🚀🚀冲刺日志-第一天
①冲刺分工与进度
| 成员 | 完成的任务 | 完成任务的时长(小时) | 剩余时间(小时) |
|---|---|---|---|
| 杨美荔 | 分配具体任务 | 1小时 | 0.2 |
| 张静雯 | 主界面设计搭建 | 2 | 2 |
| 郭心怡 | 大厨日记页面 | 3.5 | 3 |
| 王勤琛 | 食谱广场页面 | 4 | 4 |
| 王子聪 | 基本功能实现需要美化 | 7.5 | 6.5 |
| 吴佳辉 | 美食圈页面架构搭建 | 5.5 | 4.5 |
| 周鑫 | 个人中心页面的搭建 | 3 | 2 |
| 黄旭 | 数据库表结构优化与部分数据填充 | 2 | 1.5 |
| 李海峰 | 前端页面交互优化与部分功能整合 | 8 | 6 |
| 王恒杰 | LLM 接口对接准备与部分功能实现 | 7 | 7 |
②问题与处理方式
- 杨美荔(分配具体任务)
问题:在任务分配过程中,对于一些成员的技能特长和当前任务难度的匹配度把握不够精准,导致部分任务分配可能不太合理。
处理方式:重新与团队成员进行深入沟通,详细了解他们的技能优势和近期项目经验,同时参考以往类似任务的完成情况,对任务分配计划进行了调整。例如,将一些需要较强算法设计能力的任务分配给在算法方面有专长的成员,将注重界面设计美感的任务交给设计经验丰富的成员,确保任务分配更符合成员能力,提高工作效率。 - 张静雯(主界面设计搭建)
问题:在设计主界面时,对于整体布局和风格的创意构思遇到瓶颈,难以在简洁性和功能展示丰富性之间找到平衡。
