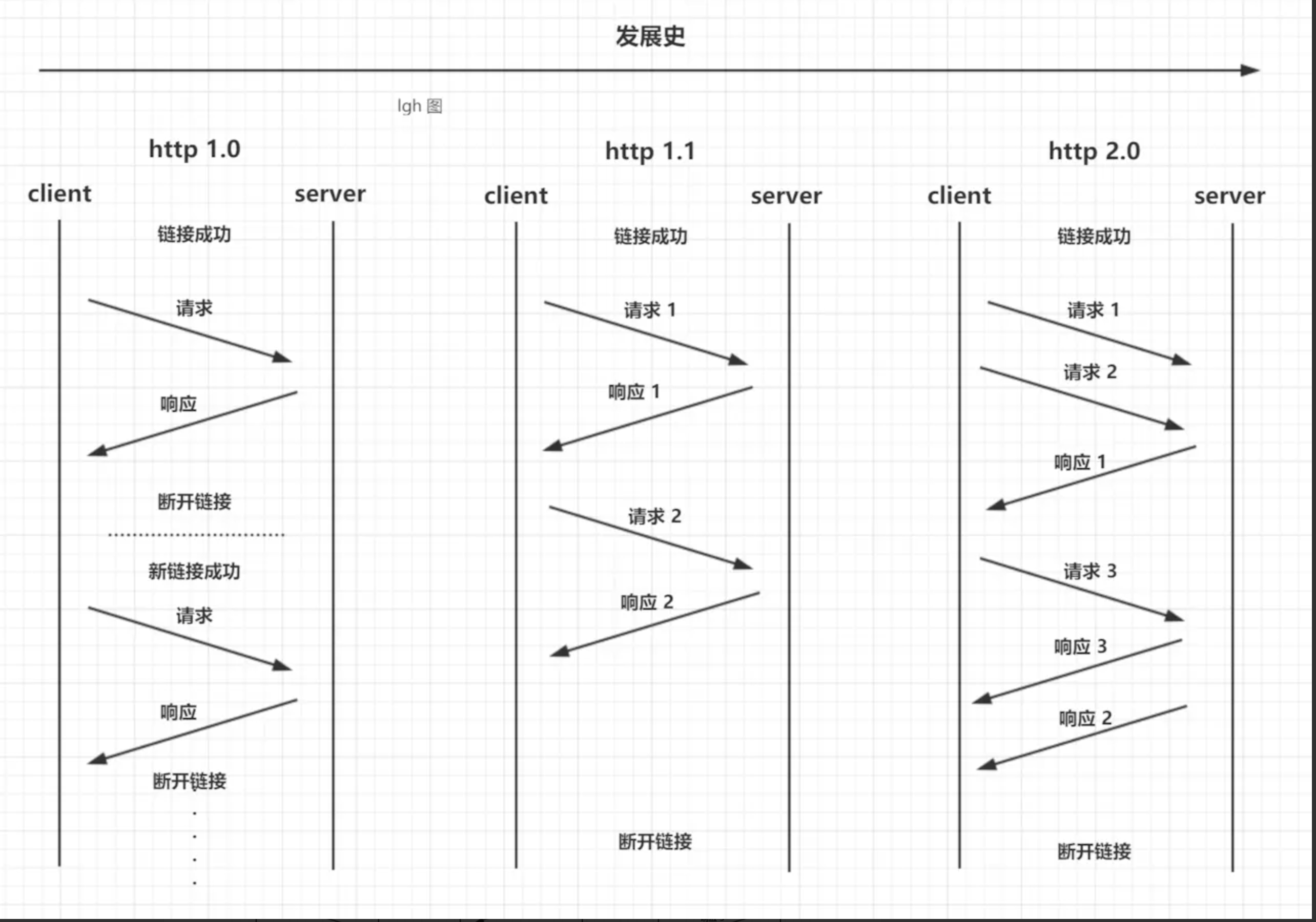
HTTP 2.0 新特性
HTTP 2.0 新特性
HTTP 2.0 为什么使用二进制分帧?
- 二进制协议比文本协议更加紧凑,减少占用空间
- 分帧层相当于将 HTTP 切分,更加灵活,比如可以对 header 帧做单独的特殊处理
- 分帧层有着属于自己的报文头,其中的 Stream Identity 使得操作系统具备将多个响应以及请求一一匹配的能力,这个是 HTTP/2 性能提升的关键,也就是多路复用
- 二进制分帧存在的意义就是将请求或响应切分,可以更加灵活处理。分帧层定义的报文格式,例如 Stream Identity等,直接关乎 HTTP/2 的各种优化方案的实现。
总的来说,2.0 大幅度提高了 web 性能,减少了网络延迟,实现低延迟高吞吐量,对于前端开发者而言,减少了优化工作。

