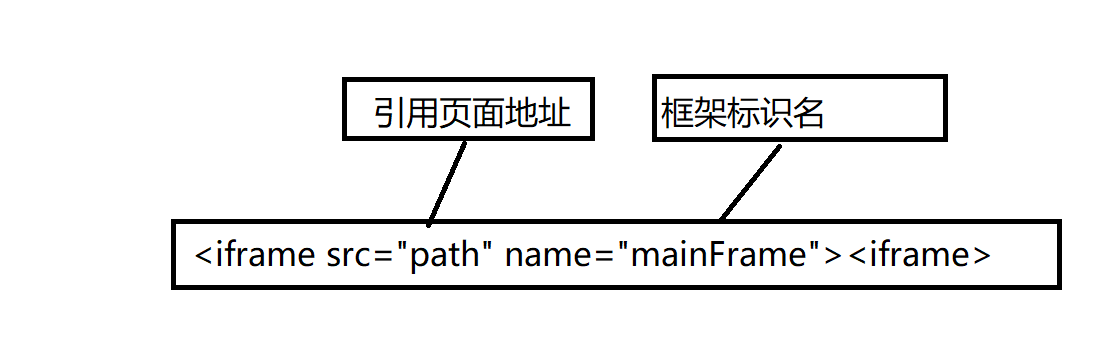
iframe内联框架

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联框架 </title>
</head>
<body>
<!--iframe内联框架
src:地址
width:宽度
height:高度
-->
<iframe src="https:www.4399.com" name="hello" frameborder="0" width="1000px" height="800"></iframe>
<a href="https://zjwcoblogs/" target="hello">点击跳转</a>
<!--<iframe src="https://www.bilibili.com/video/BV1x4411V75C?p=12&share_source=copy_web&vd_source=17fb4fb6deff352f04fc5aaafdd94ff1" frameborder="0">-->
<!-- -->
<!--</iframe>-->
</body>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)