2020软工第二次结对作业
| 这个作业属于哪个课程 | |
|---|---|
| 这个作业要求在哪里 | |
| 这个作业的目标 | |
| 学号 |
结对成员
张佳侨 031802438
张廷宜 031802439
| 标题 | 链接 |
|---|---|
| 本作业博客的链接 | |
工作分配
031802438张佳侨:HTML,CSS和美化页面,以及博客园编写和部分算法
031802439张廷宜:算法设计以及实现,单元测试,代码debug,优化
PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | ||
| Estimate | 估计这个任务需要多少时间 | ||
| Development | 开发 | ||
| Analysis | 需求分析 (包括学习新技术) | ||
| Design Spec | 生成设计文档 | ||
| Design Review | 设计复审 | ||
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | ||
| Design | 具体设计 | ||
| Coding | 具体编码 | ||
| Code Review | 代码复审 | ||
| Test | 测试(自我测试,修改代码,提交修改) | ||
| Reporting | 报告 | ||
| Test Report | 测试报告 | ||
| Size Measurement | 计算工作量 | ||
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | ||
| 合计 |
解题思路描述与设计实现说明
-
实现思路
- 1.文本数据解析成json格式
- 2.绘制学术家族树
-
数据流图

-
核心代码
function begin() {
var srct = document.getElementById("text").value;
var srct = srct.split('\n')//根据输入分割成多行
var root = new Array();
var tenum = 0
var student = new Array();
var stnum = 0
for (var i = 0; i < srct.length; i++) {
if (srct[i][0] == '导' && srct[i][1] == '师')//若字符串以导师开头,则以前三位之后的字符创建root节点
{
root[tenum] = creatRoot(srct[i].slice(3))
tenum += 1;
}
else if (srct[i][0] >= '0' && srct[i][0] <= '9')
{
y = srct[i].split('级')[0]
e = (srct[i].split('级')[1]).split(':')[0]
c = (srct[i].split('级')[1]).split(':')[1]
c = c.split('、')
for (var j = 0; j < c.length; j++) {
student[stnum] = creatTree(c[j])
addStudent(root[tenum - 1], student[stnum], y, e)
stnum += 1
}
}
else {
ab = srct[i].split(':')
for (var k = 0; k < student.length; k++) {
if (student[k].name == ab[0]) {
hj = ab[1].split('、')
student[k].children = [{ 'name': hj[0] }]
student[k].children.push({ 'name': hj[1] })
