VSCode使用技巧
记录个人用到的 VSCode 技能。 主要用于 C/C++ 开发。
- 1. 搜索
- 2. 版本控制 Git 相关
- 3. C/C++ 相关
- 3.1 vscode cpptools 插件过大,C盘空间不足
- 3.2 Linux 下的 C++ 插件
- 3.3 用 VSCode Clangd 插件情况下,没法调试?
- 3.4 Clangd 打开或关闭函数参数提示(inlay hints)
- 3.5 函数无法跳转? Clangd 配置 compile_commands.json 路径
- 3.6 Clangd 配置宏定义
- 3.7 Clangd 插件导致代码折叠不正确的解决办法
- 3.8 Clangd 配置不生效?重启
- 3.9 CodeLLDB 指定 lldb 路径
- 3.10 CodeLLDB 加载 ~/.lldbinit
- 3.11 Generator 为 Visual Studio 系列时, VSCode 使用 clangd
- 3.12 取消 VSCode Dark 主题时C/C++代码小括号、中括号高亮
- 3.13 在 macOS 下使用了C++11特性的代码被标红
- 3.14 clang-tidy 提示
<gtest/gtest.h>没找到
- 4. Python 相关
- 5. Remote SSH 连接卡顿、连不上
- 6. 代码折叠快捷键
- 7. 关闭拼写检查
- 8. 调试
- 9. 界面显示
- 10. 书签(Bookmarks 插件)
- 11. 插件汇总
- 12. 使用键盘快捷键完成日常操作
- 13. 修改默认的补全提示延时
- 14. 关闭lldb调试窗口中的命令补全
- 15. 导出 Linux 系统的默认按键设置
- 16. 关闭插件自动更新
- 17. git: 当前文件有多处修改, 只git add其中一处修改
- 18. 增加C++宏定义用于高亮显示
- 19. 颜色主题
- 20. VSCode 官方提供的编辑技巧
- 20. 路径风格转换
- 21. 使用 GitLens 插件做 Code Review
- 22. 使用 Profile
- 23. 细粒度单元测试
- 24. Copilot 使用教程
- 25. Ctrl开头的常用按键
- 26. 切换到微软的 cpptools 和 cmake tools 插件
- 27. 在 cmake tools 工具中编辑缓存变量
- 28. 修改 Panel 位置
- 29. 轻量级模式
1. 搜索
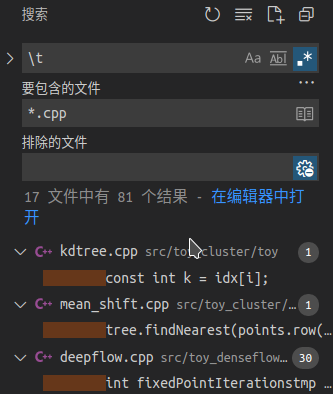
1.1 搜索 \t tab 字符
无论是单个文件内搜索,还是全局搜索; 输入\t 后, 需要 勾选正则匹配(.*那个icon):

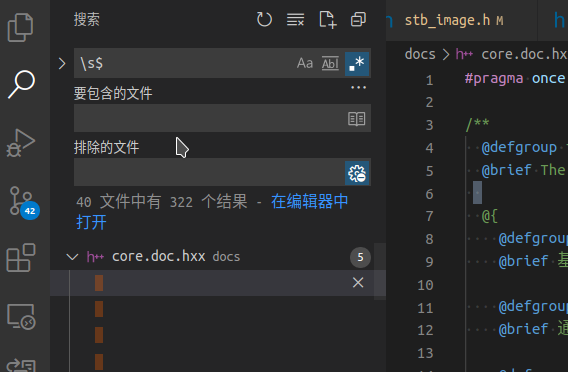
1.2 搜索行尾空格字符
\s$

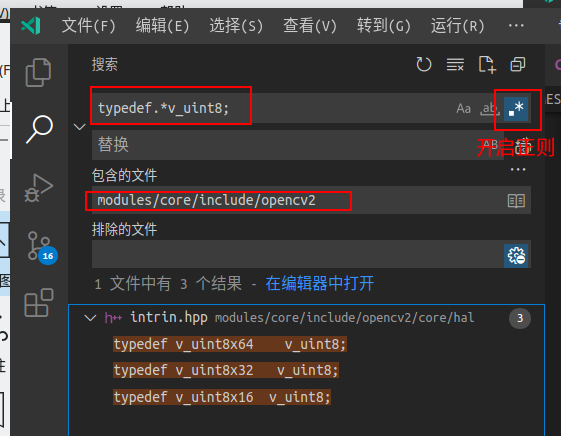
1.3 正则查找
例如想查找 opencv 中的 v_uint8 的定义, 并且隐约猜测这个 v_uint8 可能有多种定义, 不同平台定义不一样; 此时 F12 跳转定义就显得有点鸡肋和误导, 需要结合正则查找来“查明真相”。F12 跳转到的是:
typedef v_uint8x16 v_uint8;

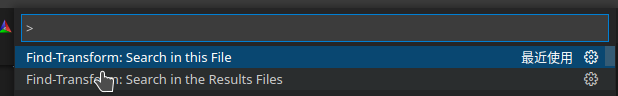
1.4 在当前文件里搜索、在搜索结果对应的文件中二次搜索
使用 "Find and Transform" 插件来实现这两个功能

使用:命令面板中输入 File-Transform

类似于 "Search In Current File" 插件, File and Transform 插件也是自动帮我们填写搜索文件,只不过它支持二次查找,譬如第一次是搜索“ncnn”,找到了10个文件;接下来选择 "File-Transform: Search in the Result files" 则会自动填入上次的10个文件, 然后你只需要改搜索关键字即可。(嗯,用很蹩脚的方式, 实现了 Linux 命令行 grep/ag + 管道 + xargs 的功能。。)
1.5 VSCode 在当前文件里搜索
Visual Studio / NotePad++ 里的在当前文件里搜索功能,非常好用; VSCode 虽然搜索功能强大,但是没有把“在当前文件搜索”单独列出来: 虽然可以手动复制文件名字,但这降低了使用体验。
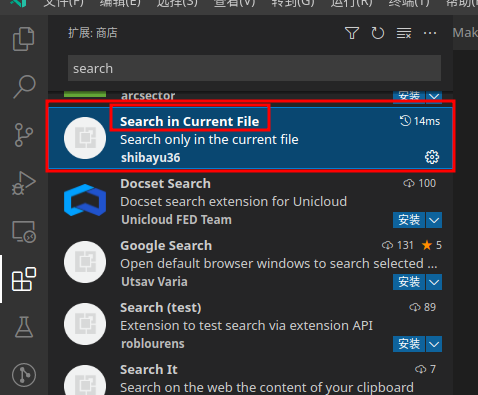
有人写了名为 "Search In Current File" 的 VSCode 插件:

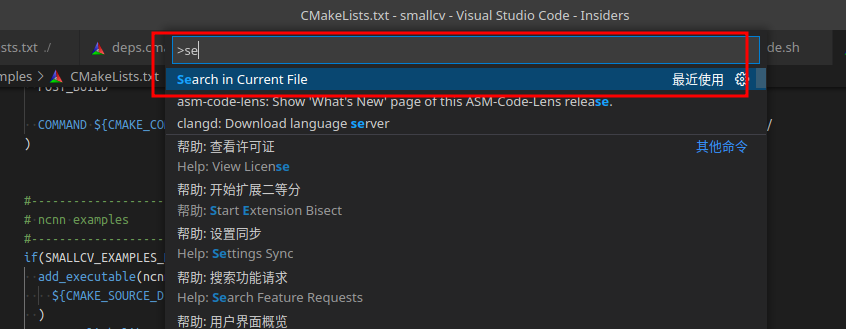
使用方式: Ctrl + Shift + P, 输入 search in current file 然后展开具体搜索:


1.6 全局搜索和替换

按大佬们的引导,新技能get
- 展开VSCode全局搜索里的“替换”
- 输入要查的typo
- 改成正确的写法
- 全局替换
1.7 跳转到文件、文件指定行、函数(符号)
按 Ctrl + Shift + P 进入命令面板,默认是自动插入了">"符号表示可以输入命令,手动删掉">"后进入全局搜索模式,可搜索:
- 文件名:直接输入即可
- 函数名(实际上是全局符号):输入
@然后跟着函数名字
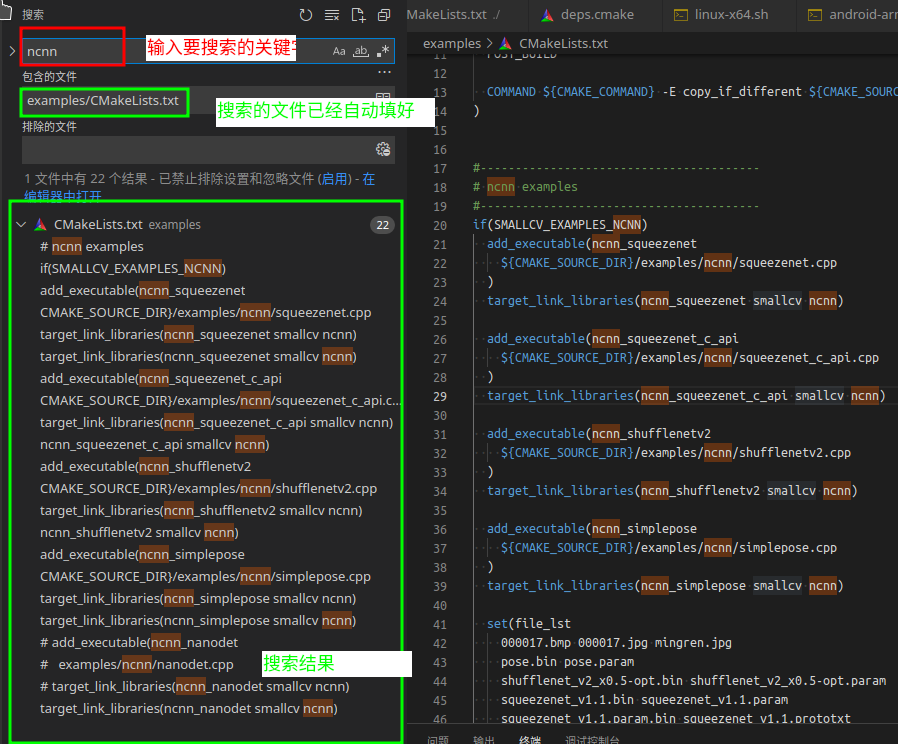
这个功能看似简单但着实强大,可以认为是 Linux/macOSX 下的模糊查找命令fd的 VSCode 版本。尤其在当前工程打开了很多文件时,若手动从文件浏览树寻找文件会很依赖具体路径,VSCode 则消除了对文件具体路径的记忆, 只要提供文件名、甚至是函数名就可以跳转。以及 ncnn 为例:


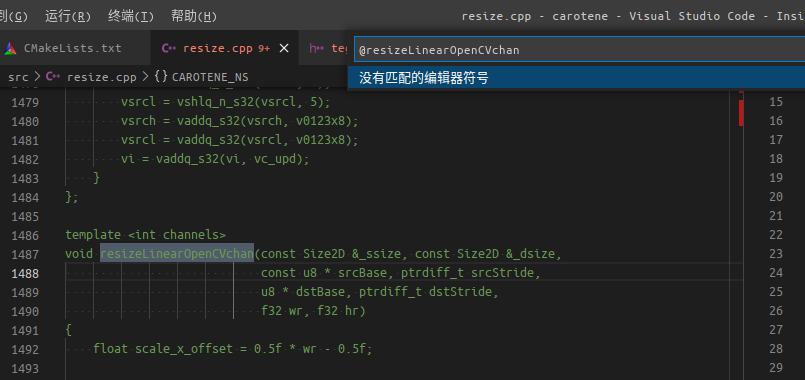
注意:如果当前函数在 #if 宏里, 并在预编译阶段被忽略, 则无法用 Ctrl + Shift + P 的 @ 搜索到, 例如:

2. 版本控制 Git 相关
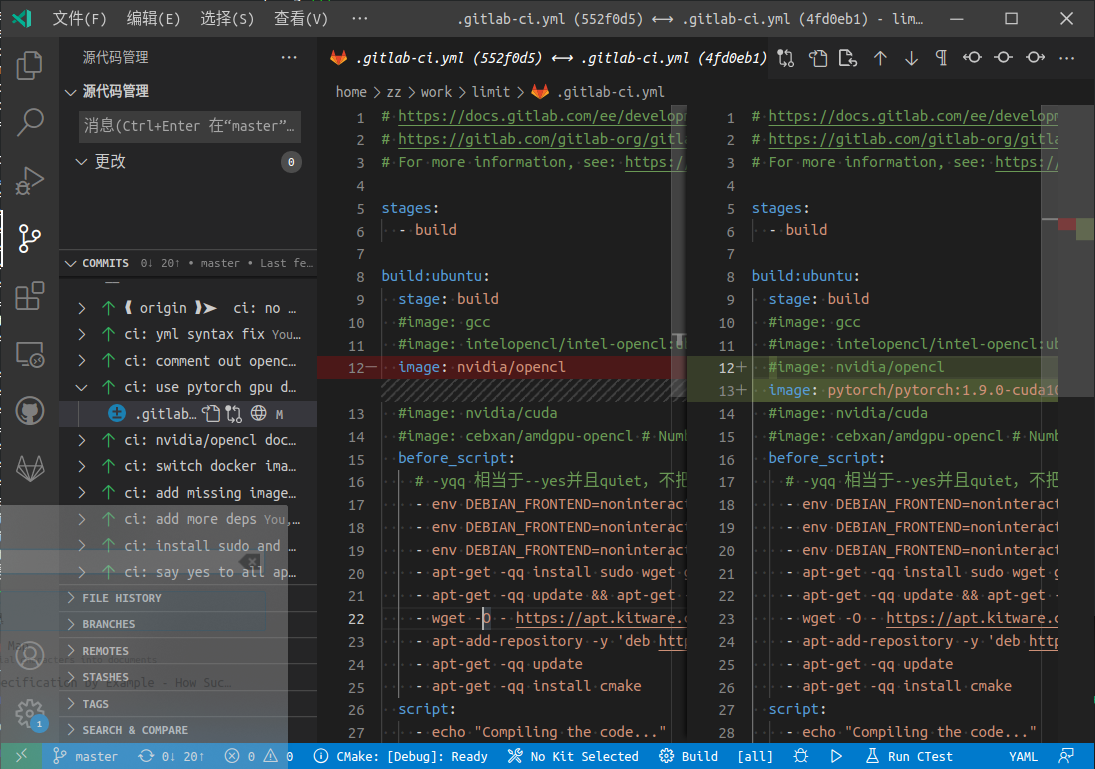
2.1 使用GitLens插件
可以方便的查看最近commit的修改内容,对比分支等

