window弹窗案例
window.html页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>window页面</title> </head> <body> 编号:<input type="text" name="numid"><br/> 姓名:<input type="text" name="nameid"><br/> <input type="button" value="选择" onclick="opens()"> <script type="text/javascript"> function opens(){ window.open("user.html","","width=400,height=400"); } </script> </body> </html>

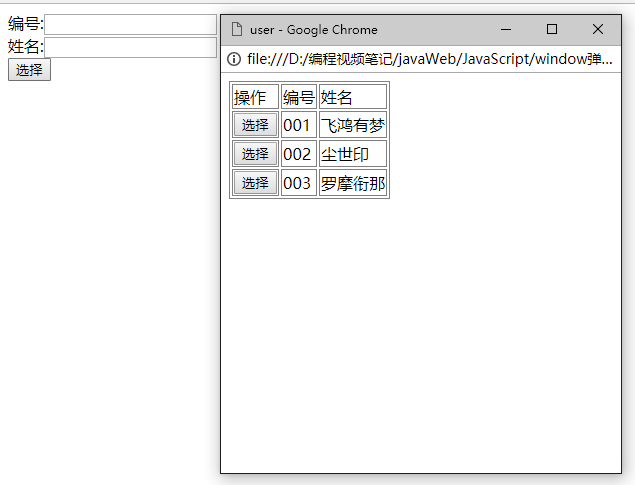
点击选择后跳转到user.html窗口

user.html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>user</title> </head> <body> <table border="1" bordercolor="gray"> <tr> <td>操作</td> <td>编号</td> <td>姓名</td> </tr> <tr> <td><input type="button" value="选择" onclick="s1('001','飞鸿有梦');"></td> <td>001</td> <td>飞鸿有梦</td> </tr> <tr> <td><input type="button" value="选择" onclick="s1('002','尘世印');"></td> <td>002</td> <td>尘世印</td> </tr> <tr> <td><input type="button" value="选择" onclick="s1('003','罗摩衔那');"></td> <td>003</td> <td>罗摩衔那</td> </tr> </table> <script type="text/javascript"> function s1(num1,name1){ //跨页面操作 opener():返回创建此窗口的窗口引用 //这样就能得到window.html页面的元素属性 var psd = window.opener; psd.document.getElementsById("numid").value = num1; psd.document.getElementsById("nameid").value = name1; //关闭窗口 window.close(); }; </script> </body> </html>
实现的逻辑效果是:点击选择的时候会将user页面的一行文本属性赋值给window页面的相应文本框
由于谷歌浏览器安全级别高,不允许访问本地文件,效果演示不了
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>user</title></head><body><table border="1" bordercolor="gray"><tr><td>操作</td><td>编号</td><td>姓名</td></tr><tr><td><input type="button" value="选择" onclick="s1('001','飞鸿有梦');"></td><td>001</td><td>飞鸿有梦</td></tr><tr><td><input type="button" value="选择" onclick="s1('002','尘世印');"></td><td>002</td><td>尘世印</td></tr><tr><td><input type="button" value="选择" onclick="s1('003','罗摩衔那');"></td><td>003</td><td>罗摩衔那</td></tr></table><script type="text/javascript"> function s1(num1,name1){ //跨页面操作 opener():返回创建此窗口的窗口引用 //这样就能得到window.html页面的元素属性 var psd = window.opener; psd.document.getElementsById("numid").value = num1; psd.document.getElementsById("nameid").value = name1; //关闭窗口 window.close(); };</script></body></html>


