tailwindcss 实现常见样式
设置宽高

w-number, h-number
flex 实现水平垂直居中
flex设置容器为 flex 容器flex-row/flex-col设置主轴方向justify-center设置主轴方向居中,类似还有justify-start,justify-enditems-center设置交叉轴方向居中,类似还有items-start,items-end
画 border
border border-red-800
border 表示是否显示
border-red-800 red 表示红色,800 表示不透明度
画弧度
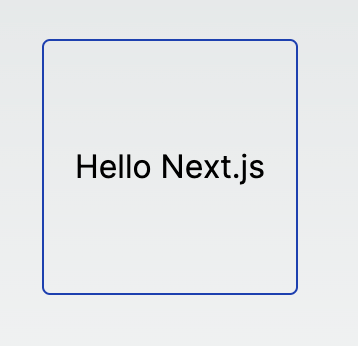
rounded使四个角呈现最小弧度


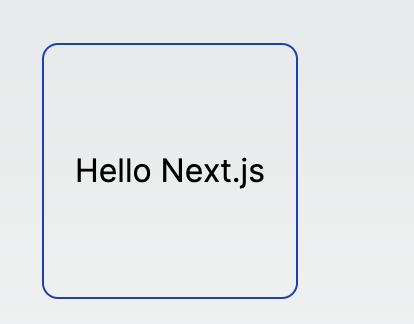
rounged-lg使四个角呈现最大弧度


rounded-full使整个边框呈现最大弧度


调整字体
text-2xl 大小
font-bold 粗细
text-red-400 颜色


