css清除浮动
浮动产生的问题:
如果父容器的高度为auto,而不是定值,在给子元素设置浮动后,父容器的高度会塌陷,不能被子元素的高度撑开,为了解决这一问题会进行清除浮动
清除浮动的方法:
1、给父容器设置固定的height值,此方法不适用于浮动元素高度不确定的情况
2、添加额外标签,给浮动的元素后面添加一个clear属性的空标签
<div style="clear:both;"></div>
缺点:会增加无意义的标签
3、添加一个带clear属性的<br/>标签,方法与2类似
<br style="clear:both;" />
4、给父容器添加overflow:hidden;
.box { overflow:hidden; } .box .son{ float:left; }
5、给浮动元素的父容器也添加浮动,但是在这样又会影响父容器相邻元素的布局
6、给父元素设置display:inline-block;或display:table;但是盒模型属性改变会导致一系列问题
7、给浮动元素的父容器添加一个clear属性的::after伪元素,IE6-7不支持伪元素,使用 zoom:1触发 hasLayout
.clearfix::after{ content: ""; display: block; height: 0; clear: both; visibility: hidden; }.clearfix { *zoom:1; }
小结:
1、通过clear属性清除
2、通过触发BFC(块级格式化上下文)
推荐:使用::after伪元素
拓展:
1、BFC概念:具有BFC特性的元素可以看做是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,可以把BFC理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部。
在定位体系中属于标准文档流(另外两种定位体系为浮动和绝对定位)
2、触发BFC:只要满足下面任意一条即可触发
①body根元素
②浮动元素:float除none以外的值
③绝对定位元素:psition:absolute;
④display为inline-block、table-cells、flex
⑤overflow除了visible以外的值(hidden、auto、scroll)
3、BFC特性及应用
①同一个BFC下外边距会发生折叠(两个块级元素的距离为margin大的值);如果想要避免外边局的重叠,可以将其放在不同的BFC容器中
②BFC可以包含浮动的元素(清除浮动)
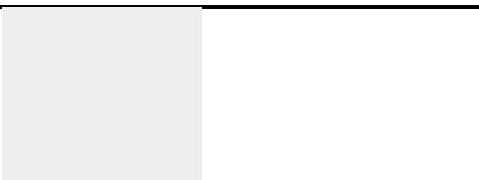
正常情况下,浮动会脱离标准文档流,父级容器高度会塌陷
<div style="border: 1px solid #000;"> <div style="width: 100px;height: 100px;background: #eee;float: left;"></div> </div>

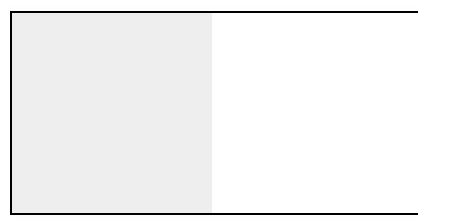
由于容器内元素浮动,所以容器只剩下2px的边距高度。如果触发容器的BFC,那么容器将会包裹着浮动的元素
<div style="border: 1px solid #000;overflow: hidden"> <div style="width: 100px;height: 100px;background: #eee;float: left;"></div> </div>

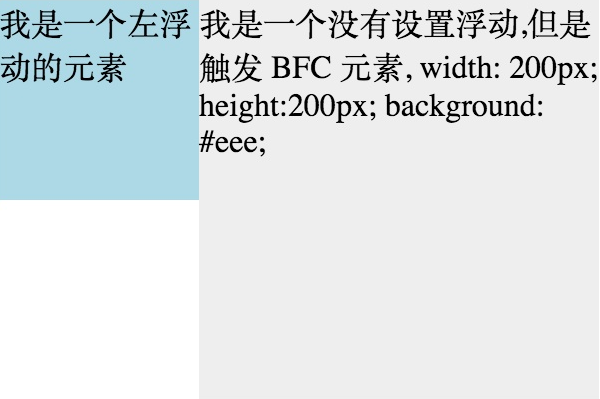
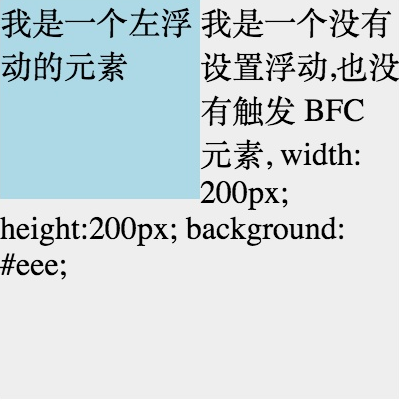
③BFC不与浮动元素重叠
<div style="height: 100px;width: 100px;float: left;background: lightblue">我是一个左浮动的元素</div> <div style="width: 200px; height: 200px;background: #eee">我是一个没有设置浮动, 也没有触发 BFC 元素, width: 200px; height:200px; background: #eee;</div>

这时候其实第二个元素有部分被浮动元素覆盖(文本不会被覆盖)如果想避免元素覆盖,可触发第二个元素的BFC特性,在第二个元素中加入overflow:hidden;