JavaScript之innerHTML
一.初认识
innerHTML是元素里的文字 换行 标签...
innerHTML可进行读操作
格式:变量名.innerHTML
innerHTML可进行写操作
格式:变量名.innerH=值(可是文字,也可是标签)
二.innerHTML的读操作示例
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>InnerHtml</title> 6 </head> 7 <body> 8 <input type="button" value="onclickMe" id="点我"> 9 <div id="box"> 10 <span>猝然临之而不惊</span> 11 </div> 12 </body> 13 </html> 14 <script type="text/javascript"> 15 /*获取对应元素id*/ 16 var button=document.getElementById('点我'); 17 var box=document.getElementById('box'); 18 // 读操作 19 alert(box.innerHTML); 20 </script>
上述代码在通过元素id获取了元素区域(div区域)后,进行读操作
alert(box.innerHTML);
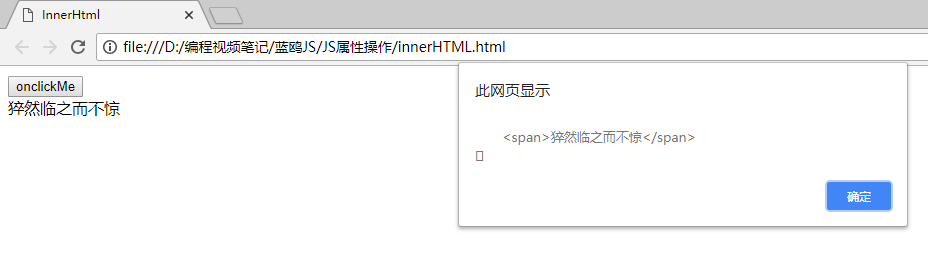
效果:
因为div中的内容是:
<span>猝然临之而不惊</span>所以它把标签也显示出来了
三.innerHTML的写操作
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>InnerHtml</title> </head> <body> <input type="button" value="onclickMe" id="点我"> <div id="box"> <span>猝然临之而不惊</span> </div> </body> </html> <script type="text/javascript"> /*获取对应元素id*/ var button=document.getElementById('点我'); var box=document.getElementById('box'); // 写操作 button.onclick=function(){ box.innerHTML='无故加之而不怒'; }; </script>
对照着理解一下,写操作的格式:变量名.innerHTML='新值';
点击按钮前:

点击按钮后的效果:

温馨小提示,进行写操作时,会清空元素区的所有内容,即此时div的原本内容'<span>猝然临之而不惊</span>'被全部清除,综上所诉,写操作又可以理解为替换:用新值替换旧值
四.innerHTML的一个小例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>InnerHtml</title> <style type="text/css"> img{ width: 400px; height: 400px; } </style> </head> <body> <input type="button" value="onclickMe" id="点我"> <div id="box"> </div> </body> </html> <script type="text/javascript"> /*获取对应元素id*/ var button=document.getElementById('点我'); var box=document.getElementById('box'); var a=1; // 写操作 button.onclick=function(){ box.innerHTML+='<img src="img'+a+'.jpg" alt=""/>'; // 变换图片地址为img2.jpg,以此类推 a+=1; // 当a>2时,图片地址回到原点--重复两张图片 if(a>2){ a=1; } }; </script>
解释一下代码,一如既往,先获取input元素和div元素id,进行写操作赋予了img标签,可以看到img标签的属性值src是通过a来控制在img1.jpg和img2.jpg(我只有这两张同级别的图),接着随a自加1,图片地址以此类推,当a>2时,a=1-->又回到img1.jpg图片了
看下初始效果:

这时候没有进行点击,也就是没有进行写操作,连右边控制台的div里也是空的
点击第一次的效果:

写入了img1.jpg图片,注意右边的控制台中div里是不是增加了<img src="img1.jpg" alt="">这行代码
当我们执行完写入操作
box.innerHTML+='<img src="img'+a+'.jpg" alt=""/>';
后面的a自加1
a+=1;
图片地址变换成img2.jpg
这时候点击第二次,效果:

我要表达的在这:写操作要注意两点,一个是会清空原先的所有内容,第二点就是这个例子中,可以写入元素标签,你们注意到我在上面写的img样式吗,原因在此,事先控制好图片大小

喜欢的小可爱双击哦!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>innerHTML属性</title> <style type="text/css"> #div1{ width: 200px; height: 200px; border: 1px dashed gray; } </style> </head> <body> <span id="spanid">兰叶春葳蕤,桂华秋皎洁</span> <div id="div1"></div> <input type="button" value="可坏!" onclick="innerhtml();"> <!-- innerHTML属性 这个属性不是dom的组成部分,但是大多数浏览器都兼容 *第一个作用:获取文本内容 **第二个作用:向标签里面设置内容,可以是HTML代码 --> <script type="text/javascript"> function innerhtml(){ //获取文本内容 var span = document.getElementById("spanid"); alert(span.innerHTML); //向div中添加表格 div1.innerHTML="<table border=1px><tr><td>明月出天山</td><td>苍茫云海间</td></tr><tr><td>长风几万里</td><td>吹度玉门关</td></tr>" } </script> </body> </html>
点击前:

点击后: