Web应用课 第三讲 文本、字体、背景、边框、展示格式
文本
对齐方式 text-align
CSS属性定义行内内容(例如文字)如何相对它的块父元素对齐。text-align 并不控制块元素自己的对齐,只控制它的行内内容的对齐。
- left 把文本排列到左边。默认值:由浏览器决定。
- right 把文本排列到右边。
- center 把文本排列到中间。
- justify 实现两端对齐文本效果。
- inherit 规定应该从父元素继承 text-align 属性的值。
h1{
text-align: center;
}
行高 line-height
CSS 属性用于设置多行元素的空间量,如多行文本的间距。对于块级元素,它指定元素行盒(line boxes)的最小高度。对于非替代的 inline 元素,它用于计算行盒(line box)的高度。
行高可用与对文字进行竖直居中,当行高与块的高度相同时
.mydiv{
text-align: center;
background-color: aquamarine;
font-size: 50px;
line-height: 200px;
height: 200px;
}
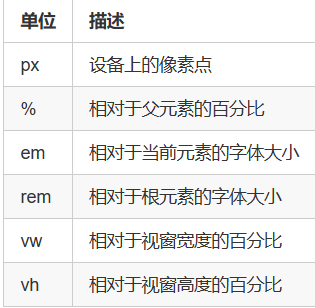
补充:长度单位

vh、vw在实际开发中使用较多
文本间距 letter-spacing
CSS 的 letter-spacing 属性用于设置文本字符的间距。
缩进 text-indent
text-indent属性能定义一个块元素首行文本内容之前的缩进量。一般使用em为单位
.mydiv{
font-size: 20px;
text-indent: 2em;
}
文本的修饰线外观 text-decoration

案例:去除超链接默认自带的下划线
a{
text-decoration:none;
}
text-decoration: none; /*没有文本装饰*/
text-decoration: underline red; /*红色下划线*/
text-decoration: underline wavy red; /*红色波浪形下划线*/
阴影 text-shadow
text-shadow为文字添加阴影。可以为文字与 text-decorations 添加多个阴影,阴影值之间用逗号隔开。每个阴影值由元素在X和Y方向的偏移量、模糊半径和颜色值组成。

p:nth-child(1){
text-shadow: 5px 5px 1px gold,
5px -5px 2px red;
}
字体
大小 font-size
font-size CSS 属性指定字体的大小。因为该属性的值会被用于计算em和ex长度单位,定义该值可能改变其他元素的大小。
样式 font-style
font-style CSS 属性允许你选择 font-family 字体下的 italic 或 oblique 样式。
加粗 font-weight
font-weight CSS 属性指定了字体的粗细程度。 一些字体只提供 normal 和 bold 两种值。
字体 font-family
背景
background-color
CSS属性中的background-color会设置元素的背景色, 属性的值为颜色值或关键字”transparent”二者选其一。
background-image
CSS background-image 属性用于为一个元素设置一个或者多个背景图像。
渐变色:linear-gradient(rgba(0, 0, 255, 0.5), rgba(255, 255, 0, 0.5))
设置背景图片
background-image: url("/static/images/logo.png");
background-size
background-size 设置背景图片大小。图片可以保有其原有的尺寸,或者拉伸到新的尺寸,或者在保持其原有比例的同时缩放到元素的可用空间的尺寸。
cover是一定用图片覆盖div
contain是图片不能超div
background-position
为背景图片设置初始位置。
background-attachment
CSS 属性决定背景图像的位置是在视口内固定,或者随着包含它的区块滚动。
边框
border属性
CSS 的 border 属性是一个用于设置各种单独的边界属性的简写属性。border 可以用于设置一个或多个以下属性的值:border-width、border-style、border-color。
/* style */
border: solid;
/* width | style */
border: 2px dotted;
/* style | color */
border: outset #f33;
/* width | style | color */
border: medium dashed green;
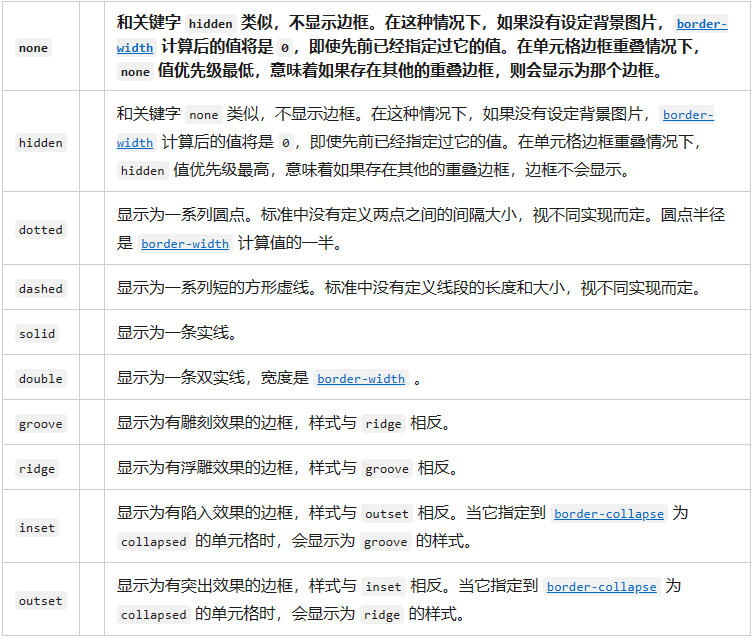
边框样式 border-style
border-style 是一个 CSS 简写属性,用来设定元素所有边框的样式。

