| 这个作业属于哪个课程 | 软件工程 |
|---|---|
| 这个作业要求在哪里 | 作业要求 |
| 这个作业的目标 | 小组成员可以快速的完成一个记账软件的开发 |
| 团队成员名字-学号 | 杨美荔-102202118;102202152-张静雯;102202140-郭心怡;102202107-王勤琛;102202104-王恒杰;102201129-周鑫;102201511-李海峰;102202102-王子聪;102202119-吴佳辉;022204045黄旭 |
🤚由于我们小组开发的是小程序故没有release版本,所以没有上传到github上
🎉 欢迎来到我们的博客!🎉
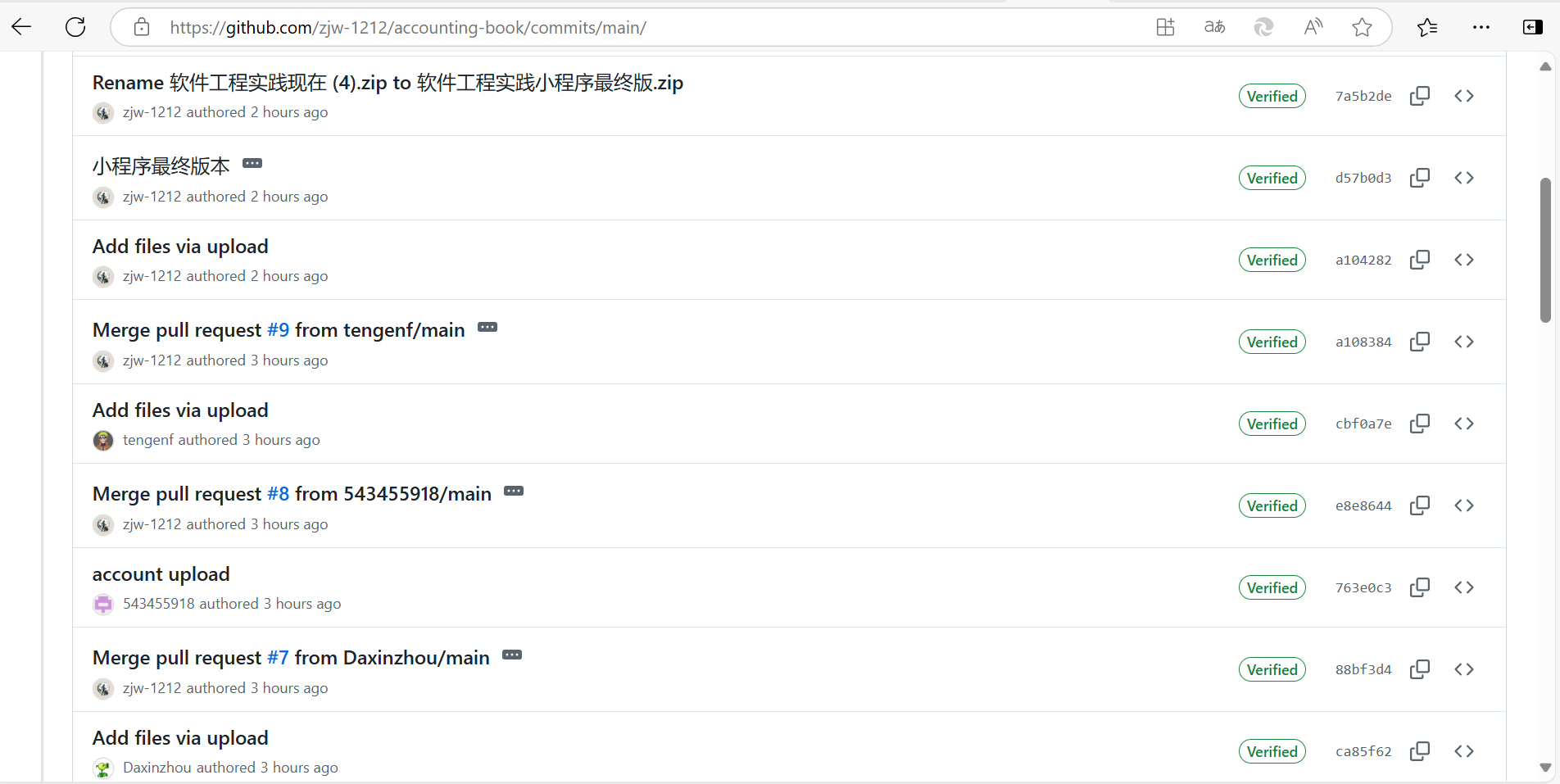
GitHub地址
commit 记录



⚒️职责分工
- 模块一:记录模块 - 日期部分(杨美荔)
负责记录模块中日期输入部分的功能实现。确保日期可以正确地被用户选择或输入,并进行格式验证。同时,将日期数据准确地传递给后续的数据存储流程。 - 模块二:记录模块 - 金额部分(王子聪)
专注于金额记录部分。实现金额输入框的设计,包括数字键盘的调用、金额范围的限制以及金额数据的有效性验证。确保输入的金额数据准确无误,并能与其他模块进行有效的数据交互。 - 模块三:记录模块 - 类别部分(吴佳辉)
承担类别选择模块的开发。设计清晰的类别下拉菜单或图标选择界面,确保用户能够方便地选择合适的收支类别。同时,管理类别数据的存储和传递,以便在后续的统计和查看模块中使用。 - 模块四:记录模块 - 备注部分(李海峰)
负责备注输入模块。创建一个易于使用的备注输入框,支持用户输入详细的收支说明。对备注内容进行长度限制和基本的文本格式验证,确保数据的合理性。同时,确保备注数据能够与其他模块协同工作。 - 模块五:最近记录(周鑫)
开发查看最近记录模块。实现从数据存储中获取最近几笔记录的功能,并设计清晰的展示界面,以便用户能够快速浏览最近的收支情况。 - 模块六:统计功能 - 按日期统计(王恒杰)
专注于按日期进行统计的功能开发。根据记录的数据,实现按日期范围统计总收入和总支出等功能。 - 模块七:统计功能 - 按类别统计(张静雯)
负责按类别进行统计的模块开发。根据收支类别统计支出情况,生成各类别支出占比等统计结果。以直观的方式展示给用户,帮助用户了解不同类别的消费情况。 - 模块八:界面设计基础布局(王勤琛)
负责软件界面的基础布局设计。确定整体的页面结构、色彩搭配和字体选择,为用户提供一个简洁、美观且易用的界面。确保各个模块在界面上的合理布局,提高用户操作的便捷性。 - 模块九:界面交互优化(郭心怡)
进行界面交互的优化。实现页面之间的流畅切换、按钮的响应效果以及提示信息的显示。确保用户在使用软件时能够获得良好的交互体验,提高软件的易用性和用户满意度。 - 模块十:数据同步与备份(黄旭)
负责开发数据同步与备份功能。实现将本地记账数据与云端进行同步的功能,以便用户在不同设备上都能访问到相同的记账数据。同时,设计备份机制,确保数据的安全性,当出现数据丢失或损坏的情况时,可以快速恢复数据。
💻程序运行环境
- 微信开发者工具
- vscode
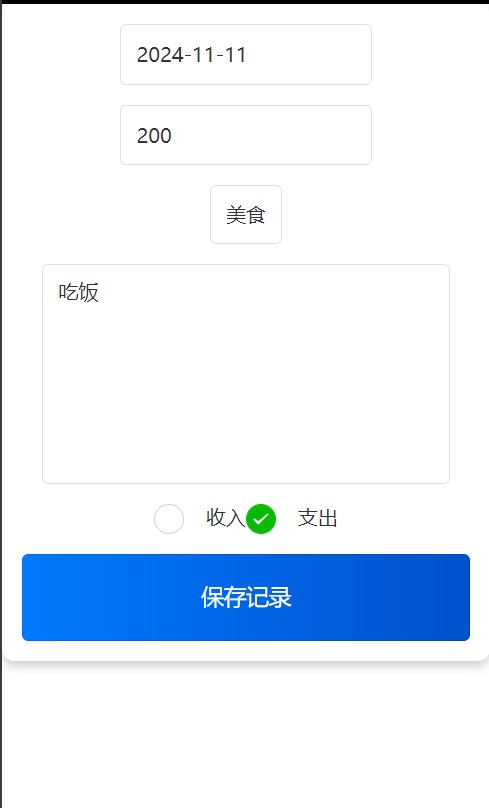
🎞️软件运行截图和视频





🔑软件实现的关键代码
app.js
以下是将上述代码转换为博客园代码块格式:
App({
onLaunch() {
// 展示本地存储能力
const logs = wx.getStorageSync('logs') || [];
logs.unshift(Date.now());