处理方式:收集了大量同类型美食类应用的主界面设计案例,进行分析和借鉴,同时与团队成员展开头脑风暴,听取不同的意见和建议。最终确定了以美食图片轮播为核心视觉元素,搭配简洁明了的功能入口布局,既突出了美食主题,又保证了用户能够快速找到所需功能。 - 郭心怡(大厨日记页面)
问题:在设计大厨日记页面的编辑功能时,对于文字格式处理(如加粗、下划线、段落排版等)的实现方式不太明确,导致开发进度受阻。
处理方式:查阅相关前端富文本编辑器的文档和开源项目,选择了一款适合项目需求的富文本编辑器插件,并按照其文档说明进行集成。在集成过程中遇到了样式冲突问题,通过修改自定义 CSS 样式解决了冲突,实现了丰富的文字格式编辑功能,满足用户记录日记时多样化的需求。 - 王勤琛(食谱广场页面)
问题:在实现食谱分类筛选功能时,对于如何优化筛选算法以提高搜索速度和准确性存在困惑,尤其是当分类选项较多且数据量较大时。
处理方式:学习了数据结构和算法中关于搜索和排序的相关知识,采用了索引和二分查找相结合的方式优化筛选算法。首先对食谱数据按照分类建立索引,然后在用户选择分类筛选时,利用二分查找快速定位到目标数据范围,大大提高了筛选速度。同时,对筛选条件的逻辑判断进行了优化,避免了不必要的计算,提高了准确性。 - 王子聪(未明确具体任务)
问题:有些页面在优化的时候没有明确团队其他人员的意思
处理方式:主动与团队负责人沟通,了解项目整体需求和当前团队任务分配情况,根据自己的技能和团队需求,确定了负责协助其他成员进行代码审查和优化工作。制定了详细的代码审查计划,包括审查的重点、流程和时间安排,确保能够有效发现并解决代码中的潜在问题。 - 吴佳辉(美食圈页面架构搭建)
问题:在搭建美食圈页面架构时,对于如何设计帖子展示的布局和交互效果,以吸引用户参与互动并提高页面的可读性存在挑战。
处理方式:进行了用户调研,了解用户对于美食分享内容展示的期望和习惯。参考了社交平台上热门美食板块的设计,决定采用瀑布流布局展示帖子,使图片和文字内容自然流畅地排列。同时,添加了点赞、评论和分享的动画效果,增强了交互的趣味性,鼓励用户积极参与互动。 - 周鑫(个人中心页面的搭建)
问题:在个人中心页面显示用户饮食计划时,对于如何清晰直观地展示各种营养成分(如蛋白质、碳水、脂肪摄入量)的图表绘制感到困难。
处理方式:研究了多种数据可视化图表库,选择了一款易于使用且功能强大的图表库(如 Echarts)。学习了该库的使用方法,根据饮食计划数据的特点,设计了柱状图和折线图相结合的方式来展示本周和今日的营养成分摄入情况,使数据一目了然,方便用户了解自己的饮食健康状况。 - 黄旭(数据库表结构优化与部分数据填充)
问题:在优化数据库表结构时,担心对现有数据的修改可能会导致数据丢失或不兼容问题,影响项目的正常运行。
处理方式:在进行表结构修改之前,先对现有数据库进行了全面备份。然后,采用了逐步修改和测试的方法,每次只进行小范围的结构调整,并及时编写测试用例对修改后的数据库进行功能测试,确保数据的完整性和兼容性。在数据填充过程中,发现部分数据格式与新表结构不匹配,编写了数据转换脚本对这些数据进行预处理,保证了数据能够正确插入到优化后的表中。 - 李海峰(前端页面交互优化与部分功能整合)
问题:在整合多个前端功能模块时,出现了部分功能之间的接口调用不顺畅,导致数据传递错误或功能无法正常协同工作。
