dom对象和DHTML的简介
1.dom对象

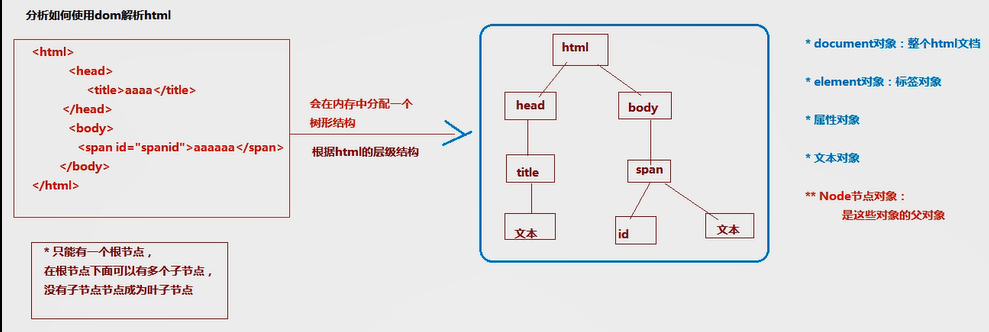
1)html是根节点,head,body,title,span为子节点,文本和id没有自己的子节点-->叶子节点
2)html,head,body,title,span都是标签对象,id是属性对象,文本内容是文本对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>dom对象</title> </head> <body> <!-- dom:document object model:文档对象模型 **文档:超文本标记文档 html xml **对象:提供了属性和方法 **模型:使用属性和方法操作超文本标记文档 **想要对标记文档进行操作,首先需要 对标记型文档里的所有内容封装成对象 -- 需要把html里面的标签 属性 文本内容都封装成对象 **要想对标记型文档进行操作,解析标记型文档 ***解析过程 根据HTML的层级结构,在内存中分配一个树形结构,需要把heml中的每部分封装成对象 -document对象:整个文档 -element对象:标签对象 -属性对象 -文本对象 --Node节点对象:这个对象是这些对象的父对象 *** 如果在对象里面找不到想要的方法,这个时候到Node对象里面去找 --> <span id="spanid">AAAAA</span> <script type="text/javascript"> </script> </body> </html>
2.DHTML的简介
<!--
DHTML:是很多技术的简称
** html:封装数据
** css:使用属性和属性值设置样式
**dom:操作html文档(标记型文档)
** JavaScript:专门指的是js的语法语句(ECMAScript)
-->


