VS Code WebApi系列——3、发布
上两篇已经实现了WebApi及基于jwt的Token设置,那么功能做完了,该发布WebApi了。为什么要对发布进行一下说明呢,因为是基于vscode和.netcore的发布,所以可能会遇到莫名奇妙的问题。
第一步,vscode的发布
打开vscode,四下查找,希望能够找到一个publish按钮或功能区,结果,很明显失败了。所以想起来vscode是个文本编辑器,肯定在命令行里有命令,那就命令行吧。
在终端中打开,输入
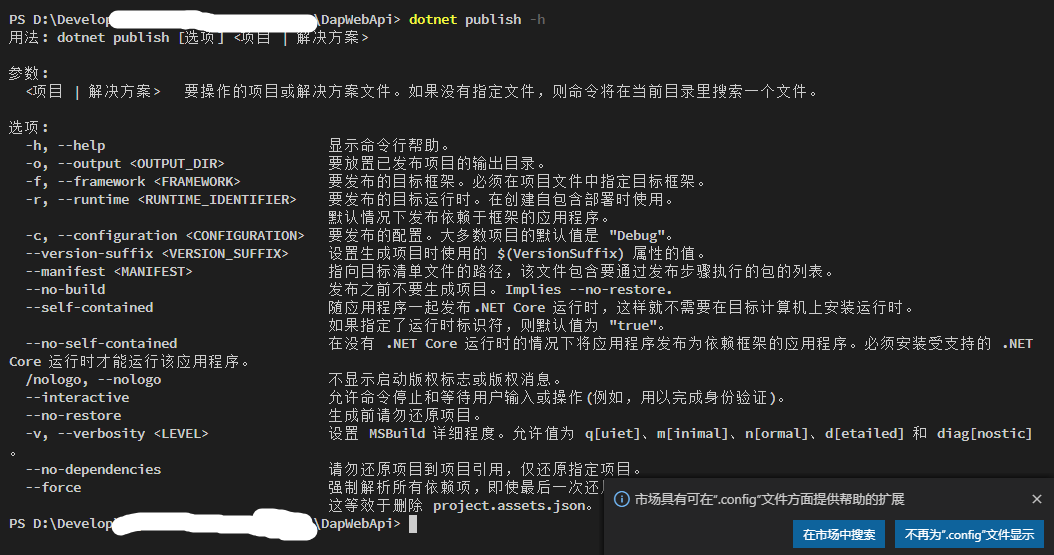
dotnet publish -h
猜对了,至少这有命令和帮助,如下图
那这个命令简单了
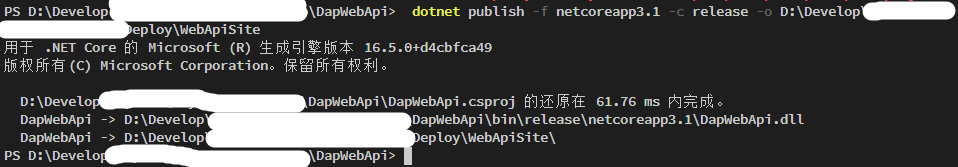
dotnet publish -f netcoreapp3.1 -c release -o D:\Develop\***\Deploy\WebApiSite
见到这个运行结果,那么恭喜发布成功

第二步,iis的配置和网站添加
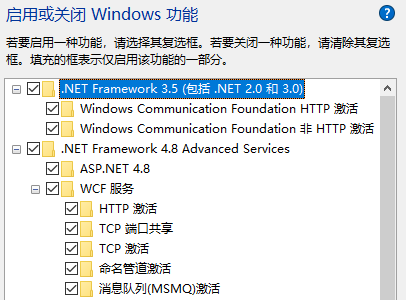
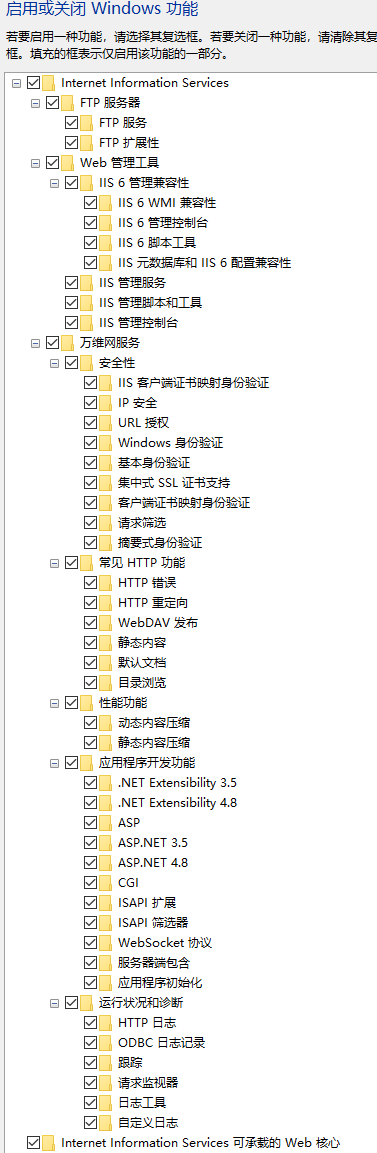
打开IIS,启动或关闭IIS功能,要启动以下如图所示的功能(Win10系统)
.NET 3.5和4.8全选

