“知疫”——疫情可视化项目展示【Alpha版本】
一、项目与团队亮点
1.1 团队成员与分工简介
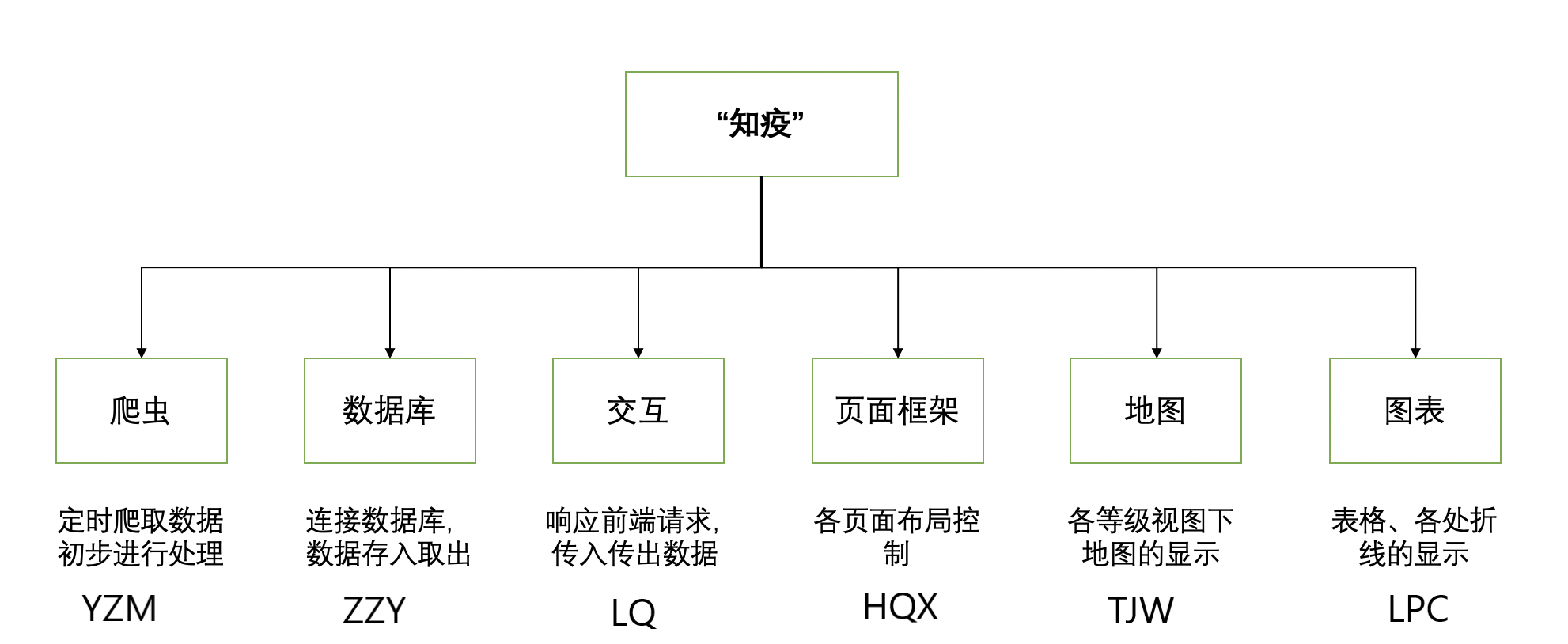
我们团队将项目分为六大模块,每一成员负责一个模块。

此安排充分考虑了团队各成员的特点以及长处,比如:PM安排了交互模块,能够比较充分的了解前后端的工作情况;而爬虫和数据库两个对接比较密切的部分则由同一寝室的两位成员负责,方便他们之间的沟通。
1.2 项目管理
本团队项目管理的主要采取任务驱动的形式。项目前期对工作的安排进行详细讨论,在征得团队成员同意的情况下对工作进行提前安排。实际开发过程中将任务分配为issue,每个issue为一个小模块的工作,根据实际的进度进行动态调整。
1.3 典型用户场景
- 小蔡打算去加拿大留学了,但是国外的疫情形势不是很乐观,于是打开平台,希望找到加拿大的的疫苗接种数据以及疫情感染情况。发现直接可以在首页上看到加拿大的感染情况,以及疫苗接种人数,点击下拉框还可以看到更加详细的数据。于是对加拿大的形势有了更全面的了解,所以决定不去留学了,转而加入浩浩荡荡的考研大军。
- 李四想趁五一假期出去旅游后,查了一些国内的景点,他发现自己又想去四川看可爱的大熊猫,在知疫平台上看到四川各地区的现有确诊数据为0后,他更加放心了,开始收拾外出的行囊。
- 小一的社区组织他们接种疫苗,但是他不知道这个疫苗安不安全,于是打开网站看疫苗的接种情况,发现世界上已经有十几亿人接种了,接种率也不低,顿时放心不少,而且为了以后能够更加愉快地玩耍,他决定去接种了。
- 小五是一名学生,在写一篇关于新冠疫情的调查报告,他急需一个世界及各国新冠疫情的总体数据以及历史情况,通过知疫平台上的侧边栏,他方便地获取到了想要的数据,通过折线图,他也看到了各国的疫情变化趋势,从而顺利地写完了报告。
1.4 杀手级功能
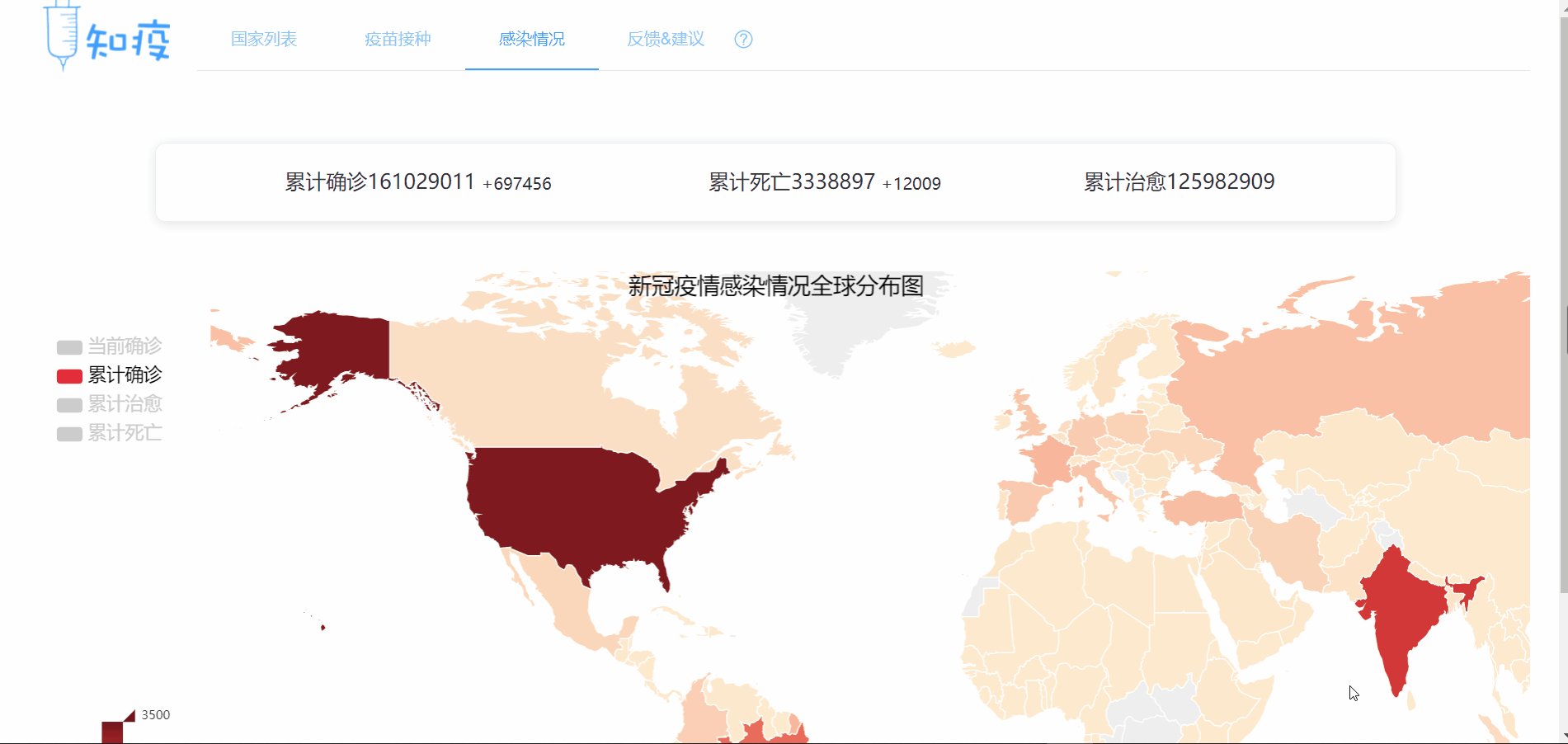
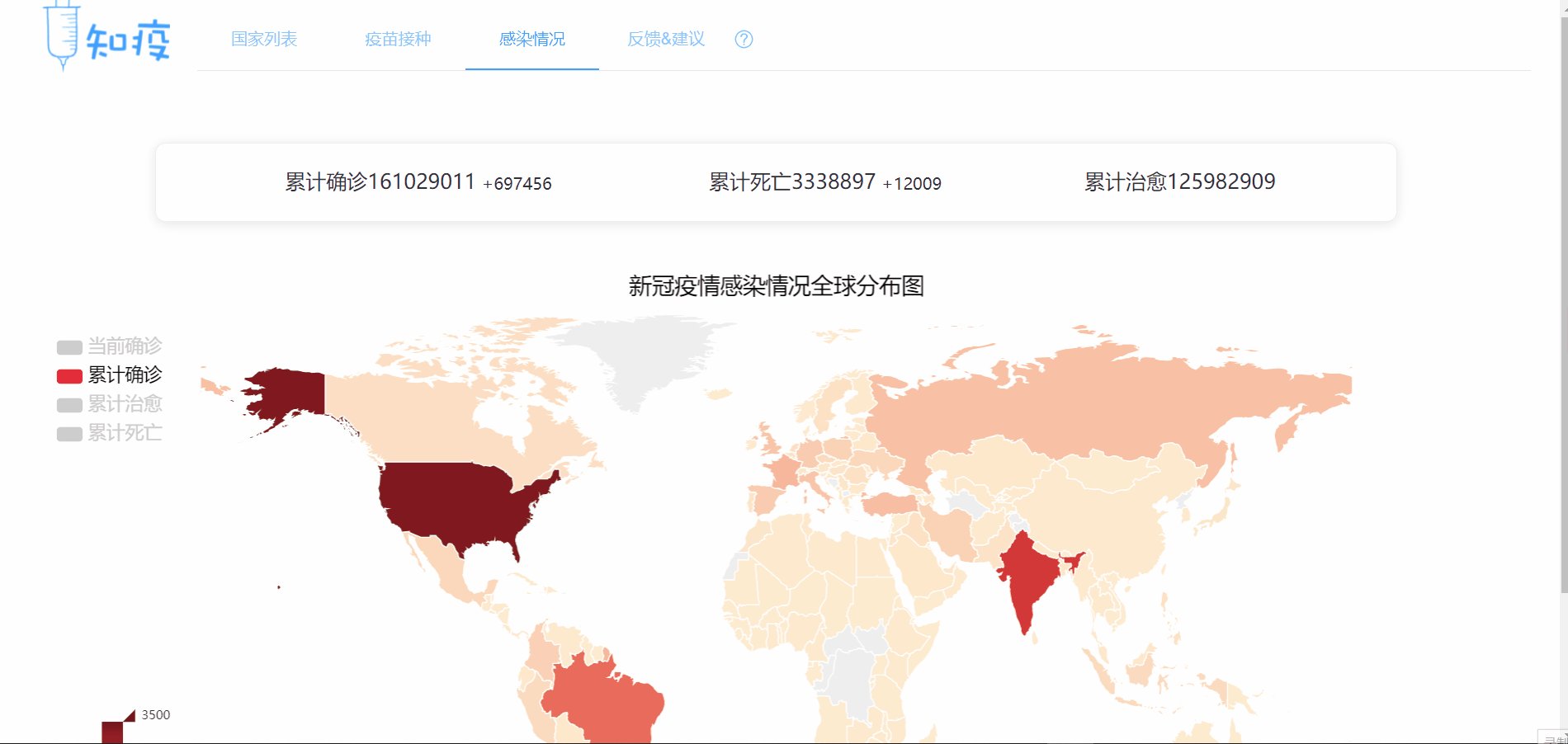
我们的杀手级功能在于国外疫情感染情况与疫苗接种数据可视化
目前国内比较权威的疫情可视化平台主要为腾讯旗下的实时更新:新冠肺炎疫情最新动态 (qq.com)与阿里开发的抗击新冠肺炎的疫情服务助手(可在支付宝查看)
腾讯的疫情可视化平台在世界范围内只展示国家级别的数据(感染情况仅以列表显示),且历史数据只追溯到过去2个月左右(折线图显示),而我们的平台不仅能以地图的形式展现世界感染与接种情况,且可以点击显示每个国家(地区级别)的详细数据(包括地图与折线图),而且我们的折线图展示了过去半年的数据,更加具有参考意义。
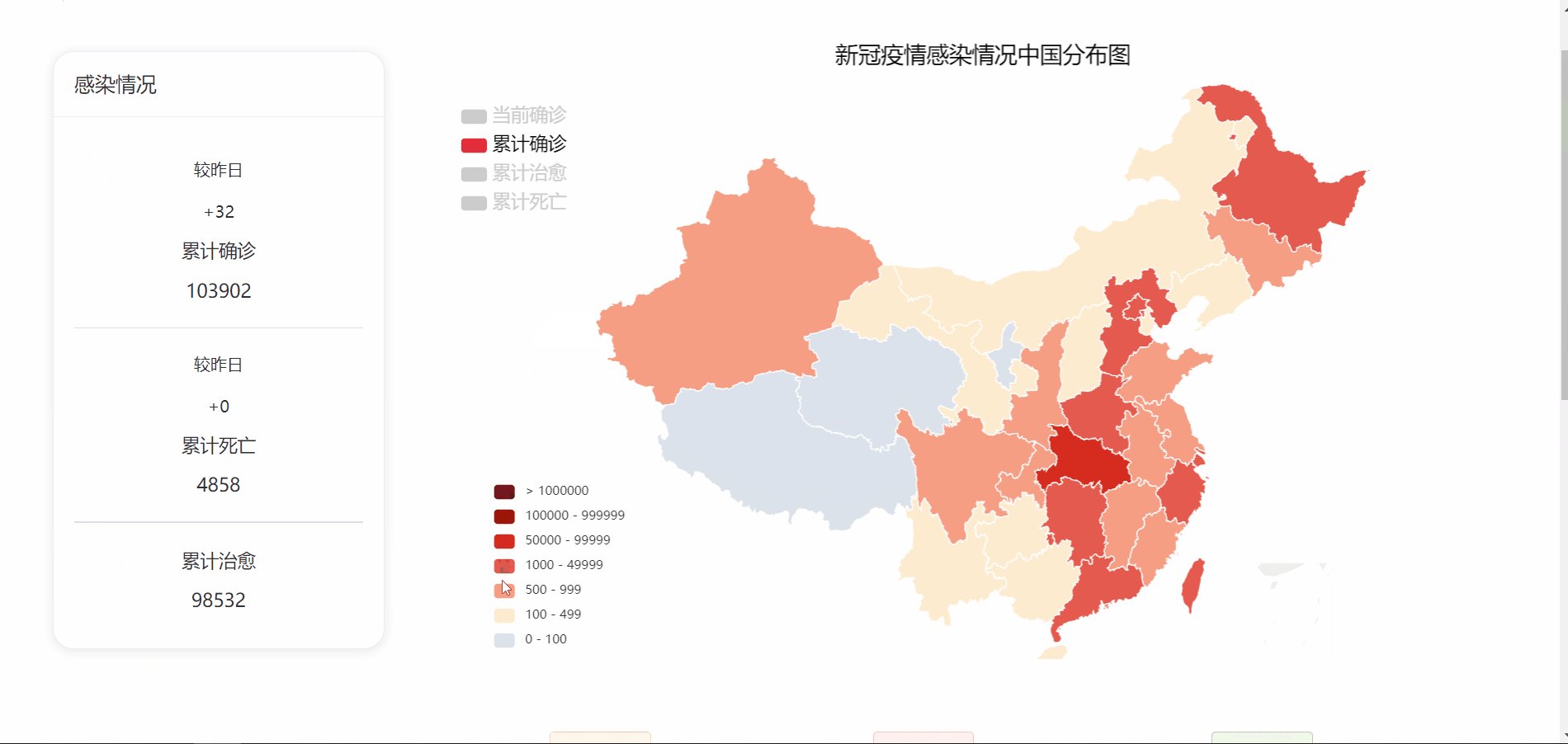
腾讯、支付宝等平台地图只显示现有确诊 与累计确诊,而我们的平台还显示累死死亡与累计治愈,显示更加全面、多样。
除此之外,我们的图表互动功能更加生动多样,如:列表每项可展开显示折线图、可动态排序、地图点击地区跳转、地图的放大缩小拖拽、折线图的数据动态显示等功能
1.5 项目的发布
- 微信文案宣传

