Xamarin.iOS开发初体验
Xamarin是一个跨平台开发框架,这一框架的特点是支持用C#开发IOS、Android、Windows Phone和Mac应用,这套框架底层是用Mono实现的。
Mono是一款基于.NET框架的开源工程,包含C#语言编译器、CLR运行时和一组类库,能运行于Windows、Linux、Unix、Mac OS和Solaris。 对于.NET程序员来说,Xamarin是走向安卓、iOS、Mac跨平台开发的神器,不仅能用熟悉的C#来开发,还能使用Visual Studio作为IDE。本文内容是Xamarin.iOS版本的开发初体验。
一.安装开发环境
对于用Xamarin来开发iOS应用来说,准备工作分两步:
(1)在Windows下安装Xamarin.iOS SDK以及VS,
(2)在Mac下安装Xamarin.iOS.Build Host以及XCode。因为Xamarin iOS for Visual Studio允许IOS应用在Windows下编写,但只能在远程Mac主机或iOS设备上进行部署和调试。
可参考http://bbs.feng.com/forum.php?mod=viewthread&tid=7625465&page=1&authorid=261697
1.Windows 在Windows系统下,首先确保Xamarin官网下载Xamarin完整的安装向导,安装向导会提供IOS以及Android套件的安装,可自行选择。
在这里:
在获取Android和iOS可选套件的过程一直链接失败,一开始以为是系统版本问题(我是Win8.1 64位),跟一些高手交流之后发现是这些资源被墙掉了。。。FQ自行解决。我还跟客服联系得到回复如下:
There are a couple possible causes of the issue, but it looks like a manual uninstall/reinstall would get everything working properly. 1) Press the Windows button + r to open the Run window. 2) Type appwiz.cpl to open the Add & Remove programs window. 3) Find Xamarin & Xamarin Studio (Optional) and uninstall them. 4) Once they’re uninstalled, or if you’re unable to find them; please follow the installation steps below.
Please download and install the packages shown below in the order listed:
