JavaScript中defer和async的区别
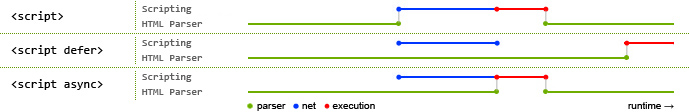
把 JavaScript 插入到 HTML 页面中要使用<script>元素,该元素有两个属性defer(延迟脚本)和async(异步脚本)。
defer是表明脚本在执行时不会影响页面的构造。也就是说,脚本会被延迟到整个页面都解析完毕后再运行。浏览器渲染页面,读取到包含defer属性的外部<script>标签时不会停止DOM渲染,而是异步下载,加载完整个页面再运行js。有多个defer的标签时,会按照顺序下载执行。
async浏览器立即异步下载文件,不同于defer得是,下载完成会立即执行,此时会阻塞dom渲染,所以async的script最好不要操作dom。因为是下载完立即执行,不能保证多个加载时的先后顺序。