随笔分类 - vue
摘要:[toc] # 一 vue3 介绍 ## 1 Vue3的变化 ### 1.1 性能的提升 * 打包大小减少41% * 初次渲染快55%, 更新渲染快133% * 内存减少54% ### 1.2 源码的升级 * 使用Proxy代替defineProperty实现响应式 * 重写虚拟DOM的实现和Tre
阅读全文
摘要:[toc] # 一 vuex使用 ## 1.1 概念 * vuex :状态管理器 > 存数据(变量)的地方,所有组件都可以操作 在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信 * 多个
阅读全文
摘要:[toc] # 一 Elementui引入 * 图标字体库和CSS框架:https://fontawesome.dashgame.com/ **vue界的ui库** * Element Plus - 经典中的经典,全面支持 Vue 3 * Vant 3 - 有赞团队开源移动 UI 组件库,全面支持
阅读全文
摘要:[toc] # 一 解析vue项目 ## 1.1 vue项目 ```python # 1 public中单页面应用,index.html中 页面被整个div撑起来了 # 2 为什么浏览器中访问某个地址,会显示某个页面组件 -根组件:App.vue 必须是 -把根组件的内容贴到index.html页面
阅读全文
摘要:[toc] # Vue-CLI ## 1 单文件组件 ```python # 单页面应用:spa -以后vue项目就只有一个 xx.html 页面 -定义很多组件,不可能都写在 xx.html中把 # 单文件组件(一个组件一个文件) https://v2.cn.vuejs.org/v2/guide/
阅读全文
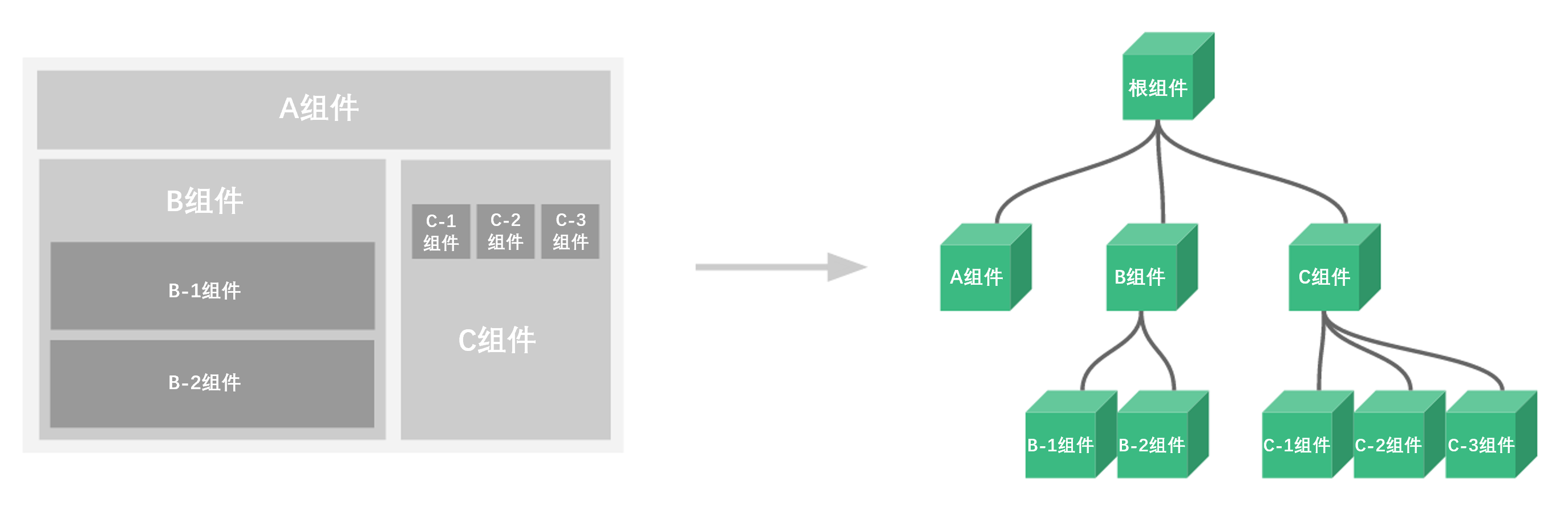