1. JDK 1.6: http://download.xamarin.com/Installer/MonoForAndroid/jdk-6u39-windows-i586.exe 2. Android SDK: http://dl.google.com/android/installer_r22-windows.exe 3. GTK#: http://download.xamarin.com/GTKforWindows/Windows/gtk-sharp-2.12.25.msi 4. Xamarin Studio: http://download.xamarin.com/studio/Windows/XamarinStudio-5.0.0.878-0.msi 5. Xamarin for Windows (includes Xamarin.iOS for Visual Studio and Xamarin.Android): http://download.xamarin.com/XamarinforVisualStudio/Windows/Xamarin.VisualStudio_Setup-3.0.54.0.msi
I hope this helps! -Kent Green Developer Support
忽略Android SDK/JDK和Xamarin Studio,GTK#是对跨平台图形用户界面库GTK+的封装,Windows用户可以忽略,它会随着Mono一起安装,在非Windows平台上GTK#类似于Windows窗体和WPF。所以只需要单独安装一个Xamarin for Windows就可以了。最新版本的Xamarin for Windows支持VS2012和VS2013,下载地址请戳这里
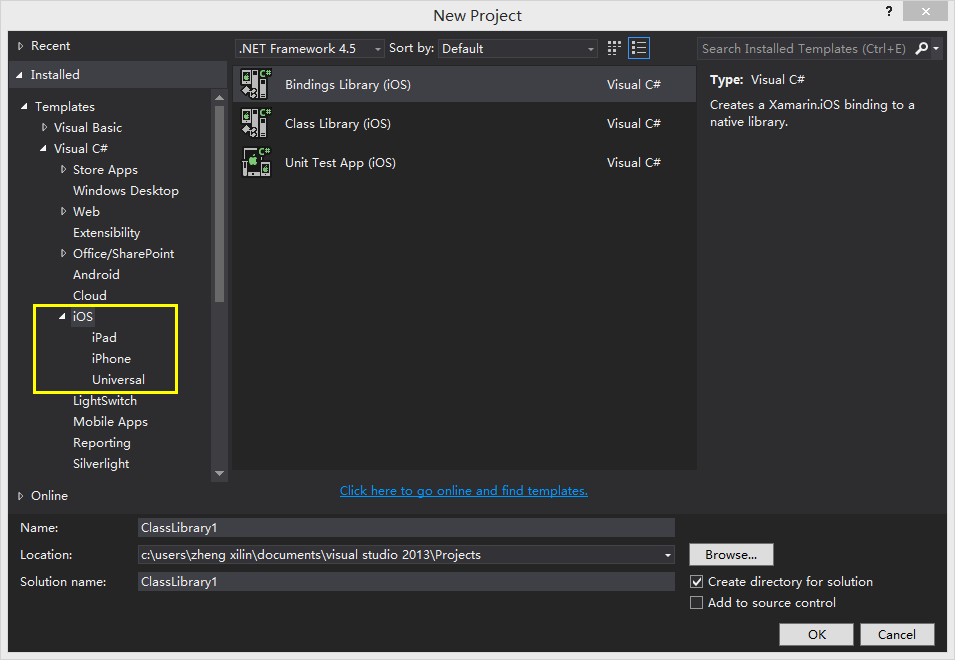
安装完成之后打开VS2013,新建项目窗口可以看到多了iOS和Android目录,表明安装成功: 
2.Mac Xamarin.iOS支持Mac OS 10.7及以上版本。
首先到iOS Dev Center下载Xcode 5
接下来可以选择安装完整的Xamarin,或者只安装Xamarin.iOS Build Host
二.配置部署调试环境
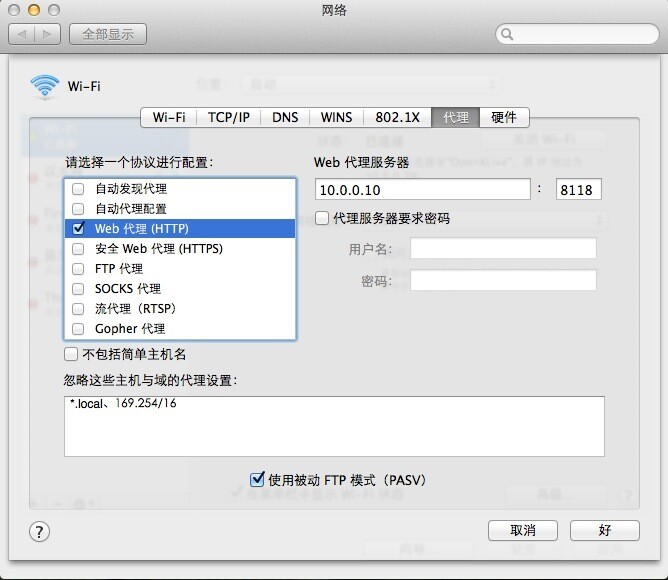
由于Windows下没有iOS模拟器,因此需要链接一台联网的远程Mac主机。除了上一节安装了Xcode和Xamarin.iOS外,还需要对网络进行配置。 在Mac里,在网络偏好设置里,将当前网络的代理启用并相应设置好,同时在系统偏好设置->安全性与隐私 中将防火墙关闭。
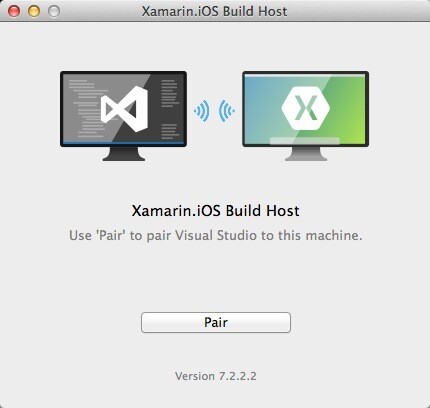
