WPF入门(1)
开始对WPF动手,从0开始一步一步深入学习
1)参考文档:msdn、《WPF编程宝典:使用C#2012和NET 4.5 第4版》
2)开发工具:Microsoft Visual Studio Enterprise 2019 Version 16.3.10——en-US(说白了就是跟着最新版一直更新就OK了)
3)Framework:.NET Core 3.0(好像WPF只有2019下才能使用.NET Core,其它Visual Studio版本的开发人员还是选择.NET Framework 4.5吧,跟参考书一致,避免意外问题)
3)第一个项目(Hello World):
1、vs2019打开后,选择Create a new project,

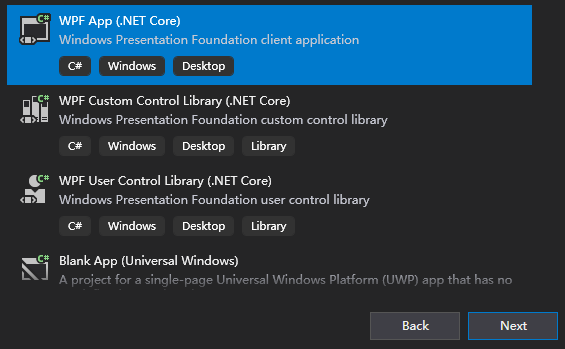
弹出窗体选择模板WPF APP(.NET Core)

