vue-cli3.0 性能优化 及入坑记录
1.使用缓存 转摘文章
优化项目其中占大部分的有 eslint-loader和vue-loader 如果项目文件过多是 项目启动eslint检查和加载耗时过长 导致启动时间动不动就几分钟
解决问题的方式有 干掉eslint,简单粗暴 这不是一种友好的解决方案所以考虑的最多的是进行缓存
这就不得不说到到plugins 中的 hard-source-webpack-plugin 这插件为模块提供中间缓存步骤,使用缓存的时候 也往往意味了可能会出现缓存问题,适当做些预防 非友好的缓存带来的不良体验
(1)不使用hard-source-webpack-plugin 使用vue-cli自带的配置
chainWebpack: (config) => {
config.cache(true)
}
(2)使用hard-source-webpack-plugin
npm i hard-source-webpack-plugin -D
chainWebpack: (config) => {
config.plugin('cache').use(HardSourceWebpackPlugin)
}
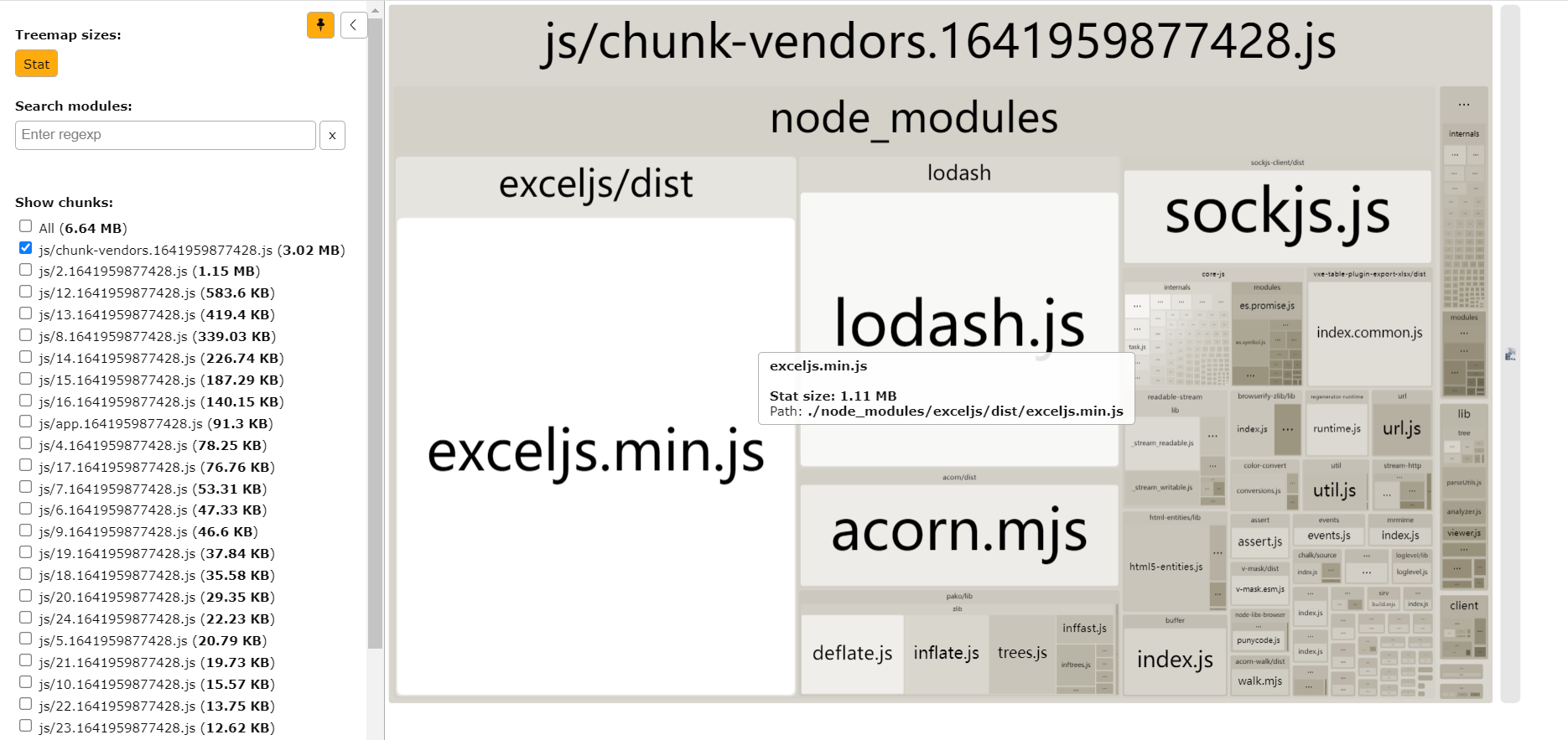
添加打包性能分析 webpack-bundle-analyzer
1.在项目下载webpack-bundle-analyzer包
npm install webpack-bundle-analyzer --save-dev
2.在vue.config.js中
const BundleAnalyzerPlugin =require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
chainWebpack:config=>{
if(process.env.my_use_analyzer){
config
.plugin('webpack-bundle-analyzer')
.use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
}
}
}
3.在package.json添加专属脚本
"scripts": {
"analyze": "set my_use_analyzer=true && vue-cli-service serve"
},
运行npm run analyze就行

analyze 会默认开启8888端口 如果被占用的话 会报错