处理方式:仔细检查了每个功能模块的接口定义和实现代码,发现是由于接口参数命名不一致和数据格式不统一导致的问题。对接口参数进行了统一规范,修改了相关的数据处理逻辑,确保各个功能模块之间能够准确无误地传递数据。同时,编写了详细的接口文档,方便后续维护和团队成员之间的协作。 - 王恒杰(LLM 接口对接准备与部分功能实现)
问题:在与 LLM 接口对接过程中,遇到接口认证方式复杂,难以按照要求正确配置认证信息,导致无法成功连接接口。
处理方式:与 LLM 接口提供方的技术支持团队取得联系,详细咨询了认证方式的具体步骤和注意事项。在技术支持的指导下,仔细检查了自己的配置代码,发现是由于密钥格式错误导致认证失败。修改了密钥格式,并按照正确的流程重新配置认证信息,成功建立了与 LLM 接口的连接。同时,为了避免类似问题再次发生,将接口认证的配置过程和常见问题解决方案记录下来,方便团队成员后续参考。
③冲刺会议记录
本次会议于11/12日中午12点在教室举行,为线下会议,全体成员参加,主要内容如下:
会议内容
回顾了项目的整体目标和本次冲刺的任务安排,强调了 14 天冲刺周期的重要性以及需要交付的成果,包括六篇冲刺日志、GitHub 签入记录、项目运行截图、燃尽图、团队成员贡献表等。
每位成员依次汇报了当天的工作进展,详细阐述了完成的任务、遇到的问题以及解决方式,其他成员针对问题进行了讨论和交流,分享了相关经验和建议。
对项目开发过程中的技术选型和架构设计进行了进一步讨论,确保各模块之间的兼容性和扩展性。例如,在前端框架的选择上,再次确认了使用 Vue.js 的优势和适用性,并讨论了如何更好地利用其组件化开发特性提高开发效率。
