🚀🚀冲刺日志-第五天
①冲刺分工与进度
| 成员 | 完成的任务 | 完成任务的时长(小时) | 剩余时间(小时) |
|---|---|---|---|
| 杨美荔 | 检查各个成员的工作情况以及帮前端同学解决一些问题 | 2小时 | 0.5 |
| 张静雯 | 与后端同学进行主界面的对接 | 2 | 2 |
| 郭心怡 | 与后端同学进行大厨日记页面的对接 | 3.5 | 3 |
| 王勤琛 | 与后端同学进行食谱广场页面的对接 | 4 | 4 |
| 王子聪 | 基本功能实现需要美化 | 7.5 | 6.5 |
| 吴佳辉 | 与后端同学进行美食圈页面架构搭建的对接 | 5.5 | 4.5 |
| 周鑫 | 与后端同学进行个人中心页面的搭建的对接并且设置管理员 | 3 | 2 |
| 黄旭 | 通过对接内容输入数据库内容 | 2 | 1.5 |
| 李海峰 | 调试ai接口 | 8 | 6 |
| 王恒杰 | 调试ai接口 | 7 | 7 |
②问题与处理方式
- 杨美荔
问题:在检查成员工作情况时,发现不同成员的工作进度和质量标准不一致,导致评估和协调工作有难度;在帮前端同学解决问题时,部分问题涉及多个模块交叉,难以快速定位原因。
处理方式:制定了详细的工作进度和质量检查表,明确每个阶段的关键成果和验收标准,与团队成员沟通并达成共识。对于前端交叉问题,使用调试工具逐步排查,从数据传递链路入手,通过打印关键数据和检查事件触发情况,找出问题根源,如发现是某个公共组件的样式冲突影响了部分前端功能,通过修改 CSS 选择器的优先级解决。 - 张静雯
问题:与后端同学对接主界面时,数据格式和接口规范不一致,导致数据无法正确显示;在处理页面响应式设计和后端数据动态加载的交互时,出现页面布局错乱的情况。
处理方式:和后端同学一起重新梳理接口文档,明确数据格式和传输规范,对于存在争议的部分,参考行业最佳实践和项目需求确定统一方案。针对页面布局错乱问题,在前端使用媒体查询和 JavaScript 根据后端返回的数据量动态调整页面元素的显示和布局,同时添加了一些 CSS 类来处理不同数据状态下的样式。 - 郭心怡
问题:与后端对接大厨日记页面时,遇到图片和富文本数据传输的问题,如图片显示不完整或富文本格式丢失;日记的时间戳显示格式在前端和后端不一致,导致信息混乱。
处理方式:对于图片和富文本数据问题,和后端协商采用 Base64 编码传输图片,并使用专门的富文本处理库在前端和后端统一数据处理方式,确保格式的完整性。针对时间戳问题,统一了前端和后端的时间格式处理逻辑,使用 UTC 时间格式,并在前端根据用户所在时区进行转换显示。 - 王勤琛
问题:在与后端对接食谱广场页面时,搜索和筛选功能的参数传递出现问题,导致搜索结果不准确;部分食谱的图片加载缓慢,影响用户体验。