wx.setStorageSync('logs', logs);
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
});
},
globalData: {
userInfo: null
}
});
解释:
- onLaunch(): 这是应用的启动时触发的函数。可以用于初始化应用状态和处理一些启动时需要执行的逻辑。
- wx.getStorageSync(): 用于同步获取本地存储的数据。在这里用来获取日志。
- wx.setStorageSync(): 用于同步设置本地存储的数据。这里将最新的日志存储起来。
- wx.login(): 调用微信的登录接口,用于获取用户的登录凭证(code),通常需要进一步向服务器请求用户信息。
account.js
以下是转换为博客园代码块格式并添加注释的代码:
Page({
data: {
limit: 0,
balance: 0
},
// 页面加载时调用,加载账户数据
onLoad() {
this.loadAccountData();
},
loadAccountData() {
// 从本地存储中获取月度限额,如果没有则默认为 0
const limit = wx.getStorageSync('monthlyLimit') || 0;
// 从本地存储中获取账户余额,如果没有则默认为 0
const balance = wx.getStorageSync('accountBalance') || 0;
// 更新页面数据中的限额和余额
this.setData({ limit, balance });
},
// 输入限额时调用,更新页面数据中的限额
onInputLimit(e) {
this.setData({ limit: e.detail.value });
},
// 保存限额的函数
saveLimit() {
// 将页面数据中的限额转换为浮点数
const limit = parseFloat(this.data.limit);
// 将限额保存到本地存储
wx.setStorageSync('monthlyLimit', limit);
// 将限额设置为账户余额并保存到本地存储,初始化余额为限额
wx.setStorageSync('accountBalance', limit);
// 更新页面数据中的余额
this.setData({ balance: limit });
// 显示保存成功的提示
wx.showToast({ title: '限额已保存', icon: 'success' });
},
// 更新账户余额的函数
updateBalance(amount) {
// 从本地存储中获取当前余额,如果没有则默认为 0
const currentBalance = wx.getStorageSync('accountBalance') || 0;
// 计算新的余额
const newBalance = currentBalance + amount;
// 将新余额保存到本地存储
wx.setStorageSync('accountBalance', newBalance);
// 更新页面数据中的余额
this.setData({ balance: newBalance });
}
});
解释:
一、数据管理
通过页面的data属性管理支出限额和账户余额等状态数据。
二、生命周期管理
在onLoad函数中调用loadAccountData函数,用于在页面加载时加载用户设置。
三、数据存储
借助wx.getStorageSync和wx.setStorageSync进行本地存储操作,确保用户设置在应用重启后仍然有效。
