antdvue3版本升级后使用moment替换dayjs

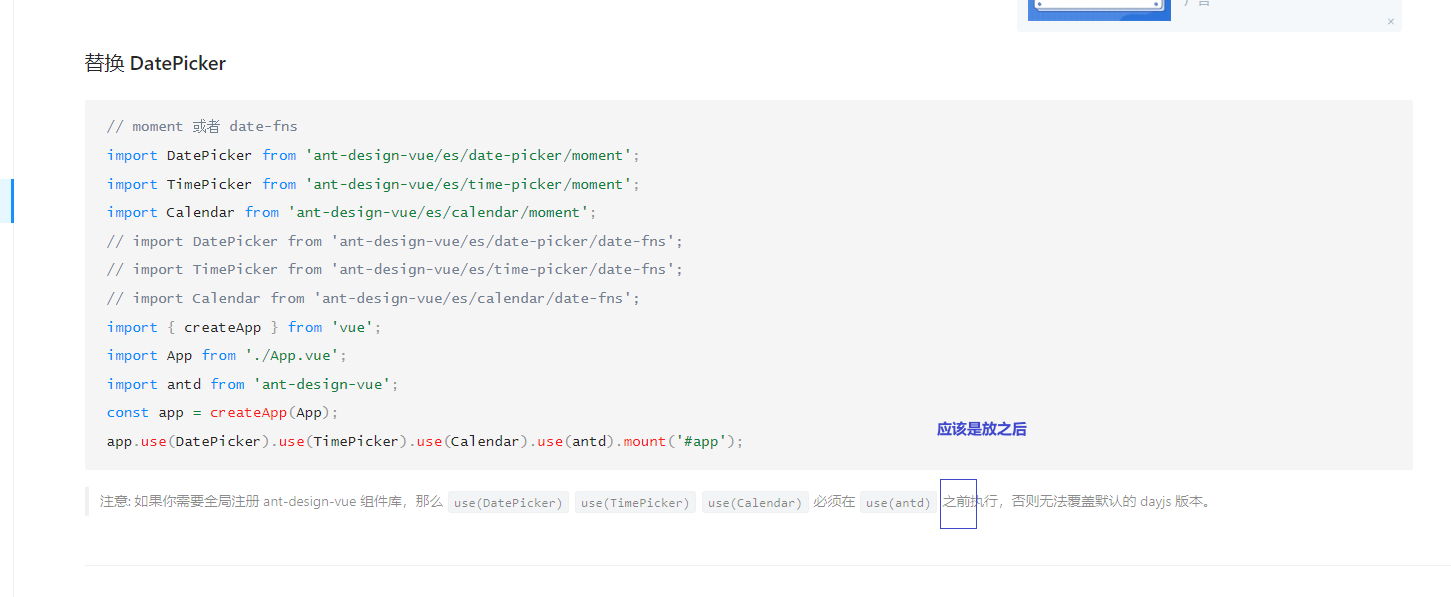
官方文档错误,应该是三个组件位置放在antd注册完之后,使用方式应该如下:
import DatePicker from 'ant-design-vue/es/date-picker/moment'; import TimePicker from 'ant-design-vue/es/time-picker/moment'; import Calendar from 'ant-design-vue/es/calendar/moment'; // import DatePicker from 'ant-design-vue/es/date-picker/date-fns'; // import TimePicker from 'ant-design-vue/es/time-picker/date-fns'; // import Calendar from 'ant-design-vue/es/calendar/date-fns'; import { createApp } from 'vue'; import App from './App.vue'; import antd from 'ant-design-vue'; const app = createApp(App); app.use(DatePicker).use(antd).use(TimePicker).use(Calendar).mount('#app');
t-upload




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端