使用dtree制作一个简单的网站导航(后台管理)
目录
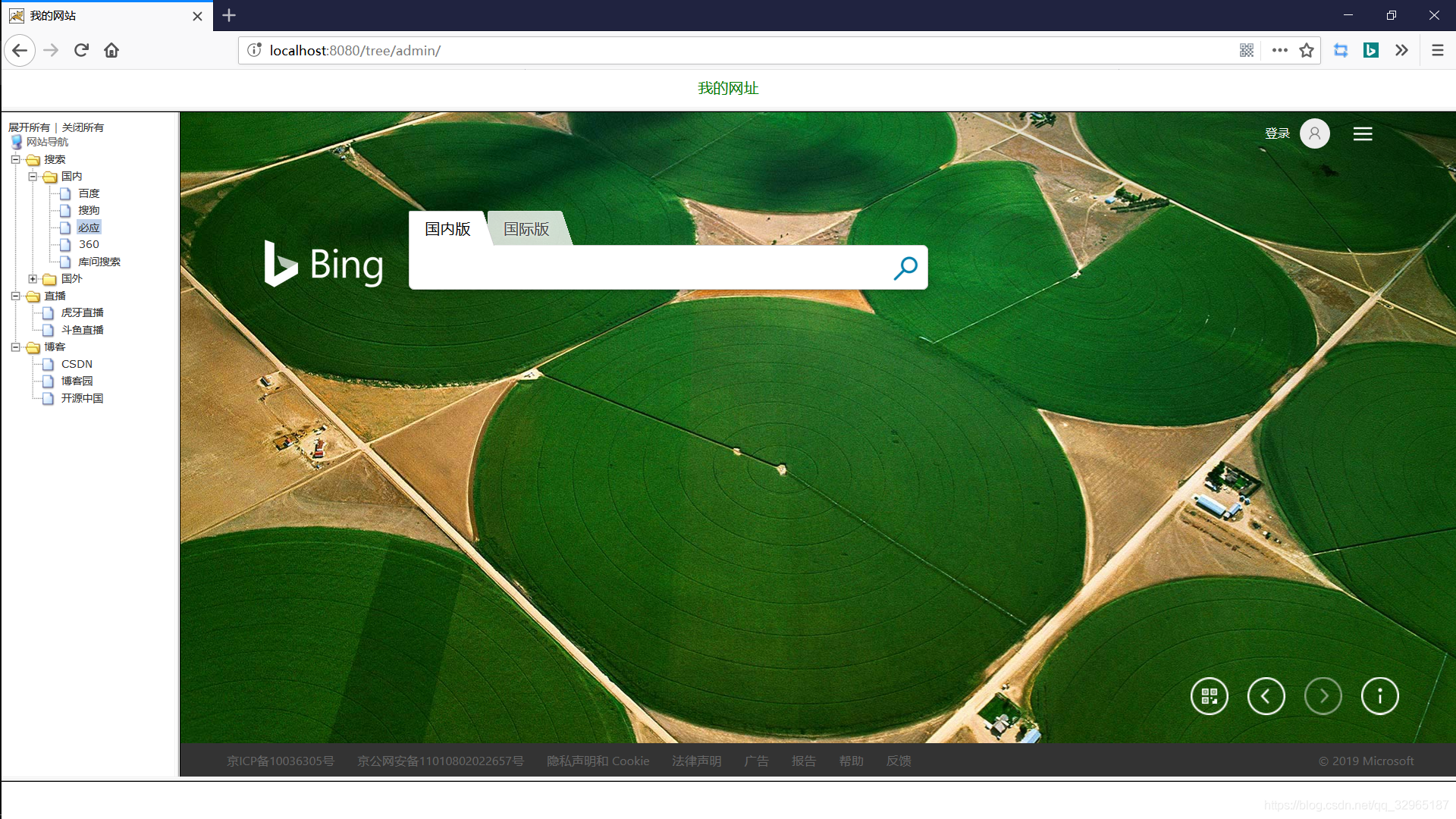
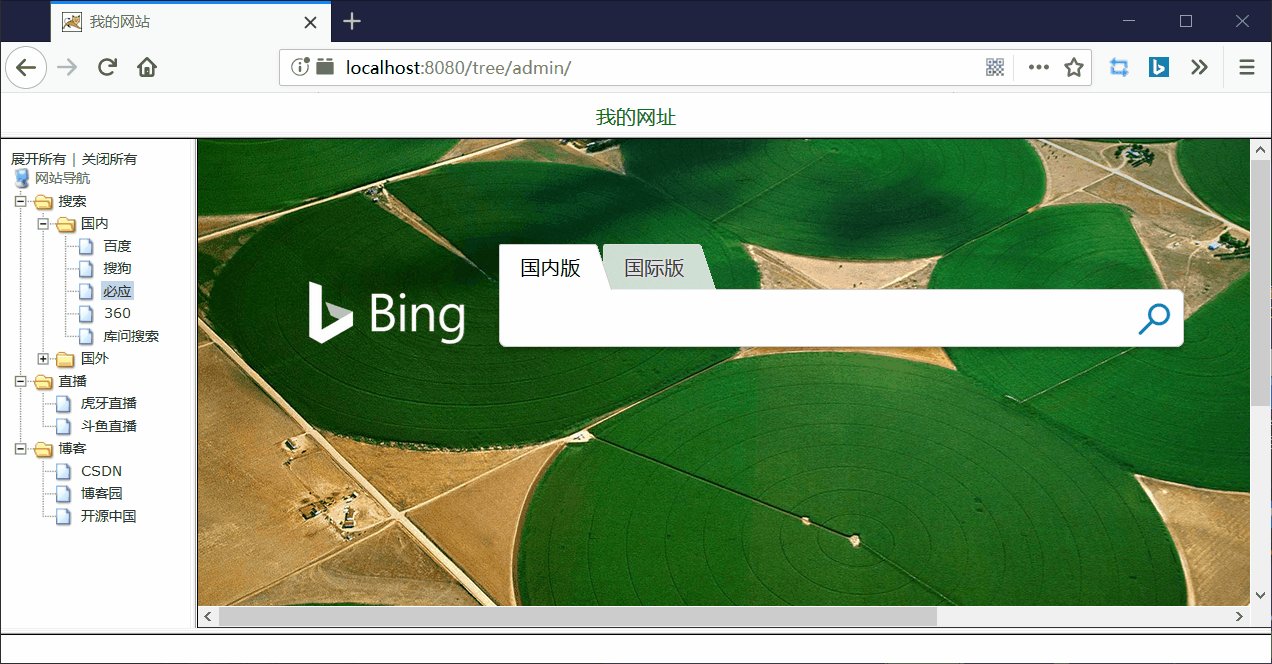
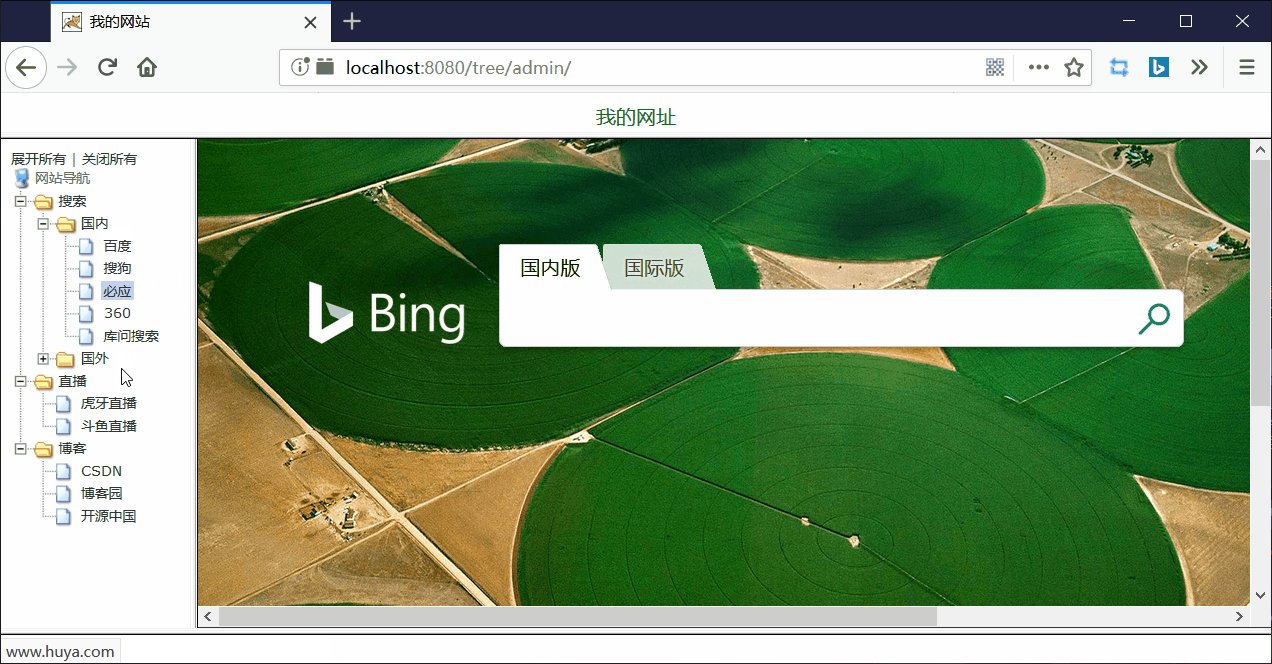
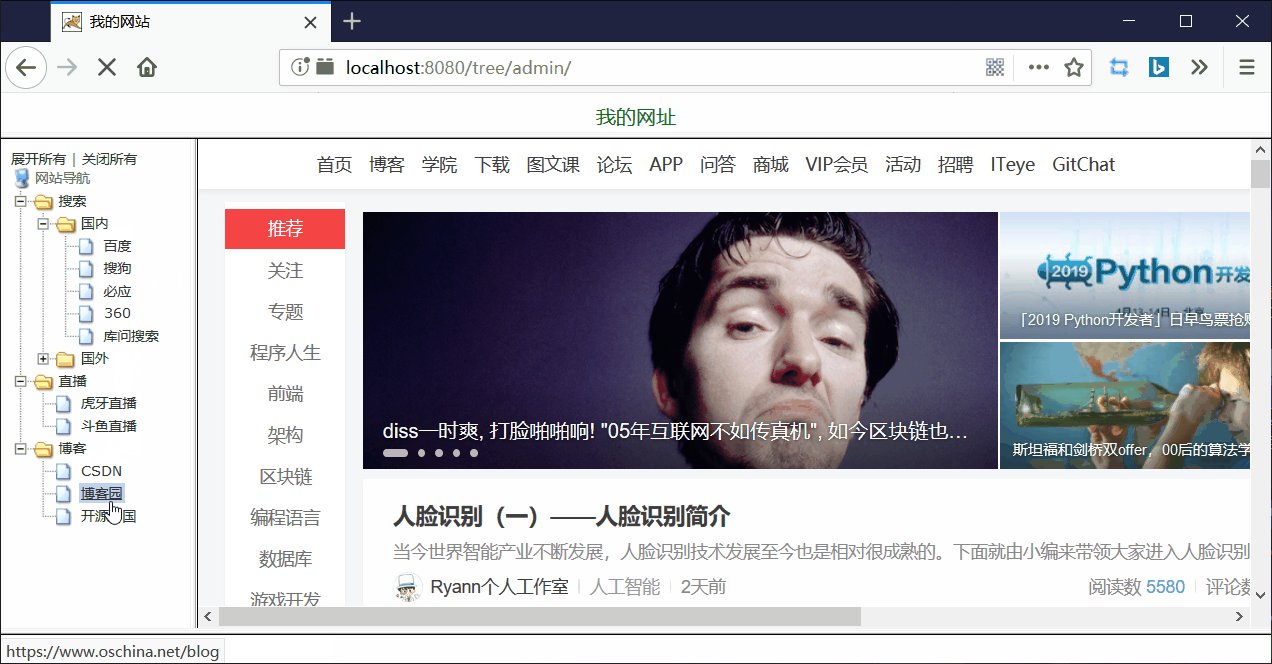
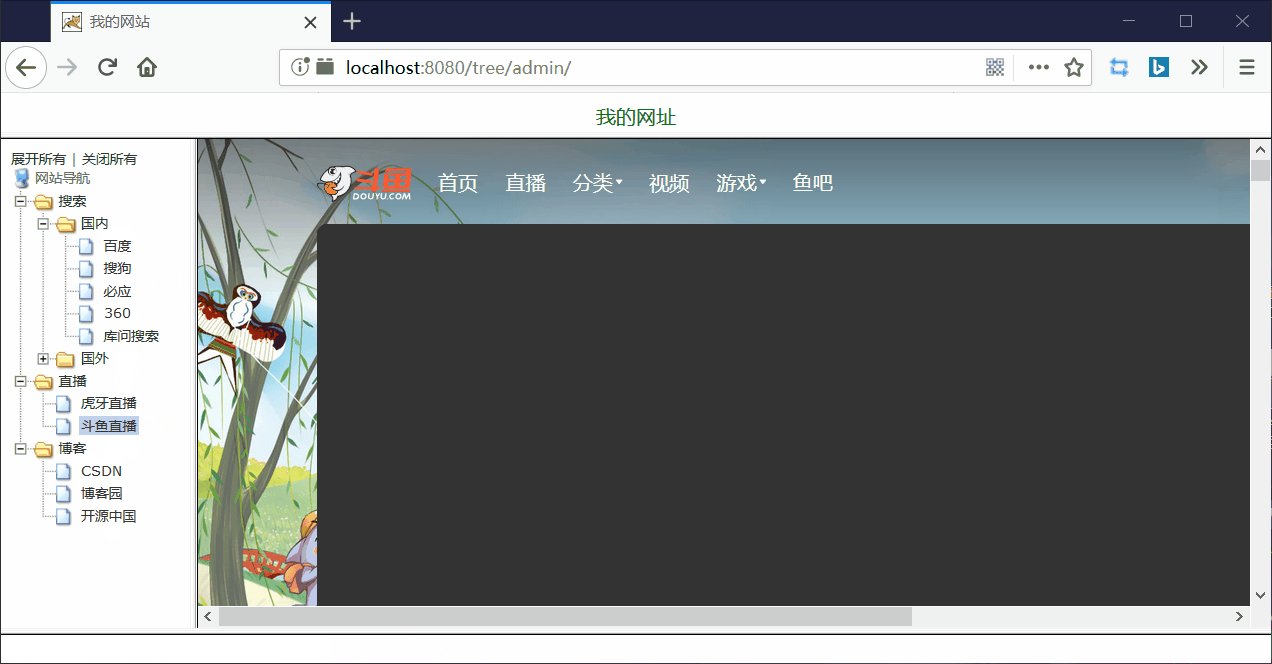
效果展示(轻喷)


dtree简介
dtree是一个由JavaScript编写成的简单的树形菜单组件,目前免费并且开源。(百度百科)
涉及技术
html、js、css
eclipse创建项目
目录结构

各个文件详情
index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>我的网站</title>
</head>
<frameset rows="5%,90%,*">
<frame src="top.html">
<frameset cols="12%,*">
<frame src="left.html">
<frame src="main.html" name="main">
</frameset>
<frame src="cpright.html">
</frameset>
</html>top.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div align="center" ><font size="3" color="green">我的网址</font></div>
</body>