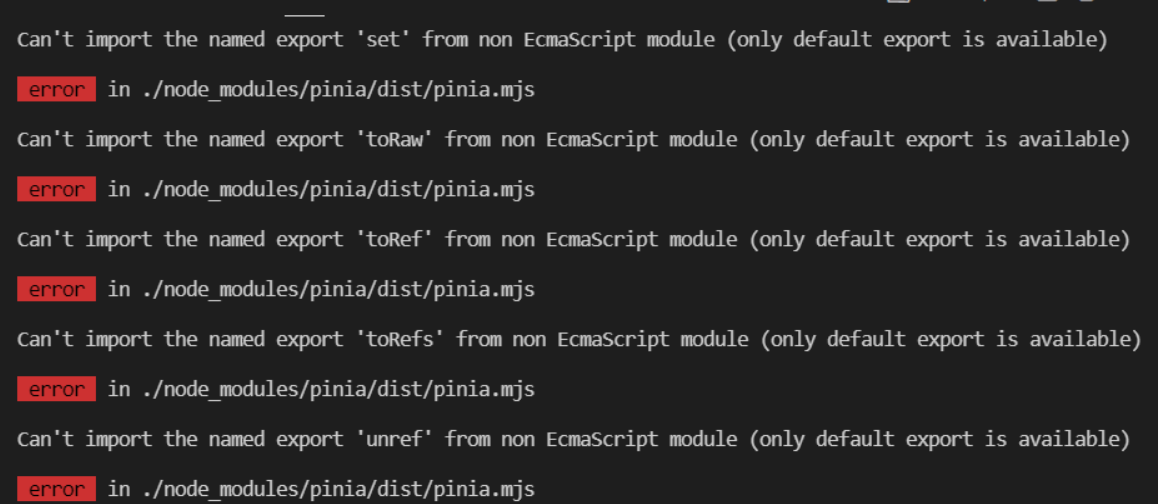
安装webpack-bundle-analyzer遇到的问题
Can‘t import the named export ‘XXXXXX‘ from non EcmaScript module (only default export is available)

这时候需要配置vue.config.js的configureWebpack-》module
module.exports = {
configureWebpack: {
module: {
rules: [
{
test: /\.mjs$/,
include: /node_modules/,
type: "javascript/auto"
}
]
}
}
}
性能优化之 splitchunks
module.exports = {
chainWebpack: config => {
// 公共代码抽离
config.optimization = {
splitChunks: {
cacheGroups: {
vendor: {
chunks: 'all',// “initial”(初始化) | “all”(默认就是 all) | “async”(动态加载),需要配置初始加载的代码也加入到代码分割中,可以设置为 ‘all’
test: /node_modules/,
name: 'vendor', //打包的 chunks 的名字
minChunks: 1, //(默认是1)在分割之前,这个代码块最小应该被引用的次数
maxInitialRequests: 5,// (默认是3)一个入口最大的并行请求数
minSize: 0, //(默认是30000)形成一个新代码块最小的体积
priority: 100 //缓存组打包的先后优先级,数值大的优先
}
}}}}
}
结合webpack-bundle-analyzer 可以看出自己modules打包的时候那个包占比较大 可以单独把他拎出来,形成一个独立的公共文件 也可以使用cdn的形式
module.exports = {
chainWebpack: config => {
chunks: 'all',
cacheGroups: {
vendors: {
name: 'chunk-vendors',
test: /[\\/]node_modules[\\/]/,
chunks: 'initial',
priority: 2,