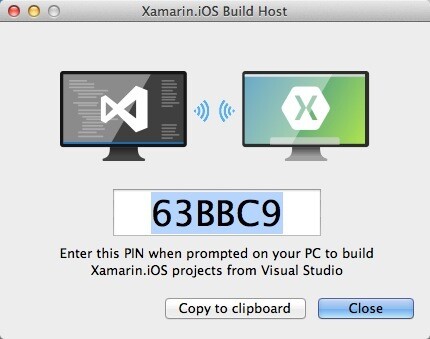
打开Xamarin.iOS Build Host:
点击配对自动生成一串PIN码,在Windows下的VS设置中使用:
回到Windows,打开VS2013,首先会自动让我们进行账号登录,所使用的账号即你在Xamarin官网下载时需要创建的账号,我这里使用的都是试用版License,有能力就付费使用正式版吧;当然免费版也可以用,只不过在发布程序的时候有大小限制。
在菜单Tools->Options->Xamarin->iOS Settings选项卡,点击Find Mac Build Host:
输入在Mac下生成的PIN码,完成配对,这样Windows便和Mac主机建立远程连接,可以在Windows下远程调试iOS程序了。
三.创建一个iOS应用
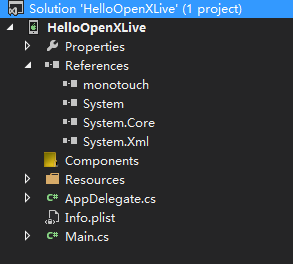
打开VS2013,新建一个项目,选择iOS->iPhone->Blank App模板,命名为HelloOpenXLive,可以看到工程结构如下:
可以看到引用节点中的monotouch,即为Xamarin.iOS SDK,用.NET实现了iOS的基础功能。
Main.cs为程序的入口,启动一个继承自UIApplicationDelegate的名为AppDelegate,在AppDelegate中完成程序的启动和初始化工作。
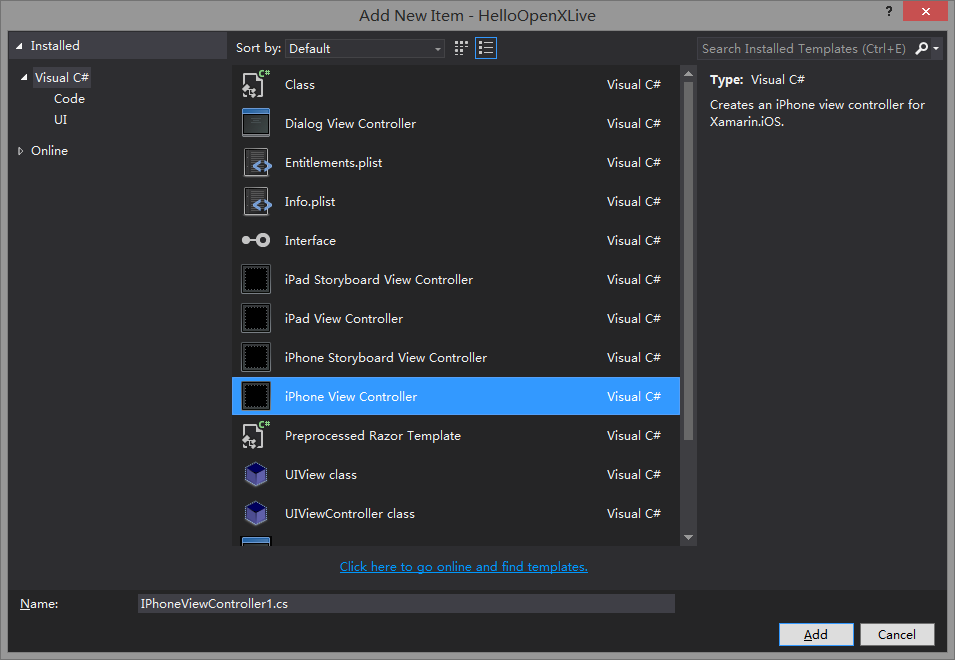
AppDelegate.cs中,在FinishedLaunching方法里,我们可以通过窗体的RootViewController添加我们想要的画面(View),这个结构有点类似于MVC模式。我们右键项目->添加项,添加一个iPhone View Controller,命名为HelloUIViewController
打开HelloUIViewController.cs:
1 |
public override void ViewDidLoad() |
2 |
{ |
3 |
View = new UniversalView(); |
4 |
5 |
base.ViewDidLoad(); |
6 |
} |
首先添加了一个通用的视图,即背景视图,可以任意修改默认背景颜色,在UniversalView类的Initialize方法中
1 |
void Initialize() |
2 |
{ |
3 |
BackgroundColor = UIColor.White; |
4 |
} |
目前为止画面还是一片空白,我们回到HelloUIViewController类的ViewDidLoad方法,添加一个Label,显示一段文字:
01 |
public UILabel CustomLabel; |
