浏览器的渲染原理
浏览器渲染原理
五个渲染流程
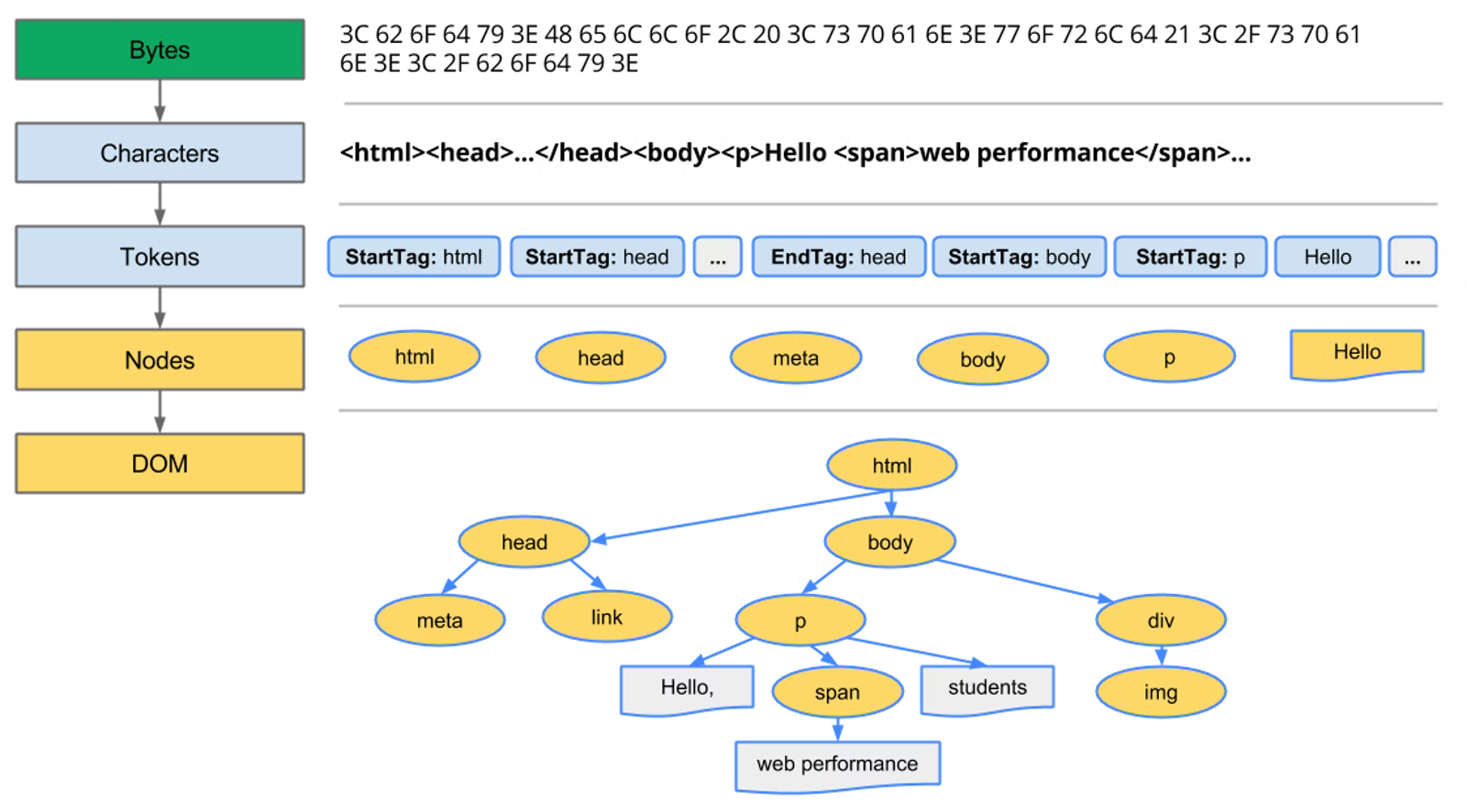
- Parse 阶段:解析 HTML

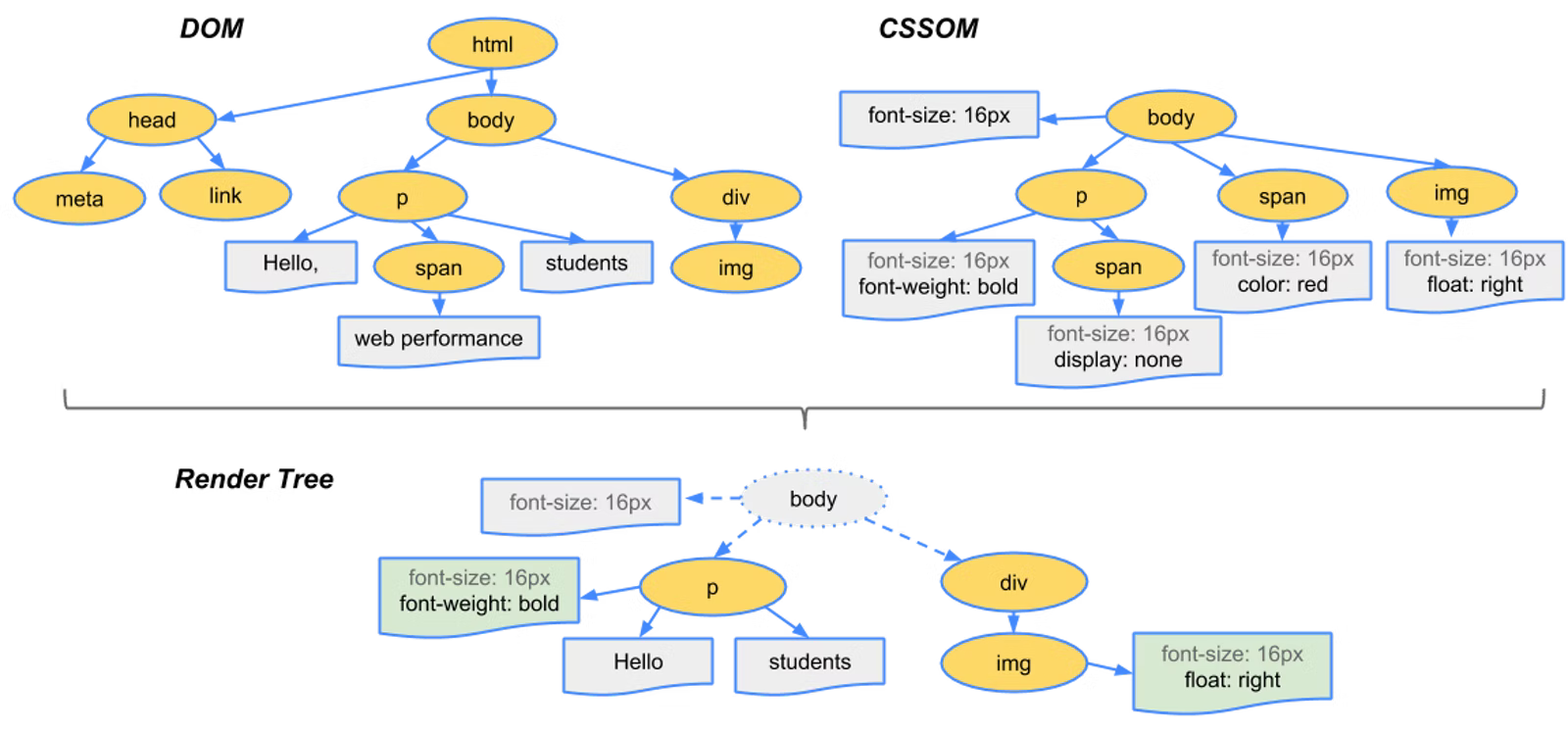
- Style 阶段:样式计算
三个阶段:
- 收集,划分和索引所有样式表中存在的样式规则
- 访问每个元素并找到适用于该元素的所有规则,CSS 引擎遍历 DOM 节点,进行选择器匹配,并且匹配的节点执行样式设置
- 结合层叠规则和其他信息为节点生成最终的计算样式,这些样式的值可以通过
window.getComputedStyle()获取
CSSOM 和 DOM 是并行创建的,构建 CSSOM 不会阻塞 DOM 的构建。但 CSSOM 会阻塞 JS 的执行,因为 JS 可能会操作样式信息。
虽然 CSSOM 不会阻塞 DOM 的构建,但在进入下一阶段之前,必须等待 CSSOM 构建完成,这就是通常说的 CSSOM 会阻塞渲染。
- Layout 阶段
创建 LayoutObject(RenderObject)树
Layout 树和 DOM 树不一定是一一对应的

- Paint 阶段
构建 PaintLayer(RenderLayer) 树
构建完成的 LayoutObject 树还不能拿去显示,因为它不包含绘制的顺序(z-index)
同时,也为了考虑一些复杂的情况,如 3D 变换、页面滚动等,浏览器会对上一步的节点进行分层处理。这个处理过程被称为建立层叠上下文。
- 合成 Compositing
合成阶段在 CC(Chromium Compositor)线程中进行。
5.1 commit
commit 进行的过程中,主线程被阻塞
5.2 tiling & raster
raster(光栅化)是将 display item 中的绘制操作转换为位图的过程。
5.3 draw
5.4 display compositor(viz,visual 的简称)
浏览器渲染性能的优化
- 减少渲染中的重排重绘
浏览器重新渲染时,可能会从中间的任一步骤开始,直至渲染完成。因此,尽可能的缩短渲染路径,就可以获得更好的渲染性能。
- 优化影响渲染的资源
- 关键 CSS 资源放在头部加载。
- JS 通常放在页面底部。
- 为 JS 添加 async 和 defer 属性。
- body 中尽量不要出现 CSS 和 JS。
- 为 img 指定宽高,避免图像加载完成后触发重排。
- 避免使用 table, iframe 等慢元素。原因是 table 会等到它的 dom 树全部生成后再一次性插入页面中;iframe 内资源的下载过程会阻塞父页面静态资源的下载及 css, dom 树的解析。