- H5宣传手册(主要用于微信的宣传)

-
在博客园、CSDN、知乎发布宣传文章,并在微博、朋友圈、知乎等进行转载分享(该部分弥补其他方式在PC端宣传的不足,以及提高通过浏览器搜索到本项目的概率)
-
以知乎视频的形式宣传, 并在微博、朋友圈、知乎等进行转载分享
1.6 用户日活
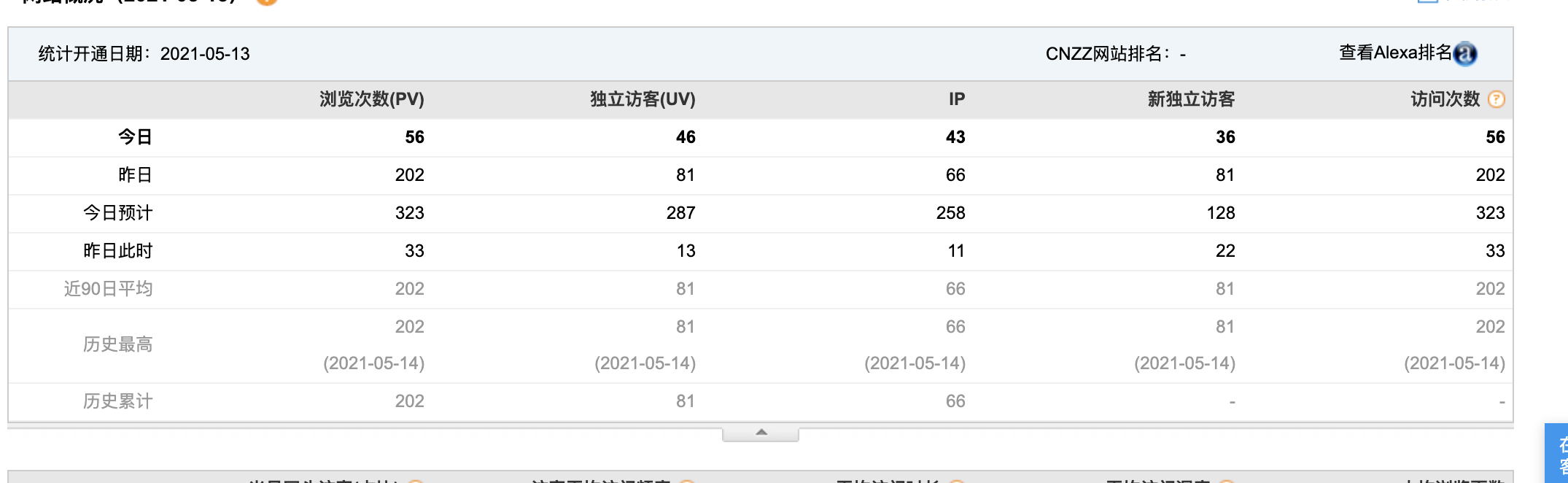
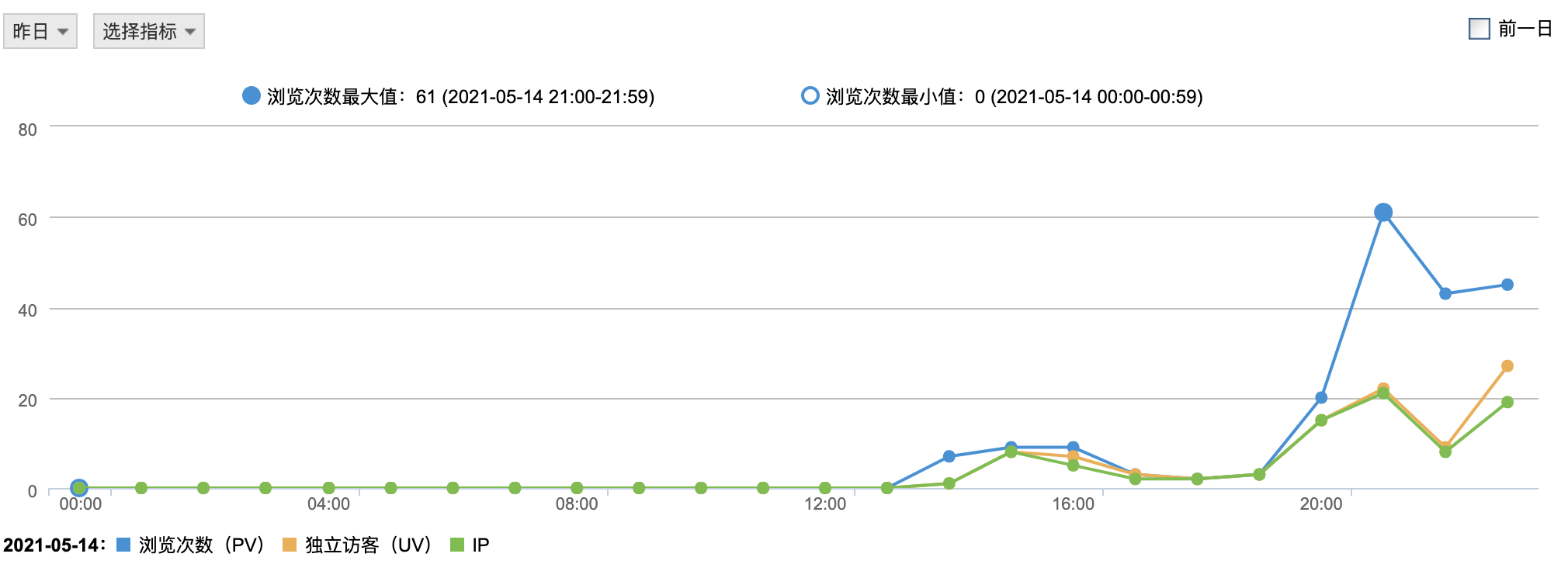
本网站在5月13日接入了CNZZ的点击量统计,截止博客撰写。获取到了5月14日全部访问数据,具体数据如下:


由图所示,5月14日一天的时间内我们共获得了202次点击,基本达成了原定的目标,5月15日由于是下午进行的统计,点击量仅有56次。
从点击量的分布图可以看出晚上出现了点击量的高峰期,这与我们晚上进行了新一波的宣传有一定的关系。
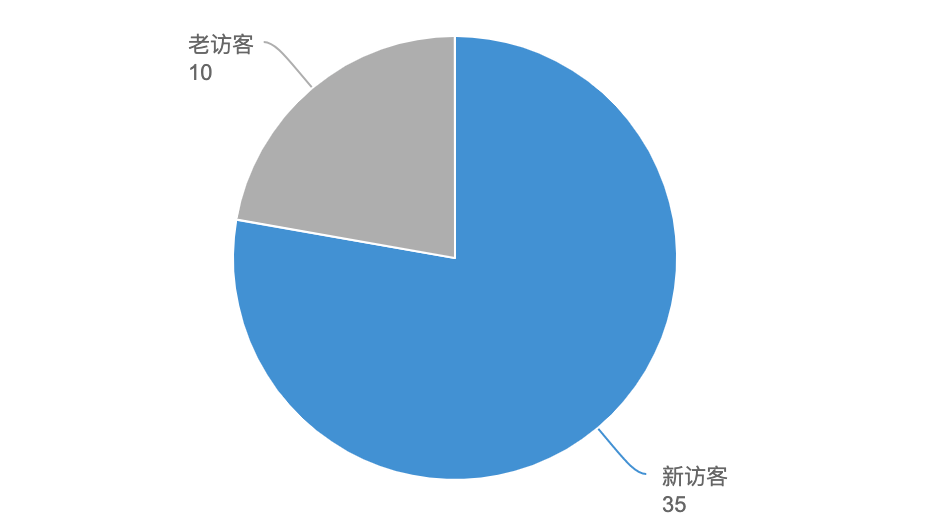
14日与13日新老访客对比:

依据用户的新旧来看,老用户有一定的留存率(由于收集数据的时间较早,因此看起来数据量不大),但是也未能超过50%。初步分析,团队认为这与目前国内疫情控制较好,群众已经不再高度紧张与疫情已经投入与正常的生产生活中有关。
1.7 软件工程质量
- 项目开发前期,进行充分的讨论后,每位队员都为自己的模块撰写了详细的接口说明文档

-
前端遵循基本的 vue 与 Javascript 开发规范
-
后端的运行方式编写了专门的README文档进行说明(建数据库、运行后端等),在代码的必要位置也进行了注释
-
前后端进行合并时,能够通过说明文档顺利完成后端的配置与运行,前端也通过安装依赖模块后,也可通过 node.js 直接运行
-
Beta阶段主要计划为:添加必要的搜索功能、安全等级评估以及出行建议、针对移动设备进行适配(待调研)、对alpha阶段产生的用户反馈进行优化处理
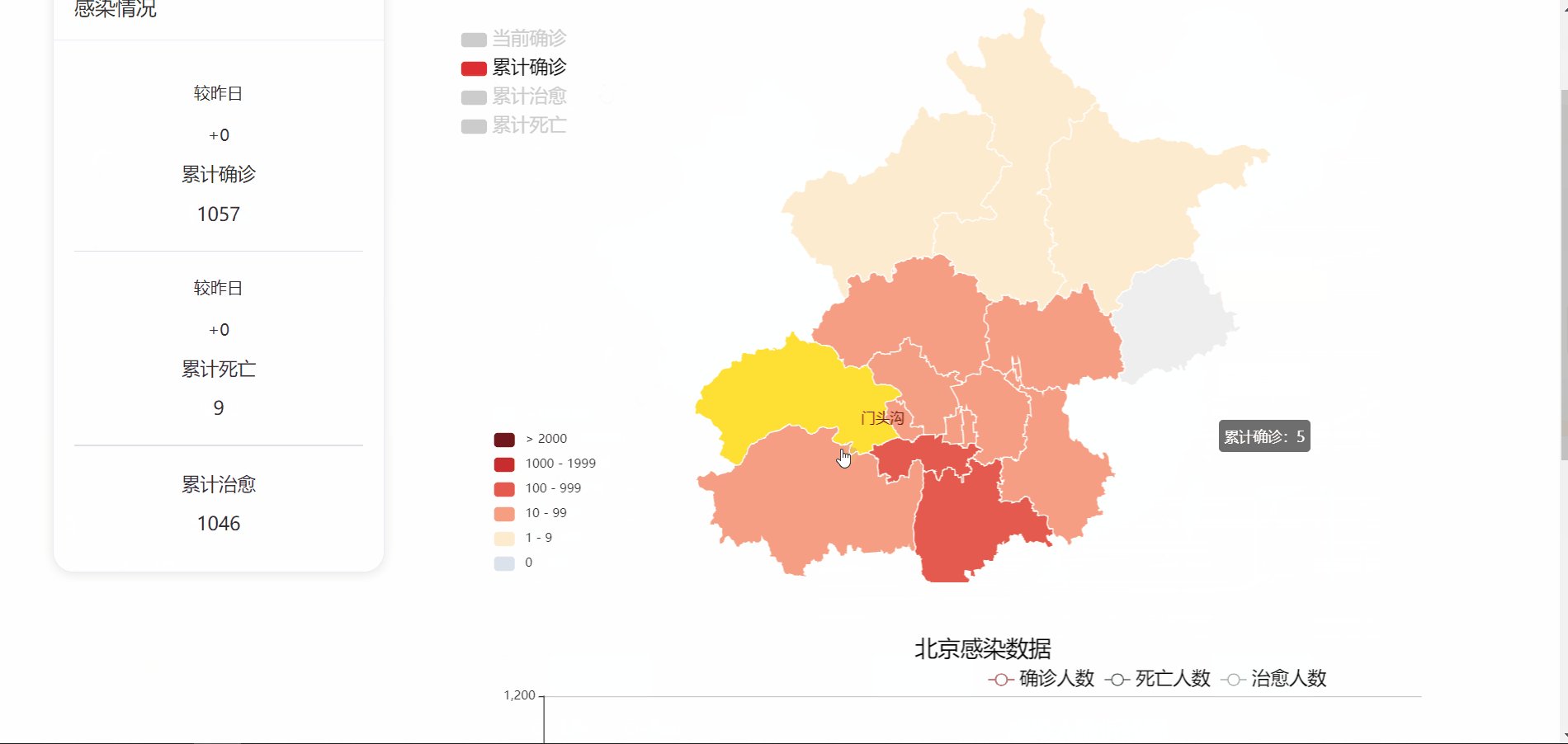
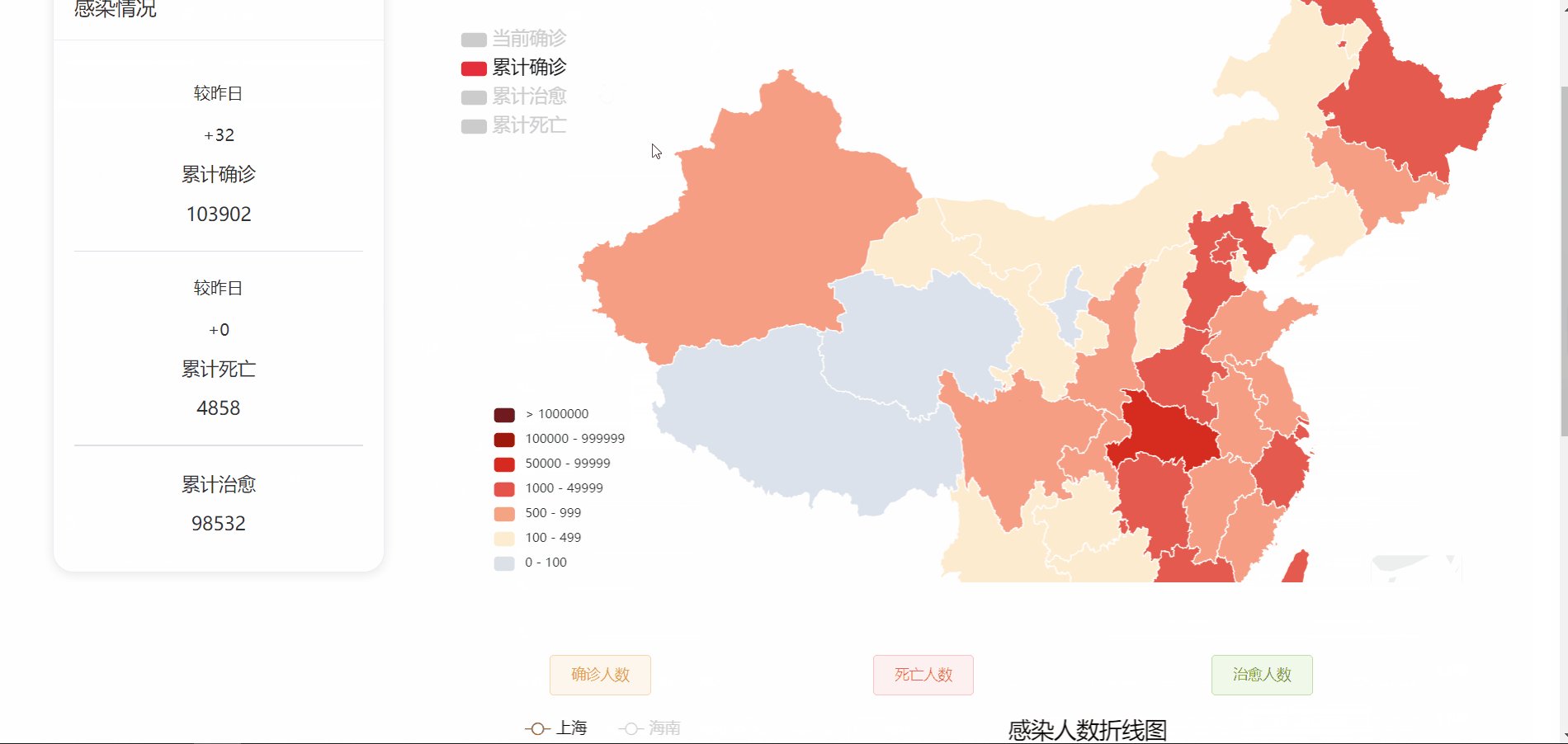
1.8 项目展示
二、项目与团队总结
2.1 团队介绍
| 姓名 | 博客 | 个人介绍 |
|---|---|---|
| 刘Q | liuqian9961 | 本团队的PM,和助教头子同名(助教是实在太优秀了,自惭形秽中orz),一只等待组员把我带飞的没有梦想的PM ٩(˃̶͈̀௰˂̶͈́)و (按照ahpha阶段的情况来看,大家真的好优秀!希望能和团队成员一起轻(bao)松(gan)完成团队项目,对这个项目的要求就是——能用!!!(希望团队的大家能有较强的自我管理意识,超额完成任务,把能用提升到好用 |
| 田JW | Gracia | 田JW,主要在团队中承担前端开发的角色,性格随和,责任心强,不爱社交,但不自闭,希望能和大家同学共勉,在一个好的团队氛围中完成本学期的项目。 |
| 游ZM | Codingyzm | 大家好我是游ZM,主要负责本项目的爬取数据的部分。在团队开发的过程中与小伙伴一起学习成长,非常愉快!人菜瘾大,正努力让自己越来越靠谱呜呜呜。 |
| 朱ZY | Ha_na_se | 大家好,我是朱ZY,目前在团队中担任后端开发角色。希望能和队友友好协作(快进到被队友带飞),共同进步,一起开心(棒读,虽然还是非常希望是开心的啦)完成项目~ |
| 贺QX | OmedetoHe | 贺QX,目前主要负责项目前端开发的工作。作为计算机学院的一名普通学生,很荣幸能和优秀的队友共同完成本次的软件工程项目。我也会在本次团队合作中和队友共同努力,共同进步。 |
| 李PC | lpc?? | 大家好,我是李PC,是本队助教头子的挂件。目前在团队中担任前端开发的角色。第一次参加这种人数比较多的团队项目,有点小激动,希望能够和队友协作,完成本项目 |
2.2 团队分工
下图是开发前确定的工作计划:
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | ||
|---|---|---|---|---|---|---|---|---|
| YZM | 爬虫接口定义、初步实现爬虫功能(目标网站分析、爬虫工具部署) | 爬取疫苗接种数据并初步处理及测试 | 爬取感染情况数据并初步处理及测试 | 实现定时爬取 | 全面测试爬虫模块 | 弹性机动,后端整合测试 | ||
| ZZY | 数据库设计,建立所需表,并定义相关接口 | 获取疫苗接种数据并存入数据库 | 获取感染情况数据并存入数据库 | 取出数据相关接口方法实现 | 数据库模块测试 | |||
| LQ | 汇总接口定义,补充技术规格说明书,项目框架搭建 | 国家综合数据提供 | 世界地图数据提供 | 国家地图数据提供 | 折线图数据提供 | |||
| HQX | 网页框架、图形及模式定义 | 简单网页框架搭建 | 网页框架跳转接口确定 | 网页框架内容填充 | 网页框架美工调整 | 网页框架功能测试 | 网页框架及填充内容进行结构优化 | |
| LPC | 图表接口定义 | 各国家相关数据表格搭建 | 国家基本情况折线图绘制、下拉菜单功能 | 接种情况折线图绘制 | 感染情况折线图绘制 | 测试优化 | 机动 | |
| TJW | 地图模块接口定义 | 接种模块世界地图 | 接种模块国家地图 | 感染模块世界地图 | 感染模块国家地图 | 世界地图向国家地图的跳转功能 | 测试优化 | |
2.3 团队协作沟通及经验教训
团队的整个协作方式主要为issue反映进度+每两日例会总结讨论+微信群讨论的模式。
2.3.1 issue发布
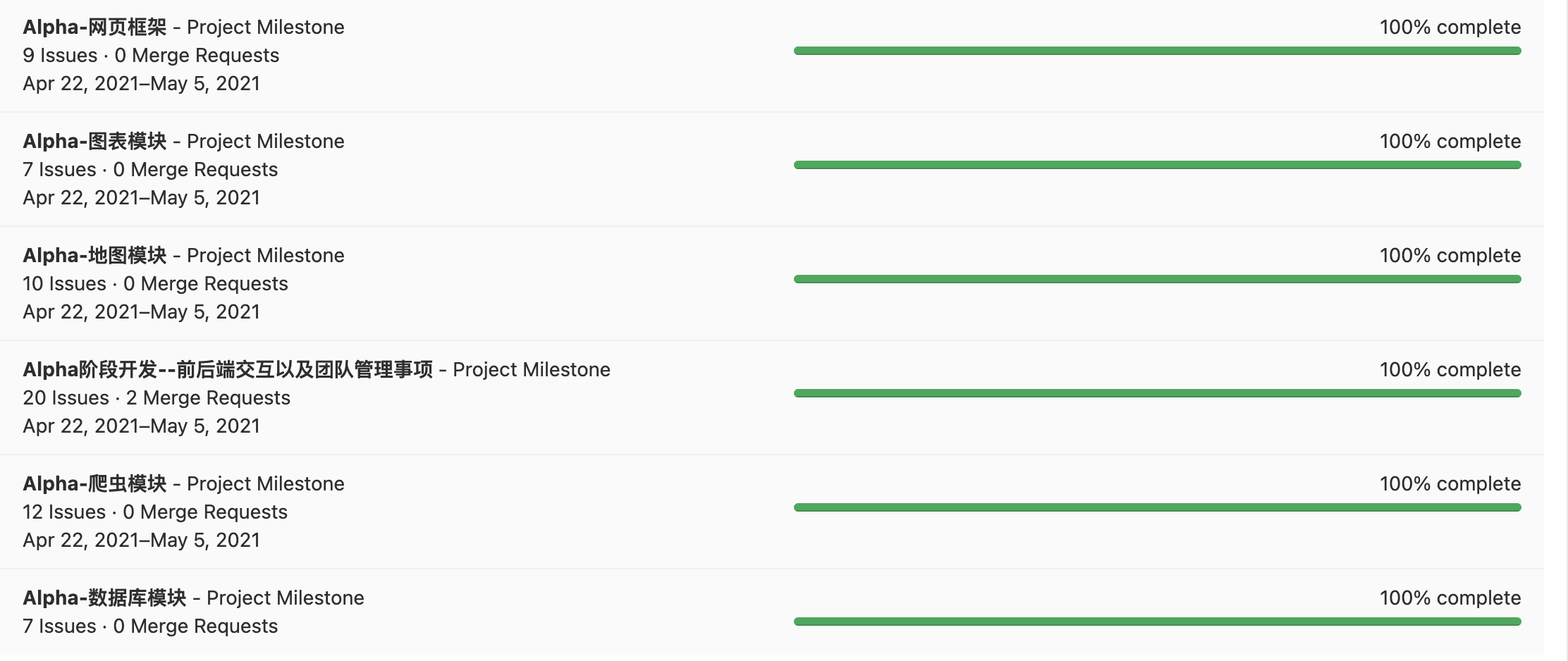
在整个alpha阶段一共发布65个issue,依据工作模块的不同一共有6个milestone