</html>left.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>菜单</title>
<link rel="StyleSheet" href="/tree/css/dtree.css" type="text/css" />
<script type="text/javascript" src="/tree/js/dtree.js"></script>
</head>
<body>
<div class="dtree">
<a href="javascript: d.openAll();">展开所有</a> | <a href="javascript: d.closeAll();">关闭所有</a>
<script type="text/javascript">
/*
1、本id
2、父节点id
3、节点名字
4、要跳转的地方
5、提示信息
6、要改变的页面的name
*/
d = new dTree('d');
d.add(0,-1,'网站导航');
d.add(01,0,'搜索','');
d.add(0101,01,'国内','');
d.add(010101,0101,'百度','http://www.baidu.com','百度一下','main');
d.add(010102,0101,'搜狗','https://www.sogou.com/','','main');
d.add(010103,0101,'必应','https://cn.bing.com/','','main');
d.add(010104,0101,'360','https://www.so.com/','','main');
d.add(010105,0101,'库问搜索','http://www.koovin.com/','','main');
d.add(0102,01,'国外','');
d.add(010201,0102,'百度','http://www.baidu.com','','main');
d.add(02,0,'直播','');
d.add(0201,02,'虎牙直播','http://www.huya.com/','','main');
d.add(0202,02,'斗鱼直播','https://www.douyu.com/','','main');
d.add(03,0,'博客','');
d.add(0301,03,'CSDN','https://www.csdn.net/','','main');
d.add(0302,03,'博客园','https://www.oschina.net/blog','','main');
d.add(0303,03,'开源中国','https://www.oschina.net/blog','','main');
document.write(d);
/*
d = new dTree('d');
d.add(0,-1,'网站导航');
d.add(1,0,'Node 1','');
d.add(2,0,'Node 2','http://www.caoliu.com');
d.add(3,1,'Node 1.1','example01.html');
d.add(4,0,'Node 3','example01.html');
d.add(5,3,'Node 1.1.1','example01.html');
d.add(6,5,'Node 1.1.1.1','example01.html');
d.add(7,0,'Node 4','example01.html');
d.add(8,1,'Node 1.2','example01.html');
d.add(9,0,'My Pictures','example01.html','Pictures I\'ve taken over the years','','','/tree/img/tree/imgfolder.gif');
d.add(10,9,'The trip to Iceland','example01.html','Pictures of Gullfoss and Geysir');
d.add(11,9,'Mom\'s birthday','example01.html');
d.add(12,0,'Recycle Bin','example01.html','','','/tree/img/tree/trash.gif');
document.write(d); */
</script>
</div>
</body>
</html>main.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
</body>
</html>cpright.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
</body>
</html>dtree下载地址
http://www.destroydrop.com/javascripts/tree/
GitHub地址
---------------
我每一次回头,都感觉自己不够努力,所以我不再回头。
---------------