2.2 ~/.gitconfig中配置 VSCode 为默认编辑器:
[core]
#editor = vim
#editor = subl -n w # sublime
#editor = notepad++ -multiInst -nosession # notepad++
#editor = 'C:\\Program Files (x86)\\Microsoft VS Code\\code.exe' -w # vscode
#editor = 'E:\\soft\\VSCode-Insider\\Code - Insiders.exe' -w # vscode-insiders
editor = code-insiders -w # recommend VSCode with GitLens especially rebase -i moment
以后 git commit 时候编辑起来比 vim 方便多了, 例如多列编辑。 对于 rebase,由于装了 git lens 插件, 直接是 GUI 方式选择, 太方便了。
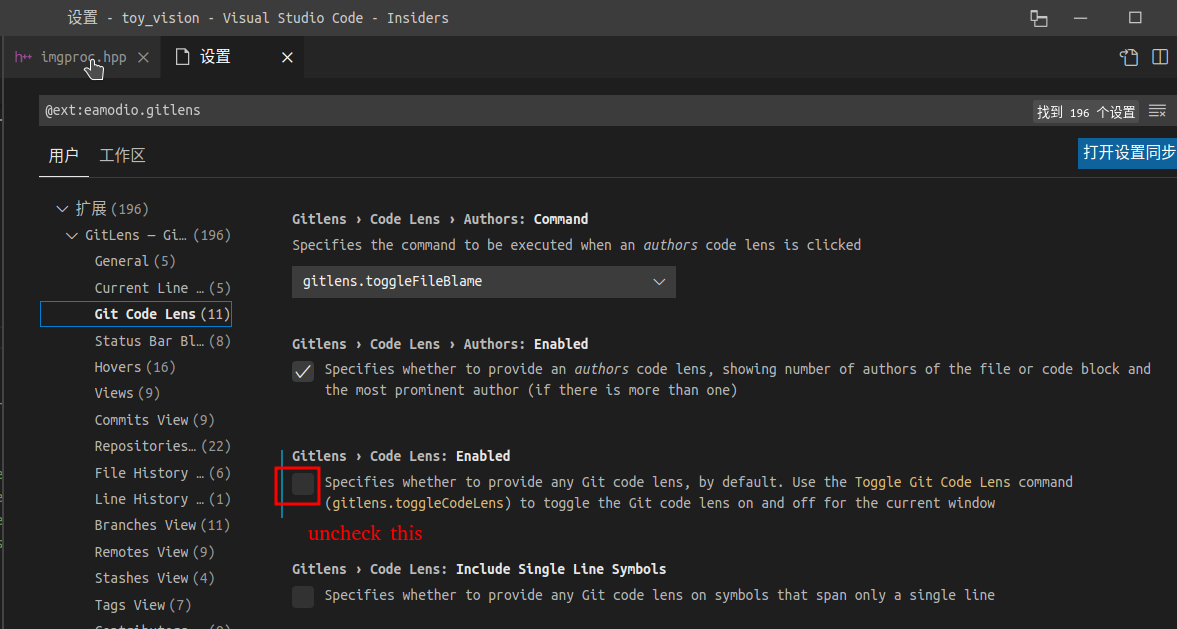
2.3 GitLens 修改默认设置
默认情况下会开启 Code Lens, 效果是:代码文件平白无故多了一行或若干行,多出来的行显示的是“谁,多长时间之前”修改了代码。
由于鼠标或光标切换位置后,会显示浅灰色的 commit 简短信息, Code Lens 的多出来的这行就显得多余。关掉它的方法:

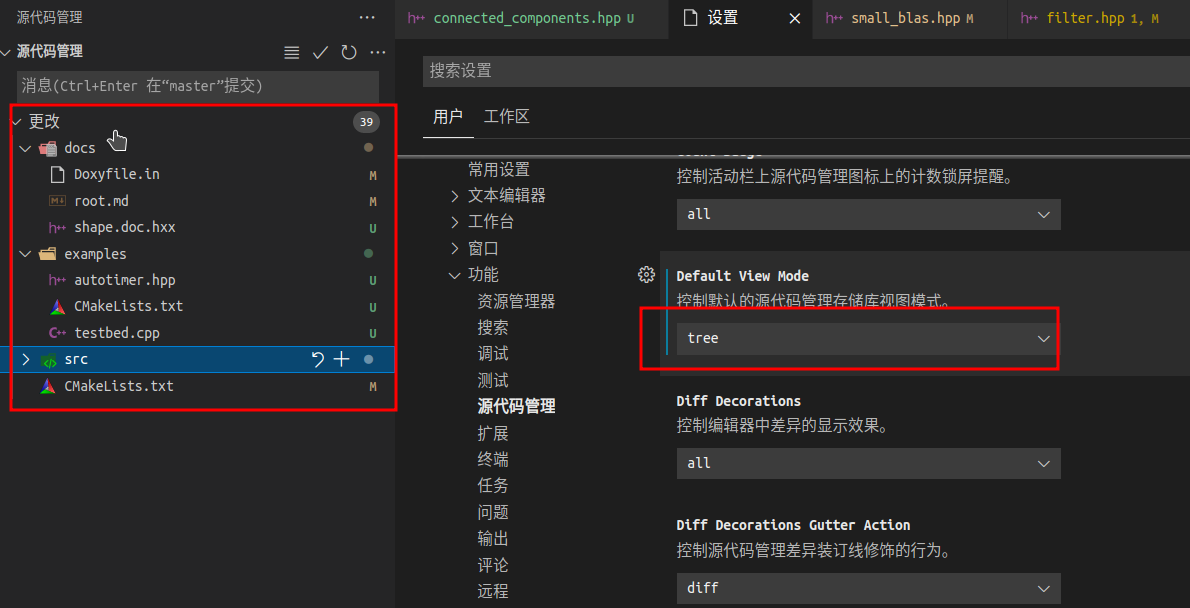
2.4 VSCode git更改视图,从默认list改为tree

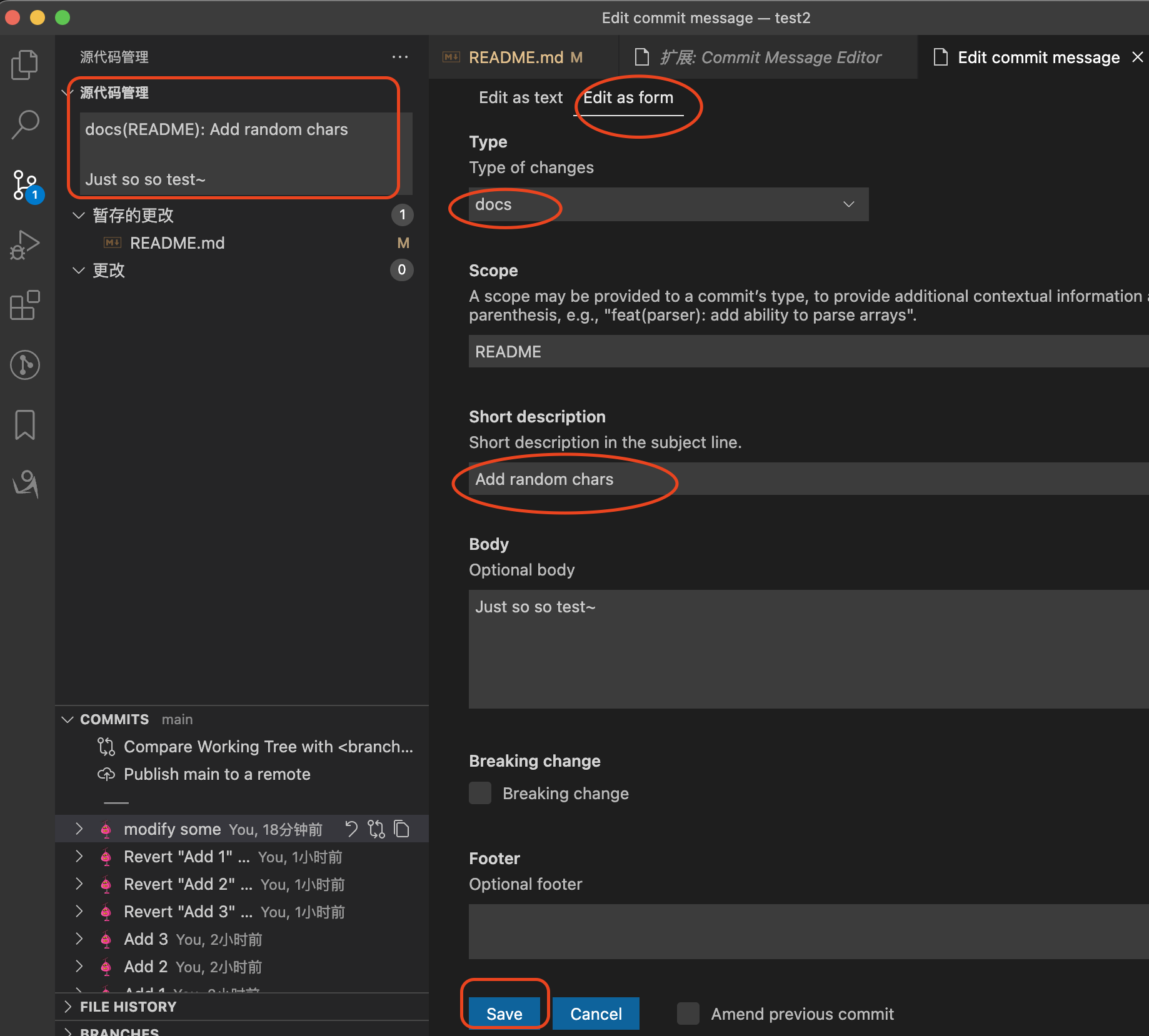
2.5 Commit Message Editor 插件
更好的填写 git commit message 的体验。
VSCode 自带的 git commit message 填写区域特别小,如果想按 convnetional commit 或 gitlint 的格式写,就更显的麻烦了。 Commit Message Editor 插件会在 vscode 填写 commit message 的窗口边上, 增加一个✅小按钮(默认隐藏,鼠标移过去才显示), 点击它可以在弹出的页面中,“好好的”填写 commit message(更加有仪式感),填写后“保存“,会保存到原生的 git commit message 填写区域; 然后再点常规的“对号”来提交:

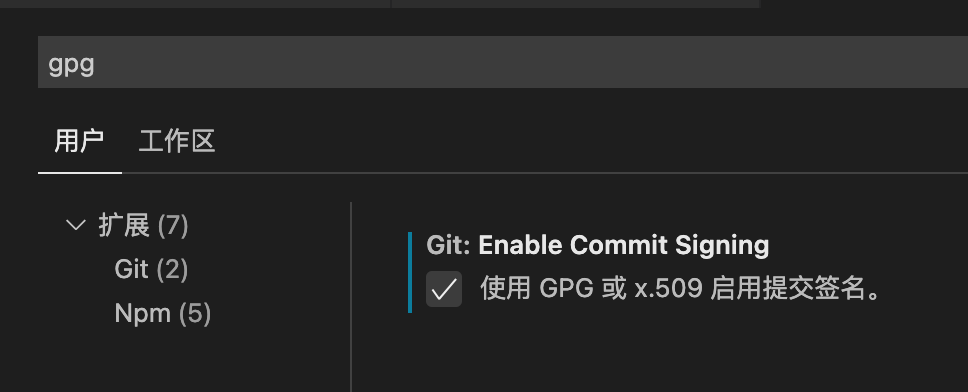
2.6 git commit 时支持 gpg 签名
除了安装 gpg 程序, 配置 GPG_TTY 环境变量和托盘程序之外, 还需要在 vscode 设置中勾选 "enable commit signing":

或者等效的,在 settings.json 中添加:
"git.enableCommitSigning": true,
3. C/C++ 相关
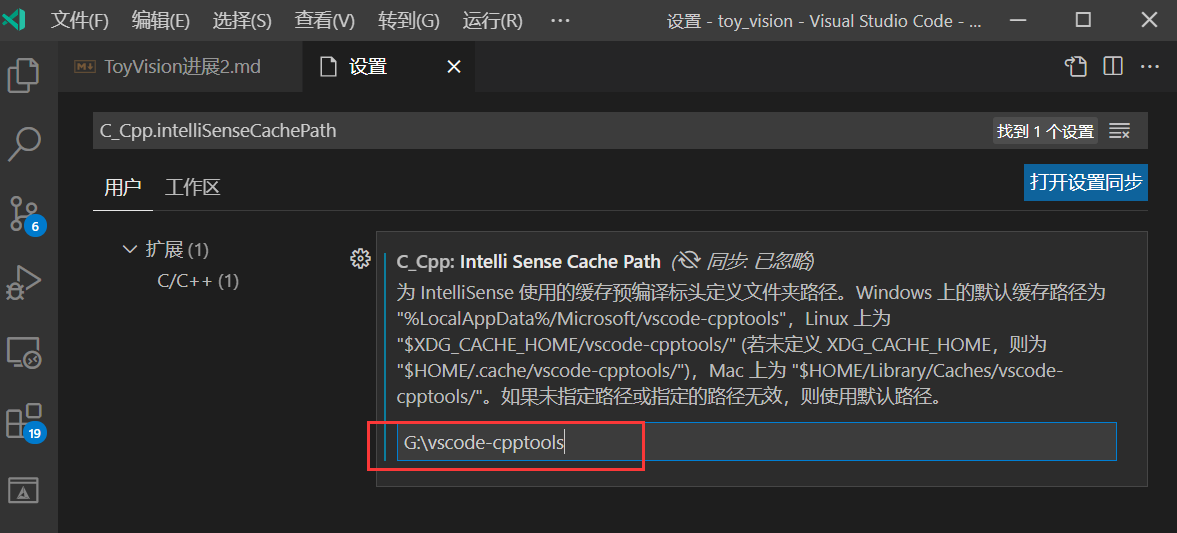
3.1 vscode cpptools 插件过大,C盘空间不足

官方说法是,里面的 ipch 缓存文件,是给 intellisense 用的, 可以设置最大大小, 也可以改存放路径:
https://code.visualstudio.com/docs/cpp/faq-cpp#_what-is-the-ipch-folder

3.2 Linux 下的 C++ 插件
默认会提示安装 Microsoft C++ 插件,也可以考虑换掉,用 Clangd 的方案。
安装 clangd 可直接从官方github release页面下载: https://github.com/clangd/clangd/releases 。 如果自行编译,需要给 cmake 的 LLVM_ENABLE_PROJECTS 选项传入clang-tools-extra,然后等待30分钟~1小时(根据CPU情况确定)。
配置 clangd 将 clangd 安装路径放入 PATH, 然后重开 VSCode。
安装 VSCode clangd插件 搜索安装 Clangd 插件, 并禁用 Microsoft C++ 插件以避免冲突, 然后重启 VSCode。
Clangd 插件默认是和微软的 C++ 插件(cpptools)冲突的,可以通过禁用或卸载 cpptools 插件来避免冲突, 也可以通过在用户全局的 setting.json 中配置如下选项来避免冲突:
// Microsoft CppTools plugin
"C_Cpp.intelliSenseCacheSize": 1024,
"C_Cpp.intelliSenseEngine": "Disabled",
"C_Cpp.autocomplete": "Disabled",
"C_Cpp.errorSquiggles": "Disabled",
配置 VSCode clangd插件 我配置了 Arguments 和 Clangd Path:
- Arguments 指定的是传给 clangd 命令的参数, 我通常需要跨平台编译,会在 build/linux-x64 子目录编译,而不是默认的 build 目录,因此需要显示指定 compile_commands.json 这一编译数据库文件的位置(通过cmake中开启CMAKE_EXPORT_COMPILE_COMMANDS ON开启)
- Clangd 命令的路径, 如果已经在 PATH 中其实可以不设定
- 如果设置后不生效,例如函数不识别,考虑重启VSCode