明确了第二天的工作任务和优先级,重点关注各功能模块之间的集成和联调,确保前端与后端数据交互的顺畅性,以及整体功能的初步完整性。
会议过程
会议开始,团队负责人介绍了会议议程和目的,鼓励成员积极发言。在成员汇报工作进展环节,每位成员都认真详细地介绍了自己的工作情况,使用投影仪展示了相关代码和界面设计效果。遇到问题时,成员们积极讨论,共同寻找解决方案,气氛热烈。在讨论技术选型和架构设计时,大家各抒己见,结合项目实际需求和未来发展方向进行了深入分析。最后,团队负责人对第二天的工作进行了安排和分工,确保每个成员都清楚自己的任务和目标。整个会议过程持续了约30分钟,会议记录由杨美荔负责。

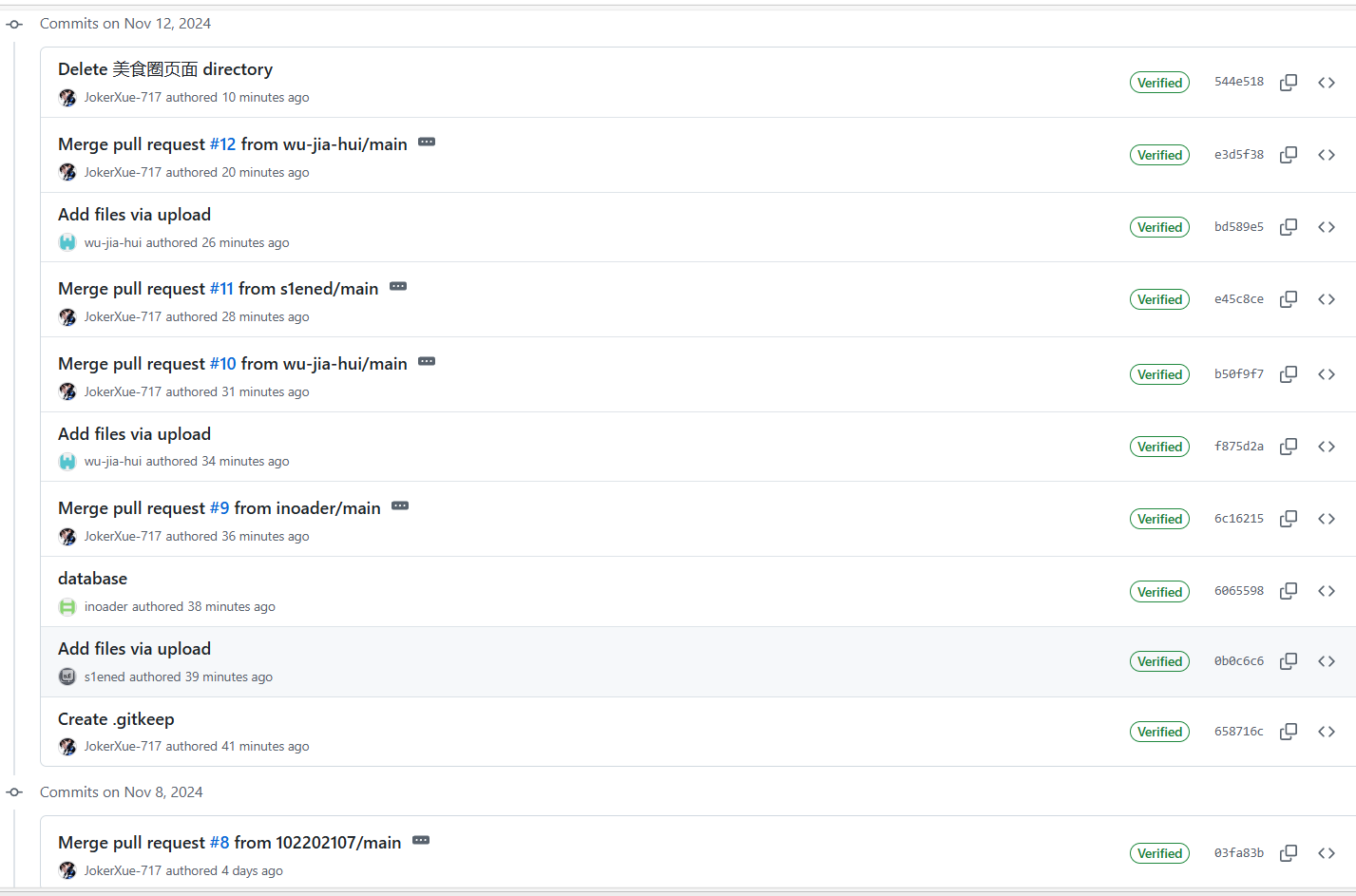
④GitHub 签入记录

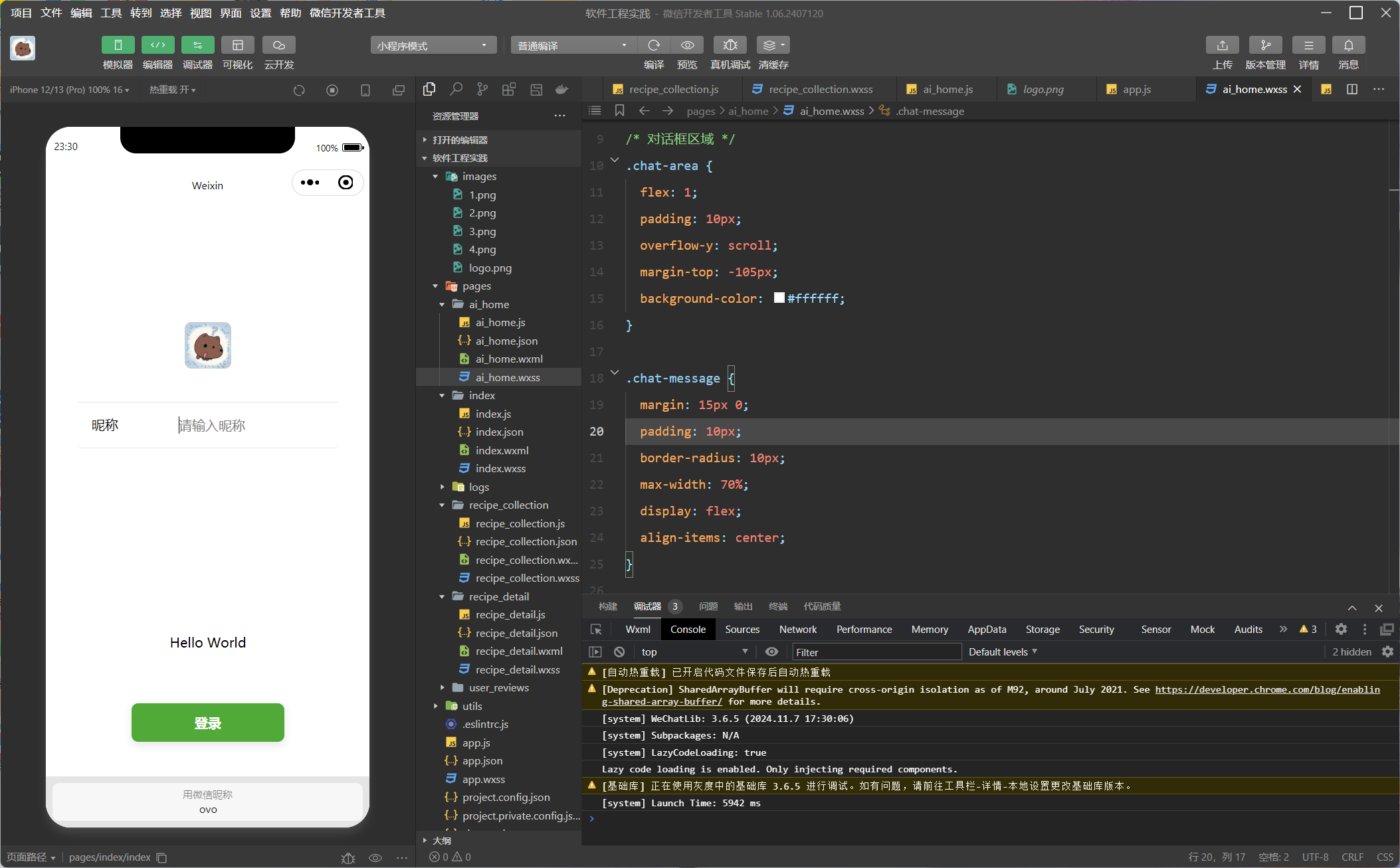
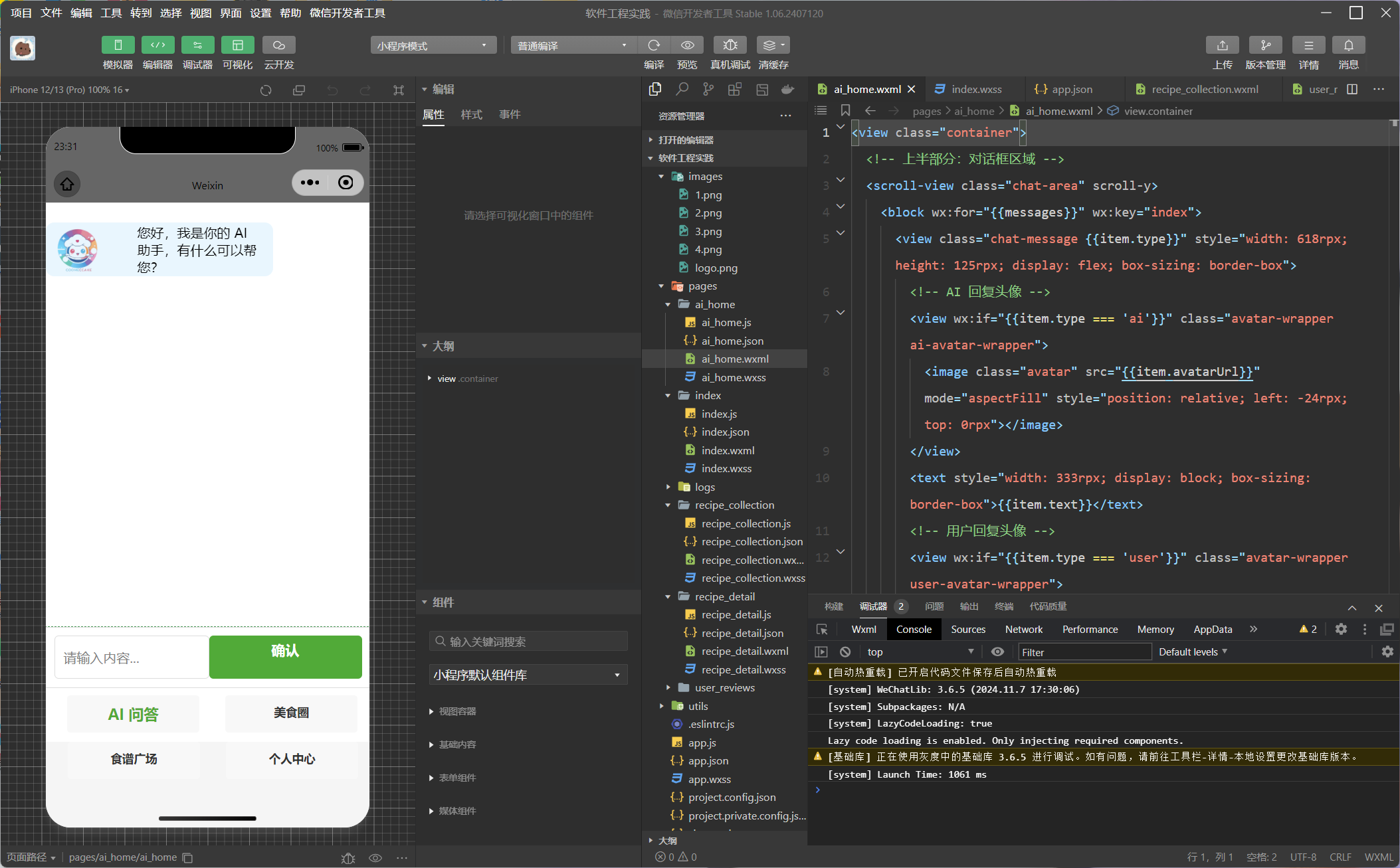
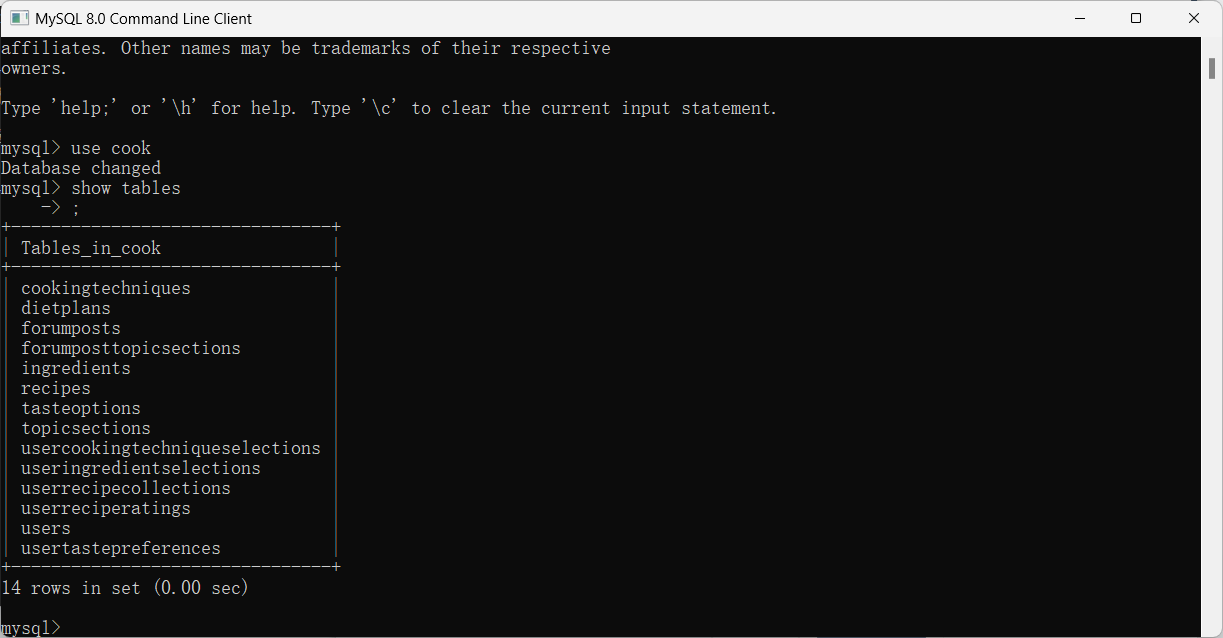
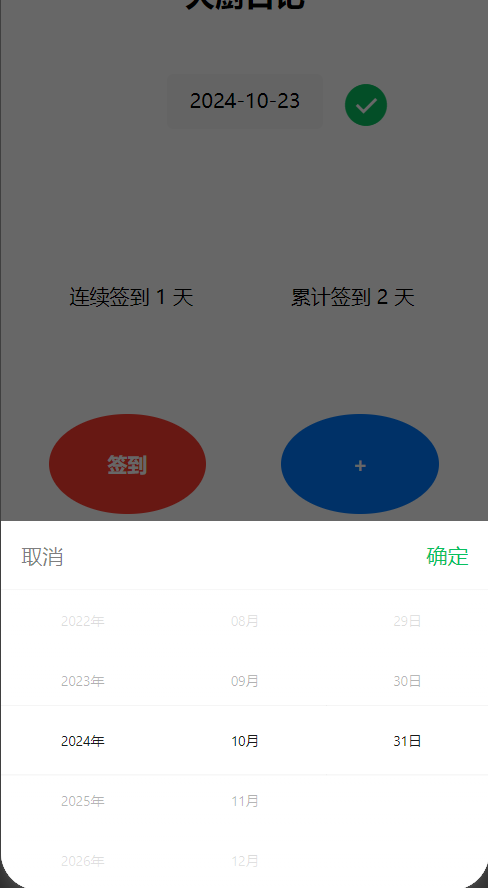
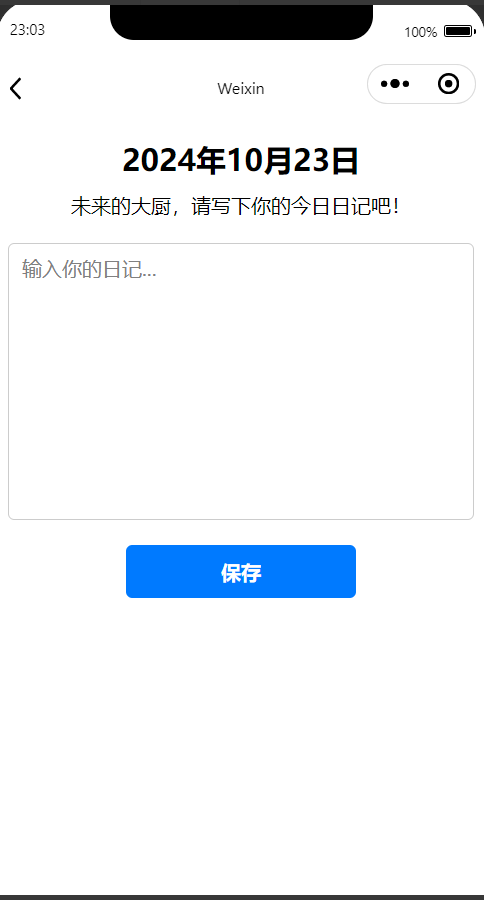
⑤项目运行截图







⑥项目开发进展
经过第一天的冲刺,项目在各个方面都取得了一定的实质性进展
前端开发方面
张静雯完成了主界面设计搭建,确定了整体的页面布局和风格方向,为后续页面的开发奠定了视觉基础,使整个应用的界面具有较高的一致性和美观度。