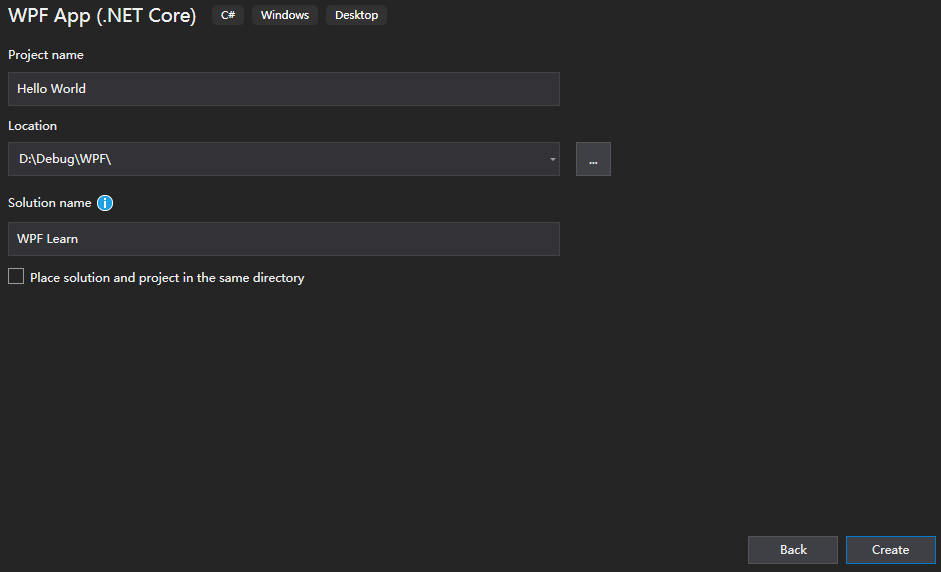
输入解决项目名称、项目路径和解决方案名称,点击Create

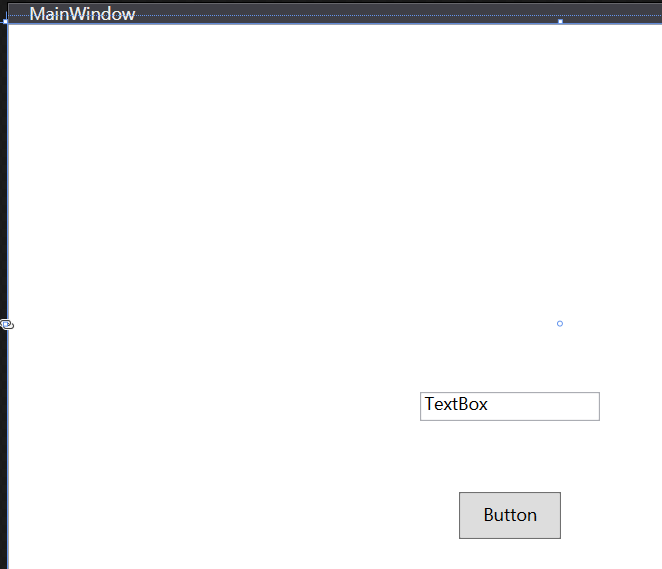
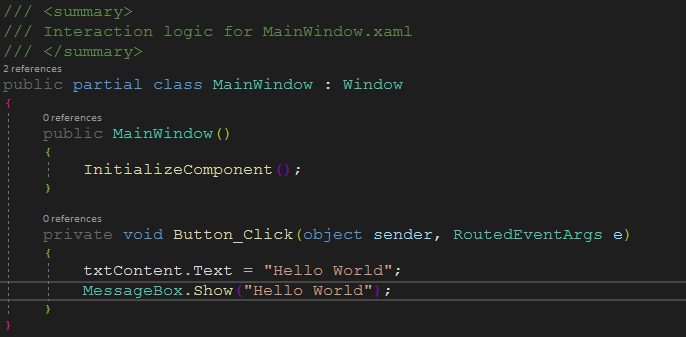
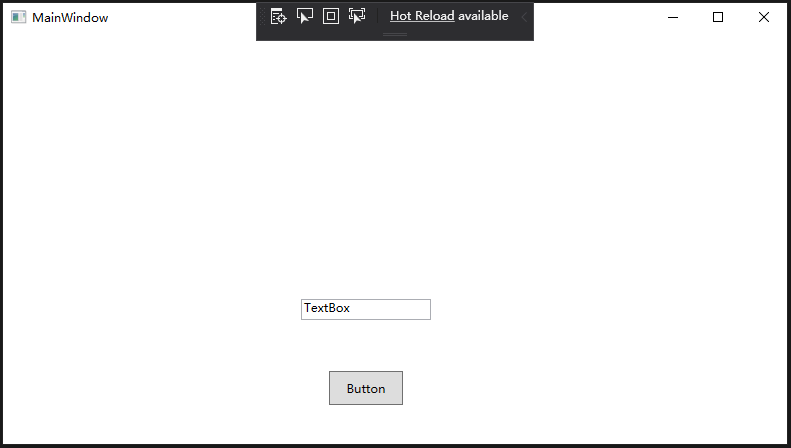
2、添加一个Button控件和一个TextBox控件,修改TextBox名称为txtContent,双击Button控件进入代码编辑,又是熟悉的后台C#代码编辑模式了!窗体设计界面及后台代码如下图:



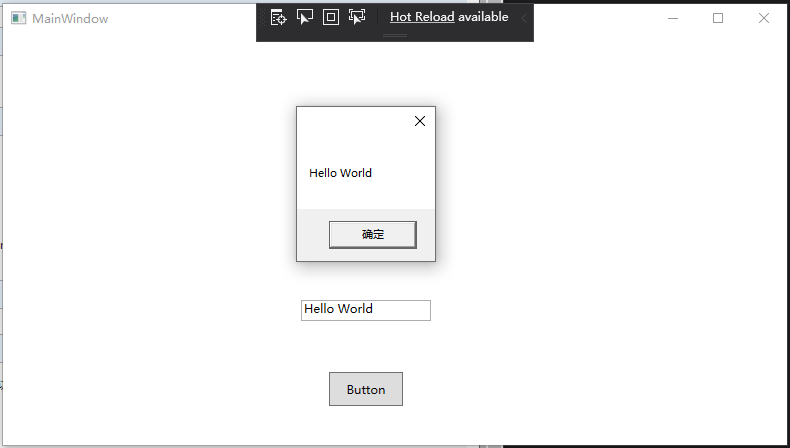
至此,代码编辑完毕,F5一下,界面和结果一如既往的熟悉,Hello World好久不见,调试运行结果如下图:


