基于vue和vite的cesium、cesiumNavigation使用--(1)项目构建及引入
系统信息
windows10 LTSC 21H2
vscode:1.77.1
nodejs:18.15.0
npm:9.5.0
版本信息
vue:3.2.47
vite:4.1.4
cesium:1.104.0
vue-router:4.1.6
默认在以上的js相关版本下构建环境,并包括创建vue项目,创建vue-router文件并构建路由,创建vue视图等等,以上内容不再赘述。
如环境和版本不同,则项目中可能会出现低概率的不可遇见异常,请适配相关内容后再尝试。
plus:本文所述项目引用了element-ui。
构建及应用
本文默认应用者已下载cesiumjs文件包并申请获取到Cesium的AccessToken。

cesiumjs文件包下载路径:
本文参考的CesiumJS官方文档:
构建完成的vue项目后,安装cesium,具体步骤如下:
步骤1:npm引入cesium
npm install cesium
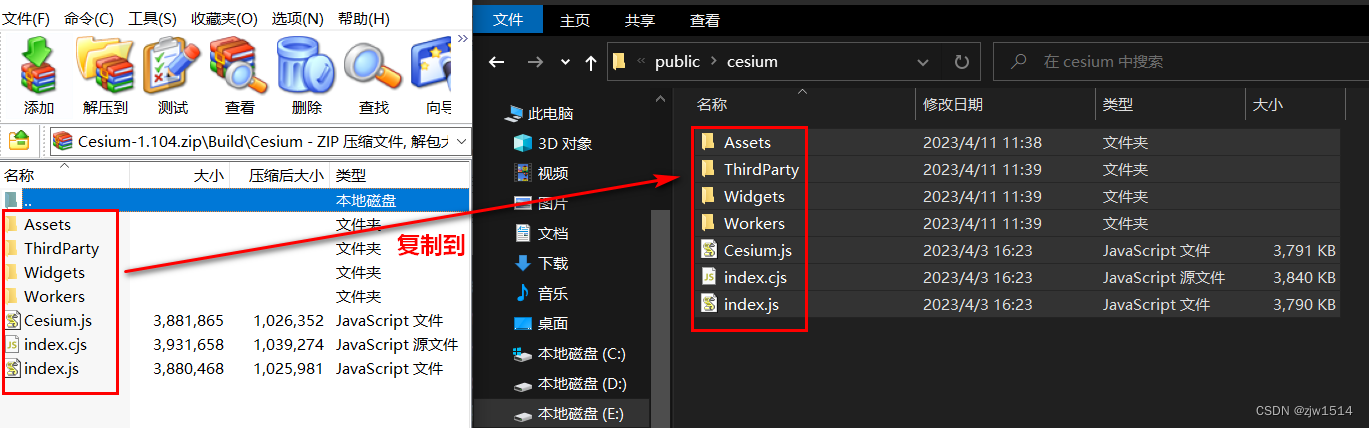
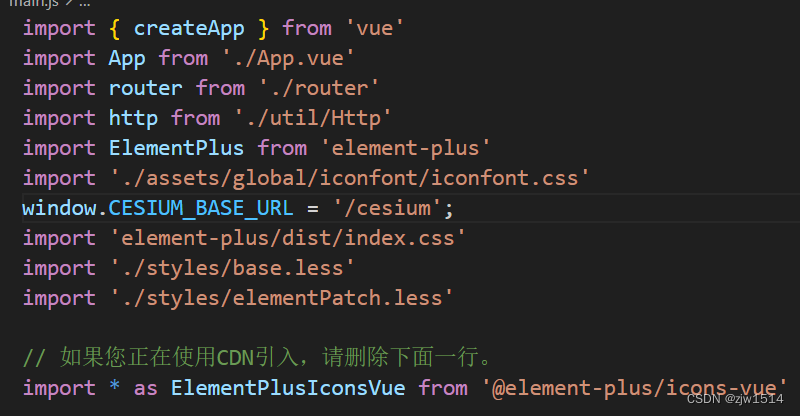
步骤2:在main.js中设定cesium的基础url路径,这里将基础路径设置为cesium,同时在public文件夹新建文件夹cesium,将下载得到的Cesium-1.104.zip文件包下的Build\Cesium文件夹内的所有文件拷贝到刚刚新建立的cesium文件夹。