四、用户交互
onInputLimit函数在用户在输入框中输入时进行处理。
saveLimit函数用于保存用户设置的支出限额,并给出提示信息。
updateBalance函数可由其他业务逻辑调用,用于更新账户余额。
logs.js
以下是转换为博客园代码块格式的代码:
const util = require('../../utils/util.js');
Page({
data: {
logs: []
},
onLoad() {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(log => {
return {
date: util.formatTime(new Date(log)),
timeStamp: log
};
})
});
}
});
解释:
一、数据管理
利用页面的data属性存储格式化后的日志记录,初始状态为一个空数组。
二、工具函数
引入util.js中的工具函数,用于对时间进行格式化处理,保证日志记录以易于阅读的形式呈现。
三、生命周期管理
在onLoad函数里,获取本地存储中的日志数据,然后将其进行格式化后存入logs属性中。
static.js
以下是挑选出的主要函数并转换为博客园代码块格式:
一、calculateStatistics函数
calculateStatistics() {
const records = wx.getStorageSync('records') || [];
let totalIncome = 0;
let totalExpense = 0;
let dailyRecords = [];
records.forEach(record => {
const amount = record.amount;
const matchesDate =!this.data.selectedDate || record.date === this.data.selectedDate;
const matchesCategory =!this.data.selectedCategory || record.category === this.data.selectedCategory;
if (matchesDate && matchesCategory) {
if (record.type === 'income') {
totalIncome += amount;
} else if (record.type === 'expense') {
totalExpense += Math.abs(amount);
}
if (record.date === this.data.selectedDate) {
dailyRecords.push(record);
}
}
});
this.setData({ totalIncome, totalExpense, dailyRecords });
}
二、onCategoryChange函数
onCategoryChange(e) {
this.setData({ selectedCategory: this.data.categories[e.detail.value] }, this.calculateStatistics);
}
三、confirmDate函数
confirmDate() {
if (this.data.selectedDate) {
const formattedDate = this.data.selectedDate;
this.setData({ dateDisplay: formattedDate }, this.calculateStatistics);
} else {
wx.showToast({
title: '请选择日期',
icon: 'none'
});
}
}
解释:
一、calculateStatistics函数
这个函数用于计算统计数据。它首先从本地存储中获取记录列表。然后遍历这些记录,根据选定的日期和类别进行筛选。如果记录的日期和类别与选定的相符,并且类型为“income”则增加总收入,类型为“expense”则增加总支出。同时,如果记录的日期与选定日期相同,将该记录加入dailyRecords数组。最后更新页面数据中的总收入、总支出和每日记录。
二、onCategoryChange函数
当类别发生改变时调用此函数。它根据用户选择的类别索引,从预定义的类别列表中获取对应的类别名称,并更新页面数据中的selectedCategory。然后调用calculateStatistics函数重新计算统计数据。
三、confirmDate函数
当用户确认选择的日期时调用此函数。如果有选定的日期,将选定日期格式化为需要的格式并更新页面数据中的dateDisplay,然后调用calculateStatistics函数重新计算统计数据。如果没有选定日期,则弹出提示让用户选择日期。
🎆软件亮点
- 专注于核心记账功能
该 APP 的原型图显示其紧紧围绕收入和支出记账这一核心功能展开。没有过多无关的功能干扰,确保了用户能够专注于记录和查看自己的财务信息。这对于一款记账软件来说是非常重要的,它能够满足用户最基本也是最重要的需求 —— 准确记录和管理个人收支。 - 实用的分类设置
可以看到在记录收支时设有类别选项。这种分类设置有助于用户更好地对自己的收支进行归类和分析。例如,用户可以通过类别快速了解自己在饮食、交通、娱乐等方面的支出情况,从而更好地进行财务规划和控制。
🔎收获与争论
(1)界面设计与交互
- 编码挑战
实现一个用户友好的界面,特别是在移动设备上,需要考虑到屏幕尺寸、触摸操作等因素。例如,设计合适大小的输入框和按钮,确保用户能够方便地进行操作,同时要保证界面的美观和简洁。开发团队可能需要不断调整 CSS 样式和布局代码,以达到最佳的视觉效果和操作体验。 - 争论焦点
关于界面的交互逻辑可能会引发争论。比如,在记录收支时,是采用一步式的表单提交(用户一次性输入所有信息后提交),还是采用分步式的操作(先输入金额,再选择类别等)。不同的交互方式会影响用户的操作效率和体验,团队需要根据目标用户群体和应用场景来确定最合适的方案。 - 复审收获
复审界面代码时,可能会发现一些不符合用户习惯的设计细节。例如,某些按钮的位置可能导致用户误操作,或者一些提示信息不够清晰明确。通过对这些问题的复审和改进,团队可以提高界面的易用性,从而提升用户对软件的满意度。
(2)图标使用与设计
- 争论焦点
在选择和设计收支类别图标时,团队成员可能会有分歧。一些成员可能认为应该使用简洁、通用的图标,以便用户能够快速识别;而另一些成员可能希望图标更具个性和创意,能够更好地体现软件的特色。此外,对于图标大小、颜色以及与文字的搭配方式也可能存在不同观点。 - 影响因素
图标在界面中起到辅助用户理解和操作的作用。如果图标设计不合理,可能会导致用户误解类别含义,增加操作失误的可能性。同时,图标与文字的搭配以及整体的视觉效果也会影响界面的美观度和易用性。
(3)集成开发环境(IDE)的选择
- 争论焦点
在 IDE 的选择上,团队成员可能有不同的偏好。一些成员可能喜欢使用功能强大的 WebStorm,它提供了丰富的代码编辑功能、智能提示和强大的调试工具。另一些成员可能更倾向于使用免费且开源的 Visual Studio Code,认为它具有良好的扩展性和社区支持,可以通过安装插件满足各种开发需求。 - 影响因素