处理方式:和后端一起检查搜索和筛选功能的接口参数,发现是前端在某些特殊字符处理上没有按照约定的编码方式传递,修改前端代码进行统一处理。对于图片加载缓慢问题,优化了图片加载策略,采用了图片懒加载和缓存技术,在用户滚动到相应位置时再加载图片,并设置合适的缓存时间和大小。 - 王子聪
问题:与后端对接美食圈页面架构时,帖子的点赞、评论等交互功能的数据更新不及时;在展示不同类型帖子(如图片、视频帖子)时,布局和播放功能出现兼容性问题。
处理方式:检查了交互功能的接口调用和数据监听机制,发现是前端没有正确处理后端推送的实时更新数据,修改前端的事件绑定和数据更新逻辑,确保及时响应后端数据变化。对于帖子展示兼容性问题,对不同类型帖子使用特定的 HTML5 标签和 JavaScript 插件进行处理,添加了针对不同浏览器和设备的兼容代码,如使用 HTML5 的 video 标签的兼容属性和 JavaScript 的检测方法来确保视频播放功能正常。 - 吴佳辉
问题:与后端对接美食圈页面架构时,帖子的点赞、评论等交互功能的数据更新不及时;在展示不同类型帖子(如图片、视频帖子)时,布局和播放功能出现兼容性问题。
处理方式:检查了交互功能的接口调用和数据监听机制,发现是前端没有正确处理后端推送的实时更新数据,修改前端的事件绑定和数据更新逻辑,确保及时响应后端数据变化。对于帖子展示兼容性问题,对不同类型帖子使用特定的 HTML5 标签和 JavaScript 插件进行处理,添加了针对不同浏览器和设备的兼容代码,如使用 HTML5 的 video 标签的兼容属性和 JavaScript 的检测方法来确保视频播放功能正常。 - 周鑫
问题:在与后端对接个人中心页面搭建并设置管理员功能时,管理员权限设置的逻辑在前端和后端存在理解差异,导致权限控制出现漏洞;用户信息显示在某些情况下出现乱码。
处理方式:组织前端和后端开发人员一起讨论管理员权限设置的详细逻辑,绘制了权限控制的流程图,明确每个环节的操作和数据流向,修改代码以确保权限控制的准确性。对于用户信息乱码问题,检查了数据传输和编码方式,发现是在后端某些特殊字符处理不当,在后端对用户信息进行统一的编码转换后再传输给前端,解决了乱码问题。 - 黄旭
问题:在将对接内容输入数据库时,遇到大量数据并发插入的性能瓶颈,导致插入速度慢且偶尔出现数据丢失;数据的完整性验证在输入过程中消耗大量时间,影响整体效率。
处理方式:对数据库插入操作进行优化,采用批量插入技术,将多个数据请求合并为一次插入操作,减少数据库连接和事务开启关闭的开销。同时,优化数据库索引和表结构,提高插入性能。对于数据完整性验证,在前端和后端分别进行初步验证,减少不必要的后端全量验证,在后端使用异步验证机制,避免阻塞数据插入流程,提高整体效率。 - 李海峰
问题:调试 AI 接口时,出现接口响应时间过长,导致前端等待超时;返回的 AI 数据格式复杂,难以准确解析和展示在前端。
处理方式:分析接口响应时间长的原因,发现是网络请求设置的超时时间过短以及服务器负载较高,增加了网络请求的超时时间,并与后端沟通优化服务器性能,采用缓存机制减少重复计算。对于复杂的数据格式,编写了专门的数据解析函数,根据接口文档规范,将数据分层解析,转化为前端易于处理和展示的格式,同时添加了错误处理机制,防止解析过程中出现异常导致程序崩溃。 - 王恒杰
问题:调试 AI 接口过程中,与后端数据交互时出现认证失败问题;AI 接口返回的数据存在部分噪声信息,影响结果准确性。
处理方式:仔细检查接口认证的配置参数,包括密钥、证书等信息,发现是证书过期导致认证失败,更新证书后解决问题。对于数据中的噪声信息,与后端和 AI 供应商沟通,确定了数据清洗和过滤的规则,在前端接收数据后先进行预处理,去除噪声信息,提高数据质量和结果准确性。
③冲刺会议记录
本次会议于11/16日中午12点在教室举行,为线下会议,全体成员参加,主要内容如下:
会议内容
项目回顾与冲刺强调:回顾了美食智慧助手小程序项目的整体目标,即打造一个功能丰富、用户体验良好且通过 LLM 接口实现智能菜谱推荐的应用。再次强调了本次 14 天冲刺周期对于项目的重要意义,明确需要交付的成果包括六篇冲刺日志、GitHub 签入记录、项目运行截图、燃尽图以及团队成员贡献表等,这些成果对于评估项目进度和质量至关重要。
成员工作汇报与交流:每位成员依次详细汇报了当天的工作进展。包括完成的任务、遇到的问题以及相应的解决方式。在成员汇报过程中,大家针对遇到的问题展开了积极讨论和交流,分享各自的经验和建议。例如,在前端与后端对接相关问题上,成员们共同探讨了数据格式不一致、接口调用异常等问题的解决方案,强调了统一规范和加强沟通的重要性。
技术讨论与优化:针对项目开发过程中的技术选型和架构设计进行了深入讨论。特别是对于各个页面(如主界面、大厨日记页面、食谱广场页面、美食圈页面、个人中心页面等)与后端的对接,以及 AI 接口调试过程中的技术细节。确认了当前技术方案的合理性,如在前端开发中继续保持使用现有框架的优势,确保各模块之间的兼容性和扩展性。对于数据库操作中的数据输入和处理,讨论了如何进一步优化性能,保证数据的完整性和高效性。
后续任务安排:明确了第二天的工作任务和优先级。重点关注各个功能模块之间的集成和联调,包括前端与后端数据交互的进一步优化,确保各个页面(如主界面的显示、大厨日记的内容展示、食谱广场的搜索和筛选、美食圈的交互功能、个人中心的信息显示和权限控制等)都能准确无误地获取和处理后端数据,实现整体功能的初步完整性。同时,持续推进 AI 接口的调试工作,提高接口响应速度和数据准确性。
会议过程