吴佳辉成功搭建了美食圈页面架构,构建了帖子列表展示区域等基本框架,为用户分享美食内容提供了基础平台,目前已具备初步的展示功能,后续可进一步完善交互细节。
周鑫在个人中心页面的搭建工作中,已完成了页面的基本布局,包括用户信息展示区域的规划,为后续展示用户头像、个性签名、昵称等信息做好了准备,同时也为其他功能模块(如收藏菜谱、关注用户等)的整合预留了空间。
李海峰对前端页面进行交互优化与部分功能整合,改善了部分页面元素的交互效果,如按钮点击反馈等,提升了用户操作的流畅性。在功能整合方面,初步确保了已开发页面之间的跳转逻辑正确,为后续功能的联调打下了基础。
后端开发方面
王勤琛在食谱广场页面开发中,已着手构建后端数据获取逻辑,为前端展示今日推荐菜谱、实现搜索功能以及分类筛选功能等做好了数据准备,虽然目前数据尚未完全对接至前端,但后端数据处理框架已初步搭建完成。
黄旭对数据库表结构优化与部分数据填充工作的推进,提升了数据库的性能和数据完整性。优化后的表结构将更好地支持项目中各种数据的存储和查询需求,填充的部分测试数据也为后续功能开发和测试提供了基础数据支持。
王恒杰在 LLM 接口对接准备与部分功能实现工作中,已完成了基础的接口连接配置,迈出了与大模型对接的关键一步,这将为后续实现 AI 问答功能提供核心技术支持,目前已能够与接口进行初步的数据交互,为进一步优化和拓展功能奠定了基础。
其他方面
杨美荔通过 1 小时的工作,完成了具体任务的分配,使团队成员明确了各自的工作职责,确保项目有序推进,提高了团队协作效率。