2.3.2 部分会议记录




2.3.3 微信群讨论
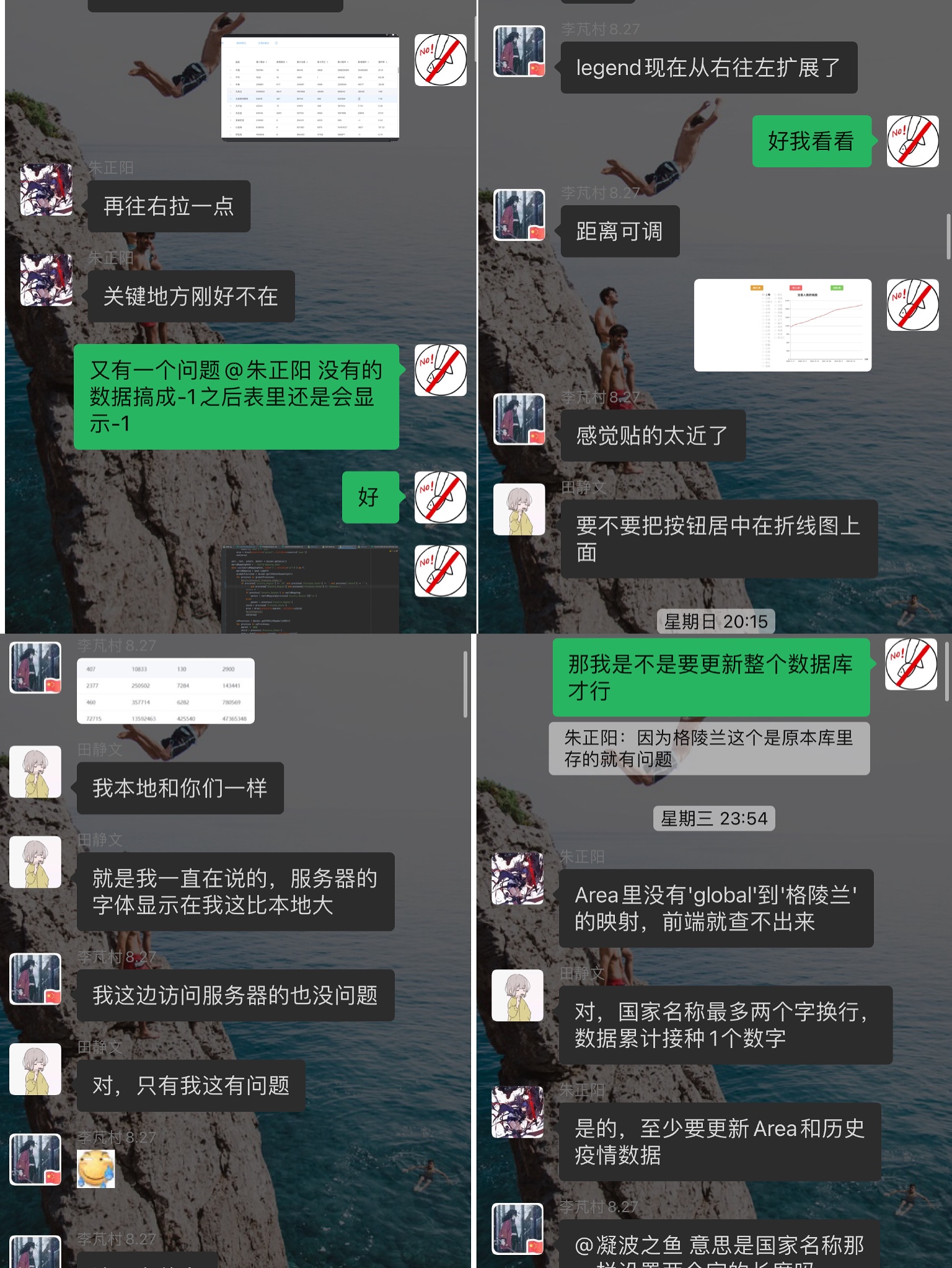
对于需要及时反馈的问题,团队倾向于使用微信群进行讨论,以得到及时的反馈,以下是部分记录。

