js
目录
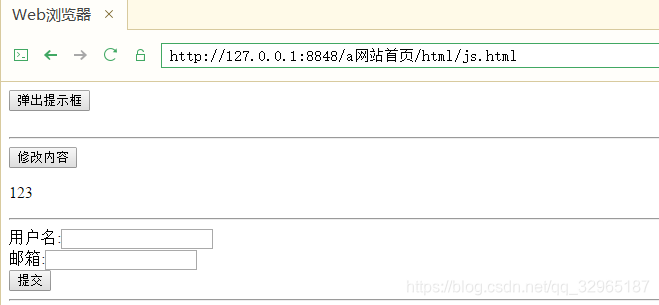
1.弹框、改变控件内容、校验用户名和邮箱
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
/* 弹框 */
function buttonAlert ()
{
alert("别点我了。");
}
/* 改变控件内容 */
function changeText()
{
var pid = document.getElementById("xia");
pid.innerHTML = "<a href='#'>hello1111</a>";
}
/* 校验用户名和邮箱 */
function checkForm()
{
/* 校验用户名 */
var username = document.getElementById("username");
var uName = username.value;
if(uName.length<6)
{
alert("用户名不能小于六位");
return false;
}
/* 校验邮箱 */
var email = document.getElementById("email")
var uEmail = email.value;
if(!(/^[a-z0-9]+([._\\-]*[a-z0-9])*@([a-z0-9]+[-a-z0-9]*[a-z0-9]+.){1,63}[a-z0-9]+$/.test(uEmail)))
{
alert("邮箱不匹配")
return false ;
}
return true ;
}
</script>
</head>
<body>
<!-- 弹出提示框 -->
<input type="button" value="弹出提示框" onclick="buttonAlert()"/><br><br>
<hr >
<!-- 修改内容 -->
<input type="button" value="修改内容" onclick="changeText()"/>
<p id="xia">123</p>
<hr >
<!-- 验证用户名和密码 -->
<form action="#" onsubmit="return checkForm()" >
用户名:<input type="text" id="username" /><br />
邮箱:<input type="text" id="email" /><br />
<input type="submit" value="提交" />
</form>
<hr >
</body>
</html>

2.定时器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
/* 定时器要执行的函数 */
var int ;
function test()
{
console.log("1111111111")
}
/* 开启定时器 */
function start()
{
console.log("定时器开始了。")
int = window.setInterval("test()",1000);
}
/* 关闭定时器 */
function stop()
{
console.log("定时器结束了")
clearInterval(int);
}
</script>
</head>
<body>
<input type="button" id="start" value="开始" onclick="start()" />
<input type="button" id="stop" value="结束" onclick="stop()"/>
</body>
</html>

3.改变图片(gif)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function init()
{
setInterval("changeImg()",150);
}
// 切换图片的索引
var index = 0;
/* 改变图片的函数 */
function changeImg()
{
var img = document.getElementById("adImg")
index = index%11 +1;
if(index<=9)
{
img.src="../img/僵尸/z_1_attack_0"+index+".png";
}
else
img.src="../img/僵尸/z_1_attack_"+index+".png";
index = index + 1 ;
}
</script>
</head>
<!-- 设置一启动就加载 -->
<body onload="init()">
<img src="../img/僵尸/z_1_attack_01.png" id = "adImg">
</body>
</html>

4.图片的显示和隐藏
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
/* 显示图片 */
function showImg()
{
var myLove = document.getElementById("myLove");
myLove.style.display = "block" ;
}
/* 隐藏图片 */
function hideImg()
{
var myLove = document.getElementById("myLove");
myLove.style.display = "none" ;
}
</script>
</head>
<body>
<input type="button" value="显示" onclick="showImg()"/>
<input type="button" value="隐藏" onclick="hideImg()"/><br>
<img src="../img/m6.png" id="myLove" height="500px" >
</body>
</html>

5.定时显示和隐藏图片(广告)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--
1. 确定事件: 页面加载完成的事件 onload
2. 事件要触发函数: init()
3. init函数里面做一件事:
1. 启动一个定时器 : setTimeout()
2. 显示一个广告
1. 再去开启一个定时1秒钟之后,关闭广告
-->
<script>
function init(){
setTimeout("showAD()",1000);
}
function showAD(){
//首先要获取要操作的img
var img = document.getElementById("img1");
//显示广告
img.style.display = "block";
//再开启定时器,关闭广告
setTimeout("hideAD()",1000);
}
function hideAD(){
//首先要获取要操作的img
var img = document.getElementById("img1");
//隐藏广告
img.style.display = "none";
}
</script>
</head>
<body onload="init()">
<img id="img1" src="../img/f001a62f-a49d-4a4d-b56f-2b6908a0002c_g.jpg" width="100%" style="display: none;"/>
</body>
</html>

---------------
我每一次回头,都感觉自己不够努力,所以我不再回头。
---------------



