观察者模式(1)
观察者模式是什么
观察者模式(Observer),定义对象间一种一对多的依赖关系,使得每当一个对象改变状态,则所有依赖于它的对象都会得到通知并自动更新。
也可以叫发布-订阅模式(Publish/Subscribe)但是注意不尽然,这两个还是有一定区别的
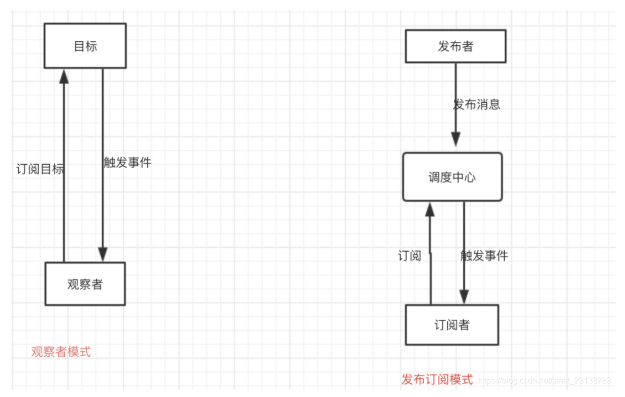
两者最大的区别在于发布定于模式,多了个调度中心;
观察者模式中观察者和目标直接进行交互,而发布订阅模式中统一由调度中心进行处理,订阅者和发布者互不干扰,可以进行更多细致化的操作控制。

实现
- 观察者模式 分为目标主体和多个观察者(一对多的关系)
- 目标主体 内有主要是收集观察者和 发送通知
- 观察者 每次创建时 往目标主体里面添加,和等待消息通知
----上代码-----
//目标主体
class Sub{
constructor(){
this.obList=[] //收集器
}
addOb(obSever){ //添加观察者
this.obList.push(obSever)
}
// 通知每个观察者 并携带信息
notify(dataInfo){
this.obList.forEach(observer =>{
observer.upData(dataInfo)
})
}
}
//观察者
class obServer{
constructor(name){
this.name=name
}
upData(data){
console.log(`观察者${this.name}接收到${data}`);
}
}
let sub= new Sub()
let ob1=new obServer('张三')
let ob2=new obServer('李四')
sub.addOb(ob1) //添加观察者
sub.addOb(ob2) //添加观察者
sub.notify('看见了日全食') //发布消息实现群体通知

上面简单实现一个观察者模式 在目标主体实现对象的解耦,不用在手动去调用观察者的接收更新;
下篇给大家带来 观察者模式 的一些简单示例应用


 浙公网安备 33010602011771号
浙公网安备 33010602011771号