参考: 远程开发C++_4.Linux下如何打造C++完美开发IDE:clangd
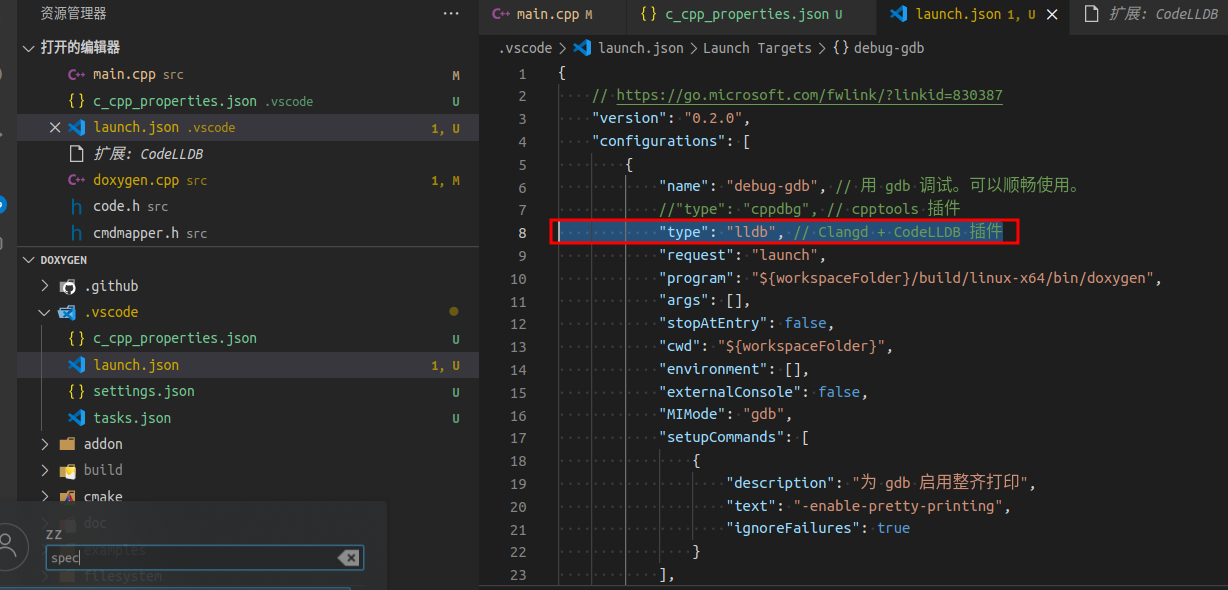
3.3 用 VSCode Clangd 插件情况下,没法调试?
直接复制了原来用 cpptools 工具时的 .vscode 目录过来,发现没法断点调试。
解决办法是装 CodeLLDB 插件:

然后把 launch.json 中的的 type 改为 lldb:

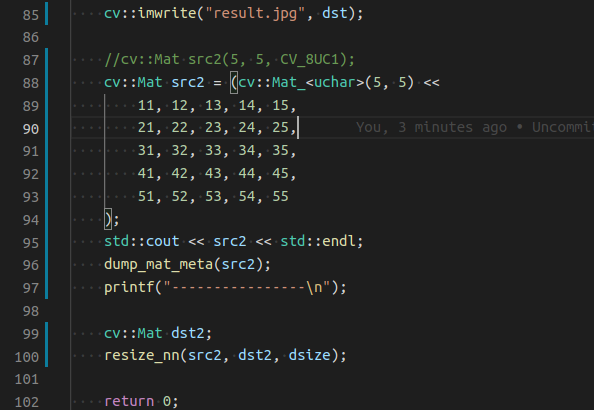
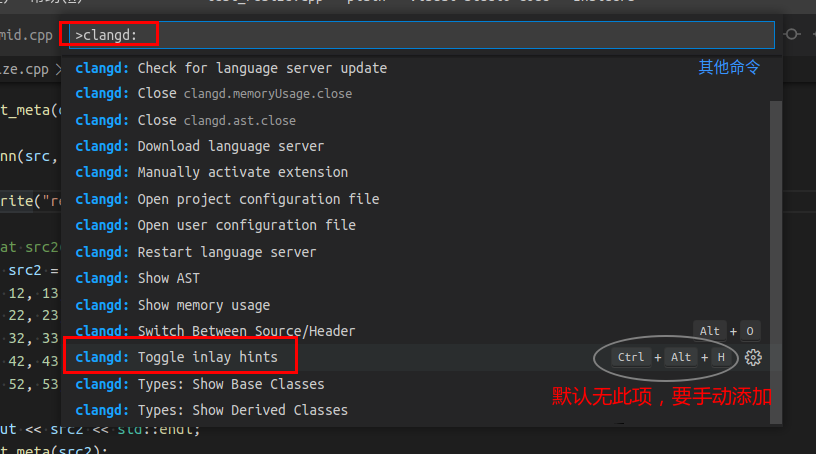
3.4 Clangd 打开或关闭函数参数提示(inlay hints)
打开状态:

关闭状态:

编码阶段不太喜欢这些 hint, 干扰视线。 但是纯粹阅读代码阶段, 还是希望打开。于是查找并进行设置:


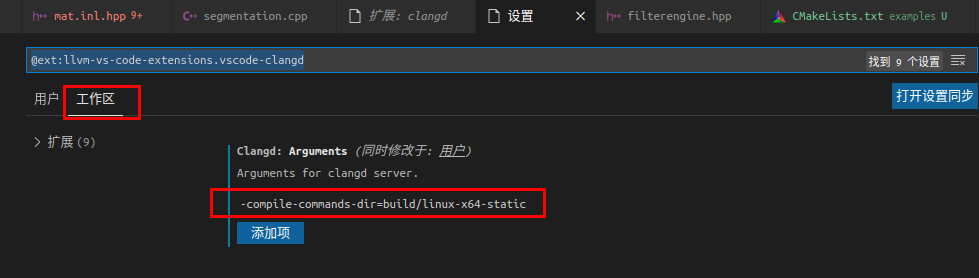
3.5 函数无法跳转? Clangd 配置 compile_commands.json 路径
若不配置 compile_commands.json 查找路径, 或使用了错误的路径(例如沿用了全局的配置,但是当前工程没有那样的路径)。
可手动调整指定:

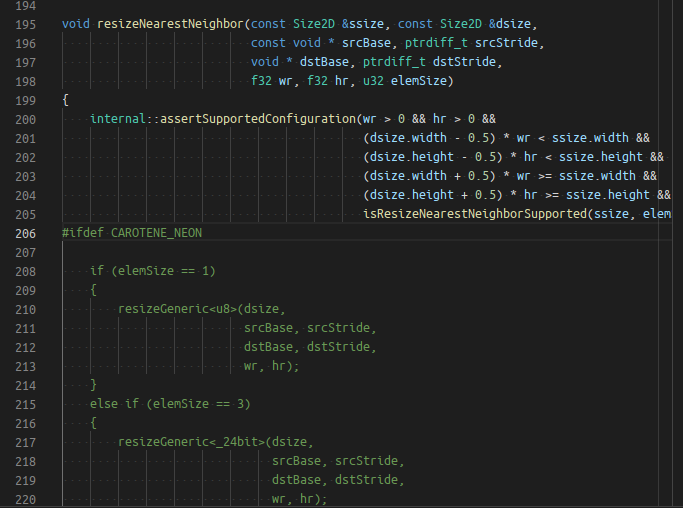
3.6 Clangd 配置宏定义
有些 C/C++ 工程使用了宏定义来控制不同的代码分支, 例如 Android ARM 平台的代码和 PC 上的不一样:

如果我们的目的只是快速浏览代码, 并能够执行代码跳转, 但是不需要运行代码, 那么相比于完全按照 NDK 等目标平台来配置来说, 可以更加快速简单的配置宏定义,从而达到目录。
在工程根目录创建 .clangd 配置文件, 填写当前工程的配置,例如:
~/work/carotene/.clangd
CompileFlags:
Add: [-DCAROTENE_NEON=1]
效果是添加了 CAROTENE_NEON 宏定义, 取值为1.
这样一来, 虽然 compile_commands.json 配置的是 Linux 下的而不是 android 下的
~/work/carotene/.vscode/settings.json
{
"clangd.arguments": [
//"-compile-commands-dir=build/android-arm64", // ok
"--compile-commands-dir=build/linux-x64",
]
}
但是仍然可以有符合预期的代码高亮和函数跳转:

P.S. .clangd 的配置写法,见 Clangd 官方文档: https://clangd.llvm.org/config
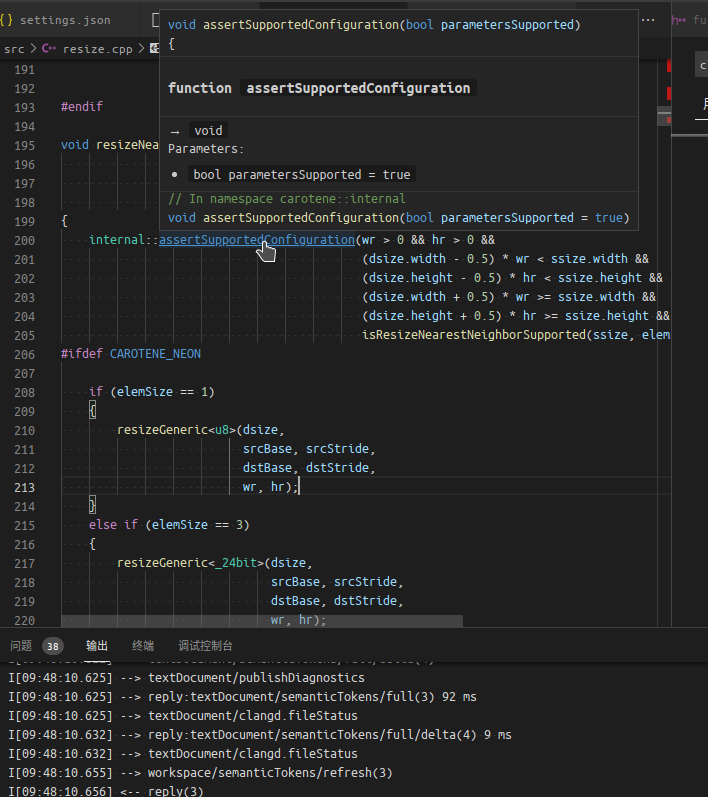
3.7 Clangd 插件导致代码折叠不正确的解决办法
void x()
{
int a = 3;
#if __ARM_NEON
a ++;
#endif
printf("a = %d\n", a);
}
这段代码, 如果要折叠整个函数, 在使用 Clangd 插件情况下是没法折叠的,需要手动折叠 #if __ARM_NEON 这样的条件预处理指令区域。

解决办法:安装 explicit-folding 插件, settings.json 添加规则
"explicitFolding.rules": {
"*": {
"begin": "{",
"end": "}"
},
"javascriptreact": [
{
"begin": "{/*",
"end": "*/}"
},
{
"begin": "<",
"end": "/>"
}
]
}
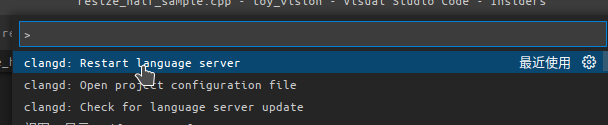
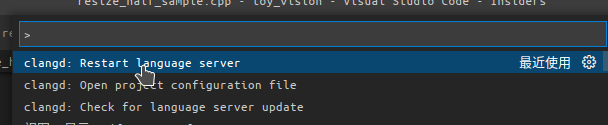
3.8 Clangd 配置不生效?重启
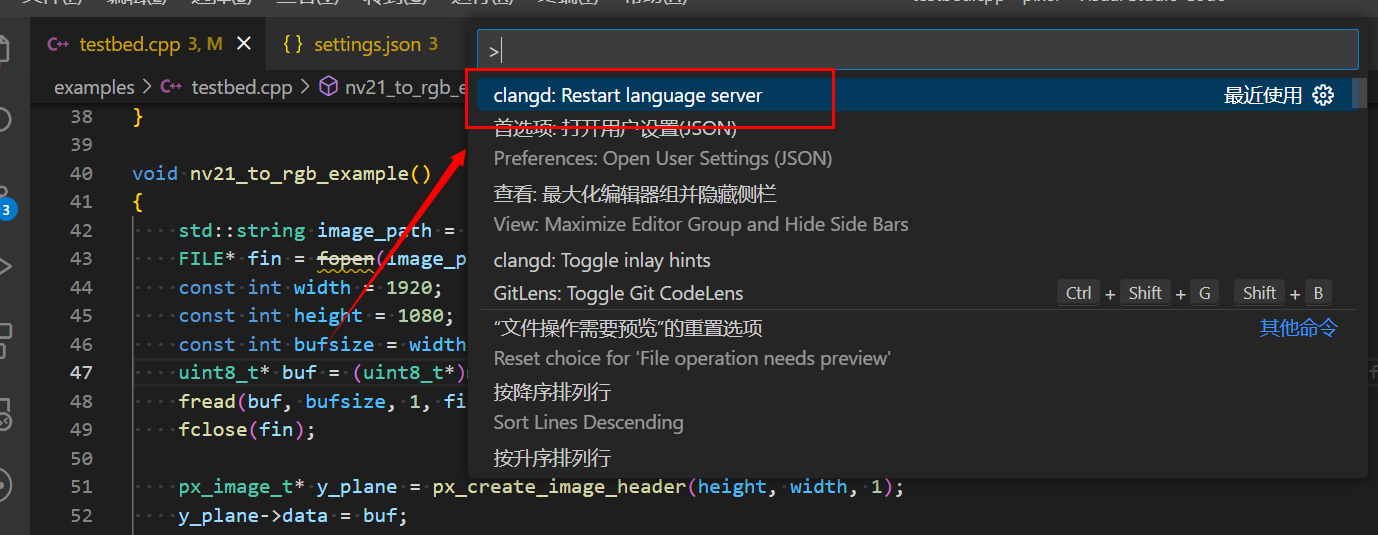
命令面板选择 clangd: Restart language server 即可

若遇到 clangd 服务器重启失败, 可以查看 log:

3.9 CodeLLDB 指定 lldb 路径
用来消除版本不匹配的问题。(旧版本)
"lldb.library": "/usr/lib/llvm-14/lib/liblldb.so.1",
新版 CodeLLDB (1.7.0) 直接用内置的 lldb 动态库即可。
3.10 CodeLLDB 加载 ~/.lldbinit
settings.json 中添加:
"lldb.launch.initCommands": ["command source ${env:HOME}/.lldbinit"], // 加载用户的 ~/.lldbinit
3.11 Generator 为 Visual Studio 系列时, VSCode 使用 clangd
主要问题是 Visual Studio 系列的 cmake generator 并不能通过 set(CMAKE_EXPORT_COMPILE_COMMANDS ON) 来生成 compile_commands.json 文件。解决方法是在 Visual Studio 中安装 Clang Power Tools 插件, 然后用插件生成 compile_commands.json
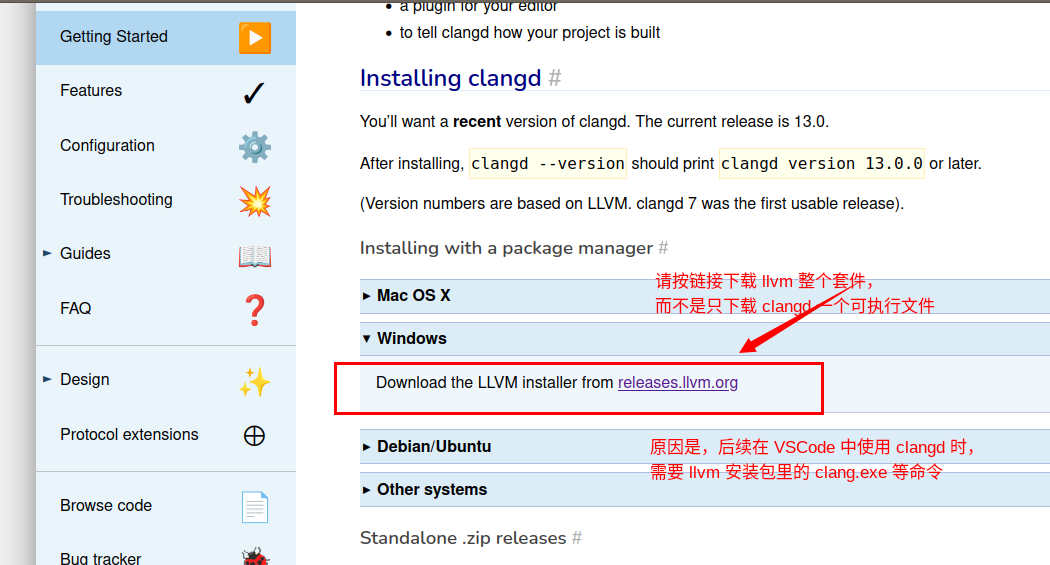
首先安装 clangd, 注意不能只安装 clangd, 而应该安装整套 LLVM, 否则后续 clangd 运行阶段依赖的 clang.exe 找不到导致 clangd vscode 插件无法正常工作:

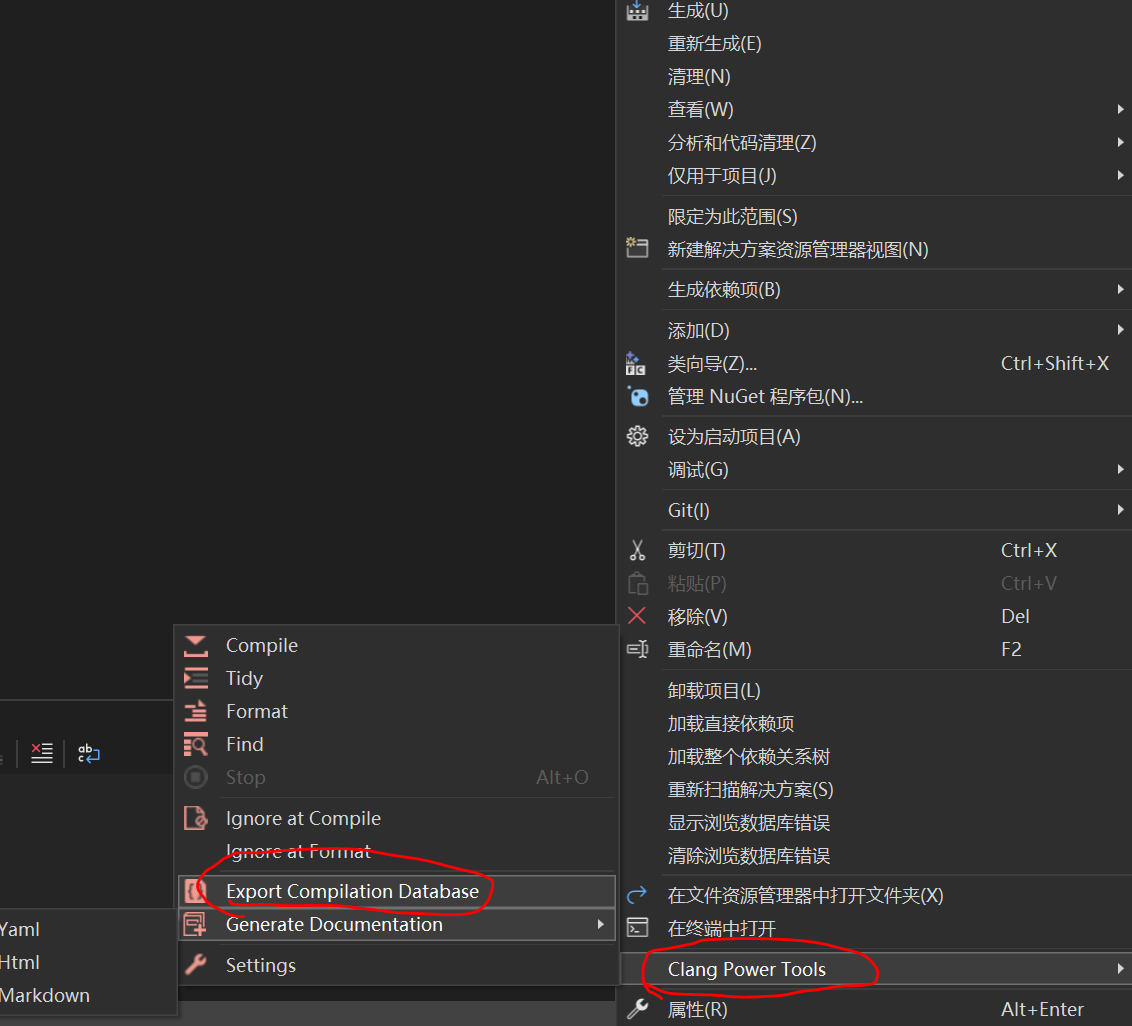
VS2022, 菜单栏, 扩展,下载 clang power tools 插件:

重启 VS 以安装插件, 然后打开工程, 在 project 上右键, 生成编译数据库文件:

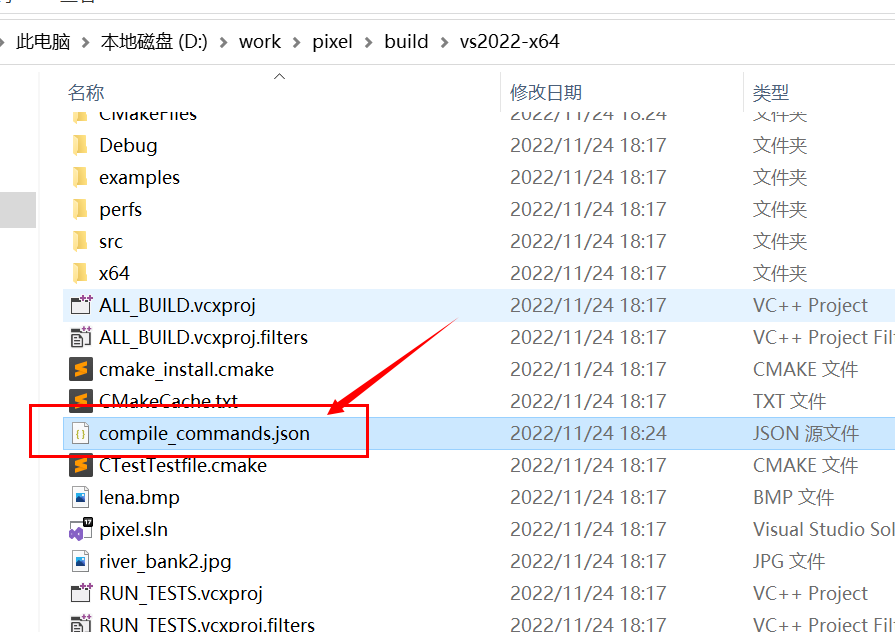
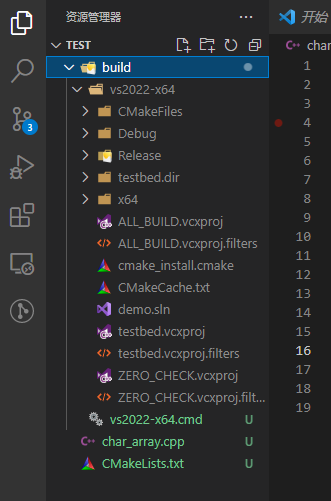
生成的数据库文件:

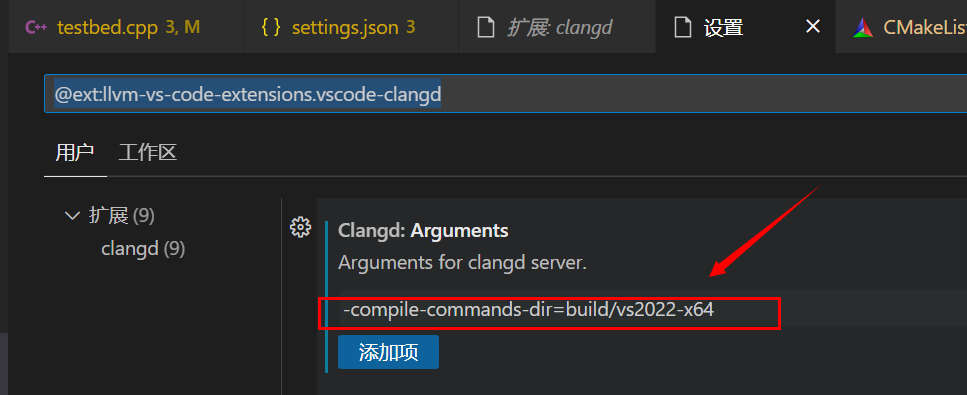
在 VSCode 中记得配置数据库文件的路径:
-compile-commands-dir=build/vs2022-x64

重启VSCode 服务, 然后原本 clangd 提示的红色下划线都会消失:

3.12 取消 VSCode Dark 主题时C/C++代码小括号、中括号高亮
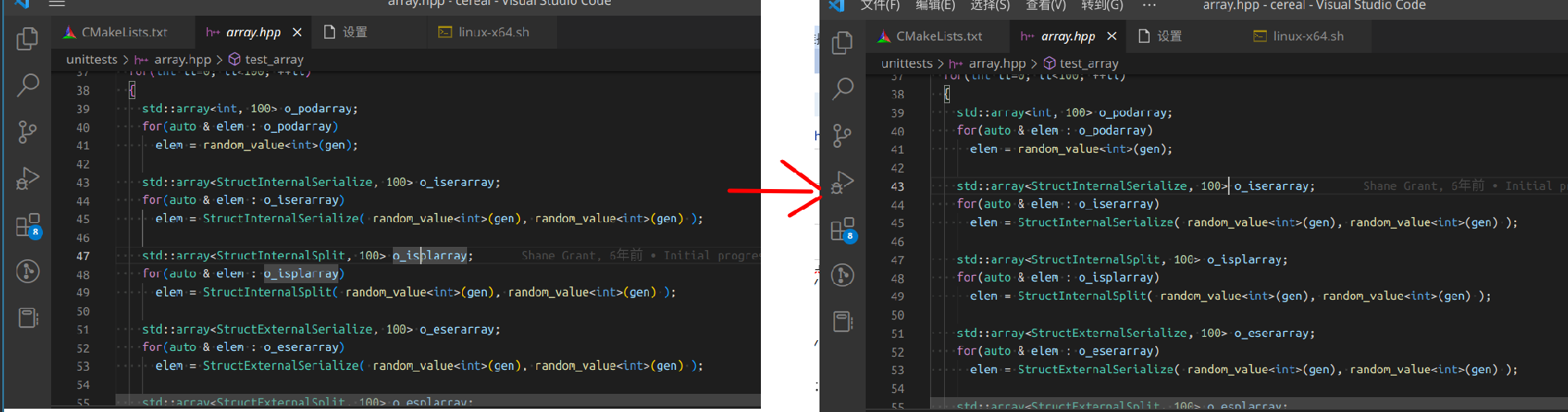
取消的目的是觉得小括号中括号高亮扰乱了视觉焦点。
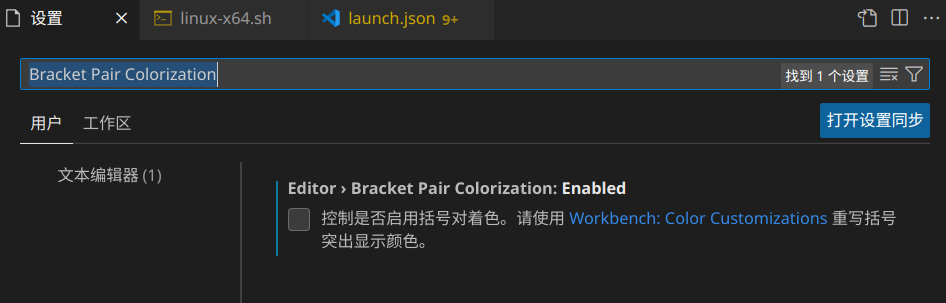
进入设置(ui), 查找并取消勾选 Bracket Pair Colorization

效果:

3.13 在 macOS 下使用了C++11特性的代码被标红
有时候用 VSCode 查看代码,并没有生成 compile_commands.json。C++ 插件使用的是 Clangd 为主的情况下,微软的cpptools插件里的intellisence我并没有开启,此时看到 =default 这样的 C++11 写法被标记为红色波浪线:

原因是 macOS 下 xcode 工具套件里的 g++ (其实是 AppleClang)不开启 C++11 标准, clangd 傻傻的用 g++ 命令执行分析,不认识 "=default" 的写法是正常的。
解决思路是修改 clangd 的配置, 让它默认用 C++11 或 C++17 标准。
可以是在 VSCode 的 settings.json 里设定:
"clangd.arguments": [
"-compile-commands-dir=build/linux-x64",
"fallbackFlags=-std=c++17" // 这句是添加的
],
可以使用的 vscode clangd 插件配置参数, 是在 https://github.com/clangd/vscode-clangd/blob/master/package.json 里给出的。
ref: https://github.com/clangd/coc-clangd/issues/20
也可以在 clangd 配置文件里设置:
# Fragment specific to C++ source files
If:
PathMatch: [.*\.cpp, .*\.cxx, .*\.cc, .*\.h, .*\.hpp, .*\.hxx]
CompileFlags:
Add:
- "-std=c++11"
---
# Fragment specific to C source files
If:
PathMatch: [.*\.c]
CompileFlags:
Add:
- "-std=c99"
存储为 .clangd (当前工程) 或 /Users/chris/Library/Preferences/clangd/config.yaml (全局)
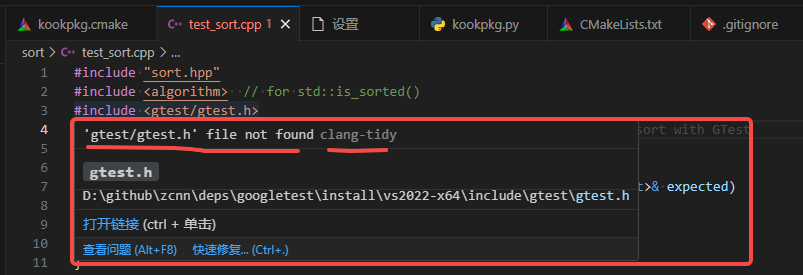
3.14 clang-tidy 提示 <gtest/gtest.h> 没找到
报错内容:

解决方法:
首先生成 compile_commands.json,例如通过 VS 的 Clang Power Tools 插件。
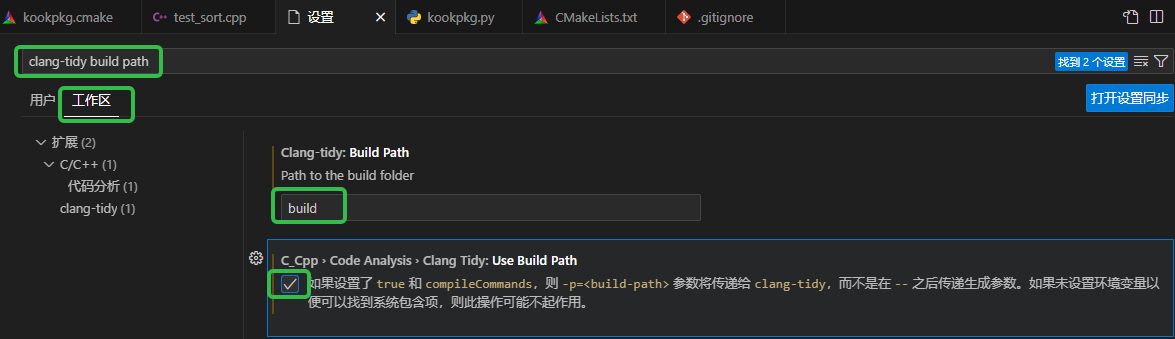
然后在 VSCode 的设置中, 修改 clang-tidy 插件的工作区配置: 搜索 "clang-tidy build":
- 切换到 “工作区设置”
- 设定 build path, 例如
build或build/vs2022-x64 - 勾选 "Use Build Path"