}
}
}
}
tree(root[0])
}
function tree(dataset) {
//创建一个hierarchy layout
var hierarchyData = d3.hierarchy(dataset)
.sum(function (d) {
return d.value;
});
//创建一个树状图
var tree = d3.tree()
.size([width - 400, height - 200])
.separation(function (a, b) {
return (a.parent == b.parent ? 1 : 2) / a.depth;
})
//初始化树状图,也就是传入数据,并得到绘制树基本数据
var treeData = tree(hierarchyData);
console.log(treeData);
//得到节点
var nodes = treeData.descendants();
var links = treeData.links();
//输出节点和边
console.log(nodes);
console.log(links);
//创建一个贝塞尔生成曲线生成器
var Bézier_curve_generator = d3.linkHorizontal()
.x(function (d) { return d.y; })
.y(function (d) { return d.x; });
//有了节点和边集的数据后,我们就可以开始绘制了,
//绘制边
g.append("g")
.selectAll("path")
.data(links)
.enter()
.append("path")
.attr("d", function (d) {
var start = { x: d.source.x, y: d.source.y };
var end = { x: d.target.x, y: d.target.y };
return Bézier_curve_generator({ source: start, target: end });
})
.attr("fill", "none")
.attr("stroke", "yellow")
.attr("stroke-width", 1);
//绘制节点和文字
//老规矩,先创建用以绘制每个节点和对应文字的分组<g>
var gs = g.append("g")
.selectAll("g")
.data(nodes)
.enter()
.append("g")
.attr("transform", function (d) {
var cx = d.x;
var cy = d.y;
return "translate(" + cy + "," + cx + ")";
});
//绘制节点
gs.append("circle")
.attr("r", 6)
.attr("fill", "white")
.attr("stroke", "blue")
.attr("stroke-width", 1);
//文字
gs.append("text")
.attr("x", function (d) {
return d.children ? -40 : 8;
})
.attr("y", -5)
.attr("dy", 10)
.text(function (d) {
return d.data.name;
});
}
附加特点设计与展示
-
设计的创意独到之处,这个设计的意义:
- 结点收缩展开。页面显示更灵活,可以选取需要年份的学生。
- 树可以拖动。
-
实现思路
通过js本身将数据转化为树形结构并,通过d3框架实现折叠树的绘制,通过监听事件实现节点功能 -
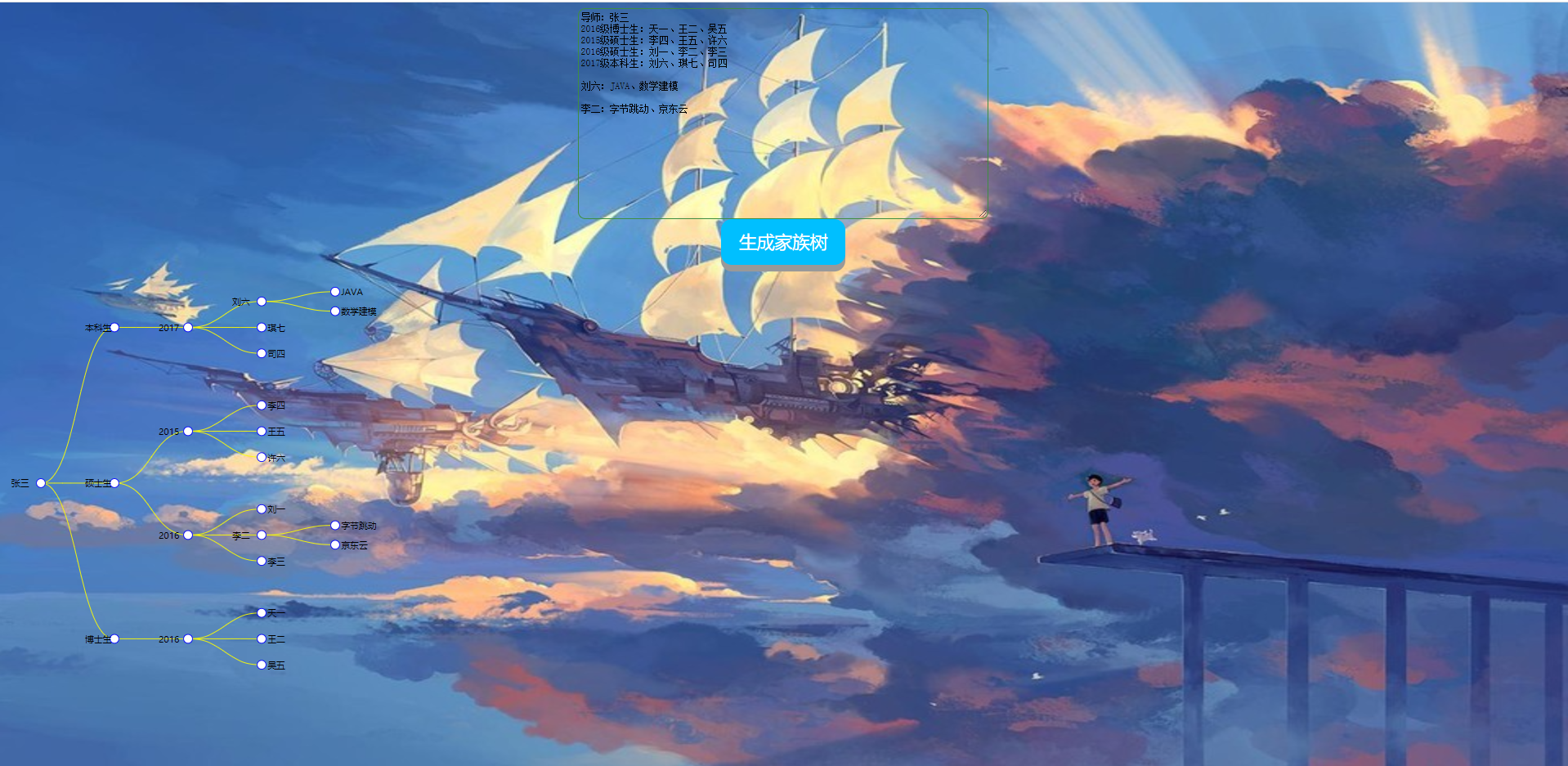
实现成果展示