摘要:[toc] # 一 组件介绍 ## 1.1 组件是什么?有什么作用  组件就是:扩展 HTML 元素,封装可重用的
阅读全文
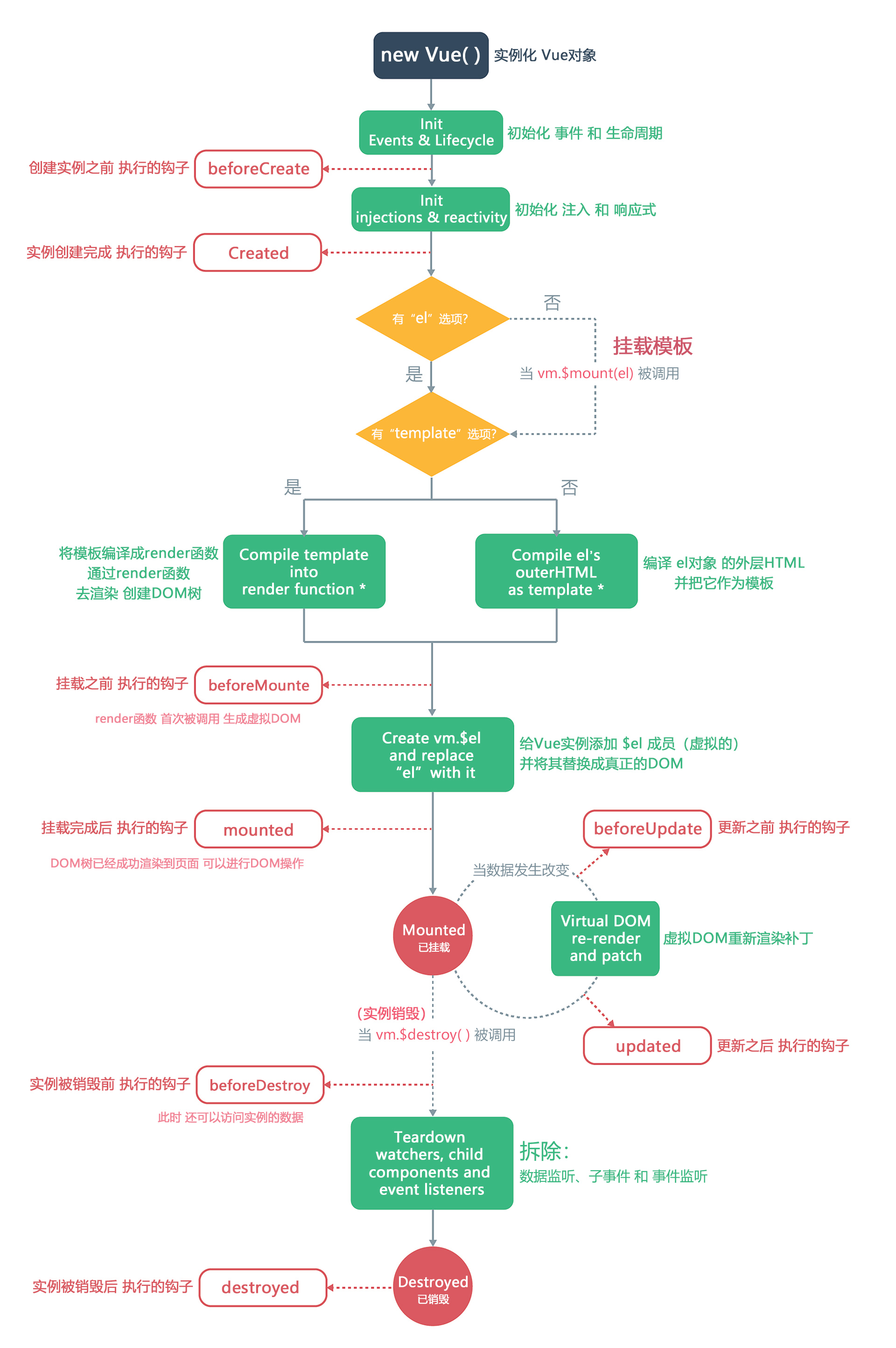
摘要:[toc] # 一 生命周期图  # 二 生命周期 ```python # new Vue() > 创建出来 >
阅读全文
摘要:[toc] # 一 与后端交互三种方式 ```python # 后端写了一堆接口 # 前端会了 # 前后端要打通 > 从前端发送ajax > 核心:使用js发送http请求,接收返回 -原生js,可以开启ajax,但是原生js开启,比较麻烦,需要做浏览器兼容,有坑(基本不写) -jq,写了个兼容所有
阅读全文
摘要:[toc] # 一 表单控制 ```python # 1 checkebox: -单选 -多选 # 2 radio -单选 ``` ## 1.1 checkbox单选 ```html 表单控制 checkbox单选 用户名: 密码: 记住密码: 用户名:{{username}} > 密码:{{pas
阅读全文
摘要:[toc] # 一 属性指令 | 指令 | 释义 | | : : | : : | | v-bind | 直接写js的变量或语法(不推荐) | | : | 直接写js的变量或语法(推荐) | ```python # 标签上 name id class src href ,height 属性 如果这样,
阅读全文
摘要:[toc] # 一 前端的发展史 1. HTML(5)、CSS(3)、JavaScript(ES5、ES6):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看 - javascript=E
阅读全文