不同的 IDE 在功能、易用性和资源占用等方面存在差异。选择合适的 IDE 需要考虑团队成员的使用习惯、项目的预算以及对特定功能的需求等因素。
(4) 移动开发适配工具的选择
- 争论焦点
对于需要开发移动应用的前端项目,在移动开发适配工具的选择上可能存在争议。一些成员可能建议使用专门的移动开发框架如 Flutter 或 React Native,它们可以实现跨平台开发,提高开发效率和代码复用率。另一些成员可能认为针对微信小程序开发,可以直接使用微信开发者工具,它提供了对微信小程序的原生支持,在开发过程中可以更好地与微信平台进行交互。 - 影响因素
不同的移动开发适配工具在跨平台能力、性能表现、开发难度和对微信平台的适配程度等方面各有特点。选择合适的工具需要考虑项目的目标平台、开发团队的技能水平以及对微信平台的依赖程度等因素。
🛒收获:
主要是项目管理方面的收获:使用微信开发者工具开发记账小程序,让团队成员熟悉了项目开发的整个流程,包括需求分析、设计、开发、测试、发布等环节。通过项目管理工具(如微信开发者工具中的项目管理功能),团队成员可以更好地跟踪项目进度、管理任务分配、协调团队成员之间的工作,提高了项目管理的效率和质量。在这次的实验中很多组员都对微信开发者工具有了更多的了解。
PSP文档
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 30 |
| Development | 开发 | 10 | 10 |
| · Analysis | · 需求分析 (包括学习新技术) | 15 | 10 |
| · Design Spec | · 生成设计文档 | 15 | 10 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 10 | 5 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 20 | 20 |
| · Design | · 具体设计 | 20 | 25 |
| · Coding | · 具体编码 | 60 | 80 |
| · Code Review | · 代码复审 | 20 | 30 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 15 | 10 |
| Reporting | 报告 | 30 | 35 |
| · Test Report | · 测试报告 | 15 | 15 |
| · Size Measurement | · 计算工作量 | 10 | 10 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 20 | 30 |
| 合计 | 270 | 280 |
组长打分
| 姓名-学号 | 分数(满分100) |
|---|---|
| 102202118-杨美荔 | 97 |
| 102202152-张静雯 | 95 |
| 102202140-郭心怡 | 96 |
| 102202107-王勤琛 | 95 |
| 102202104-王恒杰 | 96 |
| 102201129-周鑫 | 95 |
| 102201511-李海峰 | 97 |
| 102202102-王子聪 | 98 |
| 102202119-吴佳辉 | 95 |
| 022204045黄旭 | 94 |
📖组员的团队编程体验
- 记录模块 - 日期部分(杨美荔):
