【JS基础】Promise.all() 和 Promise.race()
Promise.all
Promise.all().then() 适用于处理多个异步任务,且所有的异步任务都得到结果时的情况
场景:同一个页面,数据分别是从不同的后端接口获取的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="box">
<button type="button" onclick="clickFn()">点开弹出框</button>
</div>
<script>
const clickFn = () => {
this.alertMask = true; // 打开弹出框
this.loading = true; // 暂时没数据,所以就呈现 loading 加载中状态
// 第一个异步任务
function asyncOne() {
let async1 = new Promise(async (resolve, reject) => {
setTimeout(() => {
let apiData1 = "第一个接口返回数据啦"
resolve(apiData1)
}, 800)
})
return async1;
}
console.log('异步任务一', asyncOne())
// 第二个异步任务
function asyncTwo() {
let async2 = new Promise(async (resolve, reject) => {
setTimeout(() => {
let apiData2 = "第二个接口返回数据啦"
resolve(apiData2)
}, 700)
})
return async2
}
console.log('异步任务二', asyncTwo())
let paramsArr = [asyncOne(), asyncTwo()]
/**
* Promise.all 方法接收的参数是一个数组,数组中的每一项是一个个的 Promise 对象
* 在 .then 方法里面可以取到 .all 的结果,这个结果是一个数组,数组中的每一项对应的就是 .all 数组中的每一项的请求结果返回的值
*/
Promise
.all(paramsArr)
.then((value) => {
console.log("Promise.all 方法的结果", value)
this.loading = true; //
})
}
</script>
</body>
</html>
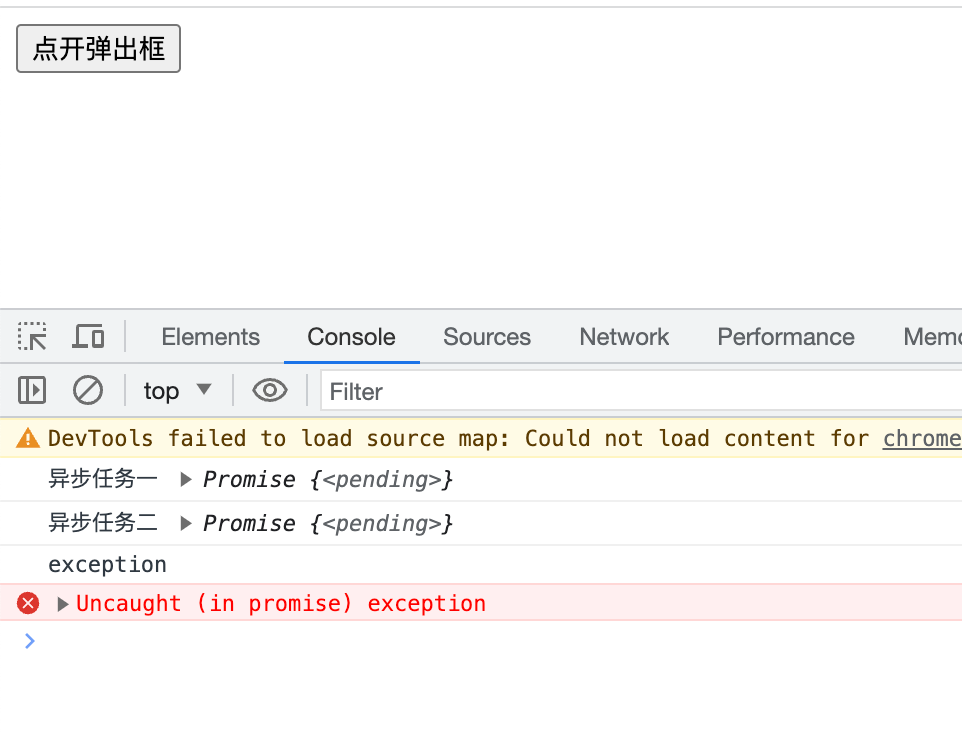
如果 Promise.all() 中,只要有一个 Promise 出现了异常,就会先执行catch,导致其他正常返回的数据无法使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="box">
<button type="button" onclick="clickFn()">点开弹出框</button>
</div>
<script>
const clickFn = () => {
this.alertMask = true; // 打开弹出框
this.loading = true; // 暂时没数据,所以就呈现 loading 加载中状态
// 第一个异步任务
function asyncOne() {
let async1 = new Promise(async (resolve, reject) => {
setTimeout(() => {
let apiData1 = "第一个接口返回数据啦"
resolve(apiData1)
}, 800)
})
return async1;
}
console.log('异步任务一', asyncOne())
// 第二个异步任务
function asyncTwo() {