2.4 团队如何如期完成任务
由于在任务的安排上,以每两天为一个单位,因此在每一个任务中,团队成员对时间的掌控都比较自由,只要能够在两天内完成即可。因此在冲刺阶段,任务的完成情况是令人满意的。在发布阶段,由于经验的欠缺,导致产生了很多非功能性的bug(页面在不同设备上的显示问题),导致团队密集的修复了很多bug,此阶段的完成基本得益于团队成员的认真负责以及爆肝,最终也顺利的完成。
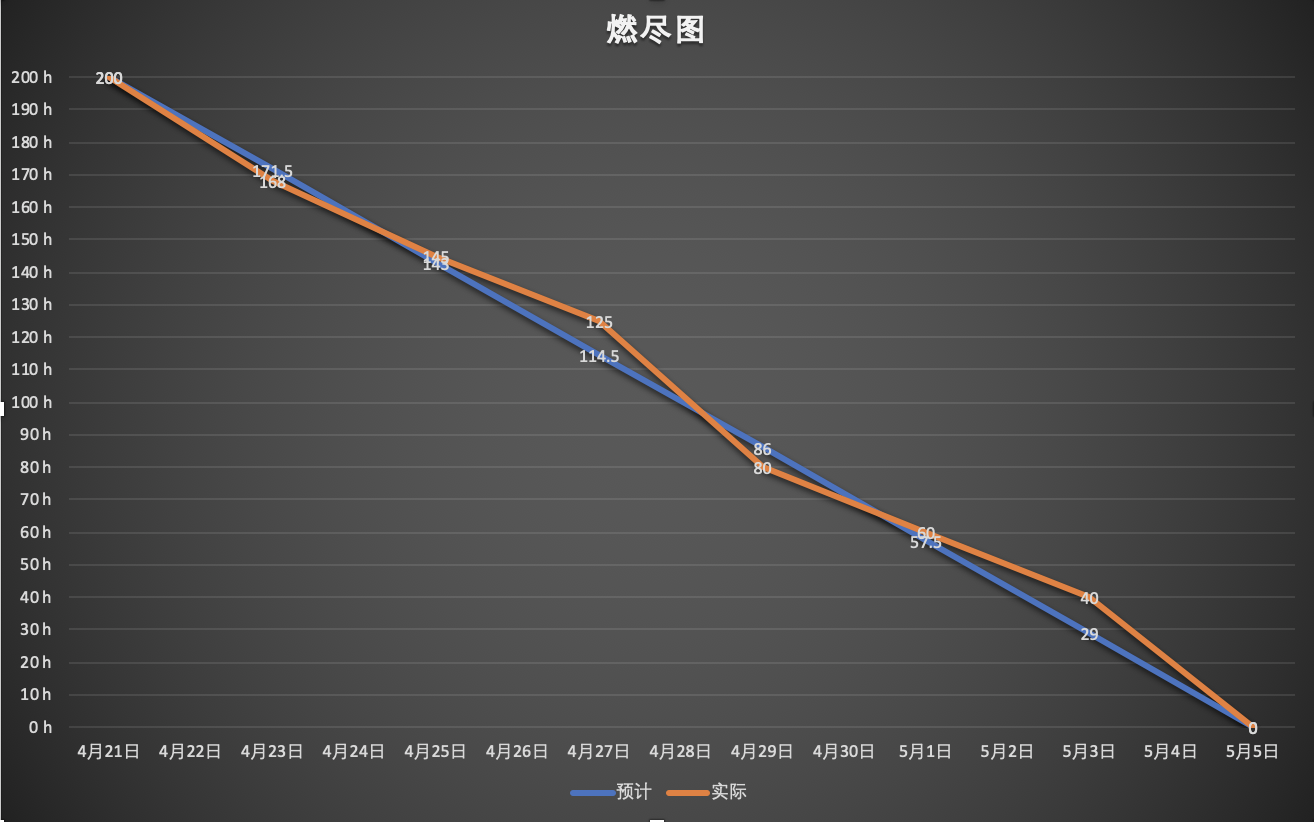
2.5 团队项目进度情况

根据本组实际开发的情况,燃尽图基本正确的反映了开发的进度,即当前是超前完成了还是落后了。但是也有几点问题必须指出,由于时间是估算得出的,因此并不能完全反映超前(落后)的程度。另外,由于开发过程中有出现部分模块进度落后、部分模块超前完成的情况,这种情况下二者正负加和就掩盖了其中存在的问题。
2.6 Alpha各成员角色以及贡献
| 名字 | 角色 | 团队贡献分 | 具体的, 可衡量的, 可验证的贡献 |
|---|---|---|---|
| 刘Q | PM(交互) | 53 | 汇总编写技术规格说明书、反馈意见接口、7篇例会总结博客;组织召开9次团队会议;共写了500余行代码,实现了前后端交互以及意见反馈模块;完成域名购买备案工作;成功将项目部署于服务器上,并加入访问量统计;修复相关bug4个;绘制项目logo |
| 朱ZY | 后端(数据库) | 49 | 写了数据库定义、数据库使用及数据库接口说明3个文档;共写了900+行代码,其中针对后端接口的单元测试用例14个,其余代码主要完成数据处理及入库、数据查找返回等功能;共修复了相关bug7个;项目部署后对项目各功能端口进行压力测试 |
| 游ZM | 后端(爬虫) | 48 | 完成的代码量 384行代码,4个json文件,12个issue手工构造的json文件,包含省市等的映射;编码的所有函数都写了注释;完成的文档爬虫的接口,参与撰写文档团队文档;和田JW等完成alpha版的项目推广工作(知乎的宣传视频、文章、微信短文案);在朱ZY的数据库工作以及测试起到积极作用 |
| 贺QX | 前端(网页框架) | 52 | 参与撰写功能规格说明书(用户分析及产品目标)、Alpha版本测试报告(前端bug汇总、场景测试、测试矩阵、出口条件)文档,国家列表、感染数据和接种数据等页面的接口说明文档;编写前端代码1400行(包括显示的主要页面框架、页面侧边栏和页面布局等15个vue组件);针对确定的出口条件,测试前端功能正常运行情况,对比国家列表、感染数据、接种数据和意见反馈等页面的测试标准与测试结果;修复测试发现的bug(包括vue组件命名冲突、前端导航重复、icon显示异常、弹窗关闭报错和组件挤压及相互遮盖等bug);在社交领域中转发团队宣传文案及宣传手册 |
| 李PC | 前端(图表) | 47 | 完成8个vue组件,大概600行代码,并依据需求进行了多次样式调整;撰写图表所需数据接口文档,参与撰写团队文档;发送推广微信朋友圈、QQ空间及群推广;测试相关浏览图表的表现情况,找出后端不合理的数据表现,比如累计确诊人数折线出现下降趋势。 |
| 田JW | 前端(地图) | 51 | 参与撰写功能规格说明书(界面原型设计及功能)、发布说明(功能和特性)、项目展示(项目与团队亮点、用户场景、特色功能) 的文档撰写、地图模块的接口说明文档;编写代码1200行(包括vue:地图模块及其测试、js、py:地图映射文件的生成/处理、数据说明、页面调整);为每个地图模块都写了相应的测试界面;完成地图模块json文件的收集 完成了中国省份下各地区的名称映射文件(匹配腾讯);人工校对外国已有数据国家的地图json文件(将数据与地图进行逐一匹配,包括更改、调整、获取新的json文件);为平台的推广制作了H5宣传手册 |
三、用户场景
3.1 项目总体功能描述
-
开发前目标:
目前多数的疫情分析工具都是以感染率、治愈率作为主要的展示指标,以疫苗接种情况为主的工具还比较少,很多人受制于消息检索渠道的限制,对新冠疫苗的了解有限,对新冠疫苗有一定顾虑,缺乏全面了解疫苗的渠道。且国际疫情形势复杂,国际人员流动具有较大的不安全因素,人们缺乏对其它国家的感染/接种情况了解。
本平台开发侧重点主放在易用性和方便性上,以傻瓜式的使用为目标,直观、方便地展示疫情及疫苗的相关数据,并智能为用户生成出行建议。
-
预期典型用户场景:
- 五一要放假了,小蔡同学打算出去好好浪一浪,但是他有点儿担心会不会有疫情的风险,于是打开平台查看了自己周边区域的新冠感染情况,最近周边没什么人感染,于是放心的定了车票和酒店。
- 小蔡打算去加拿大留学了,但是国外的疫情形势不是很乐观,于是打开平台,希望找到加拿大的的疫苗接种数据以及疫苗感染情况。发现直接可以在首页上看到加拿大的感染情况,以及疫苗接种人数,点击按钮还可以看到更加详细的数据。于是对加拿大的形势有了更全面的了解了,所以决定不去留学了,加入浩浩荡荡的考研大军了。
- 张三在平时上班途中,打开网站,看一看自己周围区域的疫情感染情况。发现目前情况良好,疫苗的接种数据也在不断上涨,心里安心了不少,对自己的工作成效做出了肯定。
- 李四需要接种疫苗了,但是自己目前很久没有接触过疫苗的相关消息了,于是打开网站看疫苗的接种情况,发现已经有很多的人接种了疫苗,因此放心的去接种了。
- 李四想出去旅游,想去欧洲旅游,打开平台一看欧洲的疫情很严重,通过安全等级的查询,发现并不建议老年人前往旅游,最后选择了去四川旅游。
-
预期功能描述:
- 全球、各国、各地区 疫苗接种及疫情感染 动态统计数据显示
- 全球各国疫苗接种情况及新冠疫情感染情况统计表格及各国数据随时间变化统计图
- 疫苗接种情况展示
- 疫情感染情况展示
- 每天进行数据的更新
- 搜索地名显示其疫情详细信息
- 根据地区、年龄及疫苗接种情况给出出行建议
- 显示最新疫情资讯
- 用户提供反馈&建议
3.2 项目发布
3.2.1 发布的功能
- 各国新冠疫情感染与疫苗接种数据表及历史变化显示
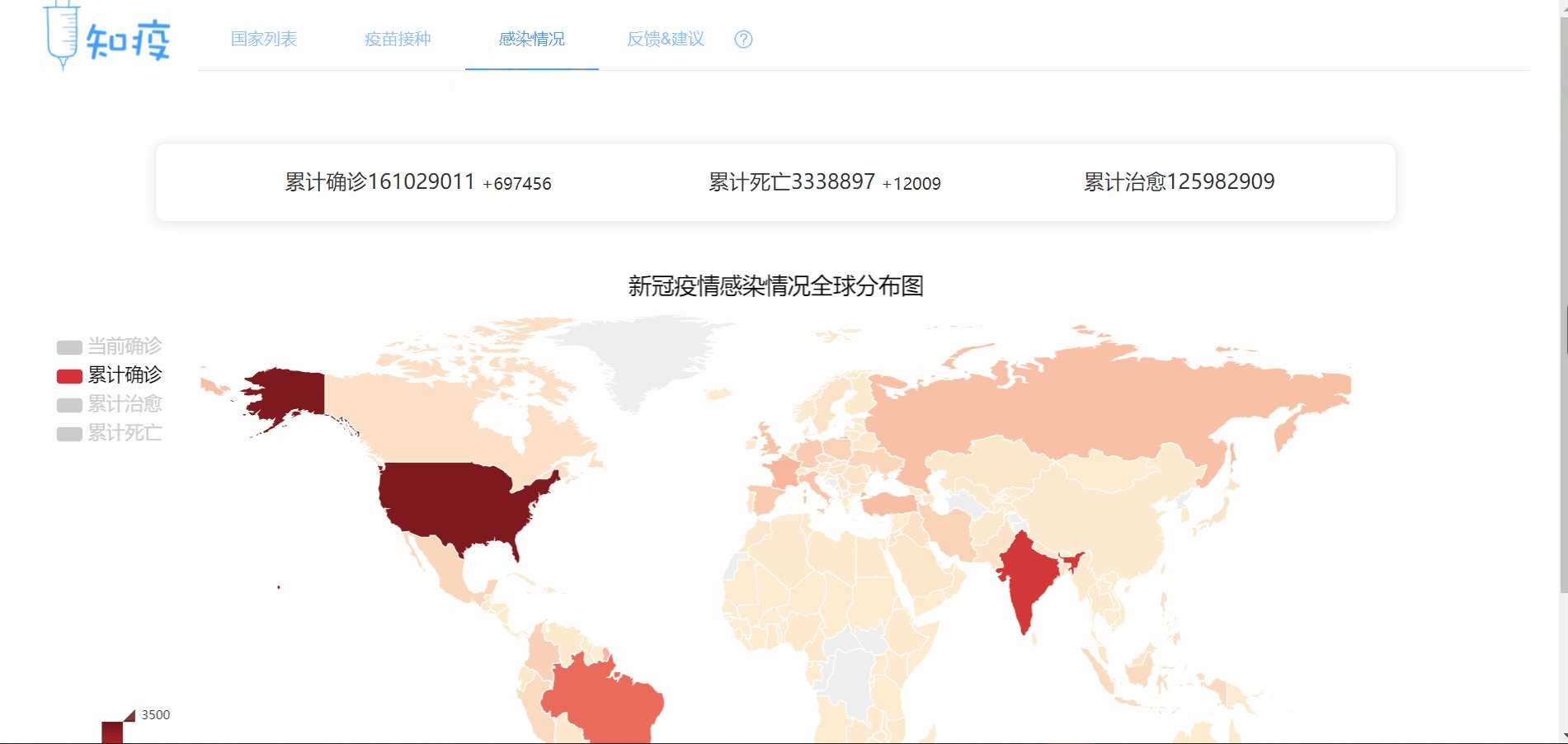
- 新冠疫情感染情况世界密度地图
- 新冠疫情感染情况国家密度地图及历史变化显示
- 新冠疫情感染情况中国各省密度地图及历史变化显示
- 新冠疫苗接种情况世界密度地图
- 侧边栏:数据统计及新增显示
- 用户反馈信息收集
- 数据说明
3.2.2 功能描述
- 点击国家列表,可以轻松浏览世界各国的疫情数据
- 表格可按不同属性进行排序
- 点击国家左侧下拉图标可以展开查看历史折线图
- 历史折线图可切换不同数据、图例可调

