Web应用课 第四讲 内外边距、盒子模型、位置、浮动、名片实战
内外边距
margin 内边距
margin属性为给定元素设置所有四个(上下左右)方向的外边距属性。
可以接受1~4个值(上、右、下、左的顺序)
可以分别指明四个方向:margin-top、margin-right、margin-bottom、margin-left
取值
length:固定值
percentage:相对于包含块的宽度,以百分比值为外边距。
auto:让浏览器自己选择一个合适的外边距。有时,在一些特殊情况下,该值可以使元素居中。
外边距重叠
块的上外边距(margin-top)和下外边距(margin-bottom)有时合并(折叠)为单个边距,其大小为单个边距的最大值(或如果它们相等,则仅为其中一个),这种行为称为边距折叠。
父元素与后代元素:父元素没有上边框和padding时,后代元素的margin-top会溢出,溢出后父元素的margin-top会与后代元素取最大值。
padding 外边距
CSS 简写属性控制元素所有四条边的内边距区域。
- 可以接受1~4个值(上、右、下、左的顺序)
- 可以分别指明四个方向:padding-top、padding-right、padding-bottom、padding-left
- 可取值
-
- length:固定值
-
- percentage:相对于包含块的宽度,以百分比值为内边距。
盒子模型 box-sizing
CSS 中的 box-sizing 属性定义了用户应该如何计算一个元素的总宽度和总高度。
- content-box:是默认值,设置border和padding均会增加元素的宽高。
- border-box:设置border和padding不会改变元素的宽高,而是挤占内容区域。
位置 position
CSS position属性用于指定一个元素在文档中的定位方式。
定位类型
- 定位元素(positioned element)是其计算后位置属性为 relative, absolute, fixed 或 sticky 的一个元素(换句话说,除static以外的任何东西)。
- 相对定位元素(relatively positioned element)是计算后位置属性为 relative 的元素。
- 绝对定位元素(absolutely positioned element)是计算后位置属性为 absolute 或 fixed 的元素。
- 粘性定位元素(stickily positioned element)是计算后位置属性为 sticky 的元素。
取值
- static:该关键字指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时 top, right, bottom, left 和 z-index 属性无效。
- relative:该关键字下,元素先放置在未添加定位时的位置,再在不改变页面布局的前提下调整元素位置(因此会在此元素未添加定位时所在位置留下空白)。top, right, bottom, left等调整元素相对于初始位置的偏移量。边距大小相对父结点而言。
- absolute:元素会被移出正常文档流,并不为元素预留空间,通过指定元素相对于最近的非 static 定位祖先元素的偏移,来确定元素位置。绝对定位的元素可以设置外边距(margins),且不会与其他边距合并。边距大小相对整个页面而言。
- fixed:元素会被移出正常文档流,并不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。
固定定位案例:回到顶部按钮
.div-inner-2{
width: 30px;
height: 100px;
background-color: darkgreen;
color: white;
display: inline-block;
position: fixed;
top: 200px;
right: 0;
}
- sticky:元素根据正常文档流进行定位,然后相对它的最近滚动祖先(nearest scrolling ancestor)和 containing block (最近块级祖先 nearest block-level ancestor),包括table-related元素,基于top, right, bottom, 和 left的值进行偏移。偏移值不会影响任何其他元素的位置。
粘性定位案例:小广告
.div-inner-1{
width: 100px;
height: 100px;
background-color: darkred;
color: white;
margin:10px;
display: inline-block;
position: sticky;
top: 10px;/*position和top共同作用*/
}
浮动float
float CSS属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动(文档流)中移除,尽管仍然保持部分的流动性(与绝对定位相反)。
由于float意味着使用块布局,它在某些情况下修改display值的计算值:
- display为inline或inline-block时,使用float后会统一变成block。
取值
left:表明元素必须浮动在其所在的块容器左侧的关键字。
right:表明元素必须浮动在其所在的块容器右侧的关键字。
浮动案例1:将多个div块放在同一行,且之间没有间隙
.div-outer{
width: 100%;
height: 3000px;
background-color: lightblue;
}
.div-outer::before{
content: "";
display: table;
}
.div-inner-1{
width: 100px;
height: 100px;
background-color: darkred;
color: white;
float: left;
}
.div-inner-2{
width: 100px;
height: 100px;
background-color: darkgreen;
color: white;
display: inline-block;
float: left;
}
.div-inner-3{
width: 100px;
height: 100px;
background-color: darkred;
color: white;
display: inline-block;
float: left;
}
<body style="margin: 0;">
<div class="div-outer">
<div class="div-inner-1">
1
</div>
<div class="div-inner-2">
2
</div>
<div class="div-inner-3">
3
</div>
<div class="div-inner-2">
4
</div>
<div class="div-inner-2">
5
</div>
<div class="div-inner-2">
5
</div>
<div class="div-inner-2">
5
</div>
<div class="div-inner-2">
5
</div>
</div>
</body>
clear
有时,你可能想要强制元素移至任何浮动元素下方。比如说,你可能希望某个段落与浮动元素保持相邻的位置,但又希望这个段落从头开始强制独占一行。此时可以使用clear。
取值
left:清除左侧浮动。
right:清除右侧浮动。
both:清除左右两侧浮动
clear案例2:清除元素左右两边的浮动元素
.div-inner-4{
width: 300px;
height: 300px;
background-color: darkgoldenrod;
position: relative;
z-index: 3;
clear: left;
}
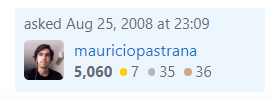
实战1:Stack Overflow名片

.user-card{
width: 200px;
height: 67.69px;
background-color:rgb(237,245,253);
margin: 100px auto;
padding: 5px 6px 7px 7px;
box-sizing: border-box;
}
.user-card-head{
font-size: 12px;
color:#6A737C;
margin: 1px 0 4px 0;
}
.user-card-body-info{
float: left;
margin-left: 8px;
}
.user-card-body-photo img{
width: 32px;
height: 32px;
}
.user-card-body-photo{
float:left;
}
.user-card-body-info-username{
height: 16px;
line-height: 16px;
margin:0 0 3px 0;
box-sizing: border-box;
}
.user-card-body-info-username > a{
font-size: 13px;
color:#1B75D0;
text-decoration: none;
}
.user-card-body-info-reputation{
font-size: 12px;
color:#636B74;
height: 17px;
line-height: 17px;
}
.user-card-body-info-reputation-item{
width: 6px;
height: 6px;
display: inline-block;
border-radius: 50%;
margin: 0 3px 0 2px;
position: relative;