二进制分帧
帧:HTTP 2.0 通信的最小单位,所有帧都共享一个 8 字节的首部,其中包括帧的长度,类型,标志和一个保留位,并且至少有标识出当前帧所属的流的标识符,帧承载着特定类型的数据,如 HTTP 首部,负荷等
消息:比帧大的通讯单位,是指逻辑上的 HTTP 消息,比如请求、响应等,由一个或多个帧组成
流:比消息大的通讯单位。是 TCP 连接中的一个虚拟通道,可以承载双向的消息,每个流都有一个唯一的整数标识符
1. 什么是二进制分帧?
在二进制分帧层上,HTTP 2.0 会将所有传输信息分割成更小的消息和帧,并对它们采用二进制格式的编码将其封装。
其中,HTTP 1.X 中的首部信息 header 封装到 Headers 帧中,而 request body 将被封装到 Data 帧中。
2. 二进制分帧如何工作?
HTTP 2.0 通信都在一个 TCP 连接上完成,这个连接可以承载任意数量的双向数据流,相应的每个数据流以消息的形式发送。
而消息由一个或多个帧组成,这些帧可以乱序发送,然后根据每个帧首部的流标识符重新组装。
3. 二进制分帧对性能优化工作的贡献
二进制分帧主要是为下文中的各种特性提供了基础,它把一个数据划分封装为更小更便捷的数据。
首先是在单连接多资源方式中,减少了服务端的连接压力,内存占用更少,连接吞吐量更大(这一点可以结合多路复用来体会)
另一方面,由于 TCP 链接的减少而使网络拥塞状态得以改善,同时慢启动时间的减少,使拥塞和丢包恢复的速度更快。
(这两方面其实都是多路复用)
首部压缩
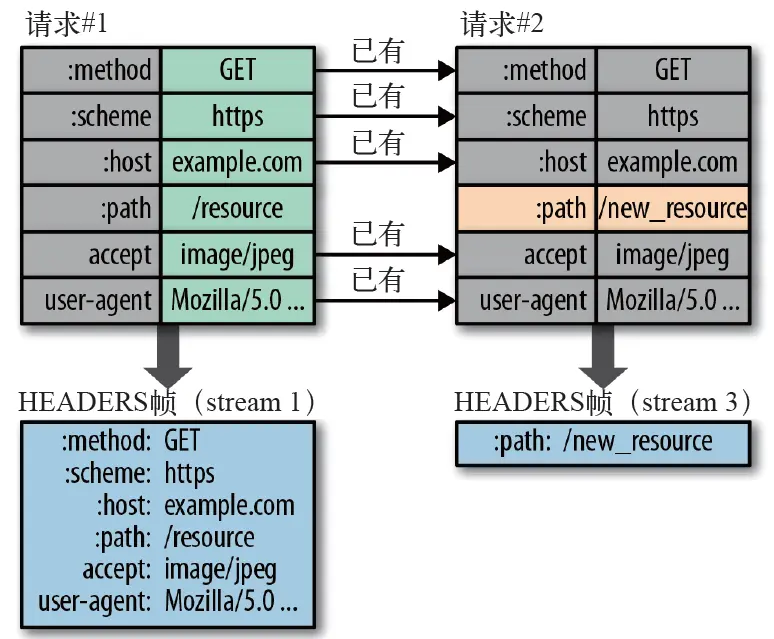
1. 什么是首部压缩
HTTP1.x 每次通讯(请求或响应)都会携带首部信息用于描述资源属性。
HTTP/2 中的首部压缩(Header Compression)是通过一种叫 HPACK 的压缩算法实现的。流程如下:
- 初次请求时,客户端发送完整的首部字段,但会将首部存储在动态表中
- 之后的请求中,客户端只需要发送动态表中的索引值,服务器可以通过该索引找到对应的首部字段
- 同时 Huffman 编码用于进一步压缩首部字段中的字符
HPACK 实现的几个关键原理:
- 静态和动态表
静态表:HTTP/2 预定义了一组常见的 HTTP 首部名称和值对的静态表。该表是固定的,客户端和服务器都可以给共享,减少重复传输常见的首部字段
动态表:客户端和服务器各自维护一个动态表,用来存储之前传输的首部名称和值对
- 首部字段可以通过索引的方式引用静态表或动态表中的 条目
2. 首部压缩如何工作?
对于相同的数据,不再重新通过每次请求和响应发送。每个新的首部键值对要么追加到当前表的末尾,要么替换表中之前的值。
首部表在 HTTP2.0 的链接存续期内始终存在,由客户端和服务端共同渐进的更新。

流量控制
- 流量基于 HTTP 连接的每一跳进行,而非端到端的控制
- 流量控制基于窗口更新帧进行,即接收方广播自己准备接收某个数据流的多少字节,以及对整个链接要接受多少字节
- 流量控制有方向性,即接收方可能根据自己的情况为每个流乃至整个连接设置任意窗口大小
- 流量控制可以由接收方禁用,包括针对个别的流和针对整个连接
- 帧的类型决定了流量控制是否适用于帧,目前只有 DATA 帧服从流量控制,所有其他类型的帧并不会消耗流量控制窗口的空间。这保证了重要的控制帧不会被流量阻塞
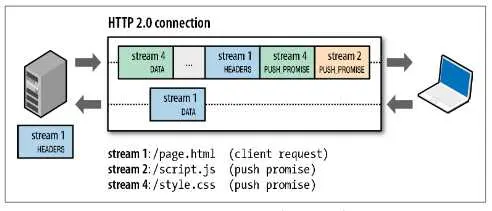
多路复用
基于二进制分帧层,HTTP2.0 可以在共享 TCP 连接的基础上同时发送请求和响应。
HTTP 消息别分解为独立的帧,而不破坏消息本身的语义,交错发出去,在另一端根据流标识符和首部将他们重新组装起来。
请求优先级
每个流都可以带有一个 31bit 的优先级:0 表示最高优先级;2^31 - 1表示最低优先级
客户端明确指定优先级,服务端可以根据这个优先级作为交互数据的依据,比如客户端优先设置为 .css > .js > .jpg
服务端按此顺序返回结果更加有利于高效利用底层连接,提高用户体验。
然而在使用请求优先级时应注意服务端是否支持请求优先级,是否会引起对首阻塞问题,比如高优先级的慢响应请求会阻塞其他资源的交互
服务器推送

服务器根据客户端的请求,提前返回多个响应,推送额外的资源给客户端。