IIS服务器选项全选

确定,稍等一会,然后在搜索框中输入IIS

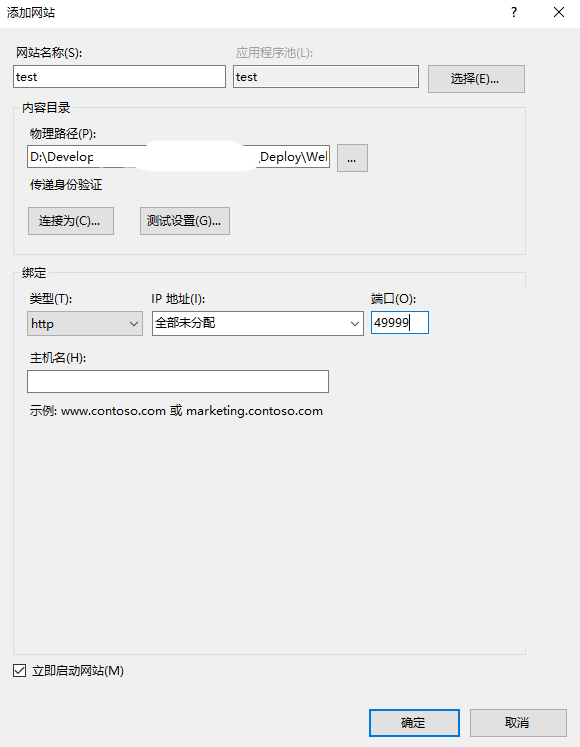
在IIS网站列表新建一个网站,物理路径配置为刚才发布的文件夹,注意修改端口到自己希望的端口号

