案例练习
1.案例一 :在末尾添加节点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>在末尾添加节点</title> </head> <body> <ul id="ulid"> <li>关关雎鸠</li> <li>在河之洲</li> <li>窈窕淑女</li> <li>君子好逑</li> </ul> <br/> <input type="button" value="add" onclick="add1();" /> <script type="text/javascript"> function add1(){ //获取到ul标签 var ul1 = document.getElementById("ulid"); //创建标签 var li1 = document.createElement("li"); //创建文本 var text1 = document.createTextNode("5555"); //把文本加入到li下面 li1.appendChild(text1); //把li加入到ul下面 ul1.appendChild(li1); } </script> </body> </html>
点击前:

点击后:

2.案例二:动态显示时间
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>案例二动态显示时间</title> <style type="text/css"> #times{ width: 190px; height: 120px; border: 1px solid rgba(91,92,93); padding-top: 80px; padding-left: 10px; } </style> </head> <body> <div id="times"></div> <script type="text/javascript"> function getDate(){ //获取当前时间 var date = new Date(); //转换成字符串形式 var d1 = date.toLocaleString(); //获取div var div = document.getElementById("times"); div.innerHTML=d1; } //使用定时器实现每一秒写一次时间 setInterval("getDate();",1000) </script> </body> </html>

3.案例三:全选练习
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>全选练习</title> </head> <body> <!-- 先实现复选框和按钮 --> <input type="checkbox" id="boxid" onclick="setAllNo();">全选/全不选 <br/> <input type="checkbox" name="love">阅读 <input type="checkbox" name="love">跑步 <input type="checkbox" name="love">敲代码 <input type="checkbox" name="love">吃货 <br/> <input type="button" value="全选" onclick="setAll();"> <input type="button" value="全不选" onclick="setNo();"> <input type="button" value="反选" onclick="setOther();"> <script type="text/javascript"> //首先实现全选逻辑 //1.当我点击全选按钮的时候,所有的复选框都被选中 //2.首先要获得要操作的四个复选框标签,返回的是一个数组 //3.遍历得到的复选框数组 //4.将每个复选框元素的checked属性变成true,即选中状态 function setAll(){ var loves = document.getElementsByName("love"); for(var i=0;i<loves.length;i++){ var love1 = loves[i]; love1.checked = true; } } //然后实现全不选逻辑 //1.当我点击全不选的时候,全选的复选框变成全不选 //2.首先获得要操作的复选框,返回的是一个数组 //3.遍历每个复选框元素 //4.将遍历到的复选框元素的checked变成false function setNo(){ var loves2 = document.getElementsByName("love"); for(var j=0;j<loves2.length;j++){ var love2 = loves2[j]; love2.checked=false; } } //实现反选逻辑 //1.假设有一个复选框选中,另外三个没有被选中,当我点击反选的时候,一个不被选中,另外是三个被选中 //2.先获得要操作的复选框,使用getElementsByName,返回的是一个数组 //3.遍历数组 //4.判断每个数组元素处于选中还是未选中状态 //5.将选中状态的改成未选中状态,未选中状态的改成选中状态 function setOther(){ var loves3 = document.getElementsByName("love"); for(var k=0;k<loves3.length;k++){ var love3 = loves3[k]; if(love3.checked==true){ love3.checked = false; }else{ love3.checked = true; } } } //实现全选/全部选的逻辑 //1.当我点击全选/全部选时,若它全部未选中则选中,若它全部未选中则全选中 //2.首先先获得要操作的全选/全部选复选框 //3.然后判断全选/全部选复选框的状态,若全选全不选选中则调用全选择函数,若全选全不选中,则调用全不选函数 function setAllNo(){ var box = document.getElementById("boxid"); if(box.checked == true){ setAll(); }else{ setNo(); } } </script> </body> </html>

点击全选按钮:

然后点击全不选按钮:

然后点击全选/全部选复选框第一次:

然后点击全选/全部选复选框第二次:

先点击阅读和跑步复选框:

然后点击反选:

