结对第二次作业——某次疫情统计可视化的实现
| 这个作业属于哪个课程 | 2020春s班 |
|---|---|
| 这个作业要求在哪里 | 软工实践作业要求 |
| 结对学号 | 221701118、221701119 |
| 这个作业的目标 | 学习《构建之法》;实现疫情可视化 |
| 作业正文 | 结对第二次—疫情统计可视化 |
| 其他参考文献 | 博客园、CSDN、知乎 |
一、Github仓库和代码规范
仓库地址:https://github.com/ZhangJiaWeiDEV/InfectStatisticWeb
代码规范链接:https://github.com/ZhangJiaWeiDEV/InfectStatisticWeb/blob/master/codestyle.md
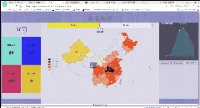
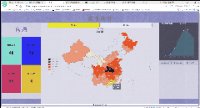
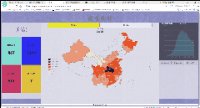
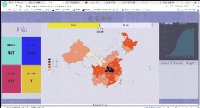
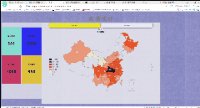
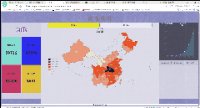
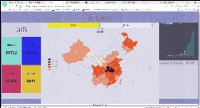
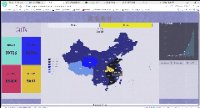
二、成果展示


三、讨论记录


四、设计实现
先写html和css将页面的基础布局和容器搭建好,用js将静态echarts地图(present-map.js和accumulate-map.js)和折线图(line-chart.js)绘制好后放进容器,添加点击事件使容器间可以正常交互切换,然后从网上抓取静态数据保存到data.js中的JSON数组data中。用Storage持久化,存储用户选择的日期(date)、点击的省份名称(province)、折线图显示的趋势曲线(chart),每次刷新页面前setItem数据,刷新完后再get数据。基本功能全部实现后再进行UI美化。
功能结构图:

五、代码说明
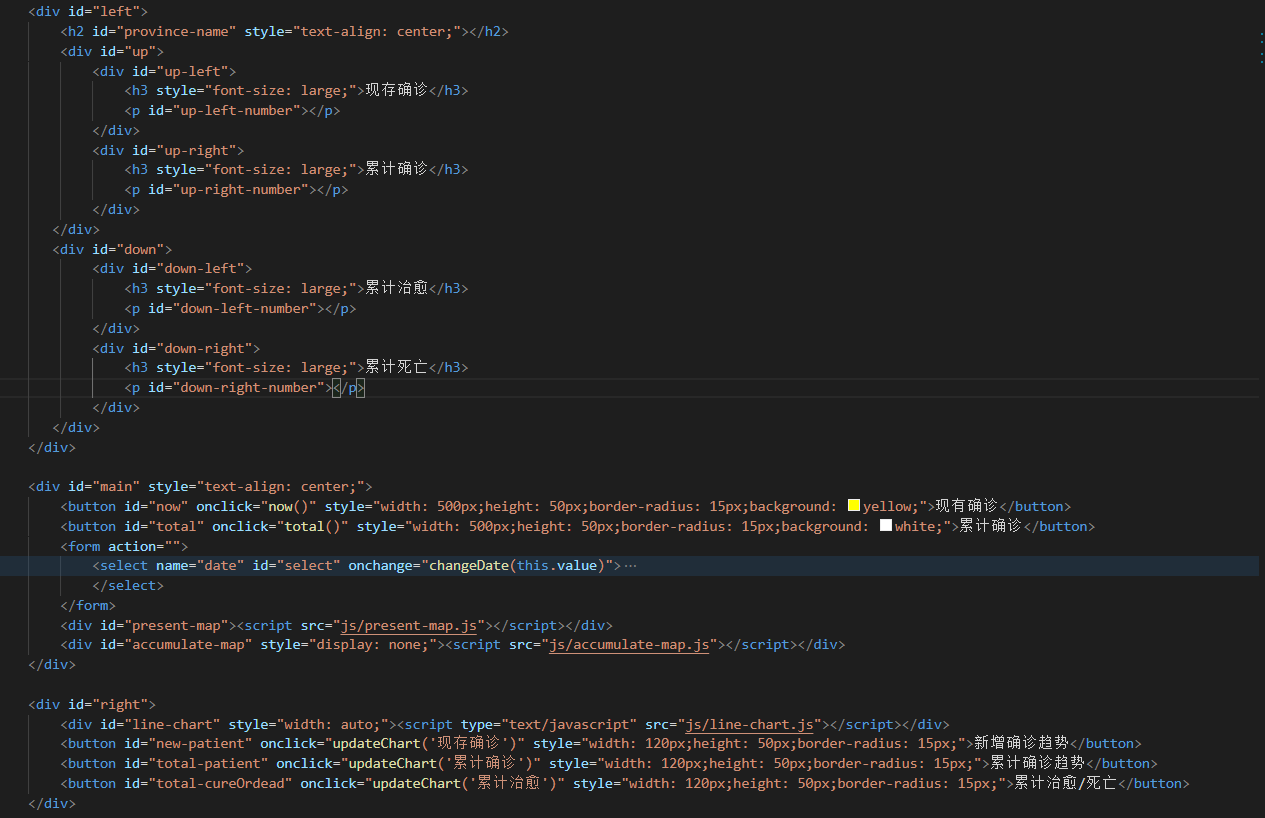
页面布局:
主体有三个容器:left、main和right,left容器用来显示被点击省份的详细信息。main容器用来显示echart绘制的两个地图:present-map(显示当前确诊人数)和accumulate-map(显示累计确诊人数),前者呈现于暖色调,后者呈现于冷色调,两个地图同时只会显示一个,可以用按钮切换。right容器用于显示表示变化趋势的折线图line-chart,可以使用按钮选择新增确诊趋势图、累计确诊趋势图以及治愈\死亡趋势图。

