vue2.0 页面数据就触发第一次的computed。就失效了
项目背景:vue2.6 +elementUI

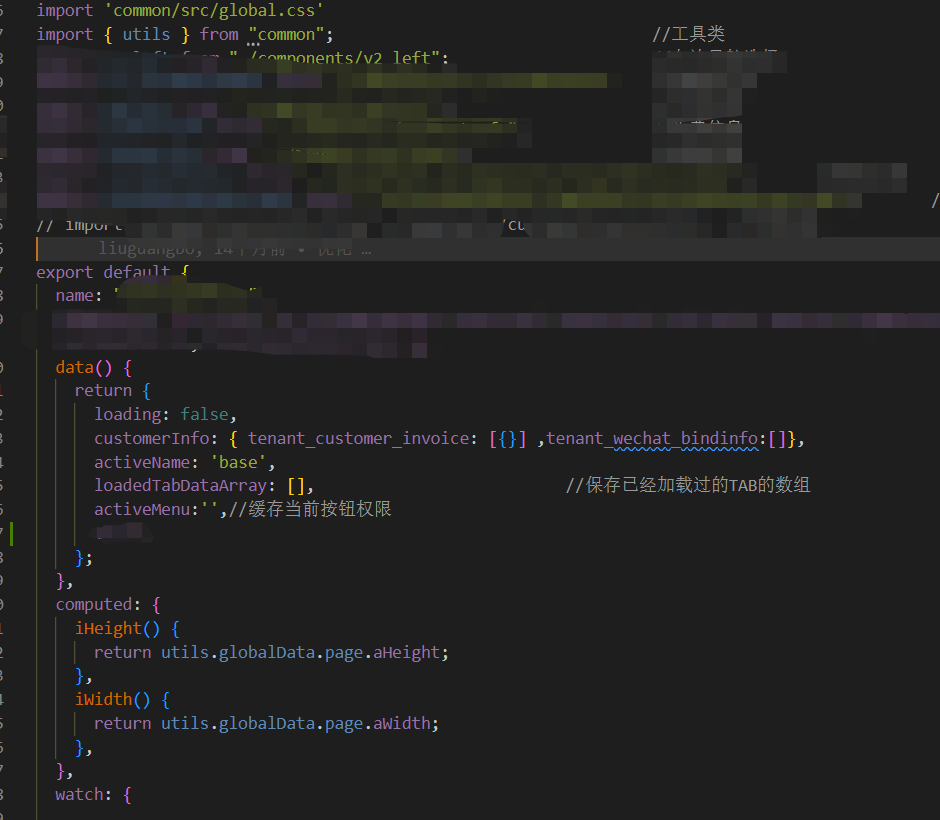
代码的写法是这样的 发现第一次会触发 computed ,之后就失效了!!进行排查是发现 当utils里面相应的值发生改变 computed 并不会刷新,我们在页面上也能拿到 utils;
首先明确 utils 这个是什么,----引用的工具类
这个有没有进行响应式数据处理!!!答案是没有的
vue页面加载时会对data里面的数据进行响应式处理 不会对引用的数据进行处理
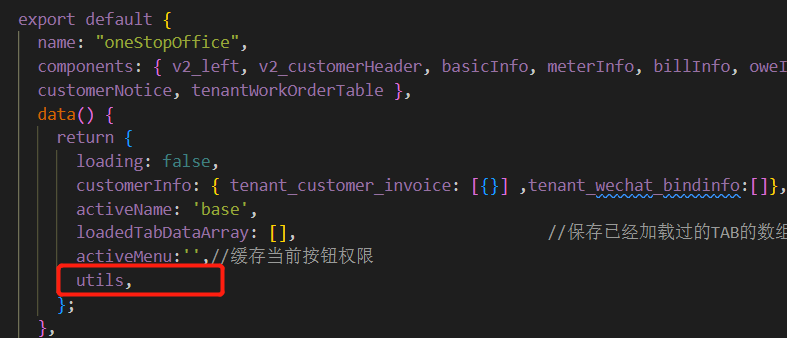
这时候就需要我们 将 utils 在data中进行注册

那就会发现 computed 监听utils里面的数据就恢复正常!!
需要注意的点是:computed watch 触发的时机较早!对 data里面的 数据才能实现监听,像引入的形式,就相当于 变相赋值 不存在监听效果



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!