注意:一定不要在main.js文件中全局引用cesium,这种引用方式并不会生效。
步骤3:构建测试用的TestView.vue,配置好路由,引入cesiumJS,具体代码:
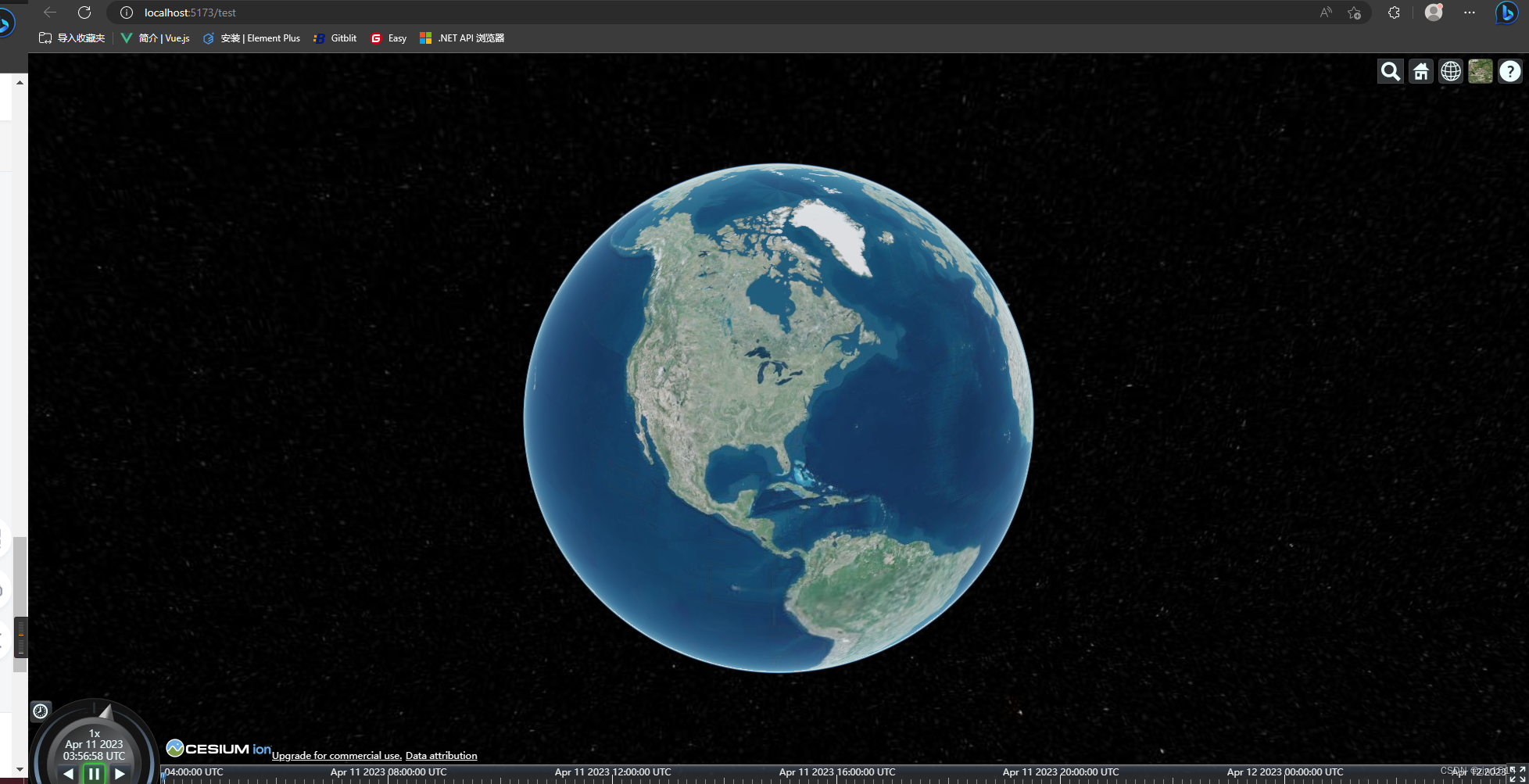
编译运行,可见如下结果:

一些注意事项:
1)一定要在应用cesium组件元素的view中引入cesiumJS,不要在main.js中进行全局引用,cesium的全局引用不会生效。
2)代码复制时一定要注意使用申请的cesiumAccessToken,用它替换"你申请的cesiumAccessToken",同时注意不要弄丢两个英文引号。
3)cesium容器所在的dom元素(本例中为div)必须添加id同时明确指定height和width,示例中通过ht10和wd10的css类指定了具体值。
4)创建cesium时引用的容器id要和之前定义的dom元素id值一致,即本例中的testCesium,它可以修改,但要两处同时修改。
步骤4:添加cesium-navigation导航
npm install cesium-navigation-es6 --save
步骤5:配置cesium-navigation导航
在TestView中引入cesium-navigation,在cesium的引用代码后添加引用代码:

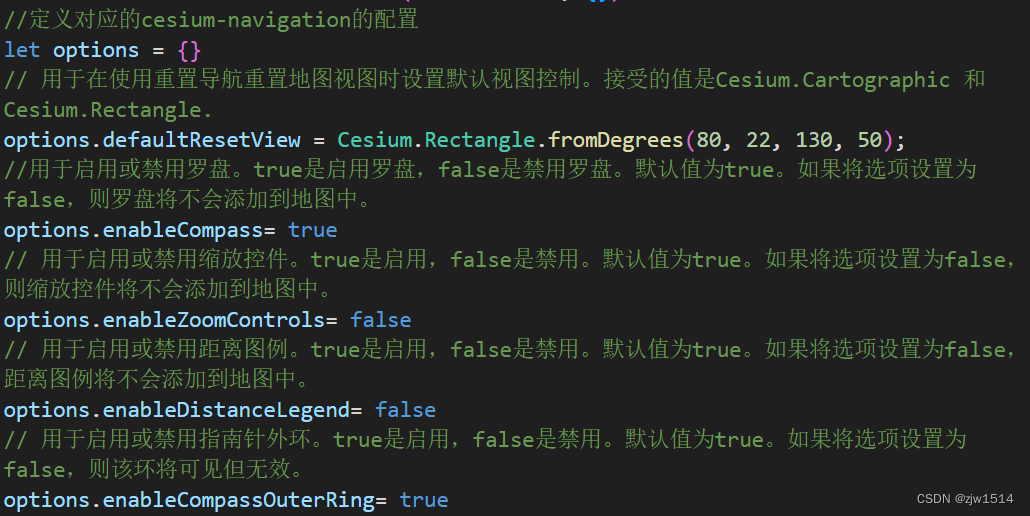
在定义的cesium viewer控件后添加配置项目:

最后启用导航:

完整代码:
以上就是基础的cesium项目构建及插件的使用,之后将介绍如何配置cesium并引入其他影像。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律