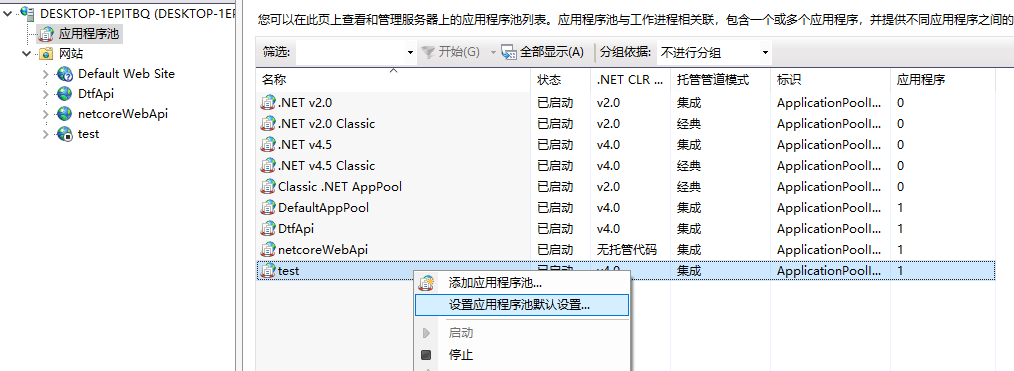
确定之后就完成了网站的创建,但是要设置一下应用程序池,双击对应条目

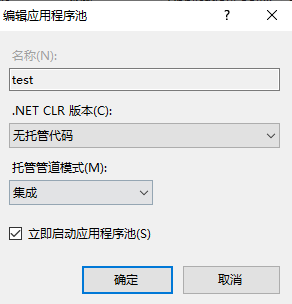
将应用程序池修改为无托管代码,确定即可

第三步,填坑
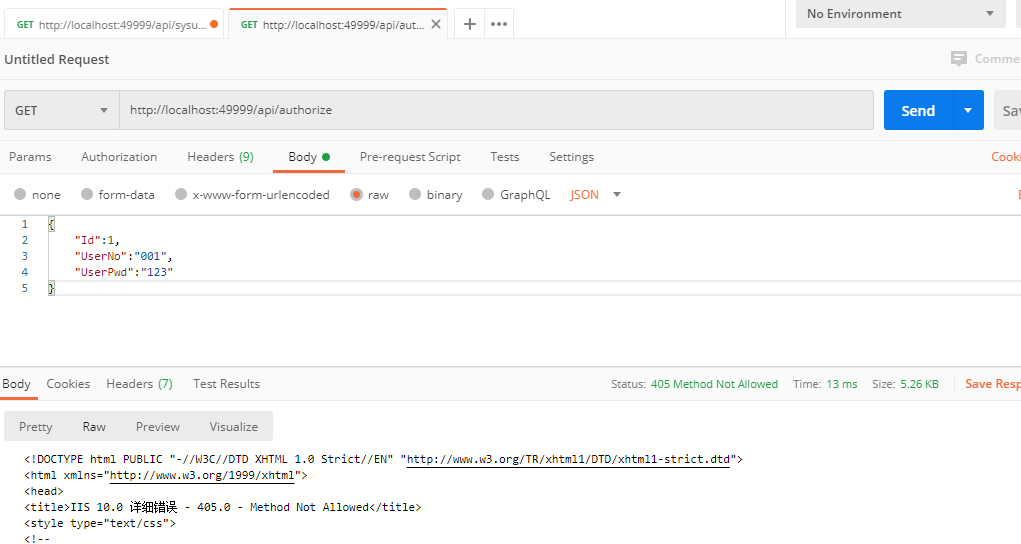
都配置完了,用postman测试一下吧

