使用margin布局,塌陷合并及解决方法
- margin
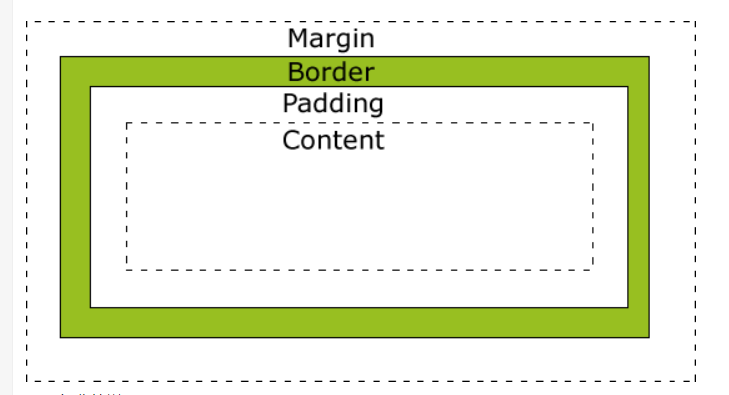
说到margin不得不说到css盒子模型
标准盒子模型(W3C标准盒子模型)

标准盒子模型:属性 width,height,指的是 content ;
IE 盒模型(又称怪异盒子模型):属性 width,height 包含 content、border 和 padding,指的是 content + padding + border
切换盒子模型
//W3C盒子模型
box-sizing: content-box
//IE盒子模型
box-sizing: border-box
使用margin布局
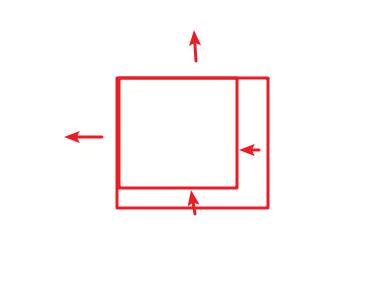
- margin-top 元素自身会向上移动,同时会影响下方的元素会向上移动;
- margin-botom 元素自身不会位移,但是会减少自身供css读取的高度,从而影响下方的元素会向上移动。
- margin-left 元素自身会向左移动,同时会影响其它元素;
- margin-right 元素自身不会位移,但是会减少自身供css读取的宽度,从而影响右侧的元素会向左移动;

<div style="background: green;height: 40px;width: 100px;margin-left: 0;">left</div>
<div style="background:red;height: 40px;margin: -40px 100px;">464654</div>
<div style="background:yellow;height: 40px;;width: 100px;margin-left: calc(100% - 100px); ">right</div>
实现的效果是 一个三栏布局 两侧固定中间自适应

什么时候会出现margin塌陷的问题
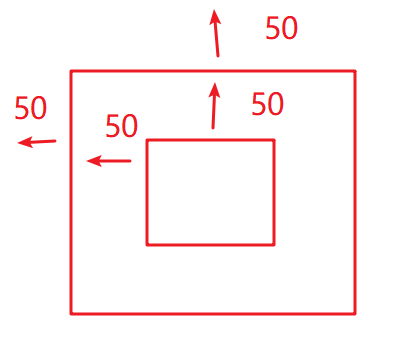
当我们使用margin 实现下面需求的时候

<div style="background: green;height: 300px;width: 300px;margin: 50px 0 0 50px;">
<div style="background: yellow;height: 100px;width: 100px;margin: 50px 0 0 50px;">
<div style="background: red;height: 50px;width: 50px;margin: 20px 0 0 20px;"></div>
</div>
</div>
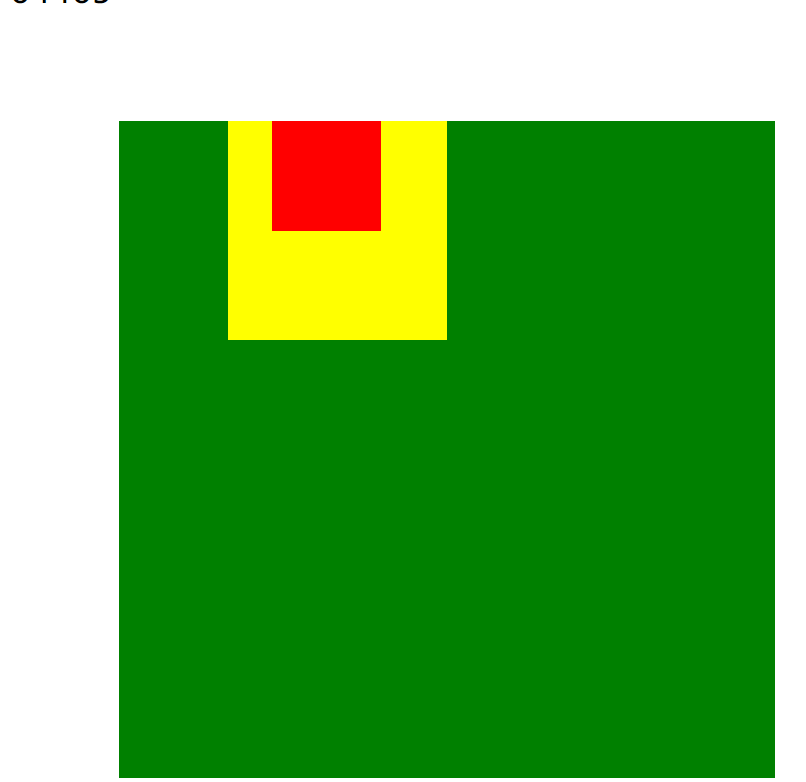
得到的效果图

左侧的margin还好,但是top的margin值 出现了塌陷!!!
...一句话总结:父子嵌套的元素垂直方向的margin取他们最大值。
怎么来解决这种现象,需要我们了解到BFC
BFC 中文是 块级作用域上下文
BFC,能改变一个盒子的语法规则,能很好的解决margin塌陷和margin合并的问题
BFC的触发机制
- overflow为hidden/scroll/auto
- float属性为left/right
- display为inline-block/table-cell/table-caption
- position为absolute/fixed
BFC=OFDP
通过给父元素添加相应的css属性,触发BFC 其内部的子元素就不会与父元素的margin出现塌陷
什么时候会出现margin合并
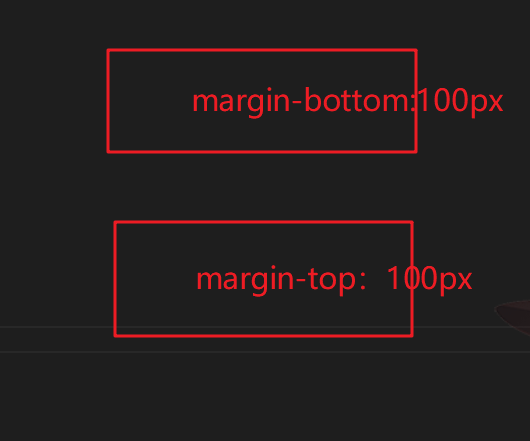
是当两个兄弟盒子元素 在一起 他们设置了相对应的margin值会出现合并现象

这个时候他们中间的距离会取他们两个的最大值100px,就出现了合并的问题
解决思路跟 margin塌陷是一样的