let async2 = new Promise(async (resolve, reject) => {
setTimeout(() => {
let apiData2 = "第二个接口返回数据啦"
reject('exception')
}, 700)
})
return async2
}
console.log('异步任务二', asyncTwo())
let paramsArr = [asyncOne(), asyncTwo()]
/**
* Promise.all 方法接收的参数是一个数组,数组中的每一项是一个个的 Promise 对象
* 在 .then 方法里面可以取到 .all 的结果,这个结果是一个数组,数组中的每一项对应的就是 .all 数组中的每一项的请求结果返回的值
*/
Promise
.all(paramsArr)
.then((value) => {
console.log("Promise.all 方法的结果", value)
this.loading = true; //
}).catch((err) => {
console.log(err)
})
}
</script>
</body>
</html>
Promise.race
Promise.race() 赛跑机制,只认第一名
场景:点击按钮发请求,当后端的接口超过一定时间,假设超过3秒,没有返回结果,就提示用户请求超时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="box">
<button type="button" onclick="clickFn()">点开弹出框</button>
</div>
<script>
const clickFn = () => {
this.alertMask = true; // 打开弹出框
this.loading = true; // 暂时没数据,所以就呈现 loading 加载中状态
// 第一个异步任务
function asyncOne() {
let async1 = new Promise(async (resolve, reject) => {
setTimeout(() => {
let apiData1 = "某个请求"
resolve(apiData1)
}, 4000)
})
return async1;
}
console.log('异步任务一', asyncOne())
// 第二个异步任务
function asyncTwo() {
let async2 = new Promise(async (resolve, reject) => {
setTimeout(() => {
let apiData2 = "超时请求"
resolve(apiData2)
}, 3000)
})
return async2
}
console.log('异步任务二', asyncTwo())
// 哪一个接口跑得快,结果就用谁的值
let paramsArr = [asyncOne(), asyncTwo()]
/**
* Promise.all 方法接收的参数是一个数组,数组中的每一项是一个个的 Promise 对象
* 在 .then 方法里面可以取到 .all 的结果,这个结果是一个数组,数组中的每一项对应的就是 .all 数组中的每一项的请求结果返回的值
*/
Promise
.race(paramsArr)
.then((value) => {
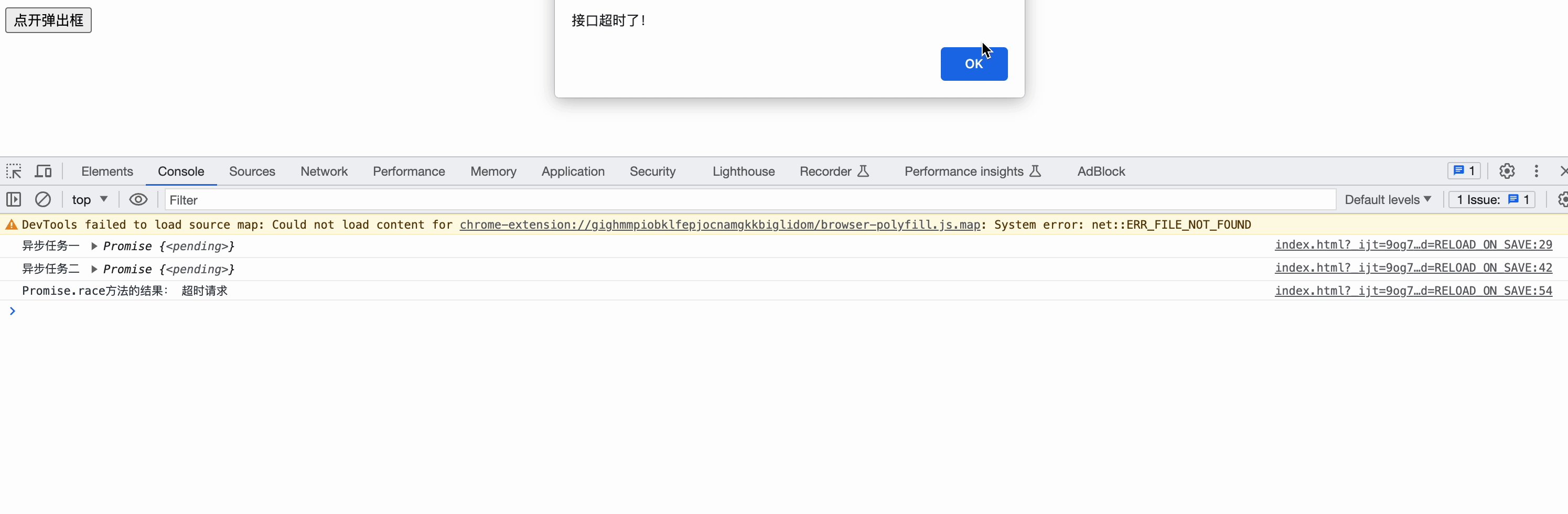
console.log('Promise.race方法的结果:', value)
if(value === '超时请求'){
alert('接口超时了!')
} else{
console.log('正常操作')
}
})
}
</script>
</body>
</html>