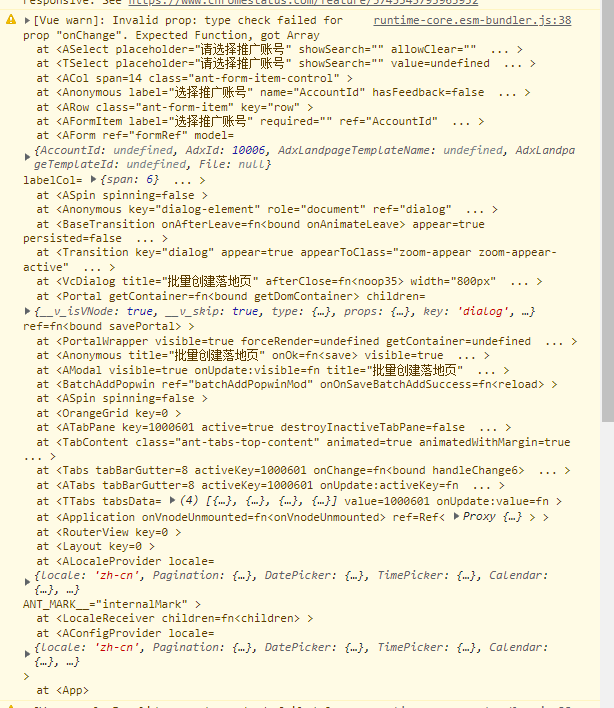
Invalid prop: type check failed for prop "onChange". Expected Function, got Array 报错 vue3
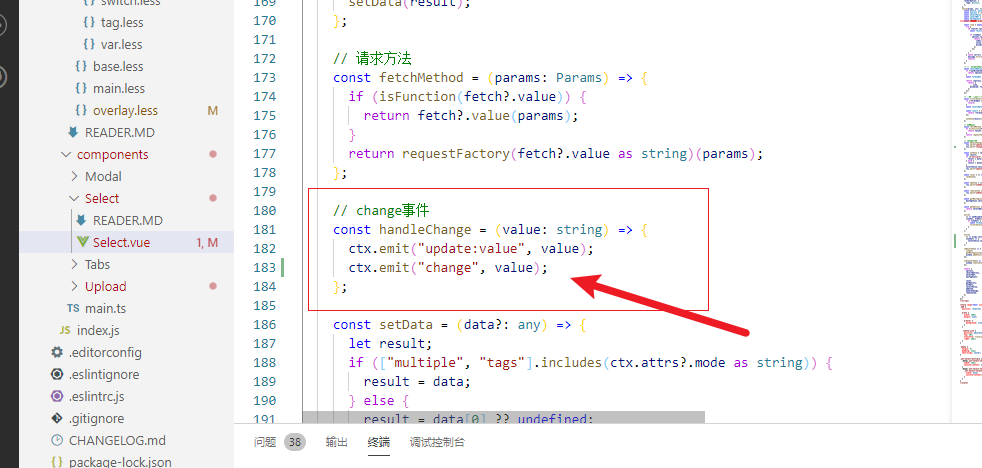
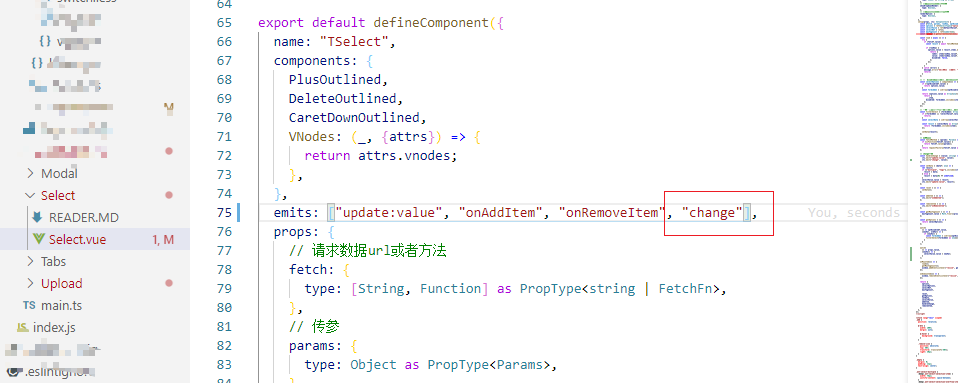
最近开发组件库,对antdvue进行二次封装,在使用form表单调用二次封装的select和upload组件过程中,遇到这个报错Invalid prop: type check failed for prop "onChange". Expected Function, got Array,导致校验规则出错,查了很多资料最终解决是在引入的组件顶部的$emits上加change,在ctx.emit('change', value)暴露返回就行。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix