关于vuecli3.0 打包时去掉console debugger
当你是使用 vuecli3.0的打包工程时,

vue-cli3.0在打包过程中就使用了terser-webpack-plugin插件进行优化
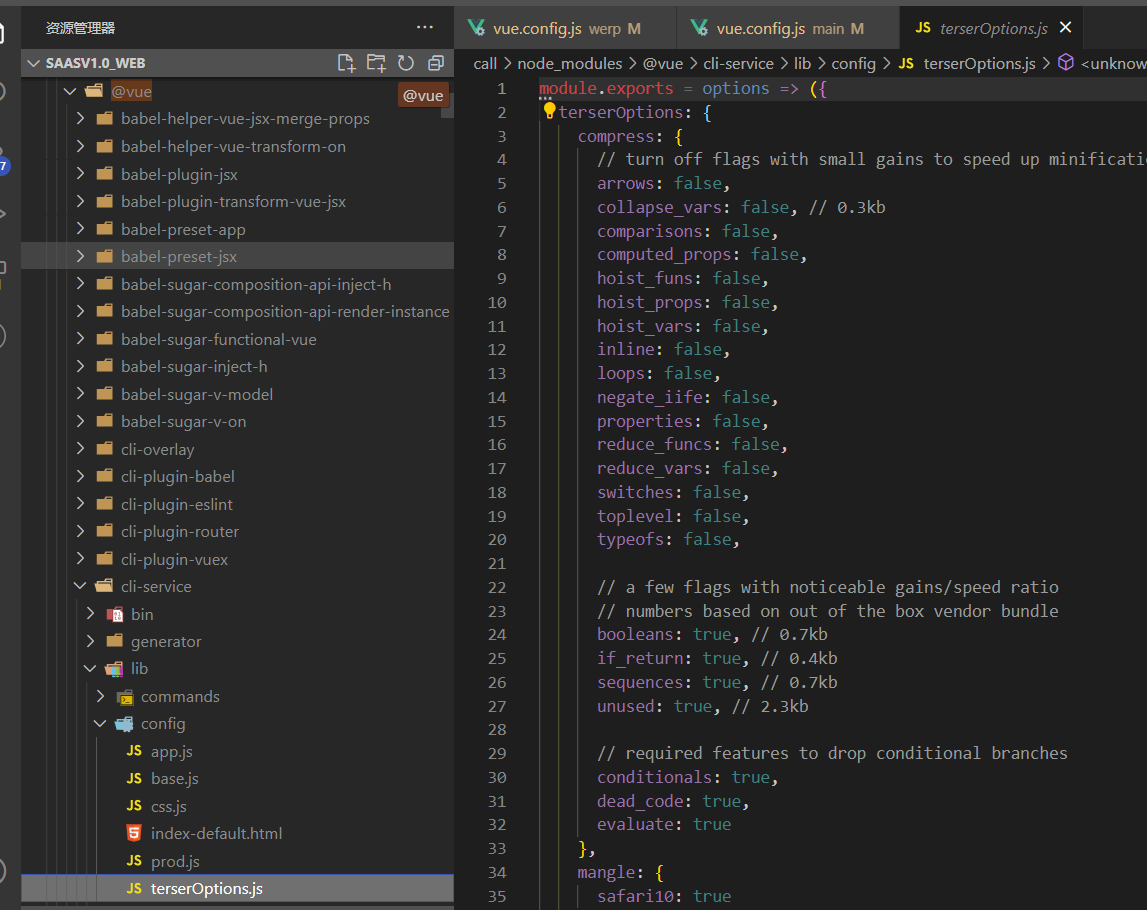
位置:node_modules/@vue/cli-service/lib/config/terserOptions.js
compress对象中

可加入
warnings: false, drop_console: true, drop_debugger: true, pure_funcs: ['console.log']
上面这种实现中存在自己本地开发环境,换个电脑就发现不行,推荐在项目的代码中实现不要随意修改引入的插件代码
在vue.config.js中
chainWebpack(config) { config.optimization.minimizer('terser').tap((args) => { args[0].terserOptions.compress.drop_console = true return args }) }



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人