bom对象
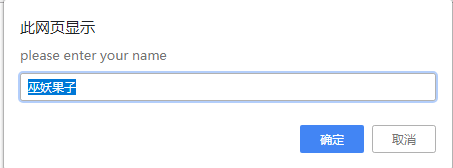
1.prompt方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bom对象二</title> </head> <body> <!-- window窗口对象 顶层对象(所用的bom对象都是在window里面操作的) --> <script type="text/javascript"> //第一个参数是文本框提示,第二个参数是默认值 var name = prompt("please enter your name","巫妖果子"); document.write(name); </script> </body> </html>


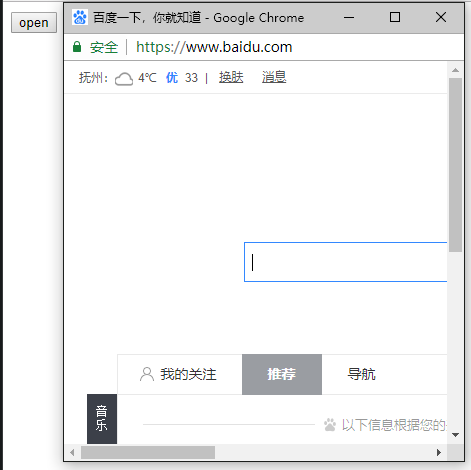
2.open()方法
第一个参数是跳转地址的url,第三个地址是窗口特征
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bom对象之open方法</title> </head> <body> <input type="button" value="open" onclick="open1()"> <script type="text/javascript"> //open()方法:打开一个新的窗口 function open1(){ open("https://www.baidu.com","","width=400,height=400"); } </script> </body> </html>

3.close()方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bom对象之open方法</title> </head> <body> <input type="button" value="open" onclick="open1()"> <script type="text/javascript"> //open()方法:打开一个新的窗口 function open1(){ open("https://www.baidu.com","","width=400,height=400"); } //close()方法,关闭窗口 window.close(); </script> </body> </html>
4.setInterval()方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bom对象之setInterval方法</title> </head> <body> <script type="text/javascript"> //间隔三秒弹出对话框 //第一个参数传代码,第二个参数传计时时间 setInterval("alert('123我爱你');",3000); </script> </body> </html>

5.setTimeout()方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bom对象之ettimeout方法</title> </head> <body> <script type="text/javascript"> //setTimeout方法,第一个参数是js代码,第二个参数是时间间隔,且只重复一次 setTimeout("alert('abc');",4000); </script> </body> </html>

6.清除计时
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bom对象之清除计时</title> </head> <body> <input type="button" value="Interval" onclick="Interval()"> <input type="button" value="Timeout" onclick="Timeout()"> <script type="text/javascript"> var id1 = setInterval("alert('123我爱你');",3000); //var id2 = setTimeout("alert('abc');",4000); //clearInterval清除setInterval方法计时 function Interval(){ clearInterval(id1); } //clearTimeout清除setTimeout方法计时 function Timeout(){ clearTimeout(id2); } </script> </body> </html>
当点击相应按钮后,alert提示框不在重复出现