在这次团队编程中,我负责记录模块的日期部分。一开始,我需要深入了解用户对日期输入的需求,既要确保日期的准确性,又要考虑输入的便捷性。通过不断尝试不同的日期选择器插件和验证方法,我最终找到了一种既简洁又有效的实现方式。在与其他组员的沟通中,我也学到了很多关于整体项目架构和数据交互的知识。这次经历让我更加熟悉了前端开发的细节,也提高了我解决问题的能力。 - 记录模块 - 金额部分(王子聪):
负责金额记录部分让我深感责任重大。我不仅要确保金额输入的准确性,还要处理各种可能的异常情况,比如输入非数字字符等。在开发过程中,我与后端组员紧密合作,确保金额数据能够正确地存储和读取。通过不断地调试和优化,我成功地实现了一个稳定可靠的金额输入模块。这次团队合作让我明白了团队协作的重要性,也让我对前端数据处理有了更深入的理解。 - 记录模块 - 类别部分(吴佳辉):
设计类别选择模块是一项富有挑战的任务。我需要考虑如何让用户快速准确地选择收支类别,同时还要保证界面的美观和易用性。通过与设计组的成员沟通,我确定了一个简洁明了的下拉菜单设计。在实现过程中,我遇到了一些数据绑定和交互问题,但通过与其他组员的讨论,我找到了有效的解决方案。这次经历让我对用户体验设计有了更深刻的认识。 - 记录模块 - 备注部分(李海峰):
备注输入模块看似简单,实则需要考虑很多细节。我要确保备注内容的长度限制合理,同时还要处理可能的文本格式问题。在开发过程中,我不断地优化输入框的交互效果,让用户能够轻松地输入备注信息。与其他组员的合作也让我学到了很多关于数据验证和存储的方法,这次团队编程让我收获满满。 - 最近记录(周鑫):
开发查看最近记录模块让我对数据的展示和筛选有了更深入的理解。我需要从数据存储中获取最新的记录,并以清晰的方式展示给用户。在实现过程中,我遇到了一些性能问题,比如数据加载速度过慢等。通过与其他组员的协作,我优化了数据获取和展示的方式,提高了用户体验。这次经历让我学会了如何在前端开发中优化性能。 - 统计功能 - 按日期统计(王恒杰):
按日期进行统计是一个复杂的任务,需要处理大量的数据和复杂的算法。在开发过程中,我不断地与后端组员沟通,确保数据的准确性和完整性。通过使用合适的图表库,我成功地将统计结果以直观的方式展示给用户。这次团队编程让我对数据分析和可视化有了更深入的认识。 - 统计功能 - 按类别统计(张静雯):
负责按类别统计支出情况让我对数据的分类和汇总有了更深入的理解。我需要根据不同的收支类别进行统计,并生成清晰的统计报表。在实现过程中,我遇到了一些数据处理和展示的问题,但通过与其他组员的讨论,我找到了有效的解决方案。这次经历让我学会了如何更好地处理和展示数据。 - 界面设计基础布局(王勤琛):
作为界面设计基础布局的负责人,我需要考虑整体的页面结构和用户体验。我与其他组员密切合作,确定了一个简洁美观的界面风格。在设计过程中,我不断地调整颜色搭配和字体选择,以确保界面的可读性和美观性。这次团队编程让我对用户界面设计有了更深入的认识。 - 界面交互优化(郭心怡):
优化界面交互是提高用户体验的关键。我负责实现页面之间的流畅切换、按钮的响应效果和提示信息的显示。在开发过程中,我不断地测试和优化交互效果,确保用户能够获得良好的体验。与其他组员的合作也让我学到了很多关于用户体验设计的方法和技巧。 - 数据同步与备份(黄旭):
开发数据同步与备份功能让我对数据的安全性和可靠性有了更深入的认识。我需要确保用户的数据能够在不同设备之间同步,并提供可靠的备份机制。在实现过程中,我遇到了一些技术难题,比如数据加密和同步算法等。通过与其他组员的协作,我成功地解决了这些问题。这次团队编程让我学会了如何更好地保障用户数据的安全。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了