服务器字体的应用
一.代码示例
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>服务器字体</title> 6 <style type="text/css"> 7 @font-face { 8 font-family: '揣手手'; 9 src: url('tribal_animals_tattoo_designs-webfont.eot'); 10 src: url('tribal_animals_tattoo_designs-webfont.eot?#iefix') format('embedded-opentype'), 11 url('tribal_animals_tattoo_designs-webfont.woff2') format('woff2'), 12 url('tribal_animals_tattoo_designs-webfont.woff') format('woff'), 13 url('tribal_animals_tattoo_designs-webfont.ttf') format('truetype'), 14 url('tribal_animals_tattoo_designs-webfont.svg#tribal_animals_tattoo_desigRg') format('svg'); 15 font-weight: normal; 16 font-style: normal; 17 } 18 div{ 19 font-family: '揣手手'; 20 font-size: 100px; 21 text-align: center; 22 } 23 </style> 24 </head> 25 <body> 26 <!-- 27 一.自定义字体书写格式: 28 @font-face{ 29 font-family:"自定义字体名"; 30 src:url("字体图片的路径地址"), 31 url("字体图片的路径地址"), 32 url("字体图片的路径地址"); 33 font-weight:; 34 font-style:; 35 字体格式: 36 .ttf 37 .otf 38 .woff 39 .eot 40 .svg 41 二.http://www.dafont.com/ 找字体的网站 42 http://www.fontsquirrel.com/tools/webfont-generator 修改字体图片格式的线上工具 43 } 44 三.