会议开始,团队负责人介绍了会议议程和目的,强调了会议对于项目推进的重要性,鼓励成员积极发言、分享问题和想法。在成员汇报工作进展环节,每位成员都认真详细地介绍了自己的工作情况,通过 [展示方式,如共享屏幕或投影仪等] 展示了相关代码和界面设计效果。遇到问题时,成员们积极参与讨论,共同分析问题原因,提出了多种解决方案,现场气氛热烈。在讨论技术选型和架构设计时,大家结合项目实际需求和未来发展方向各抒己见,深入分析了当前技术方案的优缺点,并提出了优化建议。最后,团队负责人根据讨论结果对第二天的工作进行了详细安排和分工,明确每个成员的任务和目标,并解答了成员对于新任务的疑问。整个会议过程持续了约30分钟,会议记录由杨美荔负责。

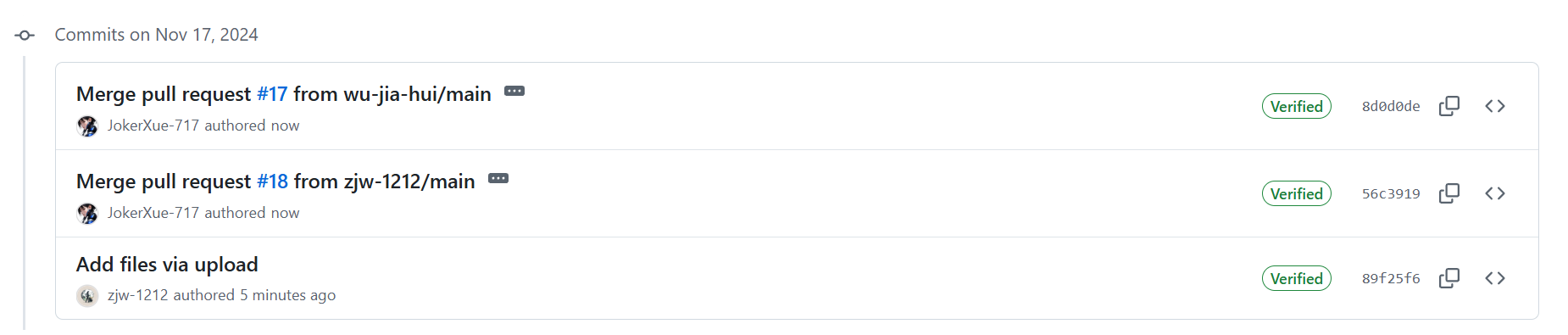
④GitHub 签入记录

⑤项目运行截图
今天主要是交接工作以及解决一些问题所以没有截图项目的运行功能等。
⑥项目开发进展
- 前端开发方面:
张静雯完成了与后端同学进行主界面的对接工作,解决了数据传输和展示的问题,使得主界面能够准确地从后端获取所需数据并完整呈现,进一步巩固了之前确定的页面布局和风格,提升了整体视觉效果和用户体验,保证了前端主界面与后端服务的协同性。
郭心怡与后端同学进行大厨日记页面的对接,为日记内容(包括文本、图片等多种形式)的显示和交互建立了前后端数据通道,完成了日记页面的初步整合,为后续完善日记的编辑、存储和展示功能打下了坚实基础,使大厨日记功能逐渐成型。
王勤琛在与后端同学进行食谱广场页面的对接过程中,完善了页面数据交互逻辑,让前端搜索和筛选功能能更好地与后端数据获取和处理机制相配合,提高了数据展示的准确性和及时性,尽管可能还存在一些小问题,但已为食谱广场功能的完善迈出了重要一步。
王子聪在基本功能实现需要美化的工作中持续推进,花费大量时间协调各个功能模块的视觉效果,处理了不同功能页面之间的样式过渡问题,通过优化色彩搭配、元素布局等方面,使得应用在视觉上更加统一和美观,增强了用户对整个应用的好感度。
吴佳辉完成了与后端同学进行美食圈页面架构搭建的对接,确保了帖子相关数据(如点赞、评论、发布者信息等)能在前后端之间准确传递,优化了帖子展示效果和交互功能,提升了美食圈页面的实用性和趣味性,进一步完善了用户分享美食体验的平台。
周鑫在与后端同学进行个人中心页面的搭建对接并且设置管理员的工作中,不仅完成了基本的用户信息展示和管理员权限相关功能的初步整合,还确保了前端页面能根据后端数据准确呈现用户状态和权限,为个人中心功能的深度开发和完善提供了保障,同时增强了系统的安全性和管理便利性。 - 后端开发方面:
李海峰在调试 ai 接口过程中,针对前端与 AI 交互的部分进行了优化,提高了接口调用的稳定性和数据传输效率,确保前端能够更流畅地接收和展示 AI 生成的菜谱信息,改善了用户获取智能菜谱推荐的体验,为 AI 功能在前端的有效应用奠定了基础。
黄旭通过将对接内容准确输入数据库,在保证数据质量的前提下提高了数据输入效率,有效处理了并发插入的性能问题和数据完整性验证问题,确保数据库内容能及时更新和准确存储,为前端各个功能模块的数据展示和交互提供了稳定可靠的数据支持。