目录说明和使用说明
-
目录组织
-
如何运行网页
单元测试
-
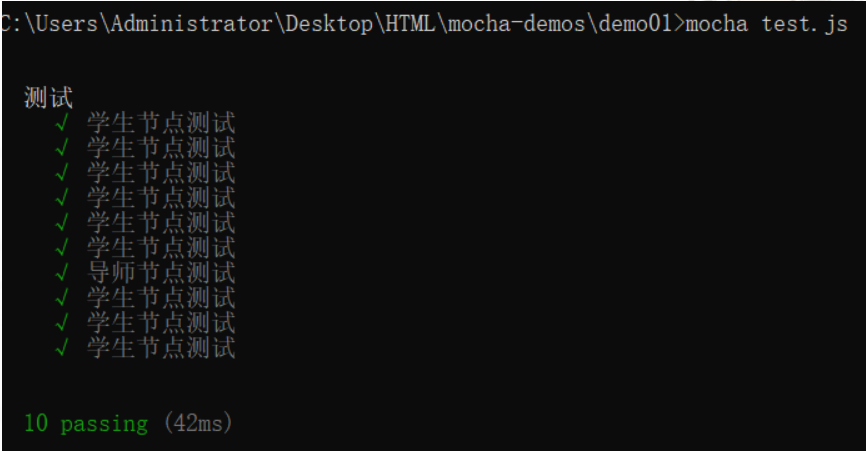
测试工具:Mocha
-
如何学习单元测试
学习网站:http://www.ruanyifeng.com/blog/2015/12/a-mocha-tutorial-of-examples.html
简易教程:
1、在要测试的文件目录下进入git,并提前下载好node.js
2、在安装Node的前提下,在git Bash Here运行命令:
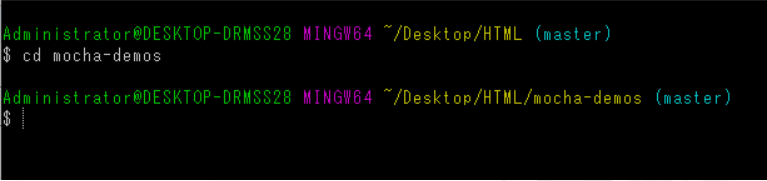
cd mocha-demos

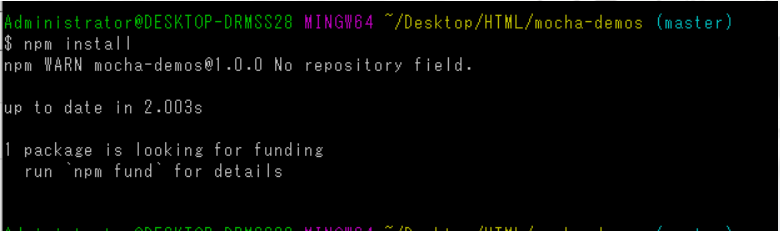
npm install

3、安装全面环境:
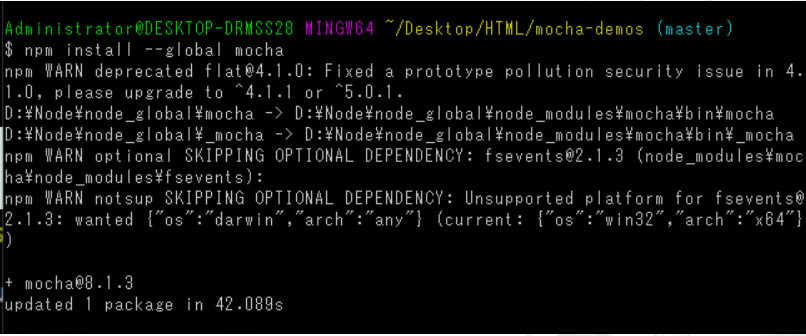
npm install --global mocha

4、安装断言库chai:
npm install chai

5、对分割文字操作的测试,并运行测试文件:
mocha test.js -
项目部分单元测试代码
var analysis = require('./work.js');
var expect = require('chai').expect;
var message1="李二";
var message2="琪七";
var message3="司四";
var message4="王五";
var message5="刘六";
var message6="许六";
var message7="张三";
var message8="刘一";
var message9="天一";
var message10="吴五";
describe('测试',function(){
it('学生节点测试', function() {//测试实例
expect(analysis()).to.include(message1);//expect断言:analysis函数返回的数组中包含学生姓名“李二”
});
it('学生节点测试', function() {
expect(analysis()).to.include(message2);
});
it('学生节点测试', function() {
expect(analysis()).to.include(message3);
});
it('学生节点测试', function() {
expect(analysis()).to.include(message4);
});
it('学生节点测试', function() {
expect(analysis()).to.include(message5);
});
it('学生节点测试', function() {
expect(analysis()).to.include(message6);
});
it('导师节点测试', function() {//expect断言:analysis函数返回的数组中包含导师姓名“张三”
expect(analysis()).to.include(message7);
});
it('学生节点测试', function() {
expect(analysis()).to.include(message8);
});
it('学生节点测试', function() {
expect(analysis()).to.include(message9);
});
it('学生节点测试', function() {
expect(analysis()).to.include(message10);
});
});