毫无疑问,出问题了,看看详细错误吧

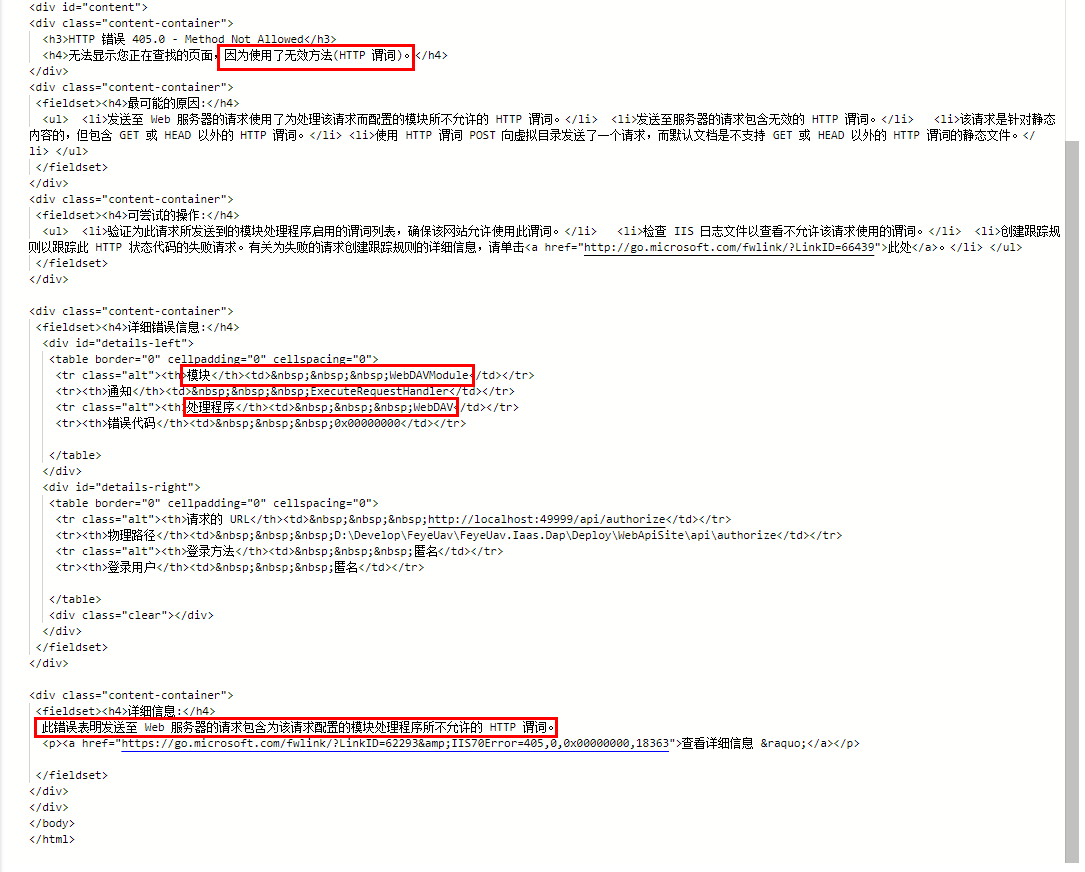
错误很明显,谓词过滤程序不允许使用这个http谓词,但是提示的是不允许post,发出的请求是get呀,再仔细看看后面的错误提示原来WebDAVModule挂了,那就把你干掉!
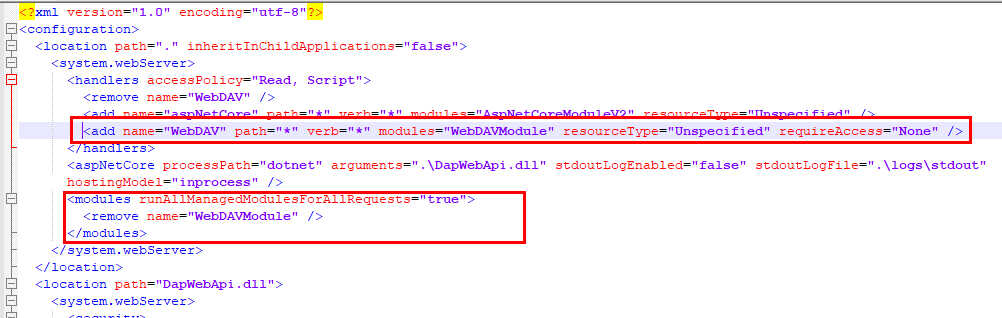
打开网站所在路径的web.config文件,添加移除模块的配置项