4)代码分析
后台代码实在是太简单了,就不多分析了,只要有C#基础的都明白(没C#基础的请自行学习),这里就只分析一下xmal代码和.NET Core在项目中的部分代码
xaml部分:
xaml简介:xaml是一种类似xml的界面交互设计语言,它比xml高级(above xml -> xaml),语法类似于ASP.NET
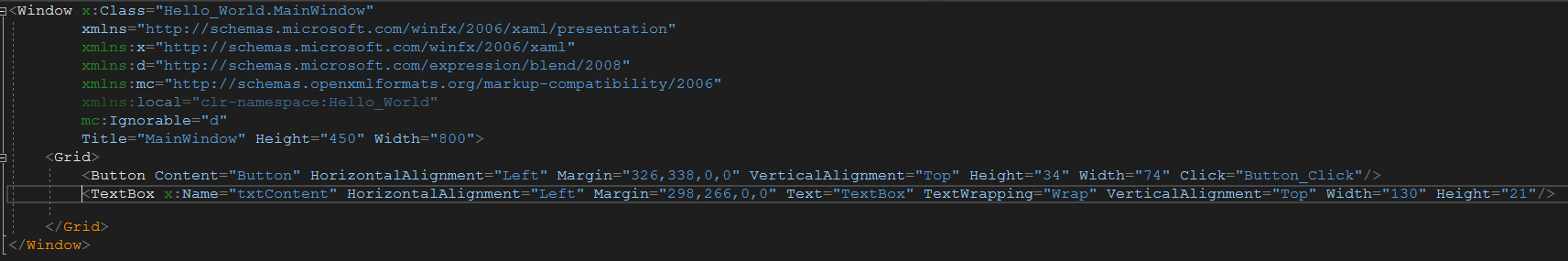
源代码是这样的
<Window x:Class="Hello_World.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:Hello_World" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> <Button Content="Button" HorizontalAlignment="Left" Margin="326,338,0,0" VerticalAlignment="Top" Height="34" Width="74" Click="Button_Click"/> <TextBox x:Name="txtContent" HorizontalAlignment="Left" Margin="298,266,0,0" Text="TextBox" TextWrapping="Wrap" VerticalAlignment="Top" Width="130" Height="21"/> </Grid> </Window>
这段代码的意思基本上就是有这么一个Window,Window里放置了一个Grid,Grid里放置了一个Button和一个TextBox
其中Window的属性标签中x:Class="Hello_World.MainWindow"代表这个Window和后台代码中的Hello_World.MainWindow类是相关联的,xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"、xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"、xmlns:d="http://schemas.microsoft.com/expression/blend/2008"、xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"、xmlns:local="clr-namespace:Hello_World",以上这些都是xml的namespace,一般都不用动,用到时引入就行,记不住的话please Baidu,剩下的属性没啥可说的了,就是Title、Height、Width、Content之类的了,自己改改试试就知道是做什么的了,唯一说一点的是这些属性都可以用类似Winform的控件的属性设计器进行修改
<Application x:Class="Hello_World.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:Hello_World" StartupUri="MainWindow.xaml"> <Application.Resources> </Application.Resources> </Application>
这段代码在App.xaml中,相当于winform程序中的Program.cs的地位,它指示了最终编译后的程序启动后会进入哪个界面(StartupUri="MainWindow.xaml"),同时也为自己新建了一个类
.NET Core部分:
<Project Sdk="Microsoft.NET.Sdk.WindowsDesktop"> <PropertyGroup> <OutputType>WinExe</OutputType> <TargetFramework>netcoreapp3.0</TargetFramework> <RootNamespace>Hello_World</RootNamespace> <UseWPF>true</UseWPF> </PropertyGroup> </Project>
其实就是项目的一些属性和信息,指定了部分配置项目,看内容就知道意思了,一个是项目输出类型(OutputType),一个是项目目标框架(TargetFramework),一个是根命名空间(RootNamespace),最后一个是指定使用.NET Core的WPF配置项(UseWPF)