border-style: solid dotted dashed outset;
/* top | right | bottom | left */
border-style: dashed;
/* Apply to all four sides */
/* horizontal | vertical */
border-style: dotted solid;
/* top | horizontal | bottom */
border-style: hidden double dashed;
边框宽度 border-width
border-width属性可以设置盒子模型的边框宽度。
/* 顶部 | 右侧 | 底部 | 左侧 */
border-width: 1px 2em 0 4rem;
边框颜色 border-color
CSS属性border-color 是一个用于设置元素四个边框颜色的快捷属性: border-top-color, border-right-color, border-bottom-color, border-left-color
边框角半径 border-radius
CSS 属性 border-radius 允许你设置元素的外边框圆角。当使用一个半径时确定一个圆形,当使用两个半径时确定一个椭圆。这个(椭)圆与边框的交集形成圆角效果。
该属性是一个 简写属性,是为了将这四个属性 border-top-left-radius、border-top-right-radius、border-bottom-right-radius,和 border-bottom-left-radius 简写为一个属性。
border-radius: 50%;
/*半径为边长的一半,此时边框是圆形*/
表格边框是否紧邻 border-collapse
border-collapse CSS 属性是用来决定表格的边框是分开的还是合并的。在分隔模式下,相邻的单元格都拥有独立的边框。在合并模式下,相邻单元格共享边框。
td{
width: 20px;
height: 20px;
border-width: 10px;
border-style: solid;
}
table{
border-style: solid;
border-collapse: collapse;
border-width: 10px;
}
元素展示格式
display属性
block 块级 div默认为块级
- 独占一行
- width、height、margin、padding均可控制
- width默认100%
inline 行级 span默认为行级
- 可以共占一行
- width与height无效,水平方向的margin与padding有效,竖直方向的margin与padding无效
- width默认为本身内容宽度
inline-block img默认
- 可以共占一行
- width、height、margin、padding均可控制
- width默认为本身内容宽度
white-space空白处理
white-space CSS 属性是用来设置如何处理元素中的 空白 (en-US)。

overflow + text-overflow 处理未显示的溢出内容
overflow 是 CSS 的简写属性,其设置了元素溢出时所需的行为——即当元素的内容太大而无法适应它的区块格式化上下文时。它是 overflow-x 和overflow-y的 简写属性 。
示例:滚动窗口显示溢出内容
div{
width: 100px;
height: 100px;
background-color: lightblue;
overflow: scroll;
}
示例:用省略号表示横向溢出内容
div{
width: 100px;
height: 100px;
background-color: lightblue;
white-space: nowrap;
overflow:hidden;/*超出内容隐藏*/
text-overflow: ellipsis;/*用一个省略号来表示被截断的文本,只对横向超出起作用*/
}
问题搜索教学
如何竖直居中一个位于div中的img?
Google搜索 Stack Overflow
div{
width: 200px;
height: 200px;
background-color: aqua;
text-align: center;
}
img{
width: 100px;
position: relative;
top: 50%;
transform: translateY(-50%);
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!