-
点击感染情况展开世界地图,可以纵览全球疫情实况
- 鼠标悬停可显示可查看国家具体数据
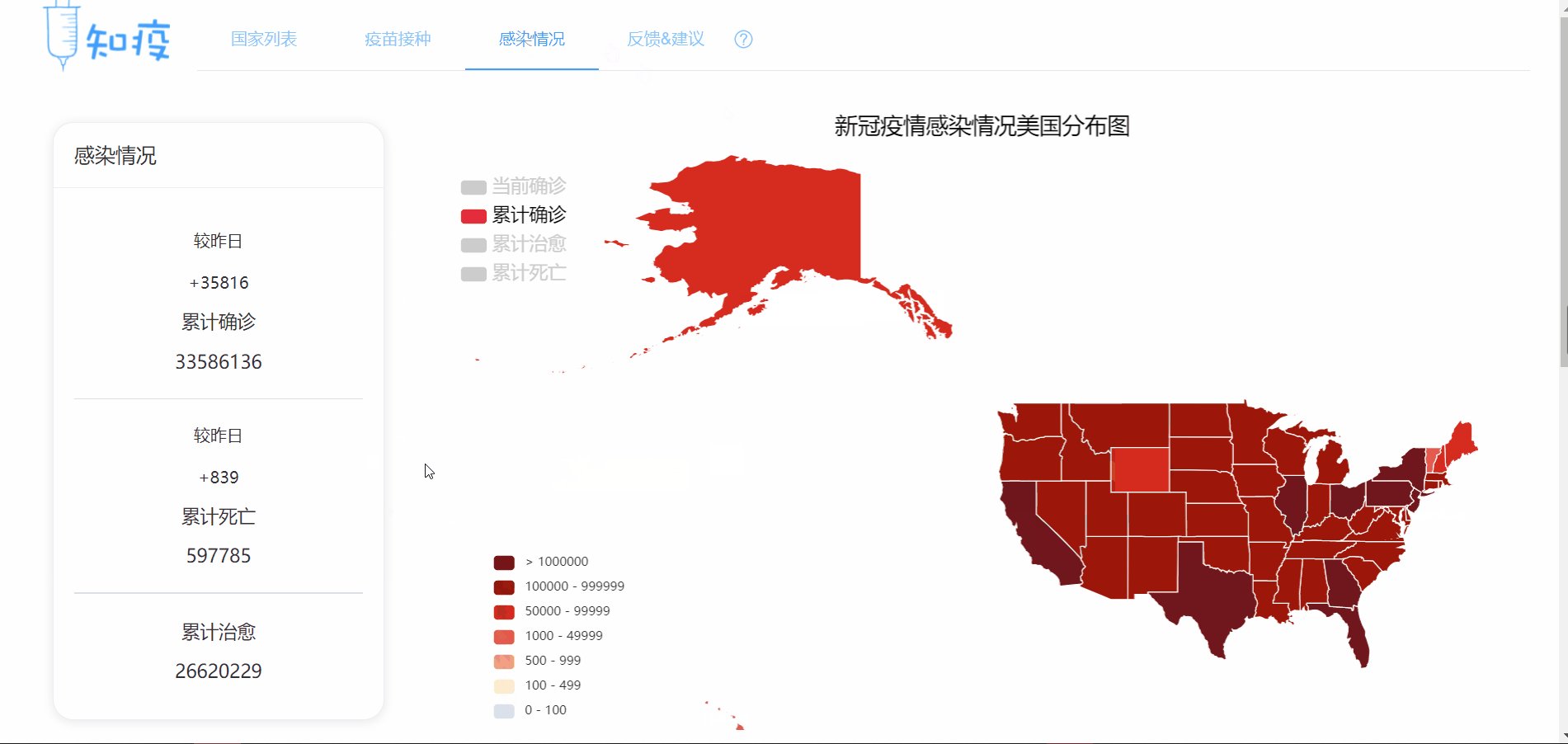
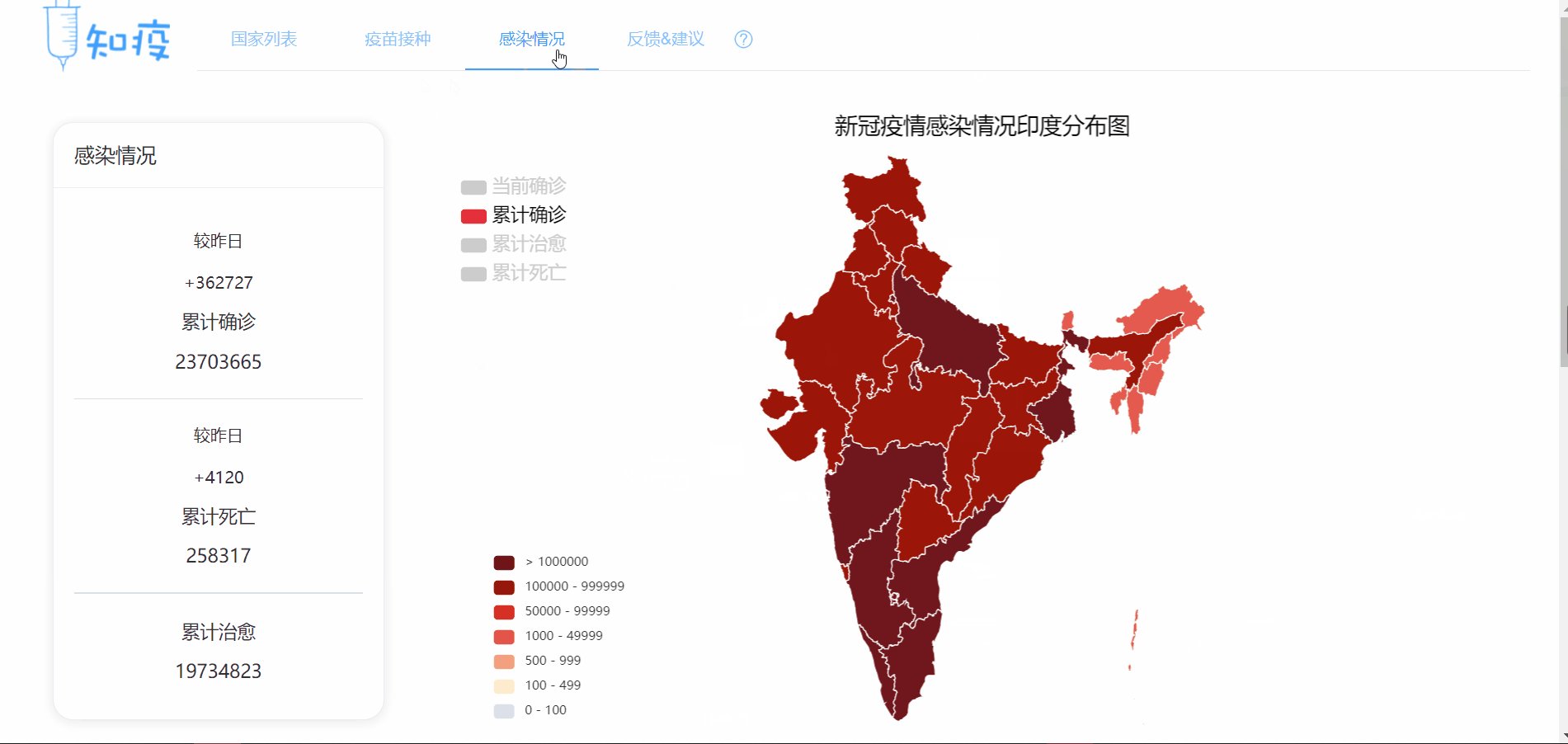
- 可点击进入主要国家详情界面

-
对于中国的疫情数据,我们甚至可以查看到地级市的疫情状况
-
地图可选四种数据模式,可根据视觉映射高亮不同处于数据段的地区
-
世界地图和历史折线图都可以拖拽和缩放,显示折线可自定义