reuseExistingChunk: true,
enforce: true
},
core: {
name: 'chunk-vendors-core',
test: /[\\/]node_modules[\\/]core-js[\\/]/,
chunks: 'initial',
priority: 2,
reuseExistingChunk: true,
enforce: true
},
}
}
}
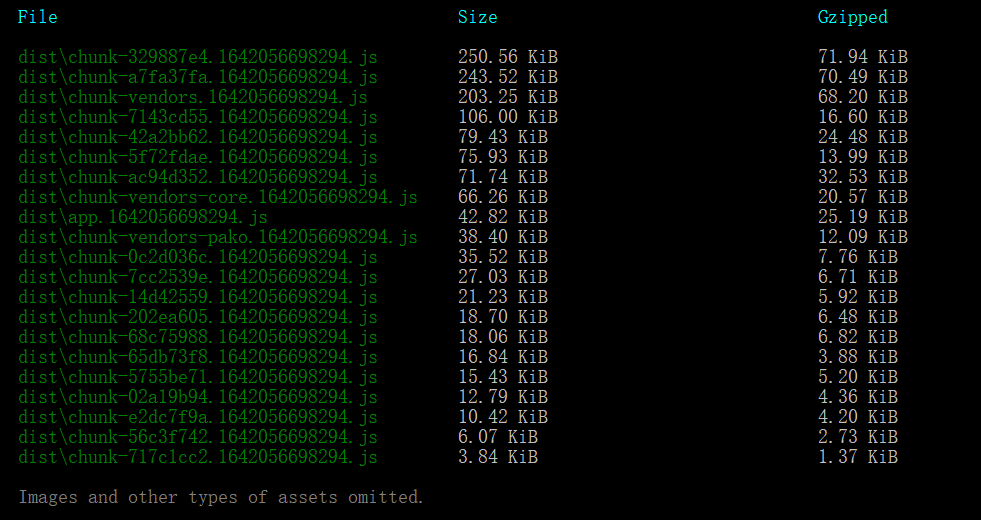
打包结果

或者
module.exports = {
chainWebpack: config => {
config.optimization.splitChunks({
chunks: 'all',
maxInitialRequests: Infinity,
minSize: 300000, // 依赖包超过300000bit将被单独打包
automaticNameDelimiter:'-',
cacheGroups: {
vendor: {
test: /[\\/]node_modules[\\/]/,
name(module) {
const packageName = module.context.match(/[\\/]node_modules[\\/](.*?)([\\/]|$)/)[1];
return `chunk.${packageName.replace('@', '')}`;
},
priority:10
},
}
})
}
}
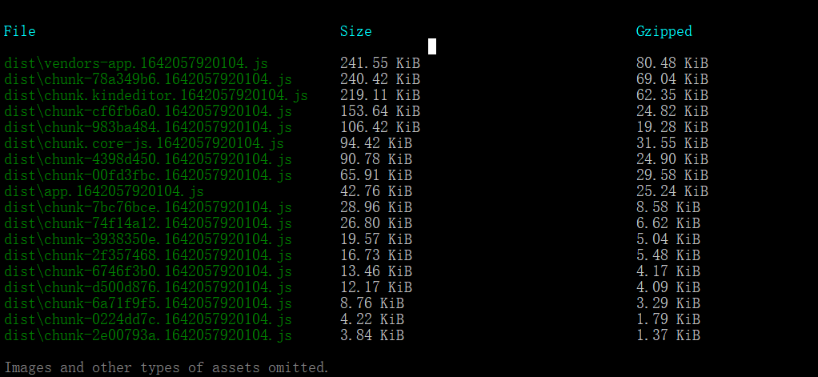
打包结果

从两次打包结果来看包的体积相差不大,第一种更加具有正对性,第二种更简洁具有普遍性
注意:如果引入的包较大的话 建议使用cdn 可参考vuecli3.0日常优化 ;包在0-0.3使用splitchunks没有太大问题
如果当你使用ui框架时 使用splitchunks将ui框架进行单独打包项目初期可以,随着项目的不断迭代,会出现包越来越大的现象
Vue.js 报错 error 'process' is not defined no-undef
打开.eslintrc.js,在globals中添加"process": true:
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly",
"process": true
},
重启项目即可