4. Python 相关
4.1 调试 Python 模块
调试个人随手写的单个 .py 文件比较简单和常见。如果是用开源的第三方模块,又如何调试呢?
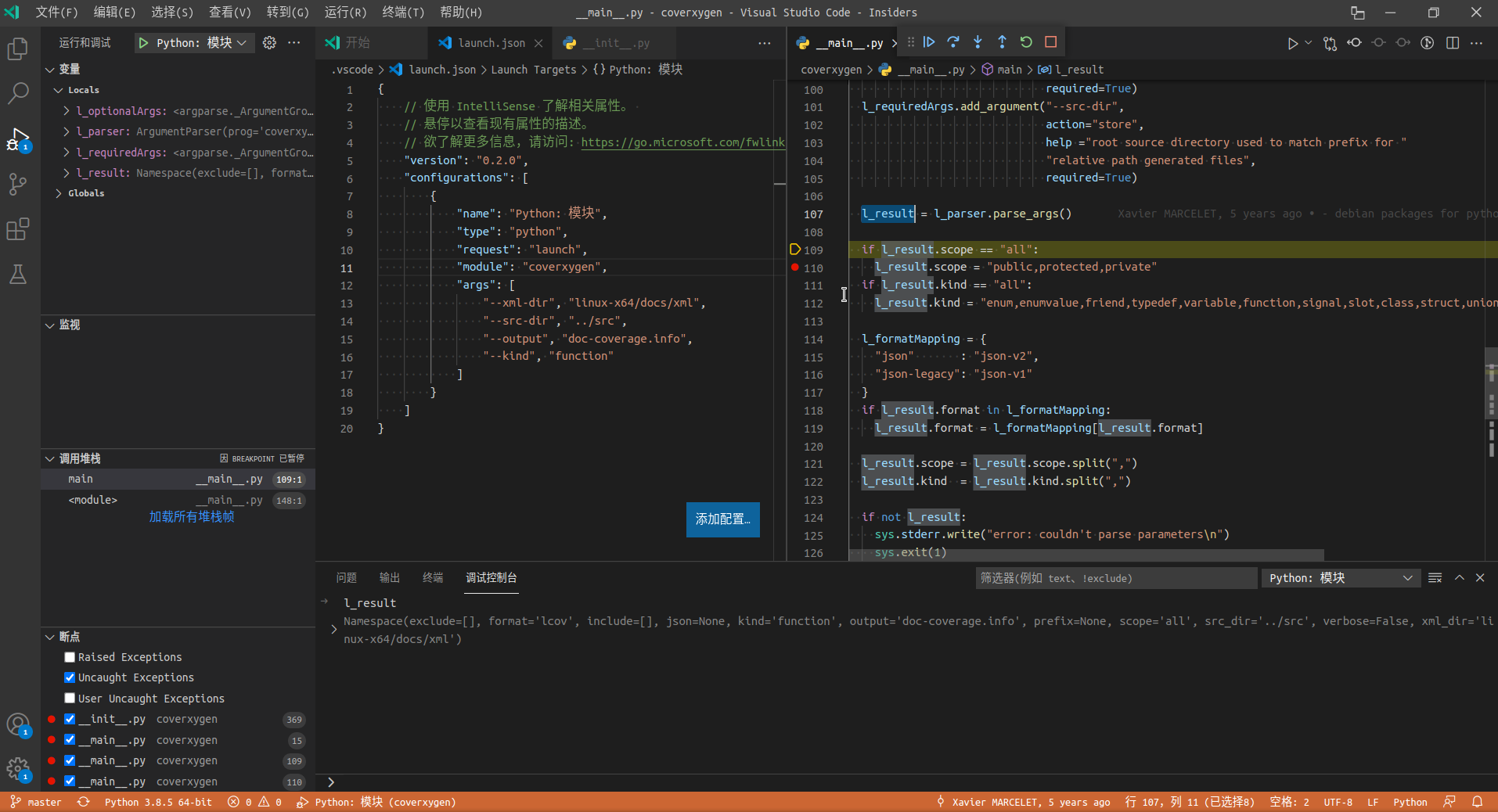
注意,一个模块,指的具有名为 __init__.py 文件的一个目录。VSCode 中调试模块时,还往往需要传递参数。将 launch.json 中指定 module, 并指定 args 即可。例如

git clone https://github.com/psycofdj/coverxygen
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: 模块",
"type": "python",
"request": "launch",
"module": "coverxygen",
"args": [
"--xml-dir", "linux-x64/docs/xml",
"--src-dir", "../src",
"--output", "doc-coverage.info",
"--kind", "function"
]
}
]
}
4.2 已安装配置的调试类型 'python',但其在此环境中不受支持。
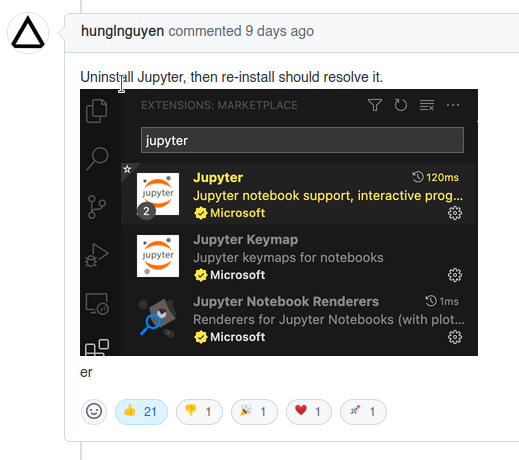
在尝试调试一个 Python 程序时, 创建的 launch.json 文件中的 "type": "python", 提示为报错。解决办法:卸载 Jupyter 插件,重启 VSCode, 重装 Jupyter 插件:

ref: https://github.com/microsoft/vscode/issues/136712
5. Remote SSH 连接卡顿、连不上
设置了如下两个选项后,基本上没问题了
"remote.SSH.useLocalServer": false
"terminal.integrated.inheritEnv": false
https://stackoverflow.com/questions/59978826/why-ssh-connection-timed-out-in-vscode
6. 代码折叠快捷键
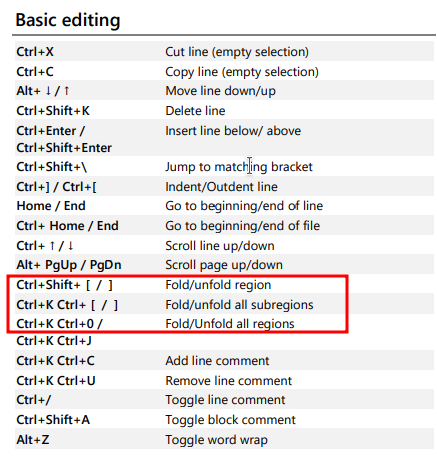
VSCode 自带了快捷键说明的 pdf 链接, 不必每次百度/google低效率查询:

搜索 fold 关键字,可以找到相关的3条快捷键:

其中 Fold/unfold region 的说明:比如要折叠一个函数,需要把光标放到函数body的大括号处,然后按 ctrl + shift + [; 不用选中整个函数,选中整个函数代码后再按快捷键反而无效。
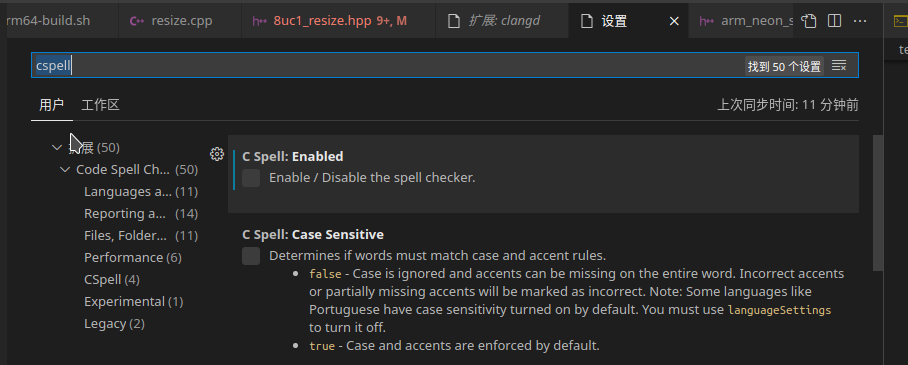
7. 关闭拼写检查
变量命名不带有很明确含义时容易被 cSpell 误判为 typo,一定程度上干扰视线, 不如关掉:

8. 调试
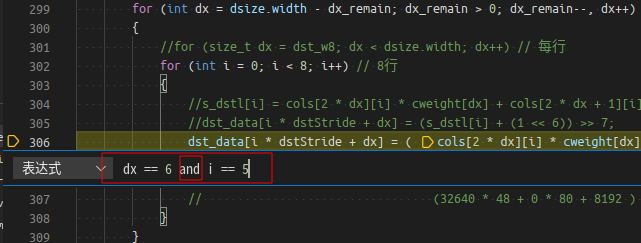
8.1 条件断点有多个条件
使用 and 连接多个条件;用 && 则无效
dx == 6 and i == 5

9. 界面显示
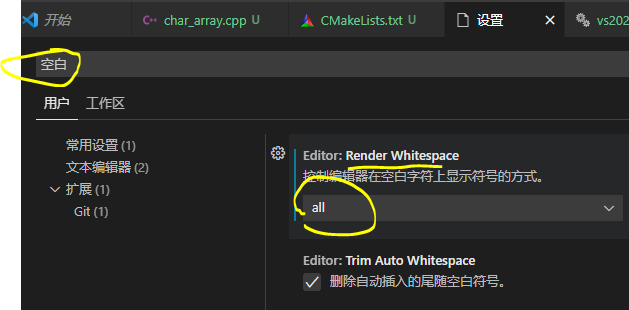
9.1 显示空格、tab等空白字符
在设置中搜索 空白, 选择 all:

效果:

9.2 修改默认的文件图标主题

9.3 关闭自动更新
Settings中搜索update.mode,从default改为manual
9.4 显示tab
Settings中搜索 renderControlCharacters,勾选
9.5 显示空格
Settings中搜索 renderWhitespace,勾选
9.6 光标不要闪烁
Settings中搜索cursor,设定为solid
9.7 注释里TODO/NOTE/FIXME高亮
Comment Anchors 插件
10. 书签(Bookmarks 插件)
需要安装书签插件 , VSCode 本身没有提供书签功能:

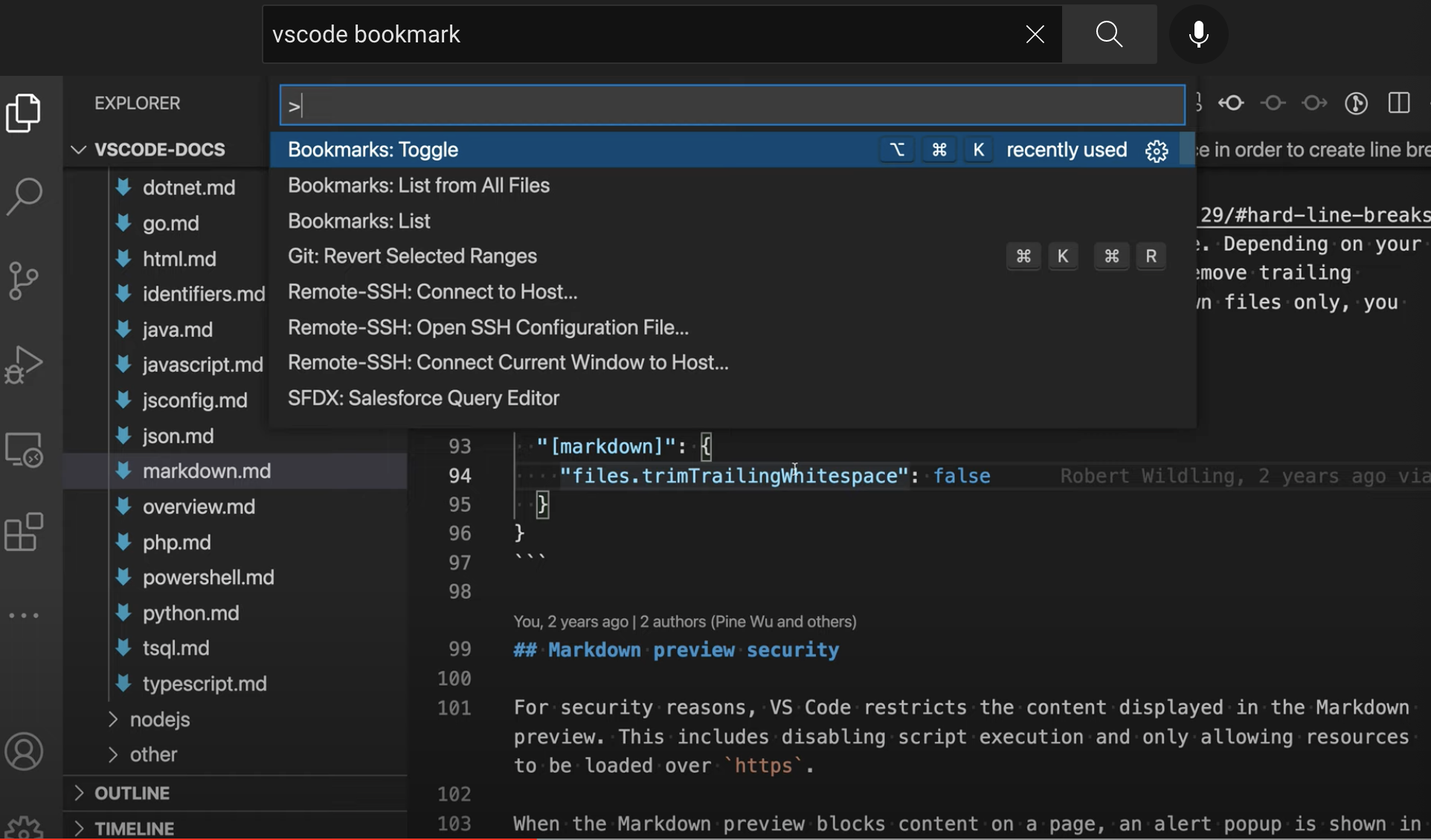
增加书签:>Bookmarks: toggle

其他功能通过 >Bookmarks: 查找使用
11. 插件汇总
在用的:
- Chinese (中文插件)
- codelldb
- clangd
- cmake
- editorconfig
- markdown preview enhanced
- python
- Remote SSH
- vscode-icons
- Git Lens
- Cnblogs Client for VSCode(博客园)
- Commit Message Editor
偶尔用的:
- docker
- wsl
- cpptools
不再使用的:
tabnine (带学习功能的补全提示)(导致机器很卡)clang-formatx86 and x86_64 Assembly (x86汇编)vscode-cudacppcmake toolslatex workshopC/C++(Microsoft CppTools)Visual Studio IntelliCode
12. 使用键盘快捷键完成日常操作
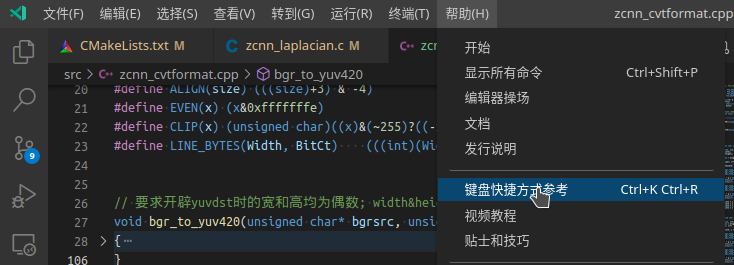
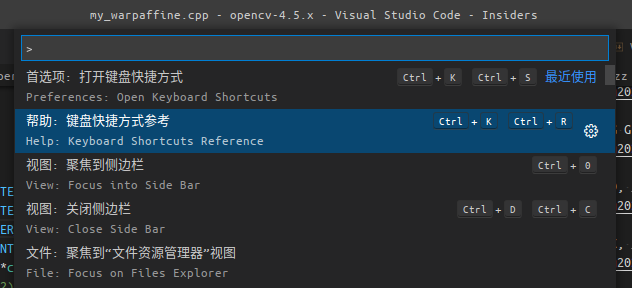
首先是找到当前所有已经设置的快捷键的查询, 即:“首选项: 打开键盘快捷方式”:

不同系统下, VSCode 的同一功能对应按键可能不同, 但是描述、名称、对应的 VSCode 表示(如 workbench.action.xxx) 是相同的。
VSCode Linux 自带的快捷键
-
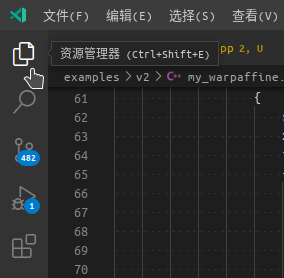
Ctrl + Shift + E , 显示资源管理器