- 点击疫苗接种,可以纵览全球疫苗接种实况

由于项目暂处于α阶段,移动端尚未适配,建议大屏(PC端或平板)使用,后续会有更多的功能
3.2.3 发布方式:
- 该平台作为web应用以网站的形式发布,目前注册了域名,可以点击域名www.zjtdzhiyi.com访问
3.3 典型场景满足情况
目前发布的Alpha版本已实现了预期功能1-5、9,剩余的6(搜索)、7(出行建议)、8(疫情资讯)计划Beta版本完成。
国家的详细疫苗数据显示由于数据收集困难的原因,暂没有显示,但是页面与基本功能等都已完成,只余数据的注入。
四、用户日活
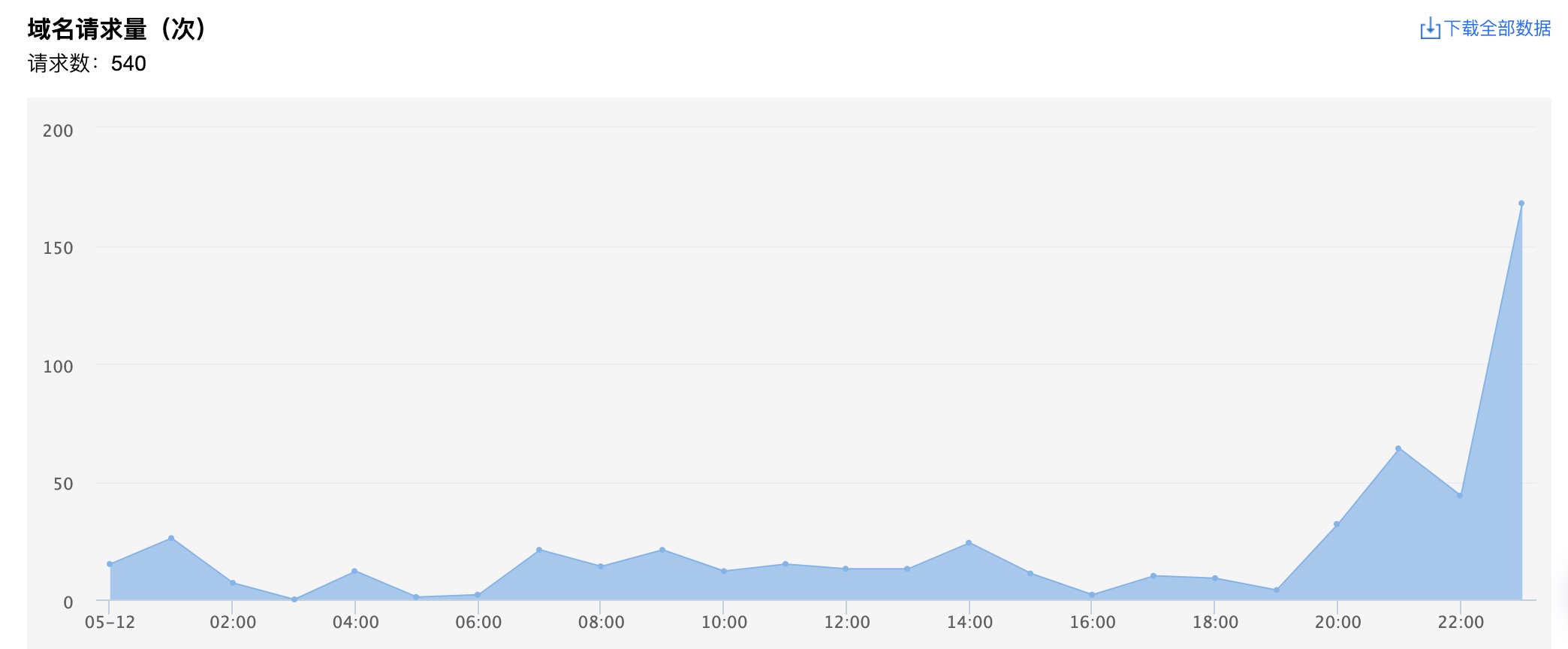
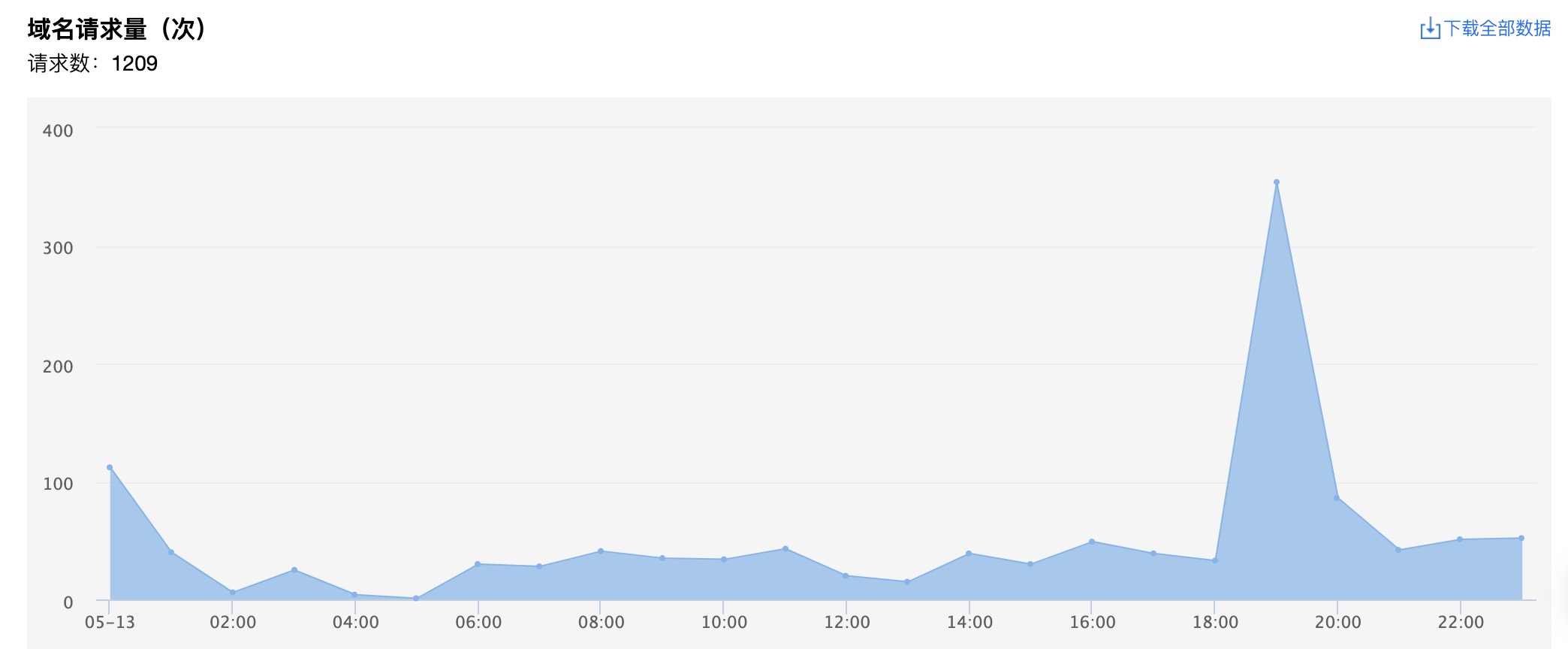
(补充)对于12和13号的数据,提供域名解析量图,以供参考


五、特色功能
5.1 项目的杀手级功能,与竞品相比最特色的功能展现。
见 1.4
5.2 思考一下竞品出于什么原因并没有囊括该特色功能,团队凭借什么样的优势实现了它?
以上提到的两款产品均为手机端应用,与web应用相比更加方便各年龄段的人查看,而且他们的目标用户是所有中国居民,旨在让全民了解疫情、全民抗击疫情,故将重点放在国内,且国外的详细数据在国内不能访问,数据获取也比较困难。另外,由于是手机端应用的原因,受限于有限的空间,很多图表交互功能不方便展现。
而我们的平台是网页端应用,且目标用户是较年轻的群体,包括有出国需要的特殊群体,所以将重点放在世界范围的疫情可视化上,且网页端能够支持更加丰富的图标交互功能。对于国外数据源的获取方面,我们的数据源是国外的Our World in Data以及约翰霍普金斯大学的数据仓库。由于国内爬取 Github 网络经常不稳定,对于后者,我们采取了爬取 Github 的国内镜像网站的方式,保证了实时数据更新的稳定。国外地图与数据的匹配显示经过人工校对,也呈现出了较好的展示效果。
5.3 团队成员自我评价
-
对于数据方面,对比预期功能,我们缺少了疫苗接种板块的国家具体数据,由于此部分数据较难找,计划 Beta阶段继续完善。
-
地图与折线图展示方面,达到了预期功能,并且体现了更好的展示效果。
-
整体页面的设计上,以简约大方为主,基本达到了预期,但由于缺少设计经验,前端样式调整也仍在不断地学习尝试中,团队内对于页面的展现效果并不十分满意,计划Beta阶段继续调整。
六、用户评价及反馈
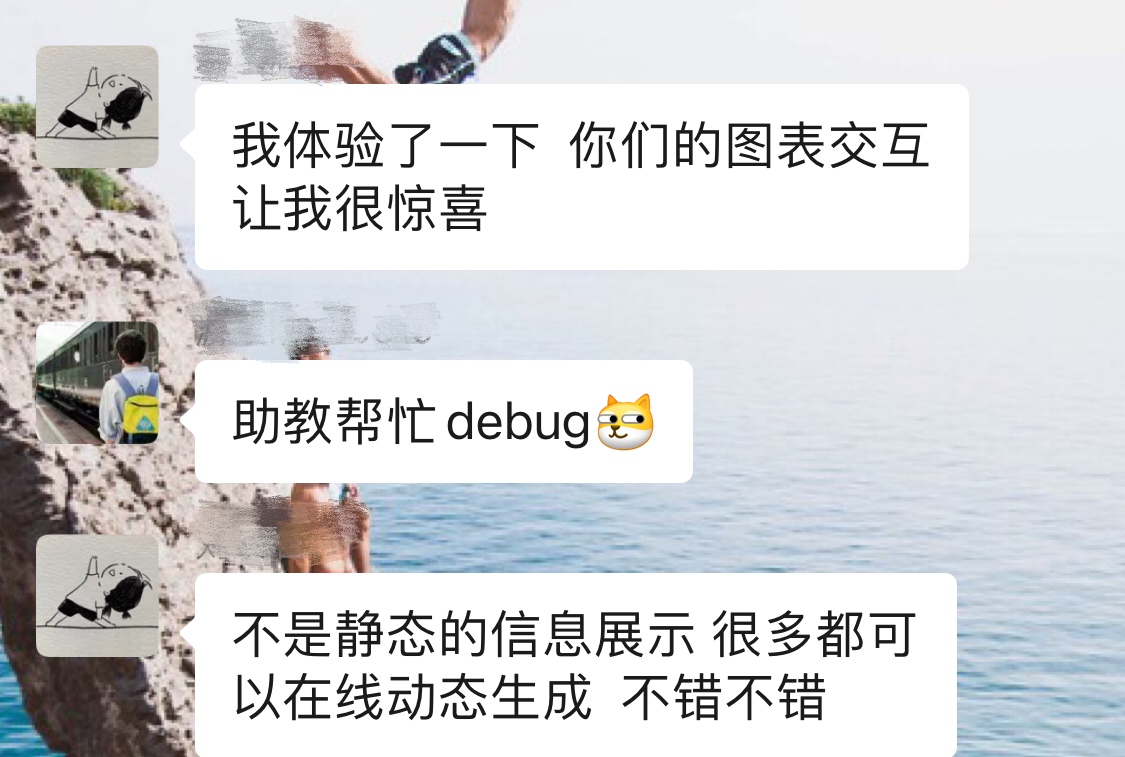
6.1 用户使用过程及评价
在网站发布后,我们通过各种渠道获得了一些正面评价,主要被提及的点集中于界面简洁美观以及图表交互。


