Object assgin、keys、values、entries的使用
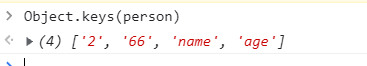
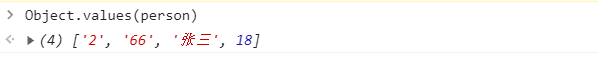
Object.keys()、与Object.values()
Object.keys()、Object.values()的返回值都是数组 一个是由对象的键组成的,一个是由对象的值组成的
var person = { name: '张三', age: 18, 66: '66', 2: '2' }


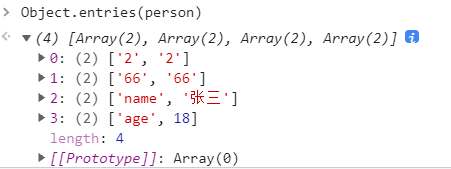
Object.entries()
Object.entries() 返回值是个二维数组 对象的每个键与值会组成一个数组

Object.assgin()
Object.assign(target, ...sources)
- 参数:target:目标对象。 sources:源对象。
- 返回值:目标对象。
复制对象
const obj = { a: 1 }; const copy = Object.assign({}, obj); console.log(copy); // { a: 1 }
深拷贝问题
针对深拷贝,需要使用其他办法,因为 Object.assign()拷贝的是(可枚举)属性值。
假如源值是一个对象的引用,它仅仅会复制其引用值。
const log = console.log; function test() { 'use strict'; let obj1 = { a: 0 , b: { c: 0}}; let obj2 = Object.assign({}, obj1); log(JSON.stringify(obj2)); // { a: 0, b: { c: 0}} obj1.a = 1; log(JSON.stringify(obj1)); // { a: 1, b: { c: 0}} log(JSON.stringify(obj2)); // { a: 0, b: { c: 0}} obj2.a = 2; log(JSON.stringify(obj1)); // { a: 1, b: { c: 0}} log(JSON.stringify(obj2)); // { a: 2, b: { c: 0}} obj2.b.c = 3; log(JSON.stringify(obj1)); // { a: 1, b: { c: 3}} log(JSON.stringify(obj2)); // { a: 2, b: { c: 3}} // Deep Clone obj1 = { a: 0 , b: { c: 0}}; let obj3 = JSON.parse(JSON.stringify(obj1)); obj1.a = 4; obj1.b.c = 4; log(JSON.stringify(obj3)); // { a: 0, b: { c: 0}} } test();
合并多个对象 ,有相同属性的话 后面对象的值会覆盖前面的对象的值
const o1 = { a: 1, b: 1, c: 1 }; const o2 = { b: 2, c: 2 }; const o3 = { c: 3 }; const obj = Object.assign({}, o1, o2, o3); console.log(obj); // { a: 1, b: 2, c: 3 }



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现