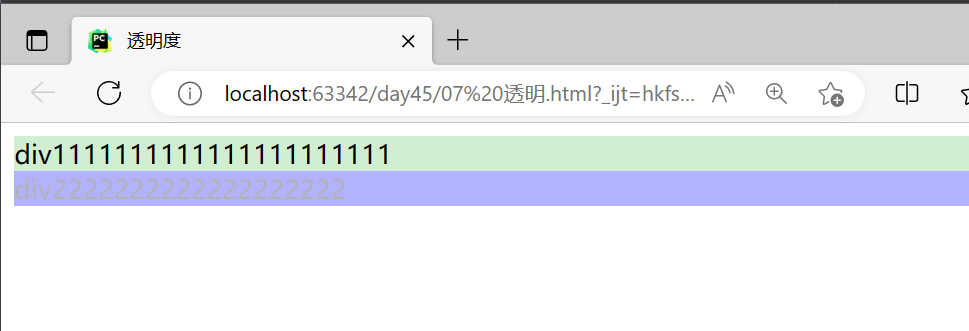
透明度opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
之前学习的tgba只能对颜色进行透明。而opacity能够对颜色和字体进行透明
<html lang="en">
<head>
<meta charset="UTF-8">
<title>透明度</title>
<style>
#d1 {
/*background: rgb(100,200,100);*/
/*只能对颜色设置透明度*/
background: rgba(100,200,100,0.3)
}
#d2 {
background-color: blue;
/*设置透明度,颜色和字体都变透明*/
opacity: 0.3;
}
</style>
</head>
<body>
<div id="d1">div1111111111111111111111</div>
<div id="d2">div2222222222222222222</div>
</body>
</html>

CSS初始化
初始化css,是指重新设置浏览器默认样式。初始化原因:1、清除浏览器自带的一些默认样式。浏览器有兼容性问题,不同浏览器对有些标签的默认值是不同的,如果没对CSS初始化往往会出现浏览器之间的页面显示差异。2、提高编码质量。初始化CSS可以节约网页代码,节约网页下载时间;还会使得网页内容时更加方便简洁;提高编码质量。
使用:
- 建一个css文件,命名为:init.css
- 直接复制一套模板
- 在html中使用link标签导入init.css文件
html操作:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 直接把css初始化文件导入-->
<link rel="stylesheet" href="init.css">
</head>
<body></body>
</html>
下面是一个CSS初始化模板
@charset "UTF-8";
/*css 初始化 */
html, body, ul, li, ol, dl, dd, dt, p, h1, h2, h3, h4, h5, h6, form, fieldset, legend, img {
margin: 0;
padding: 0;
}
fieldset, img, input, button { /*fieldset组合表单中的相关元素*/
border: none;
padding: 0;
margin: 0;
outline-style: none;
}
ul, ol {
list-style: none; /*清除列表风格*/
}
input {
padding-top: 0;
padding-bottom: 0;
font-family: "SimSun", "宋体";
}
select, input {
vertical-align: middle;
}
select, input, textarea {
font-size: 12px;
margin: 0;
}
textarea {
resize: none;
}
/*防止多行文本框拖动*/
img {
border: 0;
vertical-align: middle;
}
/* 去掉图片低测默认的3像素空白缝隙*/
table {
border-collapse: collapse; /*合并外边线*/
}
body {
font: 12px/150% Arial, Verdana, "\5b8b\4f53"; /*宋体,Unicode,统一码*/
color: #666;
background: #fff
}
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1; /*IE/7/6*/
}
a {
color: #666;
text-decoration: none;
}
a:hover {
color: #C81623;
}
h1, h2, h3, h4, h5, h6 {
text-decoration: none;
font-weight: normal;
font-size: 100%;
}
s, i, em {
font-style: normal;
text-decoration: none;
}
.col-red {
color: #C81623 !important;
}
想要其他的初始化代码,就可以直接在网上搜索。
一个css初始化的网址:https://blog.csdn.net/weixin_44070058/article/details/112949722





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)