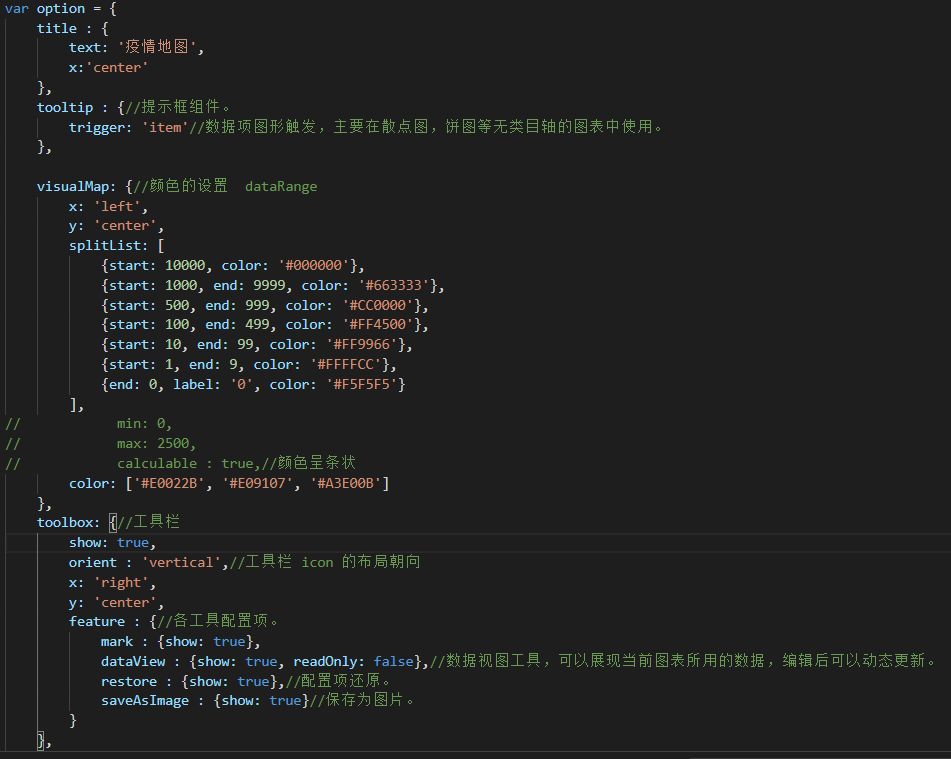
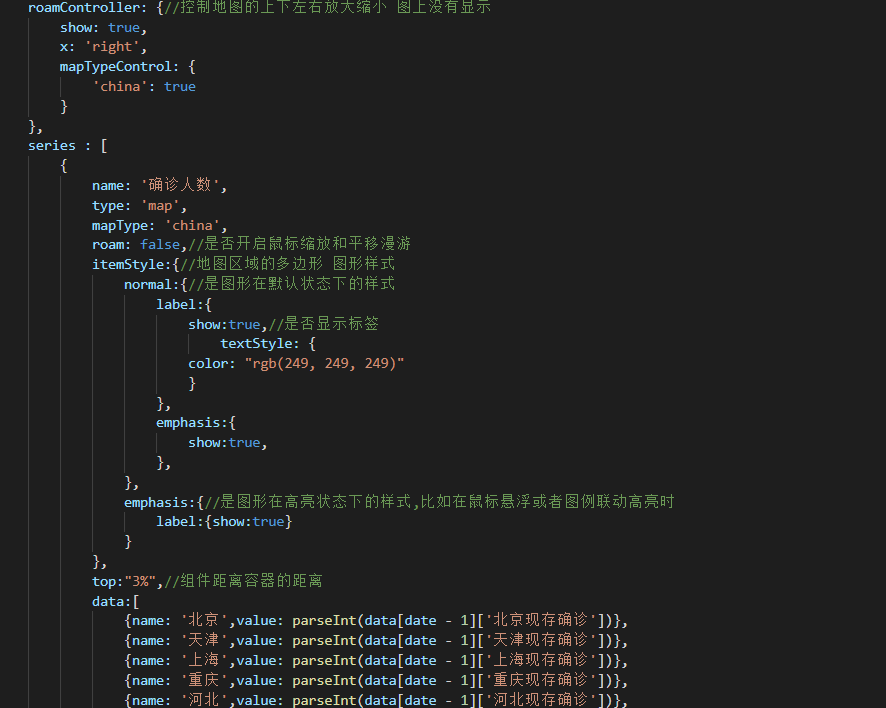
地图:
使用echart绘制地图,present-map与accumulate-map类似,这里只展示present-map的部分代码。


