css3 invalid实现表单校验
最近接到一个需求迭代,要对之前纯html静态官网页面中的表单进行类似于antd或者elementui的校验,该项目主要使用jquery开发,刚做这个的时候,第一个想法是通过js对表单onvalid事件进行监听,然后控制dom的显示隐藏,虽然还是简单,但开发起来还是需要一定工作量的,(特别是操作dom这东西)。后面通过百度一波,发现可以通过标签上的required和结合css3的伪类valid和invalid就能实现校验,瞬间心里蹦跶蹦跶的开心起来,帮我省了好多开发步骤,哈哈哈。
话不多说,首先,我们先简单了解下valid和invalid
1、:valid 用于匹配输入值为是否合法
2、:invalid 用于匹配输入值是否为非法
3、required 属性规定必需在提交之前填写输入字段
4、pattern 属性规定用于验证输入字段的正则表达式
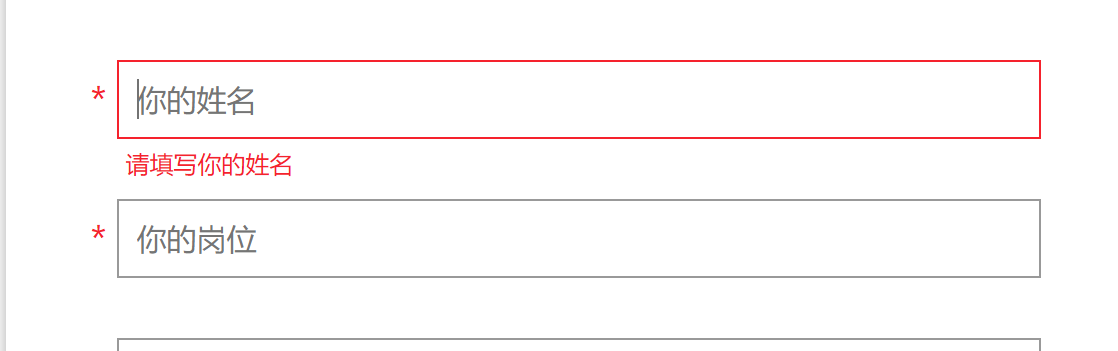
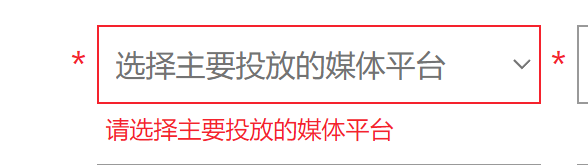
废话不多说了 直接看效果,上代码


<form> <div class="form"> <span>*</span> <input type="text" placeholder="你的姓名" name="name" required > <p class="error-text">请填写你的姓名</p> </div> <div class="form"> <span>*</span> <select placeholder="选择在投产品类型" name="productType" required > <option style="display: none;" value="">选择类型</option> <option value="电商">电商</option> <option value="小说">小说</option> </select> <p class="error-text">请选择类型</p> </div> <div class="form"> <button type="submit">提交</button> </div> </form>
.form input:valid~.error-text, .form select:valid~.error-text { display: none; } .form input:invalid:required~.error-text, .form select:invalid:required~.error-text { display: none; } .form input:focus:invalid, .form select:focus:invalid { border: 1px solid #f5222d; } .form input:focus:invalid~.error-text, .form select:focus:invalid~.error-text { display: block; }