-
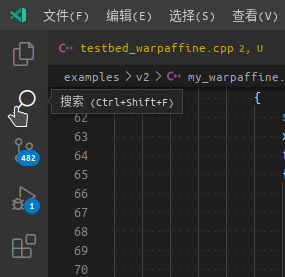
Ctrl + Shift + F , 显示搜索

-
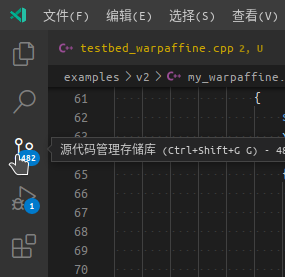
Ctrl + Shift + G G , 显示源代码管理(注意是两个G)

-
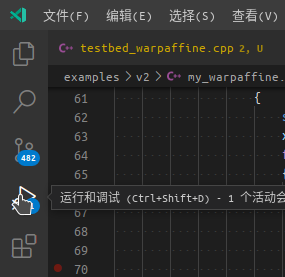
Ctrl + Shift + D, 显示运行和调试

-
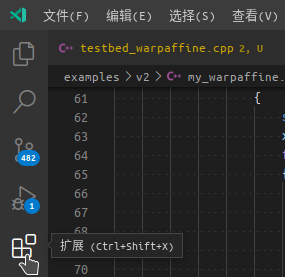
Ctrl + Shift + X, 显示扩展

-
Ctrl + B, 切换侧边栏的显示
-
Ctrl + J, 切换面板的显示
-
Ctrl + Shift + Y, 切换调试控制台的显示
-
Ctrl + 1, 切换到焦点到第1个在编辑的文件(分两栏时的左侧)
-
Ctrl + 2, 切换焦点到第2个在编辑的文件(分两栏时的右侧)
-
Ctrl + Shift + O, 显示所有符号
等效于 Ctrl + Shift + P 后, 手动输入@. 显示了当前编辑文件中的“符号”,比“大纲”中显示的要多一些。 -
Ctrl + Shift + I, 格式化文档
调整前:
void my_write()
{
int a = 3;
std::fstream myFile;
myFile.open("chriszz.txt", std::ios::out); // write
if (myFile.is_open())
{
myFile << "Hello\n";
myFile << "This is second line\n";
myFile.close();
}
myFile.open("chriszz.txt", std::ios::app); // append
if(myFile.is_open())
{
myFile << "Hello2\n";
myFile.close();
}
}
调整后:
void my_write()
{
int a = 3;
std::fstream myFile;
myFile.open("chriszz.txt", std::ios::out); // write
if (myFile.is_open()) {
myFile << "Hello\n";
myFile << "This is second line\n";
myFile.close();
}
myFile.open("chriszz.txt", std::ios::app); // append
if (myFile.is_open()) {
myFile << "Hello2\n";
myFile.close();
}
}
-
折叠选中区域:Ctrl + K, Ctrl + L
-
展开当前行所在的折叠区: Ctrl + Shift + ]
-
F9: 在当前行设置断点/取消断点
增加自定义快捷键
主要用于 C/C++ 调试时, 在调试控制台、终端、打开的代码文件之间切换, 以及侧边栏的关闭。
在查看了内置的其他快捷键之后感觉稍微有点多余; 不过如果换了另个系统(如mac)可考虑配置起来,好处是键位靠近默认键位。
{
// 切换焦点到调试控制台
"key": "ctrl+d j",
"command": "workbench.panel.repl.view.focus"
},
{
// 切换焦点到终端
// 可改用默认的 F6
"key": "ctrl+d k",
"command": "terminal.focus"
},
{
// 切换焦点到第一组打开的文件
// 可改用默认的 shift + F6
"key": "ctrl+d l",
"command": "workbench.action.focusFirstEditorGroup"
},
{
// 切换焦点到源代码管理器
"key": "ctrl+d n",
"command": "workbench.scm.focus"
},
{
// 关闭侧边栏
"key": "ctrl+d ctrl+c",
"command": "workbench.action.closeSidebar"
},
]
自定义命令和快捷键
使用 macros 这个扩展 (2016.11.18发布的)(不起作用)
https://github.com/microsoft/vscode/issues/39560
先装 multi-command 扩展, 然后改 keybindings.json
{
"key": "ctrl+d p",
// Go to previous callstack frame
// 转到堆栈的前一个frame
"command": "extension.multiCommand.execute",
"args": {
"sequence": [
"workbench.debug.action.focusCallStackView",
"list.focusUp",
"list.select"
]
}
},
{
"key": "ctrl+d n",
// Go to next callstack frame
// 转到堆栈的下一个frame
"command": "extension.multiCommand.execute",
"args": {
"sequence": [
"workbench.debug.action.focusCallStackView",
"list.focusDown",
"list.select"
]
}
},
13. 修改默认的补全提示延时
编辑代码时,例如输入in,没有输入完,默认会立即提示INT等一大堆变量。这显的没有必要,而且可能是扰乱思路(尤其是快速编辑的情况下)。
修改方法:
// 修改自动补全提示的延时,默认10ms,改为400ms.
"editor.quickSuggestionsDelay": 400,
14. 关闭lldb调试窗口中的命令补全
"lldb.commandCompletions": false
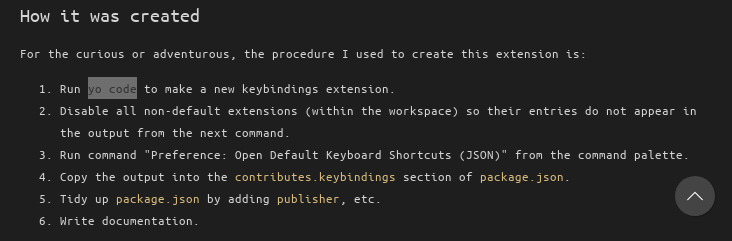
15. 导出 Linux 系统的默认按键设置

reference: https://stackoverflow.com/questions/52726849/how-to-transfer-vscode-key-mapping-on-windows-to-ubuntu
两个相关插件:
- Windows Default Keybindngs
- LinuxKeybindings
16. 关闭插件自动更新
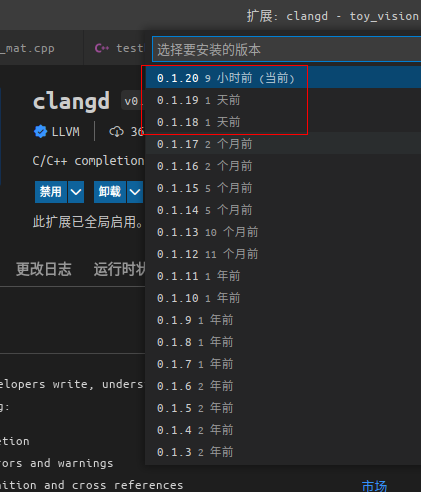
插件自动更新后不工作,很影响工作效率。我遇到的情况是:clangd插件,连续用了大概3~6个月,今天(2022-07-13 13:34:10)突然不work了。看了clangd插件官方,最近三天发了好几个版本。实在离谱:

临时解决办法是安装旧版插件。
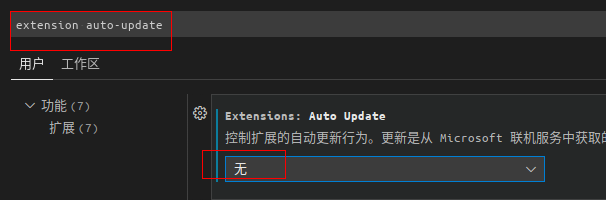
长期解决办法是关闭插件自动更新:
设置 -> 搜索 "extension auto-update":

(Update: 重装新版clangd也没解决问题,重装VSCode+删掉jupyter、pylace等插件,解决了,基本上锁定是jupyter插件被官方deprecated掉导致的)
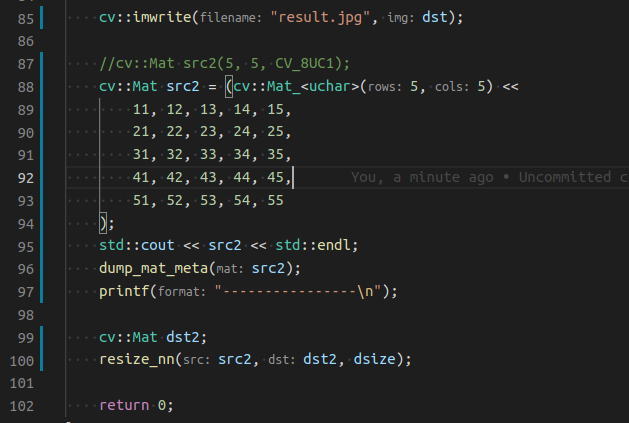
17. git: 当前文件有多处修改, 只git add其中一处修改
第一步: 切换到被修改的文件, 常规模式,而不是 “git对比模式”
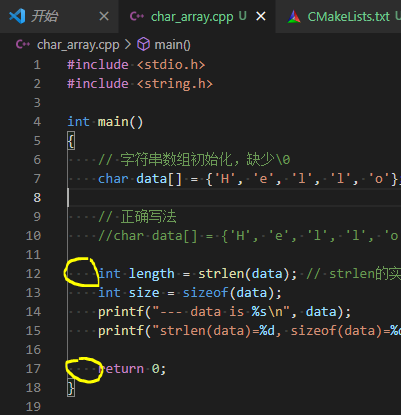
第二步,找到行号后侧、代码左侧的绿色或红色区域, 鼠标点击,弹出小的窗口界面。e.g.


第三步,在弹出的小窗口中,点击“+”

18. 增加C++宏定义用于高亮显示
clangd 插件
当前工程根目录创建 .clangd 文件
单个宏:
CompileFlags:
Add: [-DFOO=1]
多个宏:
CompileFlags:
Add: [-DFOO=1, -DBAR=1]
cpptools 插件
创建 c_cpp_propertie.json 文件(Ctrl+Shift+P, C/C++, Edit Configuration)
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE",
"FOO=1", // !! 这里新增。 注意去掉注释
"BAR=1" // !! 这里新增。 注意去掉注释
],
"windowsSdkVersion": "10.0.22000.0",
"compilerPath": "cl.exe",
"cStandard": "c17",
"cppStandard": "c++17",
"intelliSenseMode": "windows-msvc-x64"
}
],
"version": 4
}
Refs: https://github.com/Microsoft/vscode-cpptools/issues/304
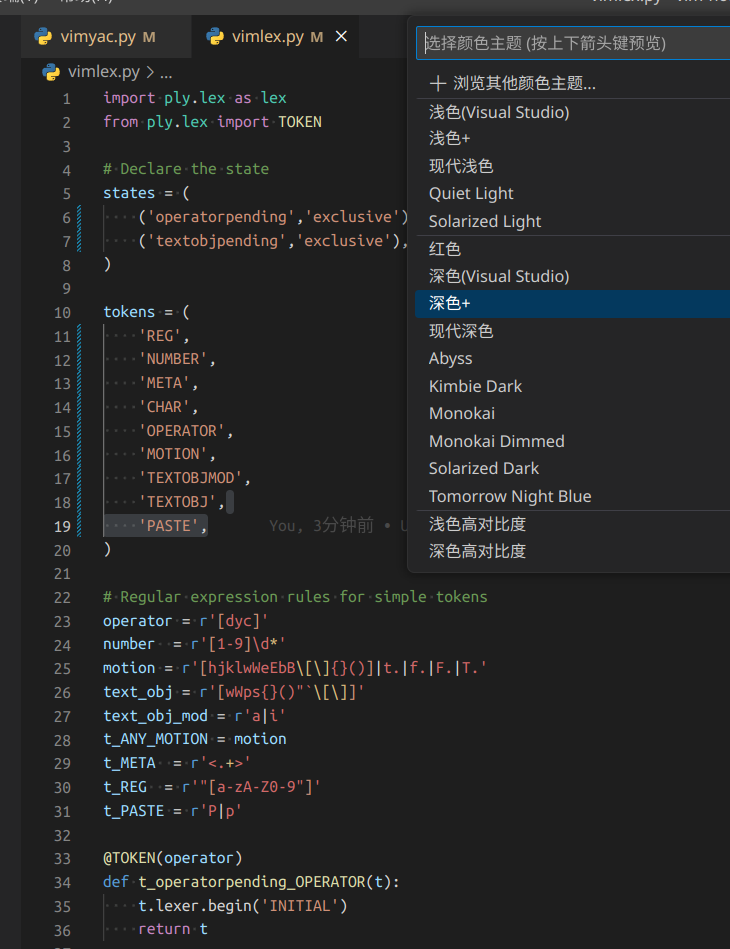
19. 颜色主题
使用 深色+ 主题。
Python 代码在安装 Python、Pylance 插件后,函数名字仍然不高亮?很可能是因为颜色主题导致的。
深色+:(推荐):

深色(Visual Studio) (不推荐):

20. VSCode 官方提供的编辑技巧
https://code.visualstudio.com/docs/getstarted/tips-and-tricks
主要目的是在 Ctrl+Shift+P 时,输入命令就完成任务,目前了解到的内置命令还不多。其实这颇有一点 emacs 的意思。
例如输入 upper 可以转换大小写。
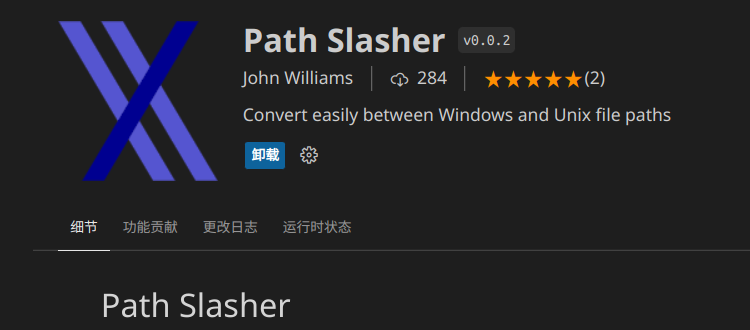
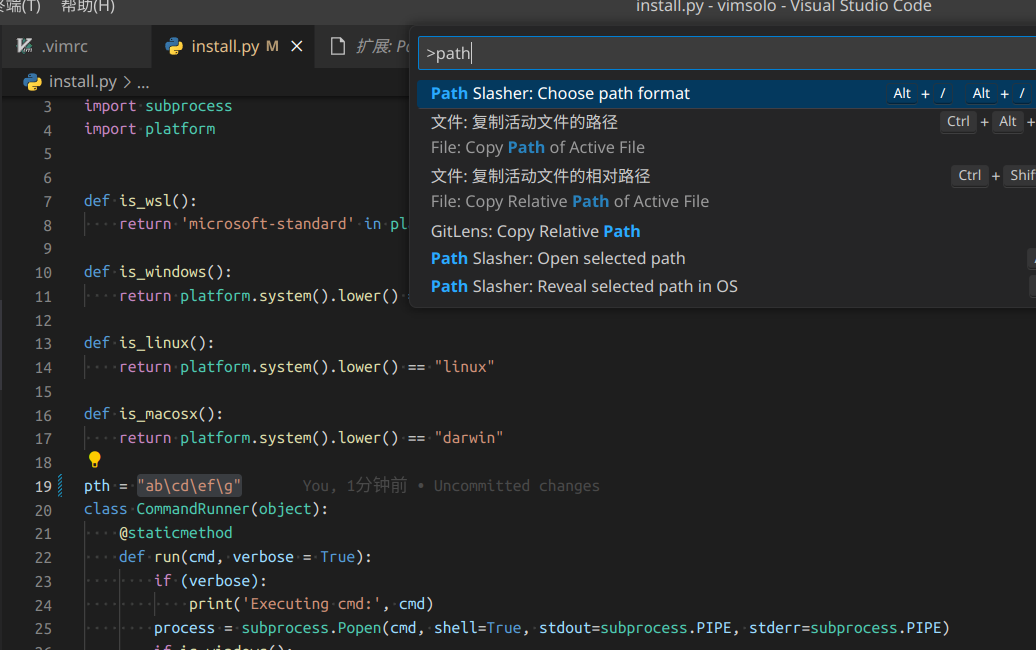
20. 路径风格转换
推荐安装 Path Slasher

使用: 选中一个路径, 如 ab\cd\ef\g, Ctrl+Shift+P, 输入 Path Slasher:

从候选的格式中选择需要的那一个:

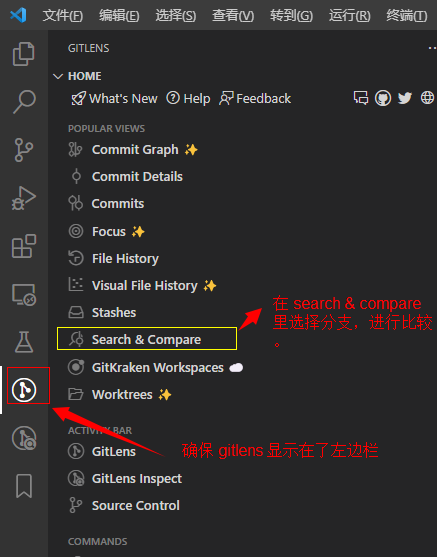
21. 使用 GitLens 插件做 Code Review
安装 GitLens 扩展



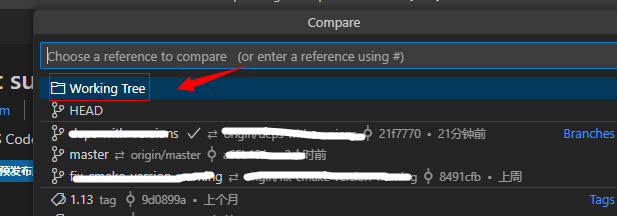
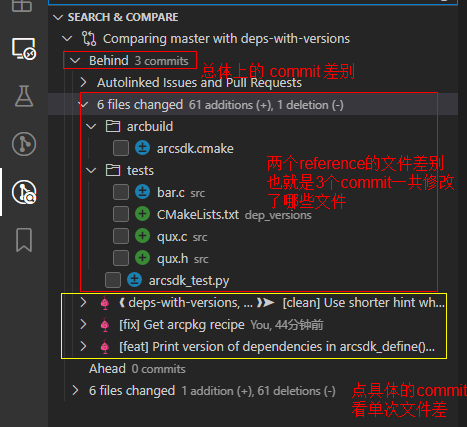
选择第一个被比较的 reference:

选择第二个被比较的 reference:


22. 使用 Profile
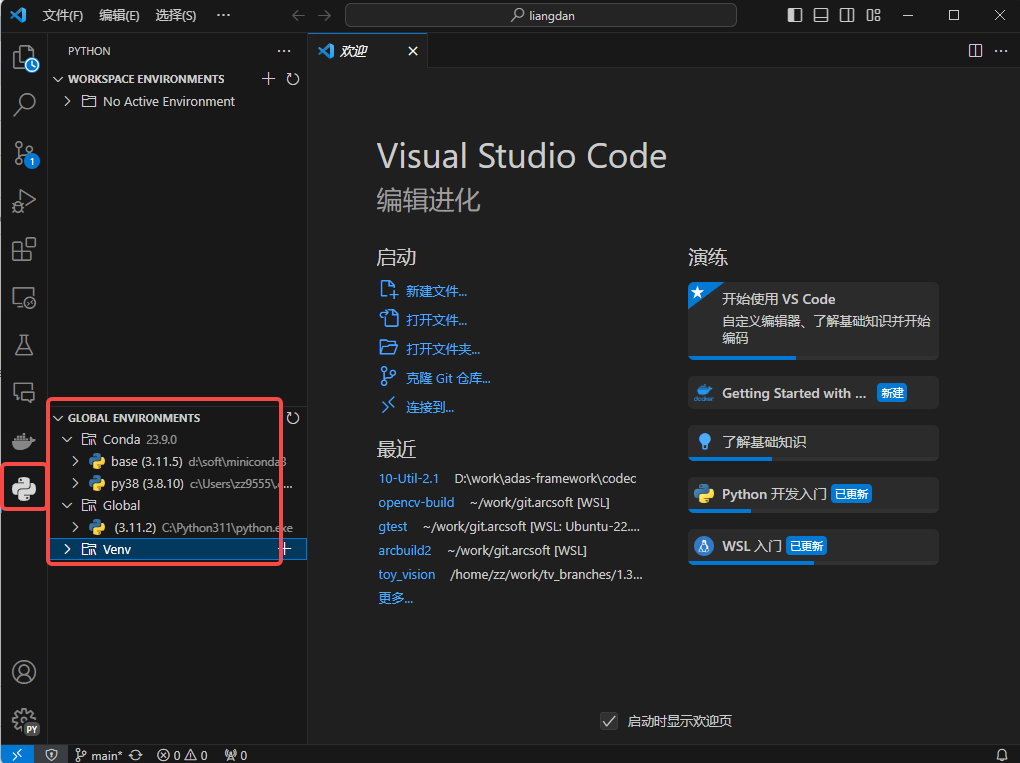
我使用 VSCode 1.85.1 版本, 这个版本支持 Profile 功能。怎么理解呢? VSCode 是支持任意语言, 而切换到 Python profile, 是把各种插件的 setting 设置为了适合 Python 开发。
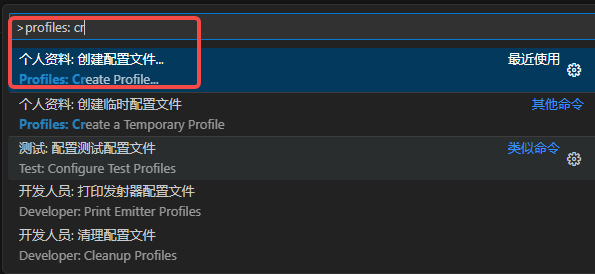
这里说的 Python profile 是 VSCode 官方已经提供好的模板。步骤:
-
Ctrl+Shift+P, Create 一个 profile:

-
从模板 Python 继承:

-
稍等片刻, VSCode 样子换了:
-
多了 Python 图标

-
多了 test 图标
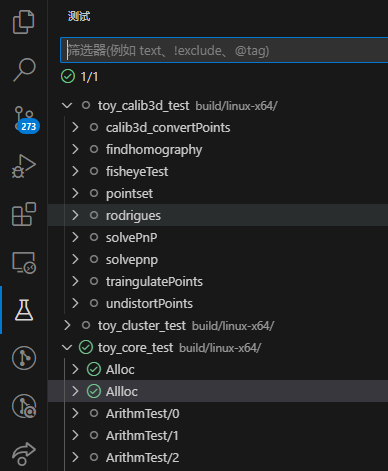
23. 细粒度单元测试
Python: 微软的 Python 插件即可

C++: 使用 C++ TestMate 插件


https://blog.csdn.net/zvvzxzko2006/article/details/121643908
24. Copilot 使用教程
在2024年还不会用 Copilot, 会比较落伍。
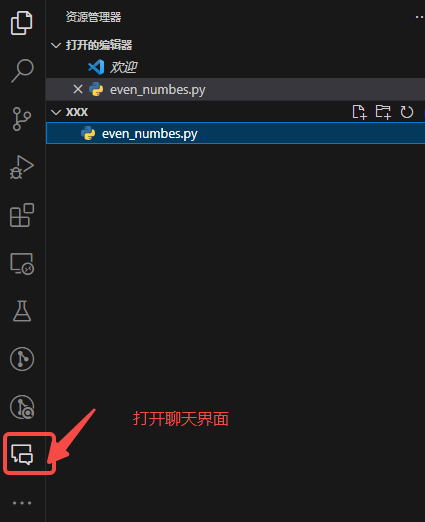
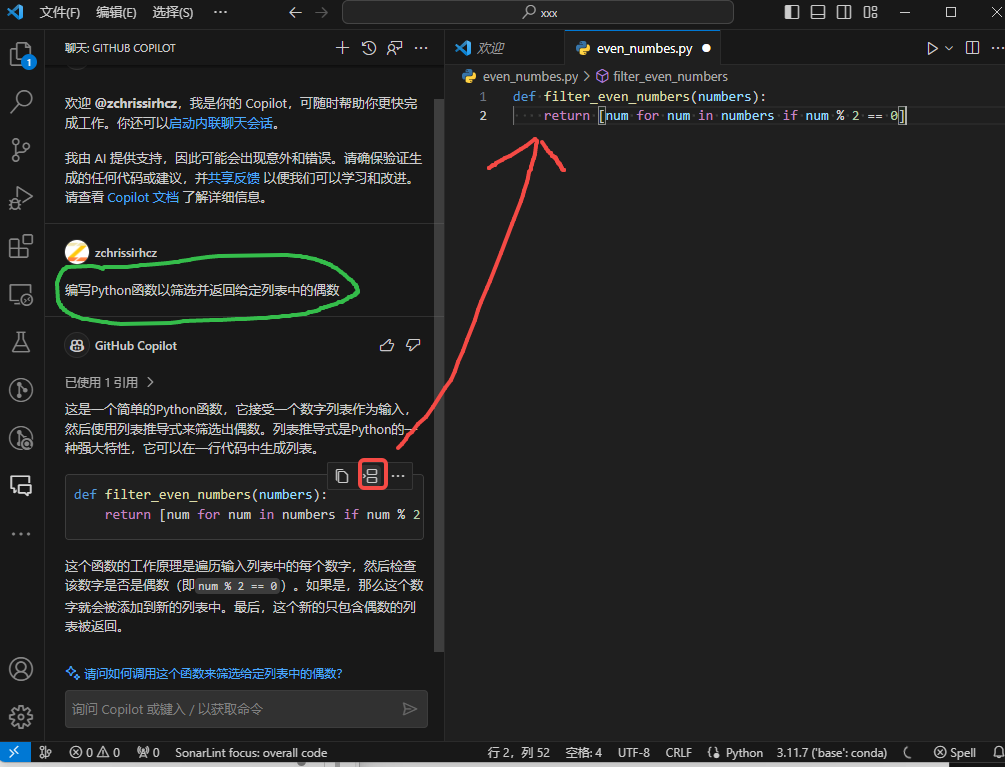
1. 通过聊天界面提问


得到 copilot 生成的代码后, 还可以直接选择 “插入到光标处”。
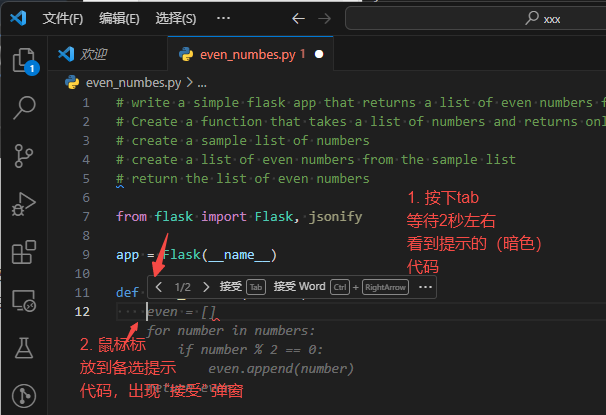
2. 选择不同的候选代码
Copilot 生成的代码, 不是唯一的, 通常有两个,你可以查看第二个候选代码,不必傻傻的按 tab 使得只使用第一个生成的代码:

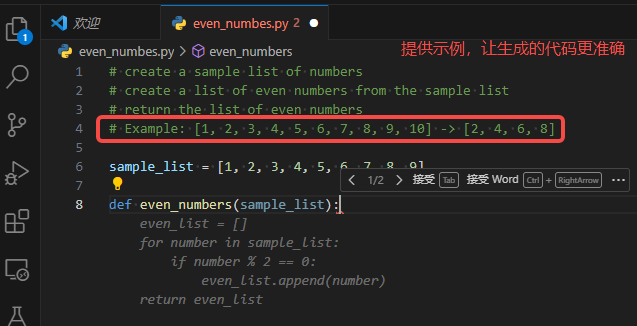
3. 提供示例, 让代码更准确

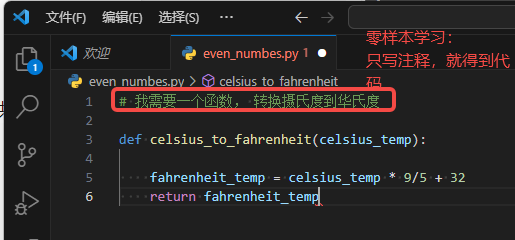
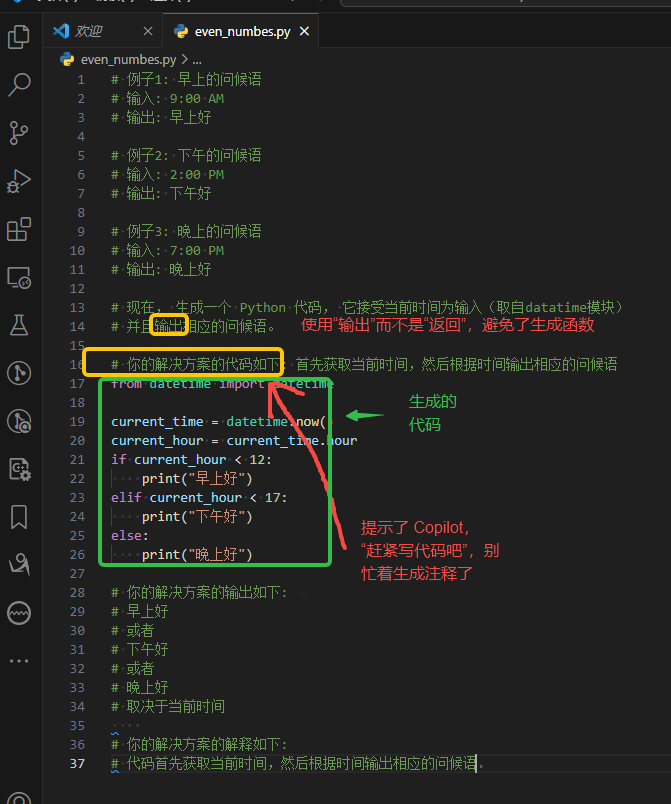
4. 零样本学习: 一些众所周知的概念或经典代码, 直接写注释, 就得到代码

5. 单样本学习
先完成一个例子,例如这个例子是一个函数, 这个函数可以是手写的,也可以是 copiolot 根据提示生成的。
然后写新的注释,让它按照已经有的函数为例子,实现另一个函数

6. 少样本学习
给几个例子, 可以写在注释里。 然后提示 copilot, 让他根据例子来生成代码

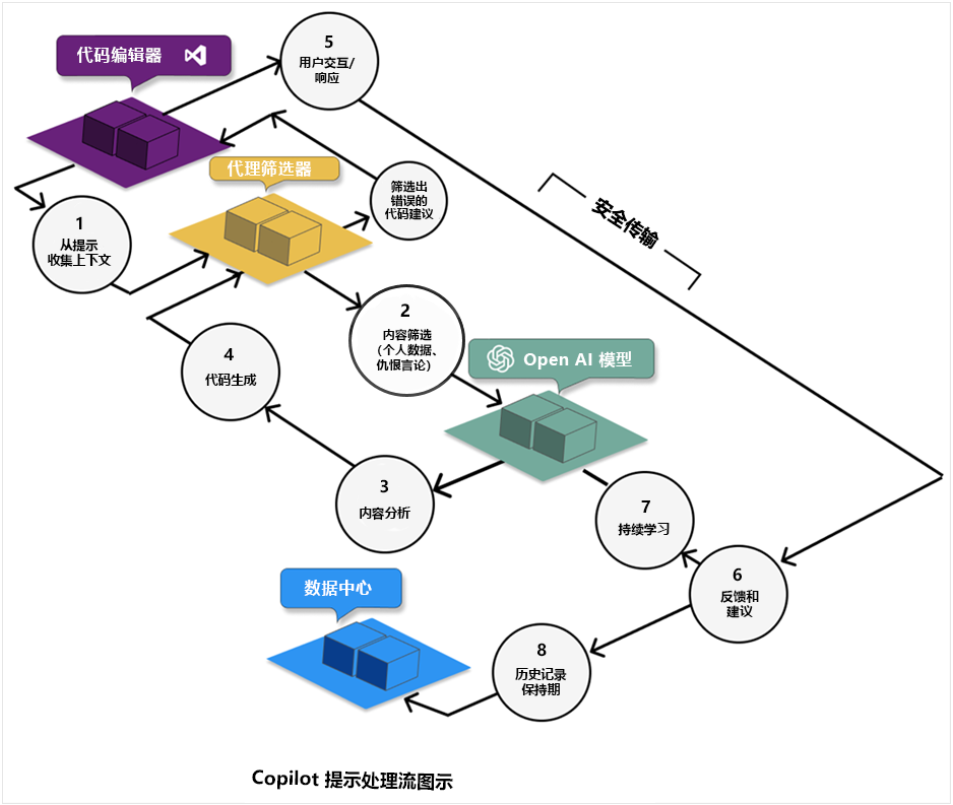
7. Copilot 处理流程
有8个步骤, 涉及4个“节点”:
节点1: 代码编辑器。 涉及的步骤:
-
- 从提示词收集上下文
-
- 用户交互/响应
- 从代理筛选器中,筛选出错误的代码建议
节点2:代码筛选器
-
- 从提示收集上下文,送入到代理筛选器
-
- OpenAI 模型输出内容, 经过处理后生成代码, 作为代理筛选器的输入
-
- 输出筛选后的内容
- 筛选出错误的代码建议
节点3: OpenAI 模型
-
- 把代理筛选器筛选后的内容作为输入
-
- 输出内容
-
- 持续学习: 根据用户在代码编辑器中的交互、响应,得到反馈、建议, 用反馈、建议作为 OpenAI 模型的输入,持续学习
节点4: 数据中心
-
- 历史记录保持期内,反馈和建议的内容, 存放在数据中心

