[前端] 1、分享一个基于博客园的标签云制作方法
今天无聊浏览网页,发现标签云挺炫的,于是就尝试给自己的博客弄一个。下面是制作方法,大家看完后可以弄一个属于自己的Tag-Cloud。
1、什么是标签云:
维基百科上定义是:
A tag cloud (word cloud, or weighted list in visual design) is a visual representation of text data, typically used to depict keyword metadata (tags) on websites, or to visualize free form text.Tags are usually single words, and the importance of each tag is shown with font size or color. 译:标签云(在可视化设计领域又叫词云或权重列表)是一种文本数据可视化的代表,经常用在网站上来描述关键词或使自由形式文本可视化。通常使用字体的大小和颜色表示权重。
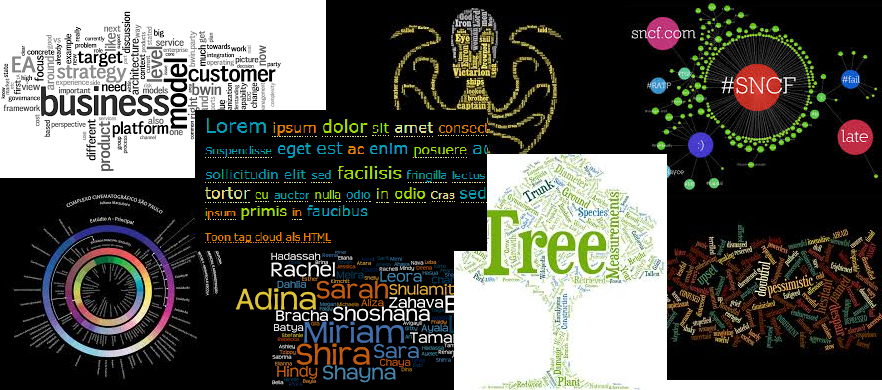
下面是我在Google上搜索了几种略带艺术感的标签云:

2、选取标签源
进入正题:通常标签云会选择tags作为标签源,由于我主页没有开放标签list,因此这里选取《随笔分类》作为标签源。
下图为查看随笔分类的源码结构:

附属说明:由于我们不是在自己写的网站上实现标签云,所以会存在一定的限制,不过博客园开放了自己定制页面和插入JS代码使我们定制自己的标签云成为可能。如果你对没尝试过美化页面、添加JS代码,我建议你看看:http://www.cnblogs.com/asxinyu/p/Bolg_Category_For_BlogBeauty.html,然后再来定制自己的标签云。
3、用JS解析标签源
通过分析页面中随笔分类的HTML结构发现:用于构建标签云的信息在div类名为catListPostCategory下的ul中,主页结构可以抽象成下面的代码形式:
1 <!DOCTYPE html"> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 </head> 6 7 <body> 8 <div class="catListPostCategory"> 9 <h3 class="catListTitle"> 10 随笔分类 11 <span style="font-size:11px;font-weight:normal">(407)</span> 12 </h3> 13 <ul> 14 <li><a id="CatList_LinkList_0_Link_0" href="http://www.cnblogs.com/zjutlitao/category/640062.html">笔记_读书(3)</a> </li> 15 <li><a id="CatList_LinkList_0_Link_1" href="http://www.cnblogs.com/zjutlitao/category/697496.html">笔记_浅学IT(1)</a> </li> 16 <li><a id="CatList_LinkList_0_Link_2" href="http://www.cnblogs.com/zjutlitao/category/557591.html">笔记_异常解决(17)</a> </li> 17 <li><a id="CatList_LinkList_0_Link_3" href="http://www.cnblogs.com/zjutlitao/category/775930.html">笔记_转载</a> </li> 18 <li><a id="CatList_LinkList_0_Link_4" href="http://www.cnblogs.com/zjutlitao/category/759821.html">核心_编译原理(1)</a> </li> 19 <li><a id="CatList_LinkList_0_Link_5" href="http://www.cnblogs.com/zjutlitao/category/608496.html">核心_操作系统(9)</a> </li> 20 <li><a id="CatList_LinkList_0_Link_6" href="http://www.cnblogs.com/zjutlitao/category/759824.html">核心_通信协议</a> </li> 21 ... 22 </ul> 23 </div> 24 </body> 25 </html>
用JS从上面结构中解析出所有<a>标签的内容只需用下面三招:
第一招:var oDiv=document.getElementsByClassName('catListPostCategory');函数①获取类名为catListPostCategory的HTML数组,因为本页面只有一个名为catListPostCategory的div,因此:

图 调用函数①后oDiv的值
第二招:var aA=oDiv[0].getElementsByTagName('a');函数②获取oDiv[0]文档内所有<a>标签的内容,因此:

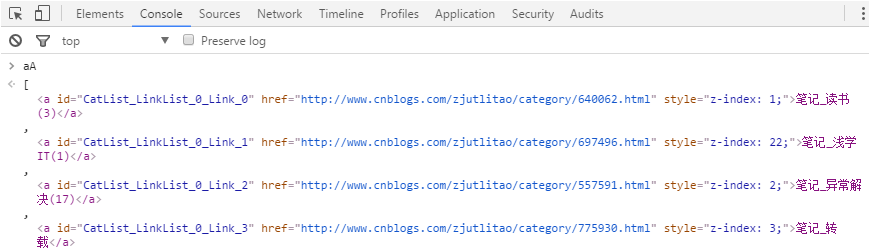
图 调用函数②后aA的值
第三招:遍历aA数组
for(i=0;i<aA.length;i++)
{
...=aA[i]...;
}
4、合成标签云
下面代码是合成标签云的核心部分:
第12~22行(黄色):由于直接用aA则主页侧栏的随笔分类里的<a>标签会移位来形成标签云,从而使随笔分类栏坏掉,因此这里用aB做了一份aA的拷贝
第33~39行(橙色):将aB放入一个fragment中,然后将该fragment放入一个div标签中
第42行之后:初始化标签云div中各<a>标签的初始位置,来呈现一个颇具艺术感的标签云
1 function positionAll() 2 { 3 var phi=0; 4 var theta=0; 5 var max=mcList.length; 6 var i=0; 7 8 var aTmp=[]; 9 var oFragment=document.createDocumentFragment(); 10 11 12 //获取全部元素,并创建一份拷贝(否则就会把原来的结构给打乱) 13 for(i=0;i<aA.length;i++) 14 { 15 aB[i] = document.createElement("a"); 16 aB[i].textContent = aA[i].textContent; 17 aB[i].href = aA[i].href; 18 aB[i].style.color="red";//myColor[i%7]; 19 20 21 aTmp.push(aB[i]); 22 } 23 24 //对元素进行随机排序 25 aTmp.sort 26 ( 27 function () 28 { 29 return Math.random()<0.5?1:-1; 30 } 31 ); 32 33 //将新拷贝的一份内容插入到XML文档中 34 for(i=0;i<aTmp.length;i++) 35 { 36 oFragment.appendChild(aTmp[i]); 37 } 38 39 oCloudDiv.appendChild(oFragment); 40 41 42 //初始化新拷贝标签的初始位置 43 for( var i=1; i<max+1; i++){ 44 if( distr ) 45 { 46 phi = Math.acos(-1+(2*i-1)/max); 47 theta = Math.sqrt(max*Math.PI)*phi; 48 } 49 else 50 { 51 phi = Math.random()*(Math.PI); 52 theta = Math.random()*(2*Math.PI); 53 } 54 // 55 mcList[i-1].cx = radius * Math.cos(theta)*Math.sin(phi); 56 mcList[i-1].cy = radius * Math.sin(theta)*Math.sin(phi); 57 mcList[i-1].cz = radius * Math.cos(phi); 58 59 aB[i-1].style.left=mcList[i-1].cx+oCloudDiv.offsetWidth/2-mcList[i-1].offsetWidth/2+'px'; 60 aB[i-1].style.top=mcList[i-1].cy+oCloudDiv.offsetHeight/2-mcList[i-1].offsetHeight/2+'px'; 61 } 62 }
5、注入HTML
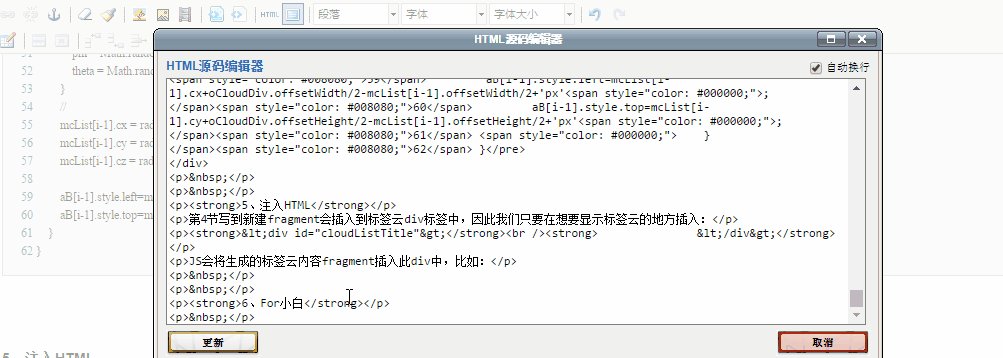
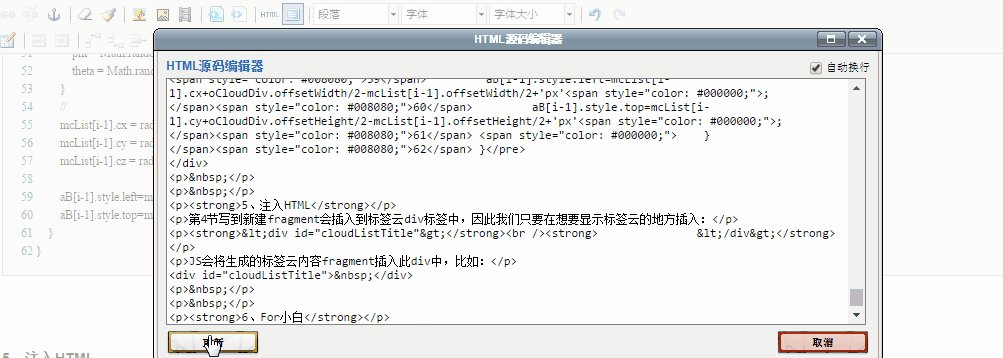
第4节写到新建fragment会插入到标签云div标签中,因此我们只要在想要显示标签云的地方插入:
<div id="cloudListTitle">
</div>
JS会将生成的标签云内容fragment插入此div中,比如:

同样的,左上角的效果也就是利用博客园主页定制功能:https://i.cnblogs.com/Configure.aspx在[博客侧边栏公告(支持HTML代码)(支持JS代码)]插入了上述div:

6、For小白
如果是小白你可以尝试将下面两句:
<!--云标签-->
<script type="text/javascript" src="https://files.cnblogs.com/files/zjutlitao/tao_cloud.js" charset="utf-8"></script>
<div id="cloudListTitle">
</div>
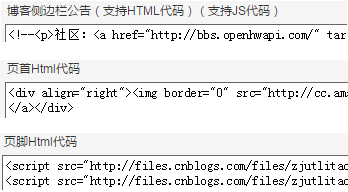
加到https://i.cnblogs.com/Configure.aspx 页面的下面三个地方中的一个:

注意:建议这三个地方都试试,看看有啥效果,也能让你初步了解侧栏在哪、首页在哪、页脚在哪。
不过在此之前一定要先想博客园申请JS使用权限!!!
PS:如果您觉得还不错,点个赞,让更多人受益~
@beautifulzzzz 2016-08-03 continue~
e-mail:beautifulzzzz@qq.com