4.案例四:下拉列表左右选择分析
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>案例四左右分析下拉列表</title> <style type="text/css"> #buttom{ margin-left: 200px; margin-top: -150px; } </style> </head> <body> <div id="top"> <select id="select1" multiple="mutiple" style="width: 130px;height: 100px;"> <option>归去来兮</option> <option>田园将芜胡不归?</option> <option>既自以心为形役</option> <option>奚惆怅而独悲?</option> </select> <br/> <input type="button" value="选中添加到右边" onclick="selectToRight();"> <br/> <input type="button" value="全部添加到右边" onclick="selectAllToRight();"> </div> <div id="buttom"> <select id="select2" multiple="mutiple" style="width: 130px;height: 100px;"> <option>悟已往之不谏</option> <option>知来者之可追</option> <option>实迷途其未远</option> <option>觉今是而昨非</option> </select> <br/> <input type="button" value="选中添加到左边" onclick="selectToLeft();"> <br/> <input type="button" value="全部添加到左边" onclick="selectAllToLeft();"> </div> <script type="text/javascript"> function selectToRight(){ //当我点击选中的option时会添加到右边 //1.首先要获取到左右select标签 //2.然后获得左边select标签下的option,通过getElementsByTagName()方法 //3.然后遍历数组option //4.判断是否被选中,通过selected == true //5.然后通过appendChild方法添加到右边select中 var select1 = document.getElementById("select1"); var select2 = document.getElementById("select2"); var options = select1.getElementsByTagName("option"); for(var i=0;i<options.length;i++){ var option1 = options[i]; if(option1.selected == true){ select2.appendChild(option1); i--; } } } function selectAllToRight(){ //当我点击的时候,左边select会将所有的option添加到右边 //1.首先获得左右的select标签 //2.然后获得左边select标签下的子元素标签option //3.遍历子元素标签option //4.添加到右边select中 var select1 = document.getElementById("select1"); var select2 = document.getElementById("select2"); var options = select1.getElementsByTagName("option"); for(var j=0;j<options.length;j++){ var option1=options[j]; select2.appendChild(option1); j--; } } function selectToLeft(){ //当我点击右边select下的option时,会将右边option添加到左边 //1.首先,要获得左右的select标签 //2.然后获取右边的所有子元素option //3.遍历数组 //4.判断是否选中,将选到的option添加到左边select下 var select1 = document.getElementById("select1"); var select2 = document.getElementById("select2"); var options = select2.getElementsByTagName("option"); for(var s=0;s<options.length;s++){ var option2 = options[s]; if(option2.selected == true){ select1.appendChild(option2); s--; } } } function selectAllToLeft(){ //当我点击右边的全部添加到右边时,所有子元素option会添加到左边select下 //1.首先得获得左右的select标签 //2.获取右边的所有子元素 //3.遍历数组 //4.添加到左边select下 var select1 = document.getElementById("select1"); var select2 = document.getElementById("select2"); var options = select2.getElementsByTagName("option"); for(var a=0;a<options.length;a++){ var option2 = options[a]; select1.appendChild(option2); a--; } } </script> </body> </html>
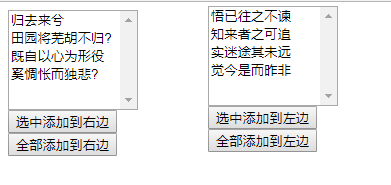
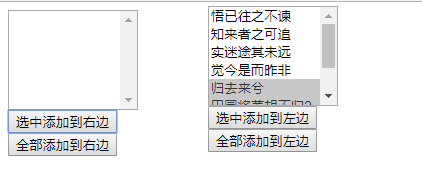
原始效果:

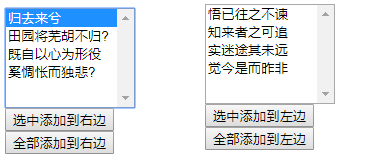
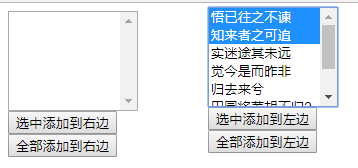
从左边选中一个添加到右边:


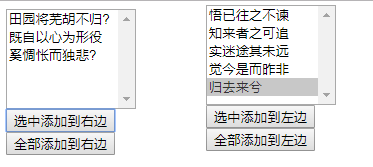
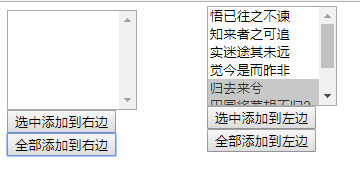
从左边将剩下的全部选中添加到右边:


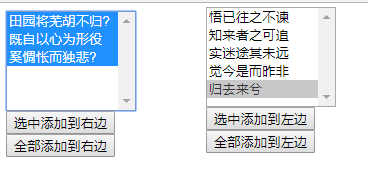
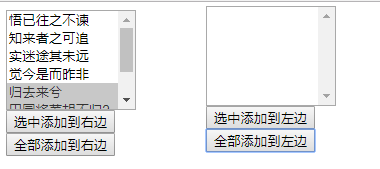
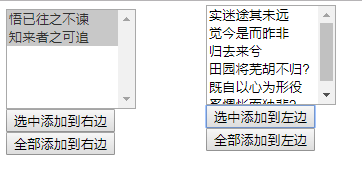
从右边点击全部添加到左边:

从左边点击全部添加到右边:

从右边点击两个添加到左边:


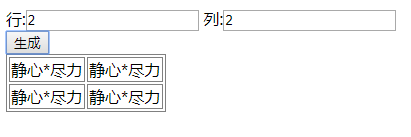
5.案例五 动态生成表格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>动态生成表格</title> </head> <body> 行:<input type="text" id="h"> 列:<input type="text" id="l"> <br/> <input type="button" value="生成" onclick="adds();"> <div id="box"> </div> <script type="text/javascript"> function adds(){ var tab = "<table border='1' bordercolor='gray'>"; //循环行 for(var i=1;i<=h.value;i++){ tab +="<tr>"; //循环单元格 for(var j=1;j<=l.value;j++){ tab +="<td>静心*尽力</td>"; } tab +="</tr>"; } tab += "</table>"; var box = document.getElementById("box"); box.innerHTML = tab; } </script> </body> </html>