红色小恐龙团队--冲刺DAY3
红色小恐龙团队--冲刺DAY3
1. 今日任务
- 盛国榕:完善界面设计,优化视图效果,将购物车和支付界面完成好
- 刘颖洁:设计关于我们的界面设计,并进行相应的优化,并解决连接中卡退的问题
- 赵沛凝:继续研究服务器,并实现摄像头功能与程序的连接。
- 胡泊:完成研究根据字符串长度跳到不同界面,并进行相关改善。解决卡退等问题。
- 邹家伟:编写冲刺博客,并将登陆界面连接到主程序中。
![]()
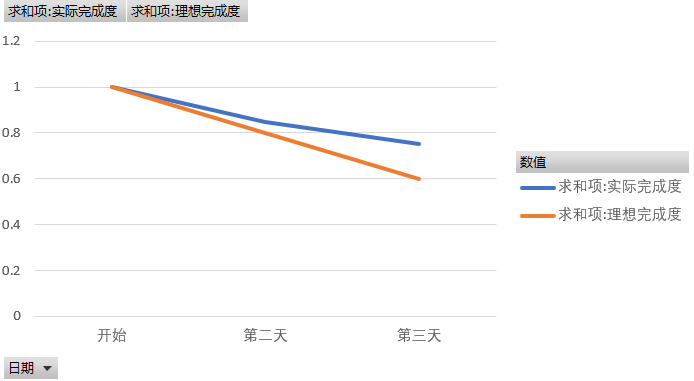
2.今日燃尽图

3.今日各组员遇到的问题
-
20182301赵沛凝:关于头像自定义的问题,如何调用相册选择图片以及如何进行截图。
-
解决方案:通过网络搜索,找到代码关键点
(1):7.0 之后相机的 uri 获取
(2):裁剪时的 uri 获取
具体实现思路为:
1.首先在自己的app下创建一个照片文件,利用FileProvider分享给相机app。
2.调用相机app拍照,照片就存储在FileProvider提供的文件里。
3.拍照完成后加载照片文件,还可以根据需要加载缩略图。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/pop_root_ly"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:orientation="vertical">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardCornerRadius="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/pop_pic"
android:layout_width="match_parent"
android:layout_height="40dp"
android:gravity="center"
android:text="@string/pic"
android:textColor="@color/black"
android:textSize="18sp" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="?android:attr/listDivider"
android:padding="2dp" />
<TextView
android:id="@+id/pop_camera"
android:layout_width="match_parent"
android:layout_height="40dp"
android:gravity="center"
android:text="@string/camera"
android:textColor="@color/black"
android:textSize="18sp" />
</LinearLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:layout_height="wrap_content">
<TextView
android:id="@+id/pop_cancel"
android:layout_width="match_parent"
android:layout_height="40dp"
android:gravity="center"
android:text="取消"
android:textColor="@color/black"
android:textSize="18sp" />
</android.support.v7.widget.CardView>
</LinearLayout>
参考博客:Android 头像选择(拍照、相册裁剪),含7.0的坑
-
20182316 胡泊:在具体实现app时,发现仅仅将用户输入的字符串读取到Java上是不够的,因为这样不能实现信息的长时间存储,并无法进行相应的计算,综合多方面的考虑,我们决定将信息存储到手机的sd卡内。
-
解决方案:通过百度搜索和博客参考,我们了解了存入sd卡首先需要获取sd卡权限,并要学习字符流的问题,因为可能有中文在其中,所以特定的变量类型可能并不能完全胜任所需。
首先,要去的sd卡权限,代码步骤如下:
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
其次:进行sd卡的存取字符流。
//保存文件到sd卡
public void saveToFile(String content) {
BufferedWriter out = null;
//获取SD卡状态
String state = Environment.getExternalStorageState();
//判断SD卡是否就绪
if (!state.equals(Environment.MEDIA_MOUNTED)) {
Toast.makeText(this, "请检查SD卡", Toast.LENGTH_SHORT).show();
return;
}
//取得SD卡根目录
File file = Environment.getExternalStorageDirectory();
try {
Log.e(TAG, "======SD卡根目录:" + file.getCanonicalPath());
if(file.exists()){
LOG.e(TAG, "file.getCanonicalPath() == " + file.getCanonicalPath());
}
/*
输出流的构造参数1:可以是File对象 也可以是文件路径
输出流的构造参数2:默认为False=>覆盖内容; true=>追加内容
*/
out = new BufferedWriter(new OutputStreamWriter(new FileOutputStream(file.getCanonicalPath() + "/readMsg.txt",true)));
out.newLine();
out.write(content);
Toast.makeText(this, "保存成功", Toast.LENGTH_SHORT).show();
} catch (IOException e) {
e.printStackTrace();
} finally {
if (out != null) {
try {
out.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
4.项目进展
本次学习对界面优化进行了进一步调整,是app看起来更加美观,但在进行安卓测试的时候,每个人都出现了共同的问题,程序卡退,这是我们本次集体学习解决的重点问题。考时周即将来临,我们接下来的任务会减少一部分以迎接考试。
5.明日工作安排
- 盛国榕:制作并优化订单的界面。
- 刘颖洁:设计钱包的界面
- 赵沛凝:继续调节相机功能,研究其照片存取,更改的功能
- 胡泊:继续解决程序卡退的问题
- 邹家伟:编写冲刺博客。
6.各组员对项目的贡献量
| 学号 | 贡献值 |
|---|---|
| 20182301 | 5 |
| 20182315 | 5 |
| 20182316 | 5 |
| 20182326 | 5 |
| 20182333 | 5 |
7.小组照片




 浙公网安备 33010602011771号
浙公网安备 33010602011771号