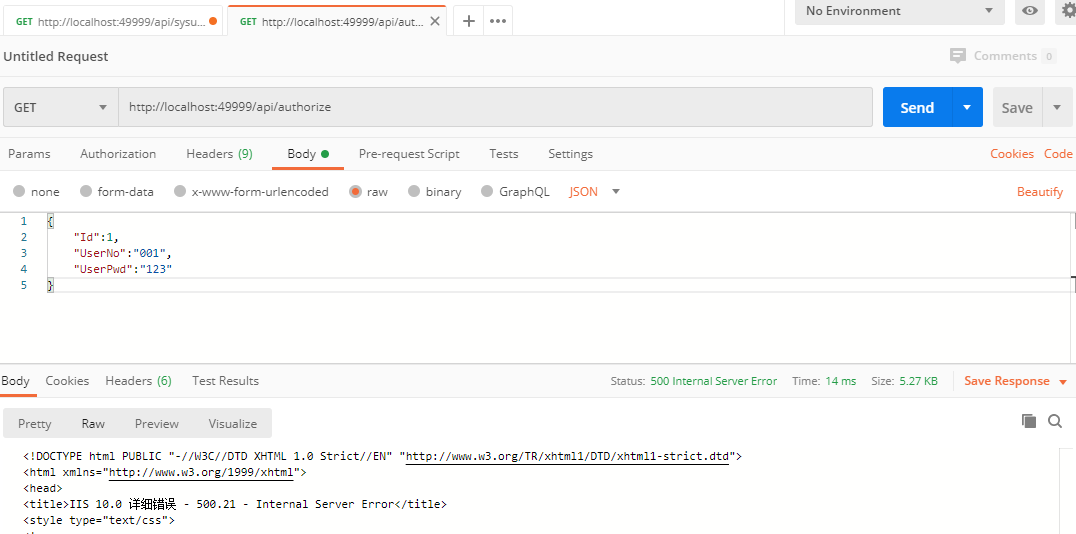
再次测试

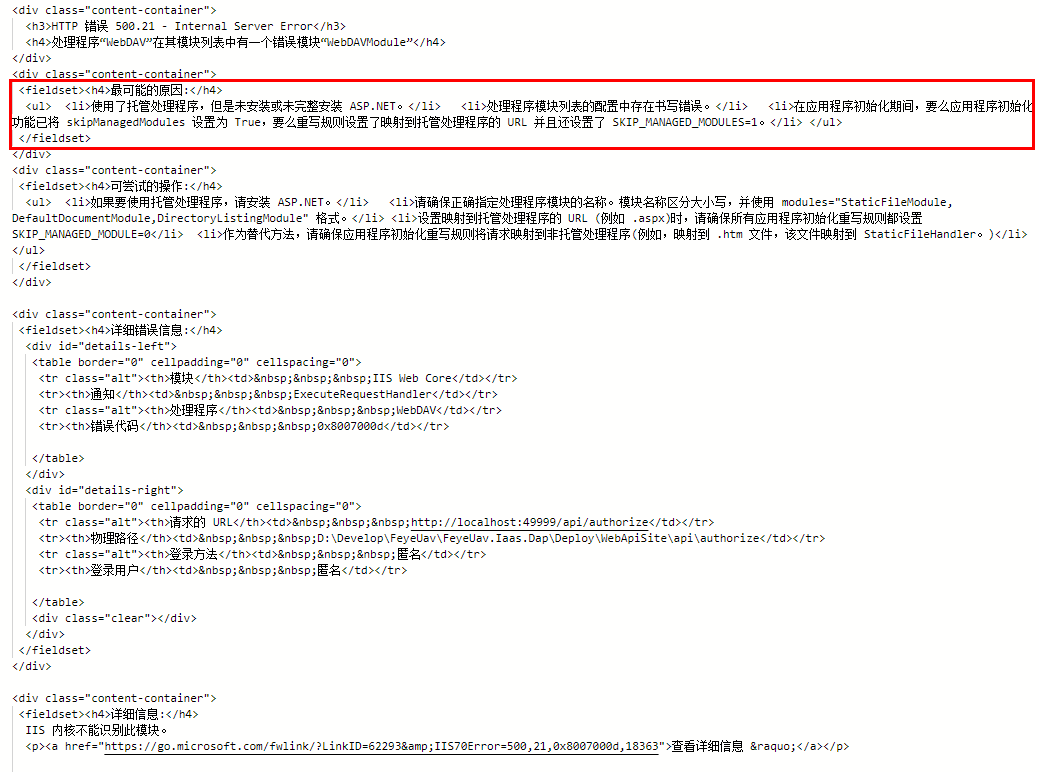
又错了,具体信息

这一下就看到了,肯定是WebDAVmodule添加又被忽略了,打开配置仔细看

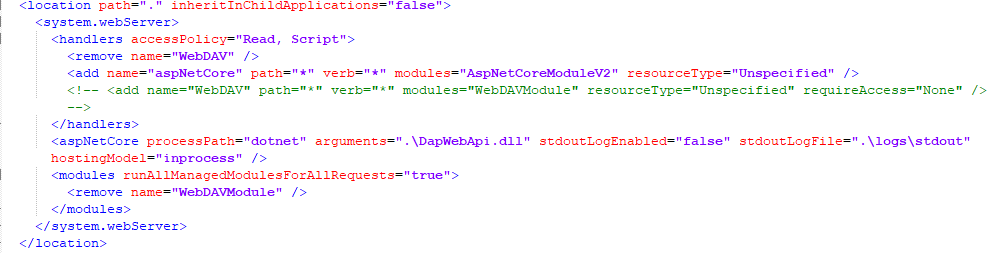
添加了这个模块,下方又要移除,网站不知道该如何处理了,好了,注释上方的配置项,重启网站,再次测试。

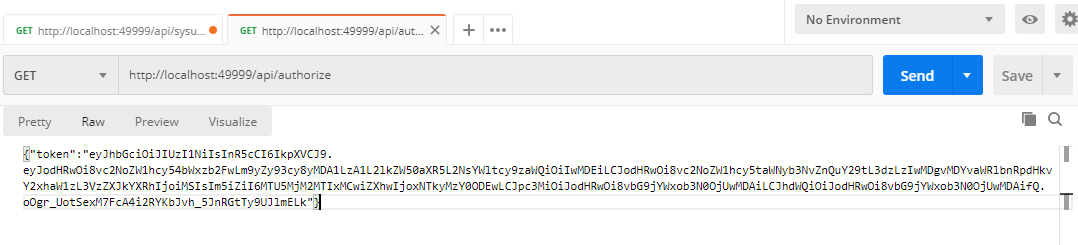
Bingo,久违的Token又出现了。

所以今天的任务又完成了,下楼喝酒撸串去吧