用户的正面评价给了我们很大信心,被称赞的点也我们也将继续保持。
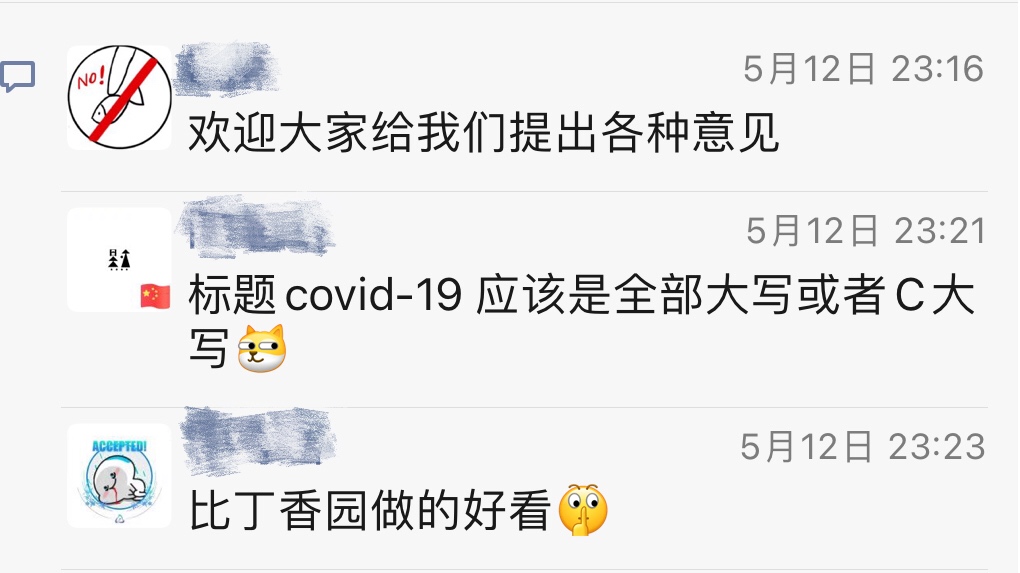
6.2 用户反馈
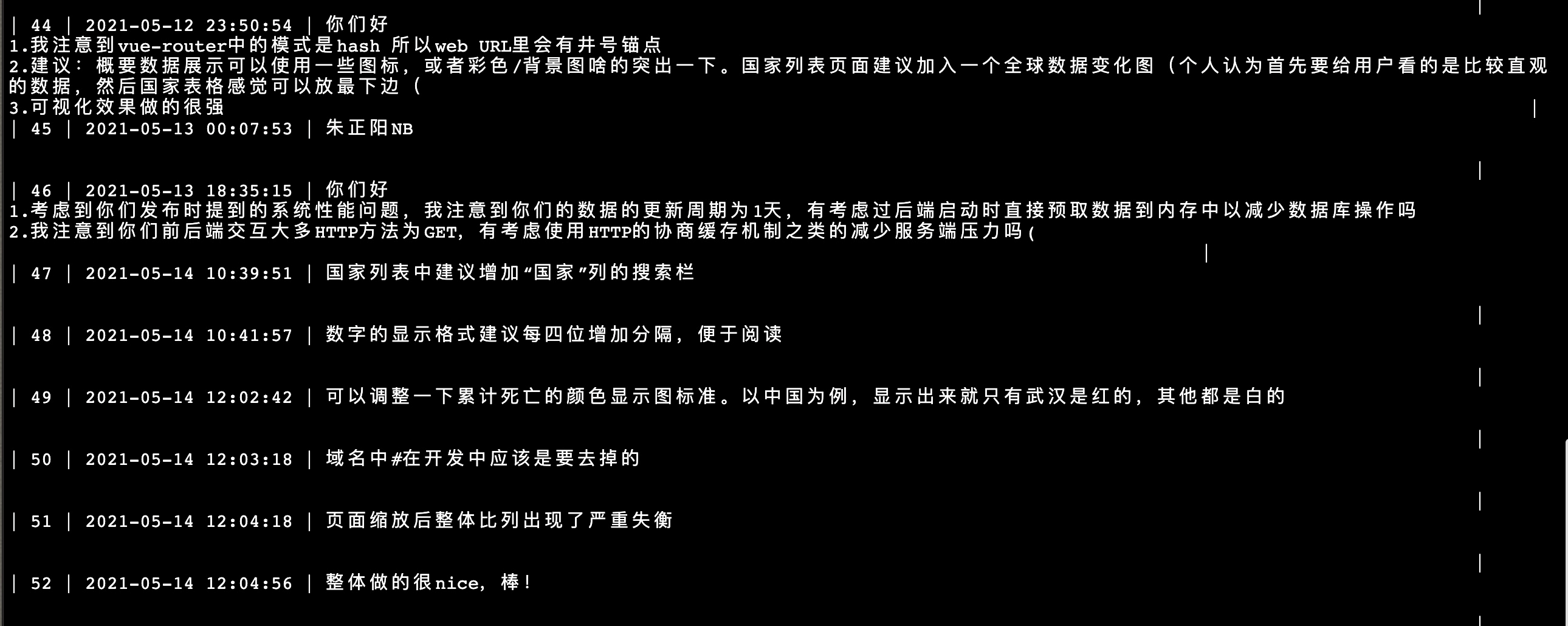
5/12 正式发布α版,截止5/14 部分的用户反馈有:

6.3 用户反映的bug
我们收集到的数据中有的是用户的建议,有的是项目存在的bug。
比如:
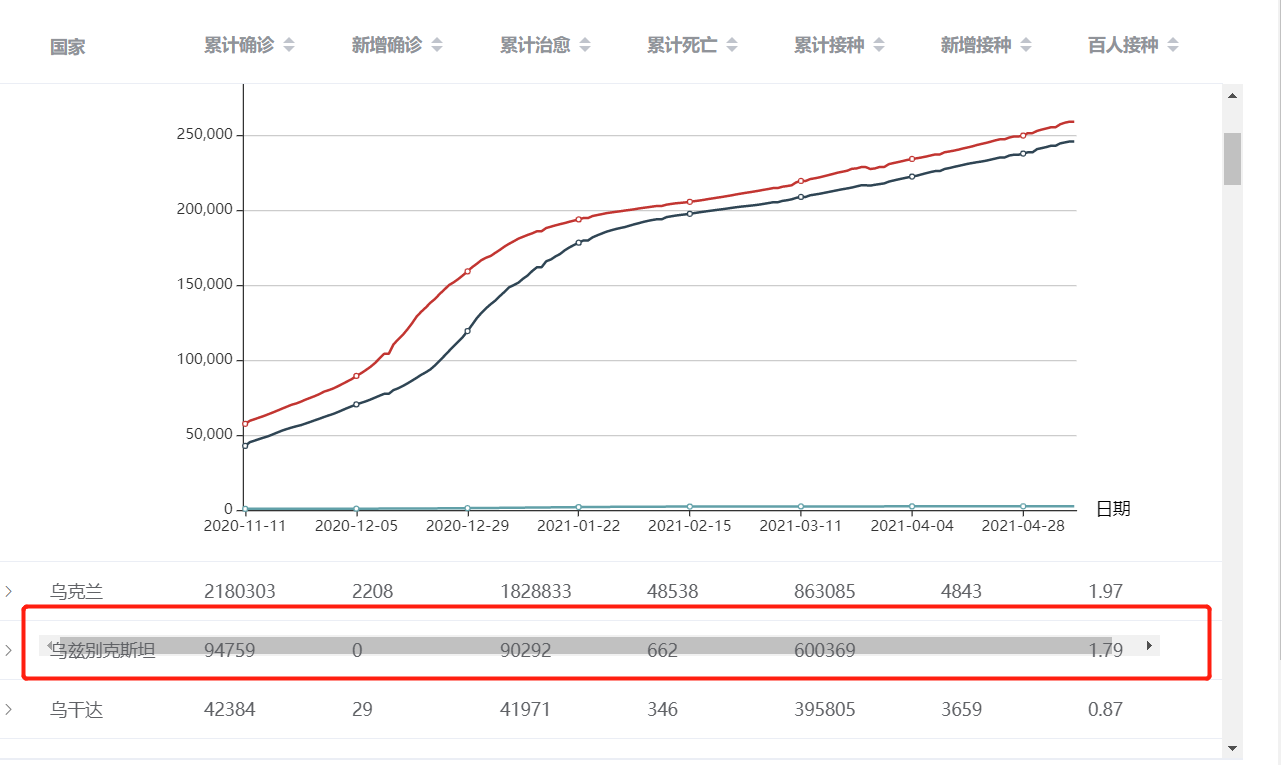
前端显示错误(已修复):

前端显示问题(已修复):


但是也有一些是我们团队之前没有注意到的,比如:有用户提出了一些技术上的建议,由于团队确实存在经验不足的情况,没能够注意到一些技术细节,这些建议对本项目来说意义重大。
七、软件工程质量(补充)
在项目过程中,每一模块对各自的接口都有相关的文档进行说明。而代码规范方面主要对变量的命名方式进行了约定,在具体编码规范没有做进一步的约定,这点是目前团队比较欠缺的。
项目在必要的地方均添加了必要的说明,但是目前没有对所需的依赖以及python库进行完整的说明,因此对新的开发者来说配置环境可能会有一定的困难,此部分问题在下一阶段将会进行解决。
在单元测试方面,主要对数据库存取相关的接口进行了单元测试,均通过,测试代码详见仓库。项目并没有采取CI/CD,原因一方面是团队成员对CI/CD的不熟悉,另一方面是采取前后端完全分离的开发方式,一部分测试工作再开发完成难以开展。
Alpha阶段的经验教训如下:
- 在前期的工作分配中没有考虑到团队成员实际的时间安排,中途出现了一定的进度落后情况,比如团队成员大多周一周二课程比较紧张,开发时间难以保证,导致在这两天中出现了工作未能完成的情况。
- issue的利用还不够充足,issue目前只用于任务的发布,没有利用issue的讨论功能。
- 工作进度没有及时以书面的形式记录下来,大多数情况是根据issue的进度以及例会的讨论为基准。
- 对任务的发布分配在冲刺阶段结束后有所松懈,部署和测试工作没有以issue的形式进行分配管理。