8. Github Copilot 不仅考虑当前文件,也把 IDE 中其他打开的文件和标签页作为输入

9. 使用 Copilot 回答程序运行错误
鼠标选中报错内容, (可能要按下shift)-> 按下鼠标右键-> 选择"用Copilot解释"

25. Ctrl开头的常用按键
Ctrl + Shift + P 输入命令
会自动在开头填入 >.
Ctrl+P 查找文件
Ctrl+T 查找 tag
会自动在开头填入 #.
.md 文件中的各个段落, 都会被快速找到。
可以先打开一个文件,光标放到一个单词上。 然后按下 Ctrl+T. 会查询出根目录下找到的所有匹配的结果。
Ctrl+, 打开配置(UI)
Ctrl+R 最近打开的项(文件、目录)
Ctrl+E 文件内搜索
Ctrl+W 切换不同的VSCode窗口
Ctrl+Q 然后松开 Q 但保持 Ctrl 按下
用来选择不同的插件、侧边栏等小组件。
例如选择知乎,在VSCode开始刷知乎。
26. 切换到微软的 cpptools 和 cmake tools 插件
首先卸载 clangd 插件。
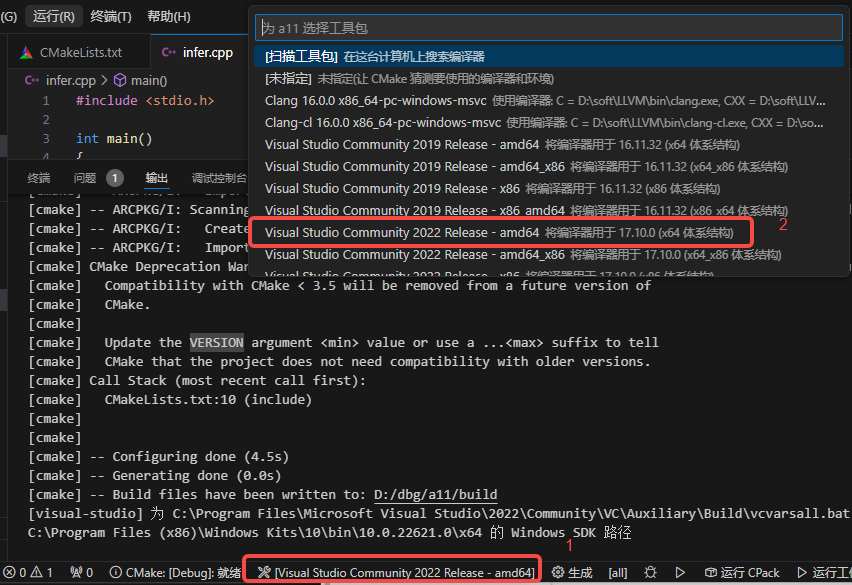
每次执行 cmake configure 之前,先选择工具链, 不选的话会导致找不到编译器(有点脑残)

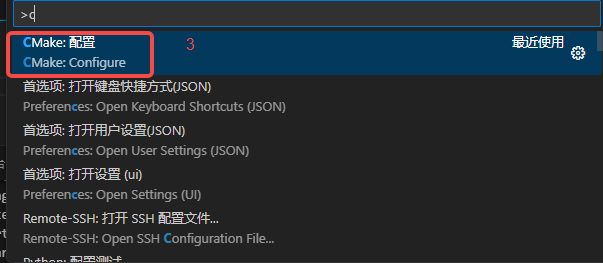
然后使用 CMake: Configure 命令:

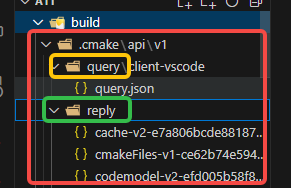
这会生成 build/.cmake 目录, 里面的 query 和 reply 子目录作用类似 clangd 的 .cache 目录:

此时引入的外部头文件,不再提示找不到,并且可以跳转。
27. 在 cmake tools 工具中编辑缓存变量
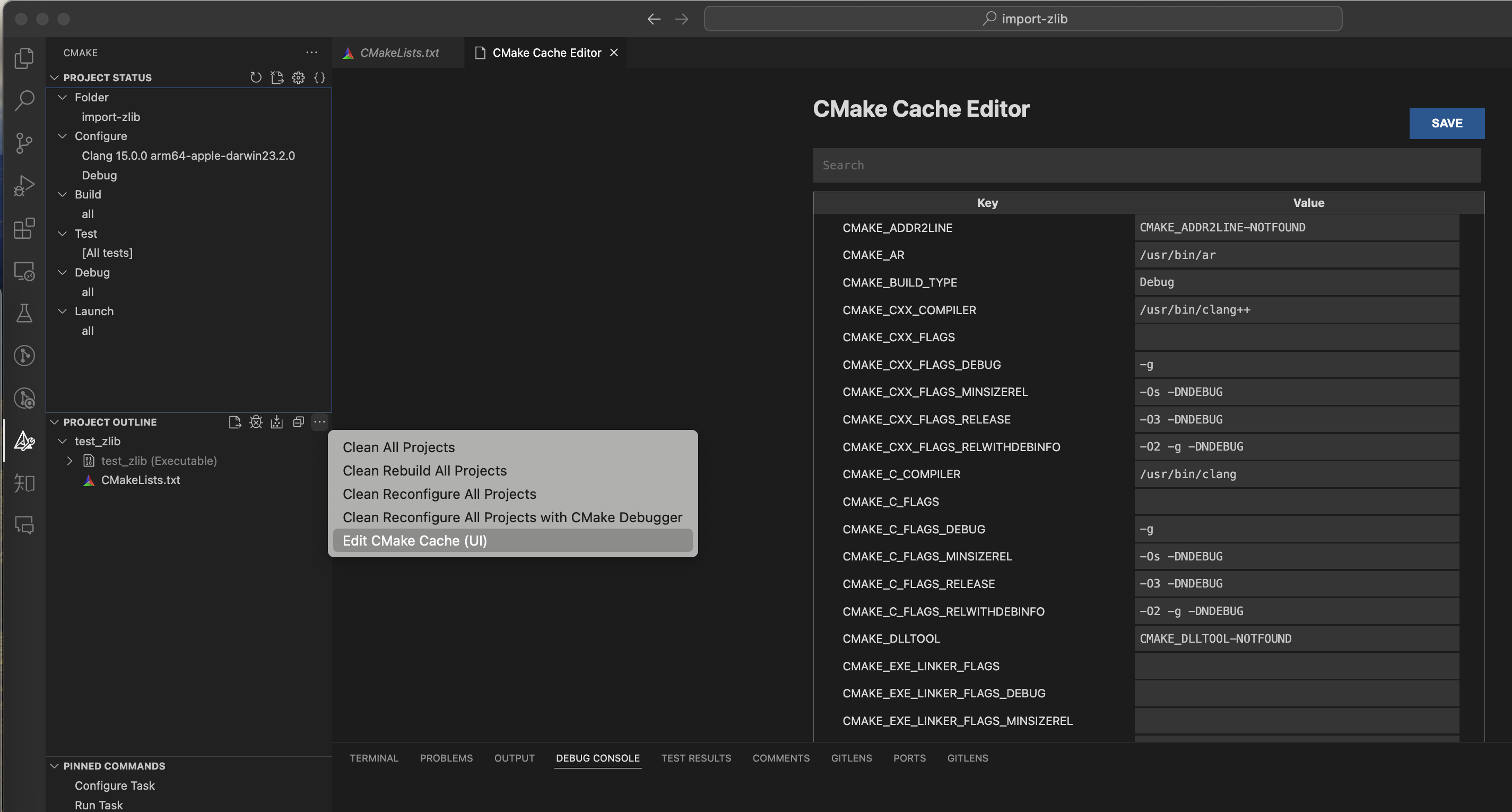
打开基于 cmake 构建的工程, 鼠标点选左侧 cmake 插件图标, 选择 Project Outline 区域中标题部分右侧的 "...", 弹出的菜单界面选择 Edit CMake Cache(UI), 然后看到右侧显示了所有的 cmake cache变量:

28. 修改 Panel 位置
VSCode 默认布局中, Panel 位于底部, Panel 包含了 Terminal, Debug Output,端口转发等输出窗口。
上下布局并不能显示很多信息,左右布局更合理。
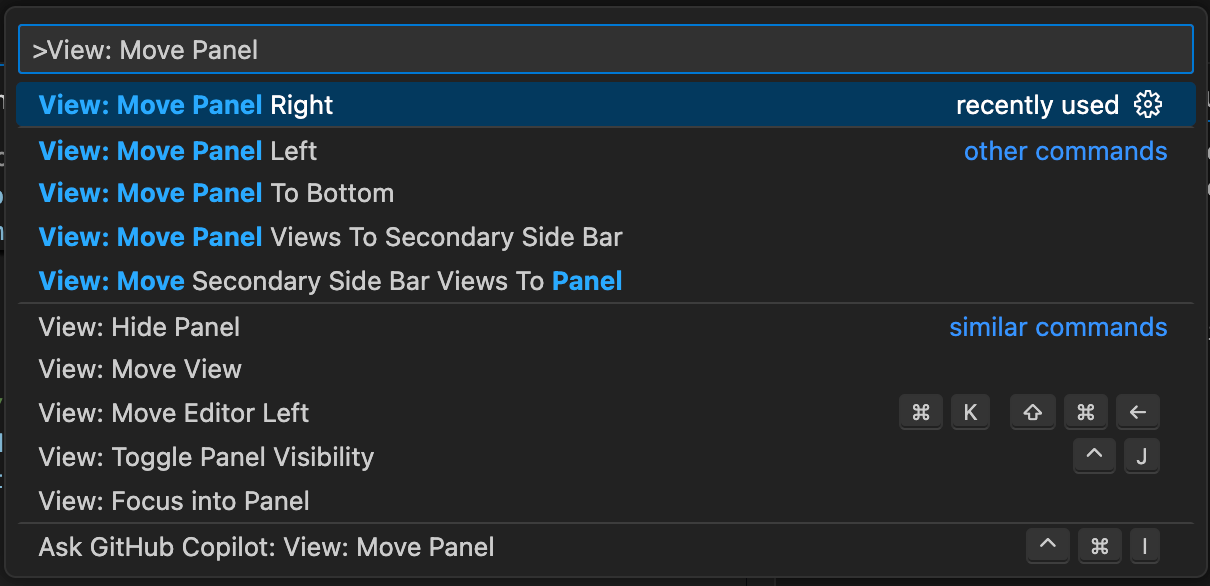
临时修改:command palette 里输出 View: Move Panel, 或者更简单, 只搜索 Panel, 选择 “right”:

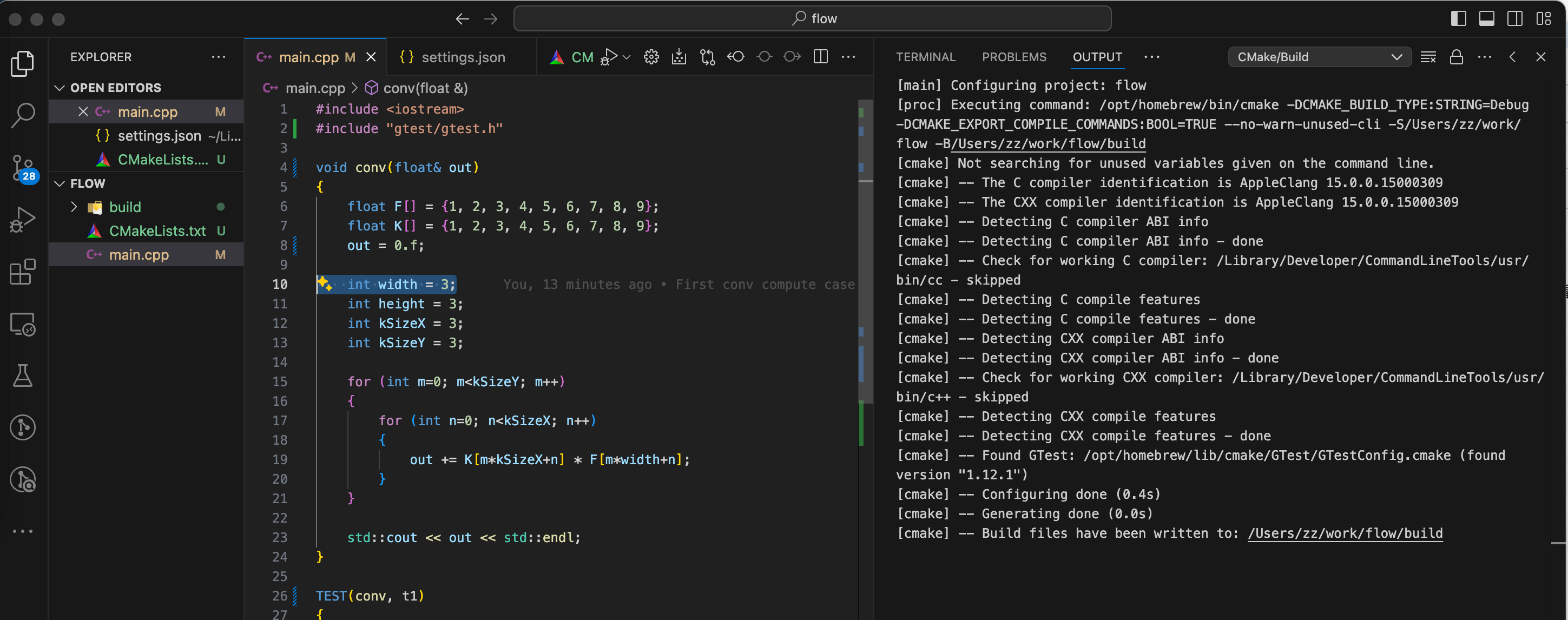
效果:

永久修改: settings.json 添加:
"workbench.action.positionPanelRight": true
ref: https://code.visualstudio.com/docs/editor/custom-layout
29. 轻量级模式
VSCode 占用大量内存/显存, 原因是插件(extensions)消耗了这些资源。
所谓轻量级模式,就是关掉所有插件:
code threadpool2.c --disable-extensions
# 或者:
code --disable-extensions threadpool2.c
考虑到输入命令太长,可以做一个 alias:
vim ~/.aliasrc
alias code-lite='code --disable-extensions'
则后续使用:
code-lite threadpool2.c



 浙公网安备 33010602011771号
浙公网安备 33010602011771号