vue 配置项目浏览器logo、项目名称

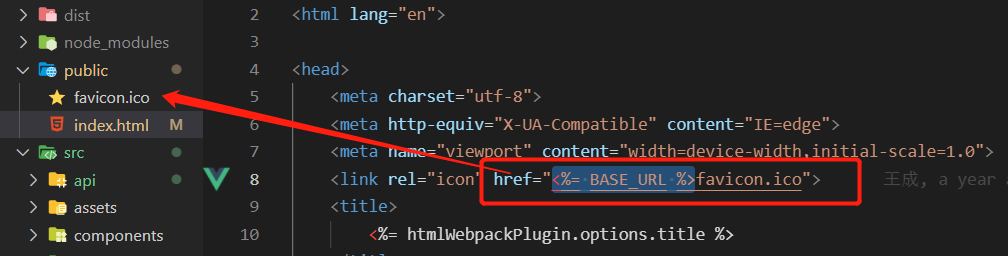
更换浏览器项目的logo,需要在项目的 打包的根文件index.html下添加页面配置

<link rel="icon" href="<%= BASE_URL %>favicon.ico">
// <%= BASE_URL %> 会默认到public文件夹下面
//是webpack 配置中使 webpack.definePlugin
这个内置 webpack 插件全局声明了 BASE_URL 这个变量为项目根目录。
在 vue-cli 创建的一个项目中执行命令 vue inspect > output.js 将 vue-cli 中对 webpack 的配置信息导出到 output.js 文件,会发现下面一段代码:
/* config.plugin('define') */
new DefinePlugin(
{
'process.env': {
NODE_ENV: '"development"',
BASE_URL: '"/"'
}
}
),
设置浏览器项目名称

<title>
<%= htmlWebpackPlugin.options.title %>
</title>
// <%= htmlWebpackPlugin.options.title %> 这个主要是html-webpack-plugin 提供的
vue.config.js 配置
module.exports = {
chainWebpack: config => {
config.plugin('html').tap(args => {
args[0].title= 'ruis' //项目名称
return args
})
},
}
拓展:
如果浏览器项目名称几乎不怎么改变,可以用上面这个 也可以直接在 title 中写死;
如果想根据路由动态修改浏览器项目名称的话,可以考虑在 路由拦截器中 用 js 进行 title 的赋值