王恒杰在调试 ai 接口工作中,深入优化了后端与 AI 接口的交互逻辑,增强了与前端的数据协同能力,解决了接口认证和数据噪声等问题,使得后端能够更高效地获取和处理 AI 生成的数据,并准确传递给前端,为整个项目的智能化功能实现提供了有力保障。 - 其他方面:
杨美荔在检查各个成员的工作情况以及帮前端同学解决一些问题的工作中,投入 2 小时,有效协调了团队成员之间的工作,及时发现并解决了一些可能影响项目进度和质量的问题,通过对前端问题的排查和修复,保障了前端开发的顺利进行,提高了团队整体的开发效率和工作质量。
总体而言,项目在第五天的冲刺中按计划有序推进,各个功能模块之间的协同性进一步增强,但仍存在一些需要进一步优化和完善的地方,如部分页面在特殊网络环境下的加载速度、复杂用户操作场景下的交互反馈等问题,团队将在后续冲刺中持续改进,确保项目顺利完成。
⑦团队成员贡献表
团队成员贡献表
| 成员 | 贡献程度百分比 | 主要贡献描述 |
|---|---|---|
| 杨美荔 | 8% | 检查成员工作情况,保障团队工作质量和进度,同时协助前端同学解决问题,花费2小时,有效协调开发流程,确保项目顺利推进,提高团队协作效率。 |
| 张静雯 | 9% | 完成与后端同学主界面的对接,耗时2小时,解决数据交互问题,巩固主界面设计,提升用户体验和视觉效果,保证前后端协同工作。 |
| 郭心怡 | 8% | 与后端同学对接大厨日记页面,用时3.5小时,建立前后端数据通道,为日记功能完善搭建基础,包括多种形式内容展示与交互。 |
| 王勤琛 | 8% | 与后端对接食谱广场页面4小时,完善数据交互逻辑,提高数据展示准确性和及时性,为功能完善奠定重要基础。 |
| 王子聪 | 9% | 花费7.5小时进行基本功能美化工作,协调各功能模块视觉效果,处理样式过渡问题,提升应用整体美观度和易用性。 |
| 吴佳辉 | 8% | 用5.5小时完成与后端美食圈页面架构搭建对接,保障帖子数据准确传递,优化展示和交互功能,完善用户分享平台。 |
| 周鑫 | 8% | 在3小时内完成个人中心页面与后端的对接及管理员设置,确保用户信息和权限准确呈现,为功能深度开发提供保障。 |
| 黄旭 | 8% | 花费2小时将对接内容准确高效输入数据库,解决并发插入和数据完整性问题,为前端提供稳定数据支持。 |
| 李海峰 | 9% | 耗时8小时调试ai接口,优化前端与AI交互,提高接口调用稳定性和数据传输效率,改善用户获取智能菜谱体验。 |
| 王恒杰 | 9% | 调试ai接口7小时,深入优化后端与AI接口交互逻辑,解决认证和数据问题,保障后端与AI的数据协同,推动智能化功能实现。 |
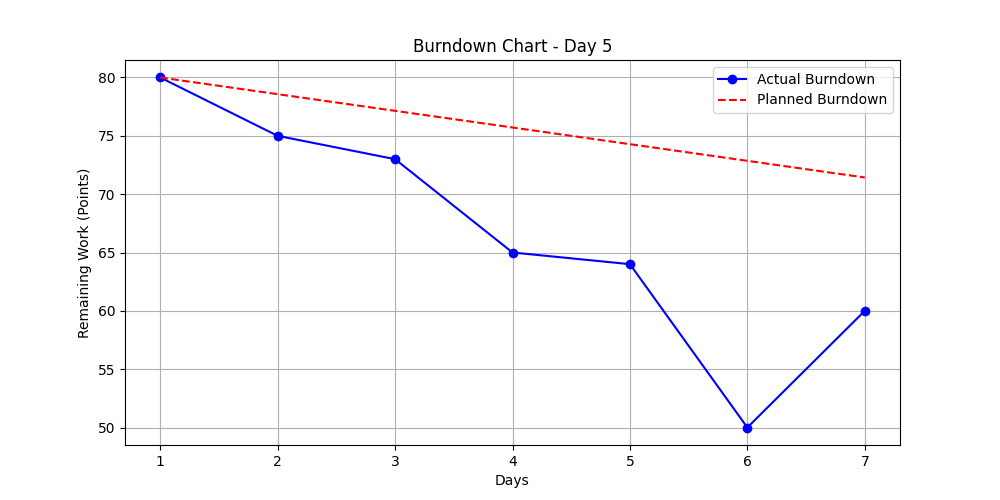
⑧燃尽图

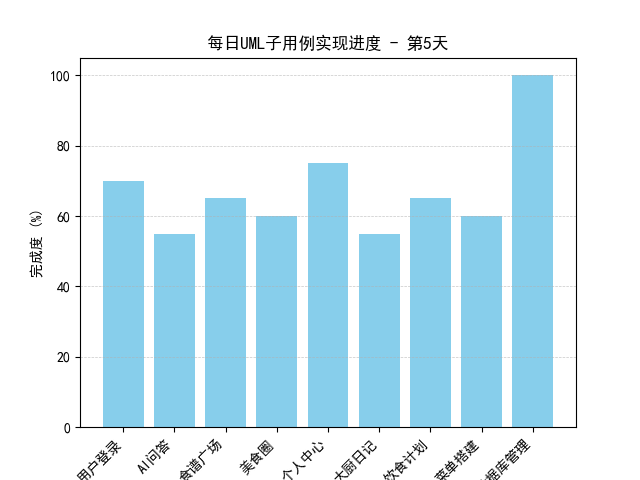
⑨UML设计中的子用例