郭心怡在大厨日记页面开发上投入了 3.5 小时,已开始构建页面的基本框架,为用户记录做菜心得体会等内容创造了基础条件,后续将进一步完善编辑、保存等功能。
王子聪针对基本功能实现后的美化工作进行了 7.5 小时的努力,虽然具体功能未明确,但已为后续提升整体应用的视觉效果和用户体验做好了准备,确保在功能完善的同时,应用具有较高的吸引力和易用性。
总体而言,项目在第一天的冲刺中按计划有序开展,各个功能模块都有了不同程度的推进,但仍存在一些需要进一步优化和完善的地方,如部分功能的细节实现、前端与后端的数据对接完整性等,团队将在后续冲刺中持续改进。
⑦团队成员贡献表
团队成员贡献表
| 成员 | 贡献程度百分比 | 主要贡献描述 |
|---|---|---|
| 杨美荔 | 8% | 合理分配团队任务,为项目的有序推进提供了清晰的规划,花费 1 小时完成此项工作,确保每个成员明确自身职责,提高了整体协作效率。 |
| 张静雯 | 8% | 主导主界面设计搭建工作,投入 2 小时精心规划整体布局与风格,为项目奠定了良好的视觉基础,使后续页面开发在风格上保持高度一致,增强了应用的整体美观性和用户吸引力。 |
| 郭心怡 | 9% | 专注于大厨日记页面开发,花费 3.5 小时构建基本框架,为用户记录做菜心得等内容搭建了基础平台,后续可进一步完善功能以满足用户个性化记录需求。 |
| 王勤琛 | 10% | 致力于食谱广场页面开发,在 4 小时内着手构建后端数据获取逻辑,为前端展示菜谱相关功能提供数据支持,虽尚未完成全部对接,但已为后续工作搭建了关键的数据框架。 |