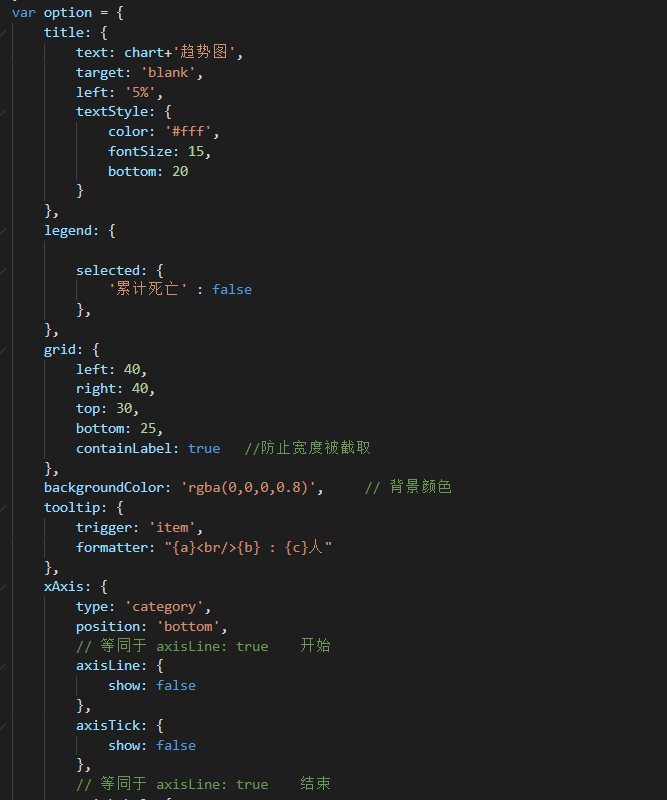
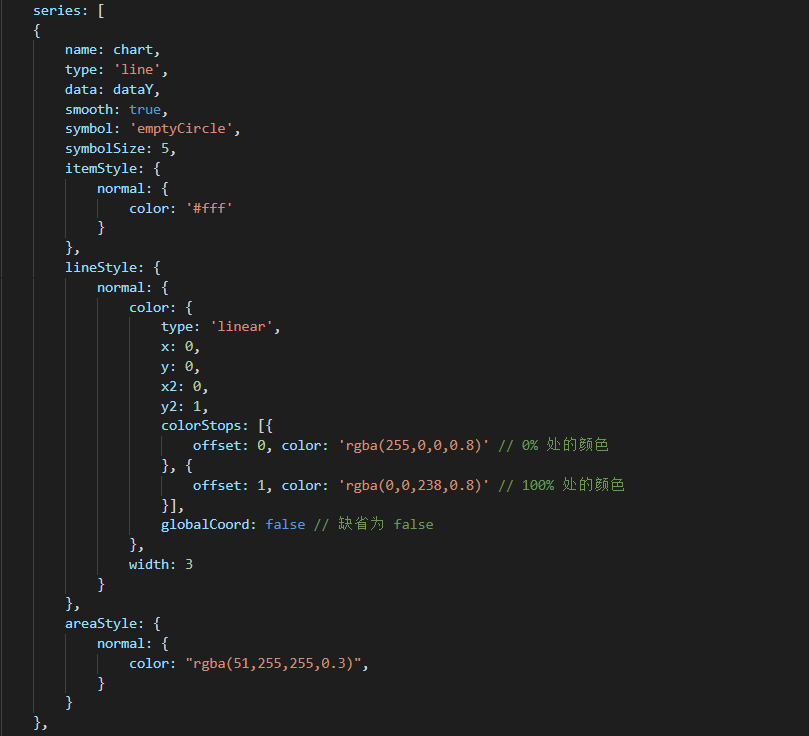
折线图:
使用echart绘制折线图,根据Storage持久化的数据chart来判断是显示现存确诊人数趋势图、累计确诊人数趋势图还是累计治愈人数趋势图,累计死亡人数趋势曲线当做第二条曲线在三个图中都可以选择显示。


