Vue3_(1)——Vite独立使用一个less文件存储全局less变量
Vue3采用Vite构建了,如何在项目中使用独立的一个less变量文件存储全局less变量呢?
1)引入less和less-load
npm i less less-load --save
2)修改vite.config.js
其中重要的代码片段:
导入的内容

@的配置

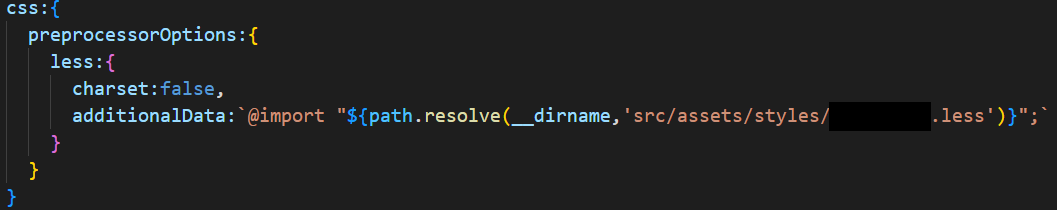
css的配置

配置源码
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
server: {
open: true,
},
plugins: [vue()],
resolve: {
alias: {
'@': path.resolve(__dirname,"src"),
}
},
css:{
preprocessorOptions:{
less:{
charset:false,
additionalData:`@import "${path.resolve(__dirname,'src/assets/styles/*******.less')}";`
}
}
}
})
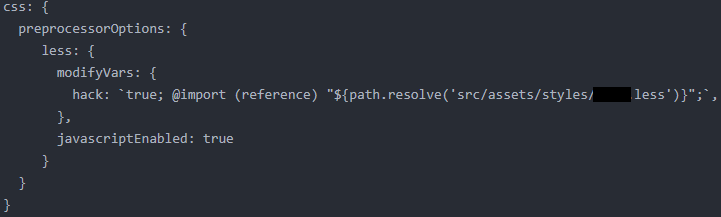
特别说明:搜索到的另外一些办法对我都没成功,建议尝试的时候直接拷贝上文源码修改各自的真实配置。下面配置在我的环境下失败,仅供参考(不做优劣之分,只是说明一下不适合我的项目)。