| 王子聪 | 10% | 针对基本功能实现后的美化工作投入 7.5 小时,虽具体功能未明确,但在提升应用整体视觉效果和用户体验方面发挥重要作用,为打造一个美观易用的应用做出贡献。 |
| 吴佳辉 | 9% | 成功搭建美食圈页面架构,耗时 5.5 小时构建了帖子列表展示等基础框架,为用户分享美食和互动提供了基本平台,后续可进一步优化交互和展示效果。 |
| 周鑫 | 8% | 完成个人中心页面的基本搭建工作,用时 3 小时,包括规划用户信息展示区域等,为后续整合其他功能模块创造了条件,使个人中心功能逐步完善。 |
| 黄旭 | 8% | 对数据库表结构进行优化并填充部分数据,在 2 小时内提升了数据库性能和数据完整性,优化后的结构将更好支持项目数据存储和查询,填充的数据为后续开发和测试提供基础保障。 |
| 李海峰 | 10% | 专注于前端页面交互优化与部分功能整合,花费 8 小时改善了页面元素交互效果,确保页面跳转逻辑正确,提升了用户操作流畅性,为前端功能的稳定协同工作奠定基础。 |
| 王恒杰 | 11% | 积极推进 LLM 接口对接准备与部分功能实现工作,在 7 小时内完成基础连接配置,实现与大模型的初步数据交互,为 AI 问答功能提供核心技术支持,是项目智能化功能的关键推动者。 |
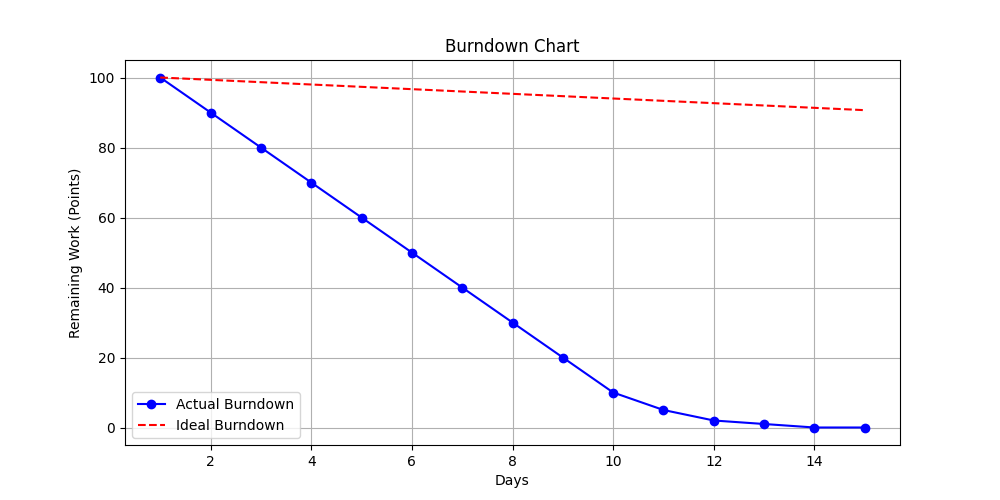
⑧燃尽图

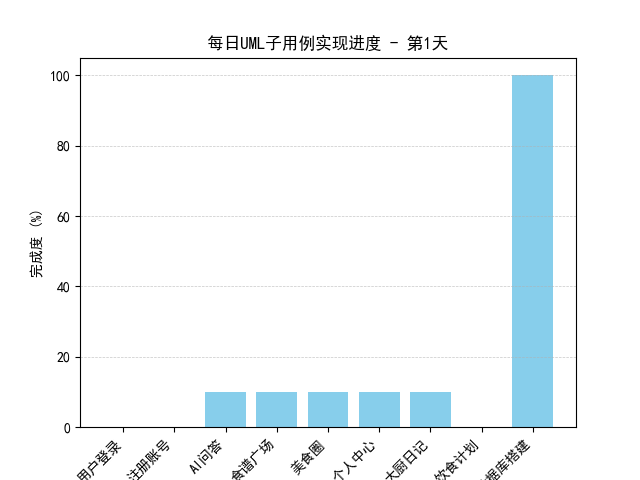
⑨UML设计中的子用例






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了