红色小恐龙团队--冲刺DAY5
红色小恐龙团队--冲刺DAY5
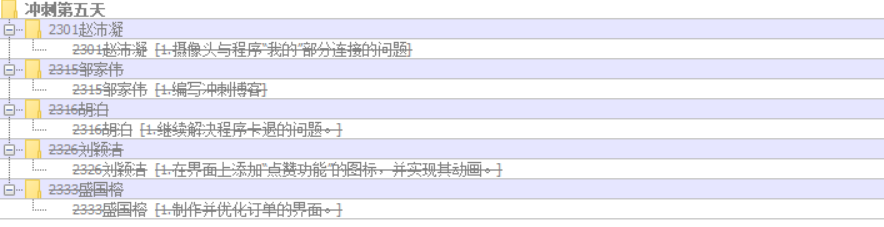
1. 今日任务
- 盛国榕:尝试用不同的按钮实现“我的建议”。以增强用户使用效果。
- 刘颖洁:在界面上添加“点赞功能”的图标,并实现其动画。
- 赵沛凝:研究摄像头等与“我的”之间进行连接。
- 胡泊:继续解决程序卡退的问题
- 邹家伟:编写冲刺博客。

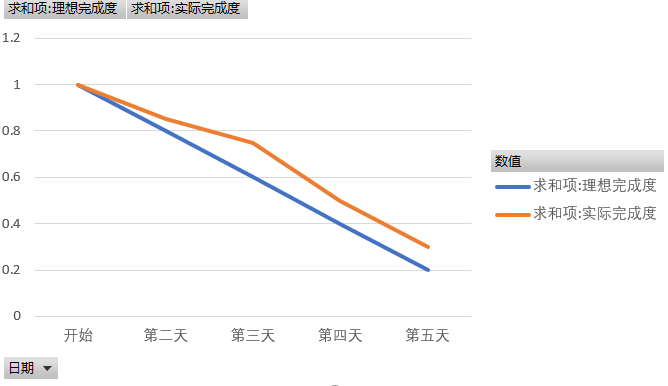
2.今日燃尽图

3.今日各组员遇到的问题
- 20182326 刘颖洁:在app制作中为进一步优化界面,需要使用背景图片的添加,也可将按钮制作的更加美观。
- 解决方案:经百度搜索,背景图片在drawable中添加,同控件的一般添加方法相同,进行命名,长宽的设置。

另外,按钮多样性的设置,即背景透明的和颜色的设置可在博客上找到。
(1)透明度:具体实现代码如下:
<!-- 三种设置按钮的背景透明度的方法 -->
<!-- android:background="@android:color/transparent" 控件透明-->
<!-- android:background="#00000000" 控件透明 00(透明) - ff(不透明) 000000代表的是黑色 -->
<!-- Java代码实现 button.getBackground().setAlpha(255); // 0(透明) - 255(不透明) -->
(2)按钮颜色设置:具体代码如下
drawable/button_color.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"> /
<item android:state_pressed="true">//定义当button 处于pressed 状态时的形态。
<shape>
<gradient android:startColor="#8600ff" />
<stroke android:width="2dp" android:color="#000000" />
<corners android:radius="5dp" />
<padding android:left="10dp" android:top="10dp"
android:bottom="10dp" android:right="10dp"/>
</shape>
</item>
<item android:state_focused="true">//定义当button获得 focus时的形态
<shape>
<gradient android:startColor="#eac100"/>
<stroke android:width="2dp" android:color="#333333" color="#ffffff"/>
<corners android:radius="8dp" />
<padding android:left="10dp" android:top="10dp"
android:bottom="10dp" android:right="10dp"/>
</shape>
</item>
</selector>
最后,如何应用该selector?
在<Button />中加上:
android:focusable="true"
android:background="@drawable/button_color"
4.项目进展
本次冲刺主要为对背景的美化,至此,本组已完成基本的代码编写,app初始任务已基本完成。接下来要进行各组的程序拼接,以及尝试为app添加更加多样化的功能。
5.明日工作安排
- 盛国榕:设计“我的反馈”,“我的评论”。
- 刘颖洁:优化钱包的界面
- 赵沛凝:研究摄像头等与“我的”之间进行连接。
- 胡泊:“我的”整体连接系统。
- 邹家伟:编写冲刺博客。
6.各组员对项目的贡献量
| 学号 | 贡献值 |
|---|---|
| 20182301 | 5 |
| 20182315 | 5 |
| 20182316 | 5 |
| 20182326 | 5 |
| 20182333 | 5 |
7.小组照片