-
构造测试数据的思路
-
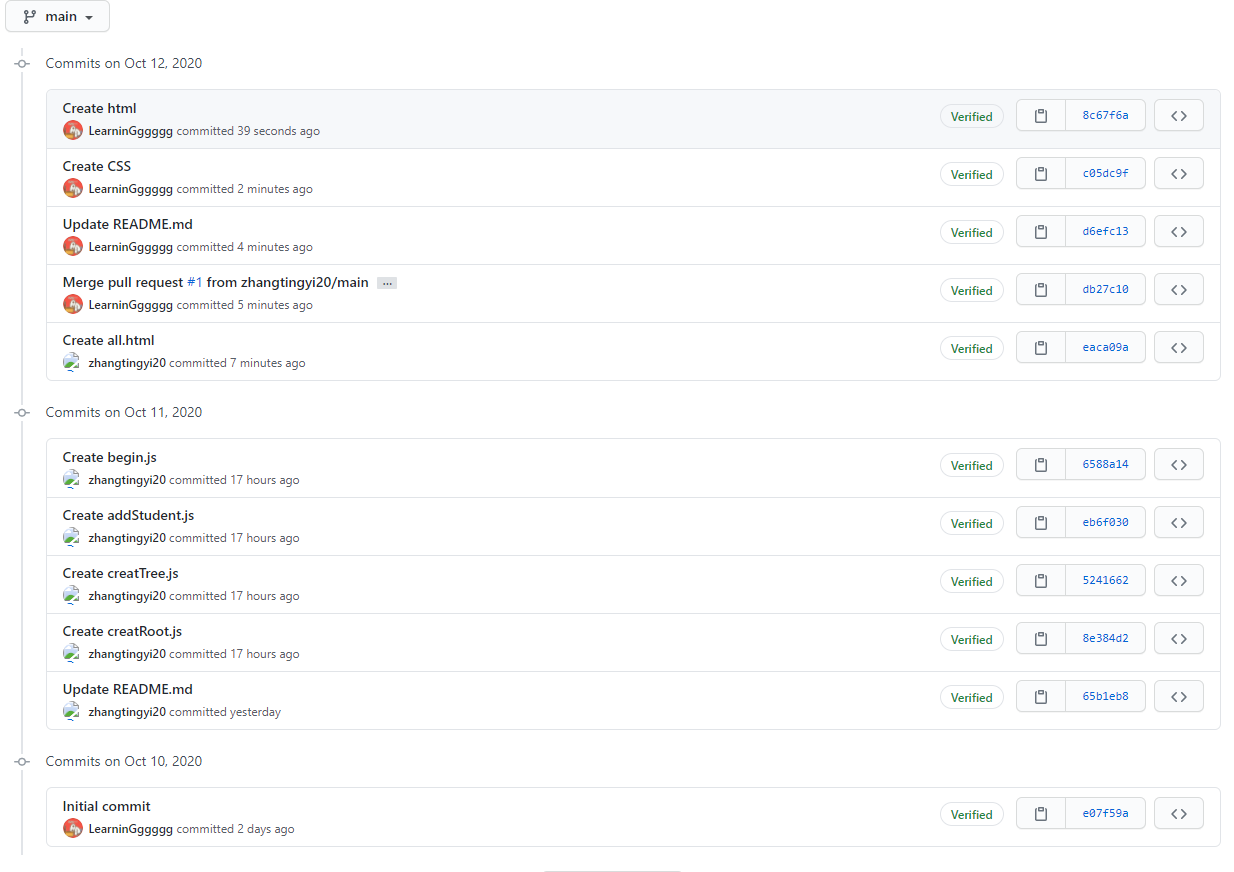
Github签入代码截图

遇到的代码模块异常或结对困难及解决方法
- 问题描述
树形结构的绘制比较复杂,只能使用网上其他人贡献的资源,框架的使用也比较困难,需要学习,很多所用到的知识都只能现学。相关知识在网络上的分布也比较的零散。 - 尝试
一边自学一边摸索,并且像大佬问问题 - 是否解决
解决了一部分 - 收获
代码能力有了提升,心态得到了锻炼
队友评价
-
值得学习的地方:做事情比较认真,学习新技术上手很快。
-
需要改进的地方:做事比较拖拉,DDL是第一生产力。