top:-2px;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="/static/css/style.css">
</head>
<body>
<div class="user-card">
<div class="user-card-head">
asked June 12,2024 at 15:32
</div>
<div class="user-card-body">
<div class="user-card-body-photo">
<a href="https://www.acwing.com/user/myspace/index/71363/" target="_blank">
<img alt="user-photo" src="https://cdn.acwing.com/media/user/profile/photo/71363_lg_67024d1a77.jpg" target="_blank"><!--_blank为在新标签页打开-->
</a>
</div>
<div class="user-card-body-info">
<div class="user-card-body-info-username">
<a href="http://www.baidu.com">zjq</a>
</div>
<div class="user-card-body-info-reputation">
<span style="color: #6A737C;font-weight: bold;">1024</span>
<div class="user-card-body-info-reputation-item" style="background-color:rgb(255,204,1);"></div>
<span style="color: #6A737C;font-weight: bold;">3</span>
<div class="user-card-body-info-reputation-item" style="background-color: rgb(180,184,188);"></div>
<span style="color: #6A737C;font-weight: bold;">14</span>
<div class="user-card-body-info-reputation-item" style="background-color: rgb(209,166,132);"></div>
<span style="color: #6A737C;font-weight: bold;">25</span>
</div>
</div>
</div>
</div>
</body>
</html>
实战2:B站名片

.user-card{
width: 366px;
height: 218px;
box-shadow: 2px 2px 5px lightgray;/*边框阴影*/
border-radius: 5px;
padding-bottom: 20px;
box-sizing: border-box;
}
.user-card-head{
background-image: url('/static/images/mountain.jpg');
background-size: cover;
width: 100%;
height: 85px;
margin-bottom: 10px;
}
.user-card-body{
width: 100%;
height: calc(100% - 85px);/*calc函数用来动态计算,减号两边必须空格*/
}
.user-card-body-left{
width: 70px;
height: 100%;
float:left;
text-align: center;
}
.user-card-body-left > img{
width: 48px;
height: 48px;
border-radius: 50%;
}
.user-card-body-right{
width: calc(100% - 70px);/*calc函数用来动态计算,减号两边必须空格*/
height: 100%;
float: left;
}
.user-card-body-right-text{
width: 100%;
height: 70%;
}
.user-card-body-right-text-username{
color:#FB7299;
padding-left: 10px;
font-size: 16px;
font-weight:bolder;
float: left;
}
.user-card-body-right-text-level{
position: relative;
left: 10px;
top: 2px;
font-size: 13px;
color: rgb(240,76,73);
}
.user-card-body-right-username > span{
font-size: 12px;
color: #8BD29B;
font-style: italic;
}
.user-card-body-right-text-reputation{
padding-top: 18px;
box-sizing: border-box;
padding-left: 10px;
}
.user-card-body-right-text-reputation-item:nth-child(odd){
font-size: 12px;
color: #222222;
font-weight: bold;
}
.user-card-body-right-text-reputation-item:nth-child(even){
font-size: 12px;
color: #9499A0;
padding-right: 30px;
}
.user-card-body-right-button > button{
width: 102px;
height: 30px;
border:none;
border-radius: 5px;
margin-right: 5px;
cursor: pointer;
}
.user-card-body-right-button > button:nth-child(1){
background-color: #00A1D6;
color: white;
}
.user-card-body-right-button > button:nth-child(1):hover{
background-color: #00B5E5;
color: white;
transition: 500ms;
}
.user-card-body-right-button > button:nth-child(2){
background-color: white;
border: #CCD0D7 solid 1px;
color:#6D757A;
}
.user-card-body-right-button > button:nth-child(2):hover{
border-color: #00B5E5;
color: #00B5E5;
transition: 500ms;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="/static/css/bilibili.css" rel="stylesheet">
</head>
<body>
<div class="user-card">
<div class="user-card-head"></div>
<div class="user-card-body">
<div class="user-card-body-left">
<img src="https://cdn.acwing.com/media/user/profile/photo/71363_lg_67024d1a77.jpg" alt="user-image">
</div>
<div class="user-card-body-right">
<div class="user-card-body-right-text">
<div class="user-card-body-right-text-username">安河桥北i</div>
<div class="user-card-body-right-text-level">LV6</div>
<div class="user-card-body-right-text-reputation">
<span class="user-card-body-right-text-reputation-item">58</span>
<span class="user-card-body-right-text-reputation-item">关注</span>
<span class="user-card-body-right-text-reputation-item">3</span>
<span class="user-card-body-right-text-reputation-item">粉丝</span>
<span class="user-card-body-right-text-reputation-item">15</span>
<span class="user-card-body-right-text-reputation-item">赞</span>
</div>
</div>
<div class="user-card-body-right-button">
<button>+关注</button>
<button>发消息</button>
</div>
</div>
</div>
</div>
</body>
</html>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)