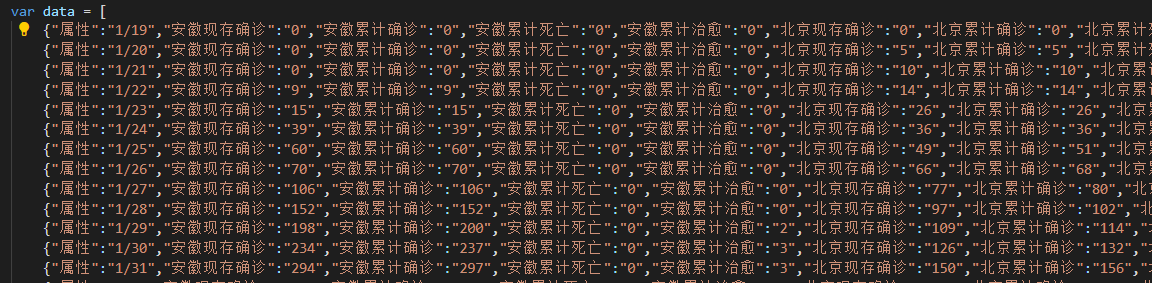
数据:
JSON数组结构,第一个索引为属性,保存的是日期,后续索引都是省份名+现存确诊/累计确诊/累计死亡/累计治愈,保存其具体的值。

心路历程与收获
221701118:
因为对于Web还不太熟悉,所以第一眼看到题目是就想着用纯前端去实现,感觉差别也不太大,因为之前对echarts稍微有点接触,所以在前期编写时还算顺利,到后期要实现数据刷新的时候明显感觉到许多用jsp、servlet能够实现地非常好的功能,用纯前端去编写是多么的粗陋,再加上美工水平极低,实现出来非常丑陋,然而也来不及去改,只能死马当活马医了。经过这次作业,我认识到了前后端分离的重要性以及结对编程合作的必要性,不仅是能力上的互帮互助,更是思维上的相互扩充。经过这次作业,对于前端的编程能力有了很大提高,但还有很多不足,希望将来可以尽快改善。
队友评价:队友虽然编程能力较差,但还是随叫随到,任劳任怨,遇到问题时也会一起想办法,有求必应。
221701119:
最初看到这个作业的时候感觉这次任务艰巨,百度真是个强大的工具,开发过程中,在度娘和队友的帮助下,顺利的解决难题。通过本次作业,学到了更多的相关知识,提升了个人能力,也锻炼了合作开发的能力。
队友评价:队友积极负责,好沟通,责任感与能力兼具,做事还算认真靠谱,我觉得队友很棒,期待下次合作。
作者:zhang_jw
链接:https://www.cnblogs.com/zjwblogs/p/SoftwareTeamWork2.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号