02 |
03 |
public override void ViewDidLoad() |
04 |
{ |
05 |
View = new UniversalView(); |
06 |
07 |
base.ViewDidLoad(); |
08 |
09 |
// Perform any additional setup after loading the view |
10 |
CustomLabel = new UILabel(new RectangleF(0, 100, 300, 30)) |
11 |
{ |
12 |
Text = "Hello, OpenXLive!", |
13 |
TextAlignment = UITextAlignment.Center, |
14 |
}; |
15 |
View.Add(CustomLabel); |
16 |
} |
在工具栏中,设置好调试选项,选择DEBUG、iPhoneSimulator,以及指定一种模拟器类型(如iPhone Retina(4-inch) iOS 7.1),按F5开始调试
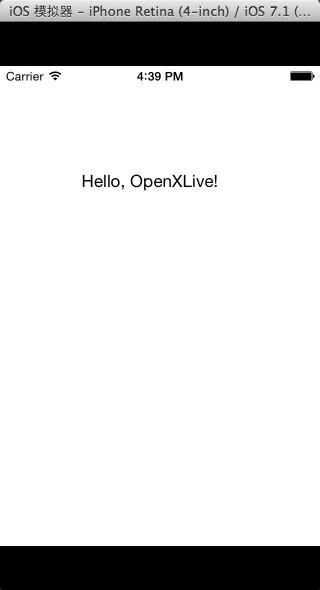
在Mac主机下,可以看到一个iOS模拟器被启动并初始化,我们的程序被部署在模拟器之后启动,接下来就可以进行断点调试了:
千万不要吐槽为什么没有iPhone的外壳,这是因为所使用的Mac主机比较老,没有Retina屏幕,分辨率跟不上,所以水果壳没显示出来;如果分辨率够了自动就显示出来了。
总结
本文介绍了基于Mono的Xamarin框架,支持使用C#开发iOS、android、Windows Phone和Mac应用;介绍了Xamarin.iOS的安装和配置方法;介绍了如何使用Xamarin.iOS SDK在Windows下进行开发,并且在Mac远程主机上进行调试的过程。
转载请注明:放肆雷特 » Xamarin.iOS开发初体验























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2013-08-28 (转)H264通过RTMP发布 V2.0 (Red5 Wowza 测试通过)
2013-08-28 (转)媒体格式分析之flv -- 基于FFMPEG
2013-08-28 (转)rtmp协议简单解析以及用其发送h264的flv文件
2013-08-28 (转)h264中avc和flv数据的解析
2013-08-28 (转)RTMP中FLV流到标准h264、aac的转换
2013-08-28 h264 封装 RTMP中FLV数据的解析 rtmp协议简单解析以及用其发送h264的flv文件
2012-08-28 .NET 产品版权保护方案 (.NET源码加密保护)