服务器字体对照格式 45 @font-face { 46 font-family: 'tribal_animals_tattoo_desigRg'; 47 src: url('tribal_animals_tattoo_designs-webfont.eot'); 48 src: url('tribal_animals_tattoo_designs-webfont.eot?#iefix') format('embedded-opentype'), 49 url('tribal_animals_tattoo_designs-webfont.woff2') format('woff2'), 50 url('tribal_animals_tattoo_designs-webfont.woff') format('woff'), 51 url('tribal_animals_tattoo_designs-webfont.ttf') format('truetype'), 52 url('tribal_animals_tattoo_designs-webfont.svg#tribal_animals_tattoo_desigRg') format('svg'); 53 font-weight: normal; 54 font-style: normal; 55 } 56 --> 57 <div> 58 果子敲击可爱 59 abcdefg12345 60 </div> 61 </body> 62 </html>

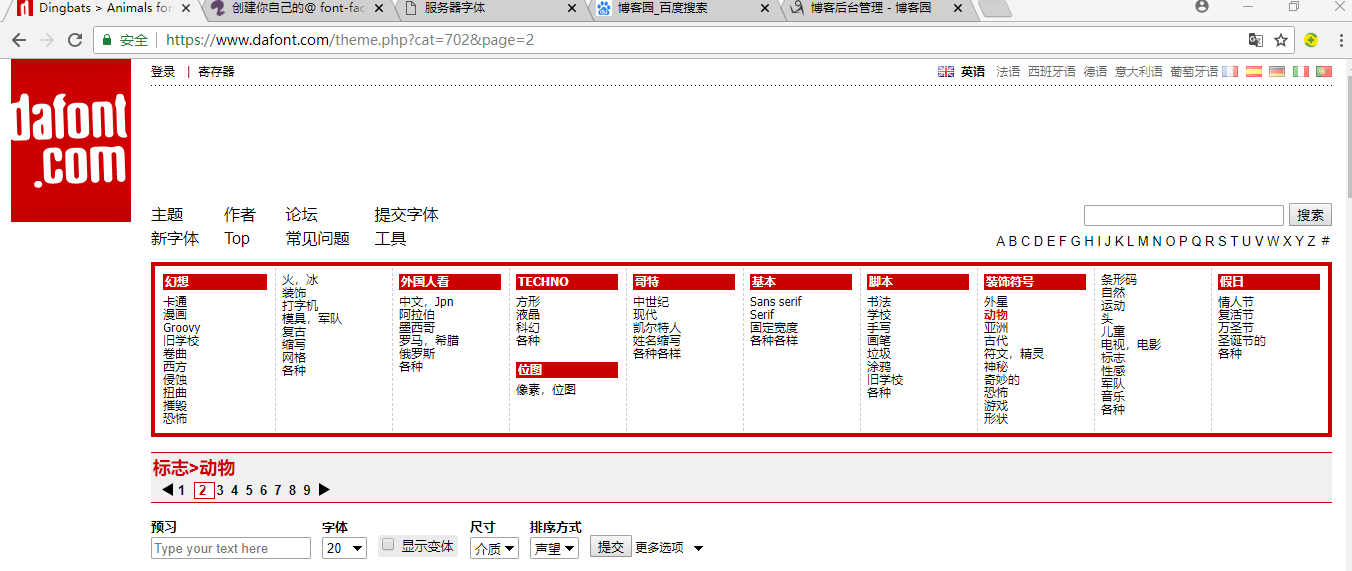
二.关于http://www.dafont.com/ 找字体的网站
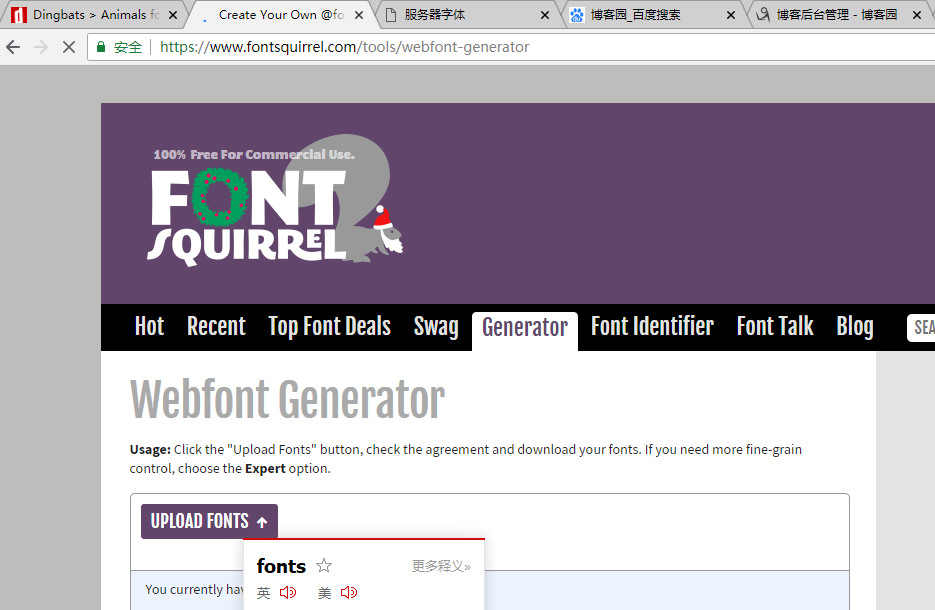
http://www.fontsquirrel.com/tools/webfont-generator 修改字体图片格式的线上工具网站的使用
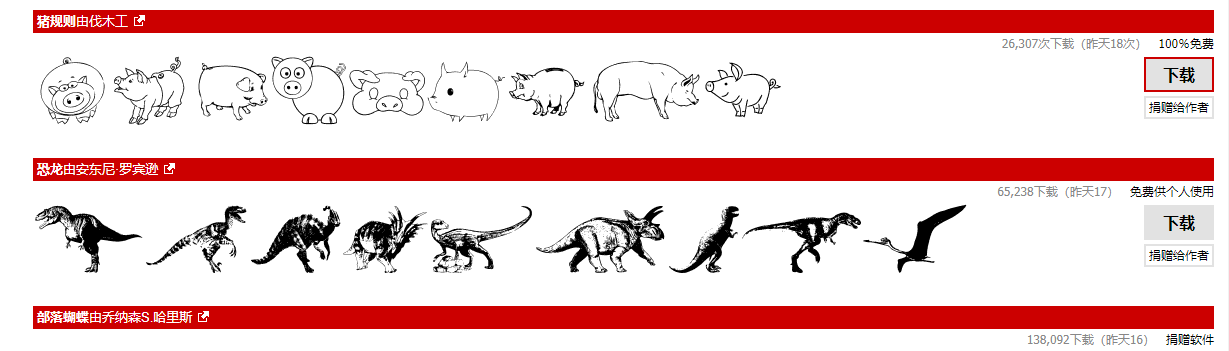
2.1首先在字体网站找到自己喜欢的服务器字体并且下载

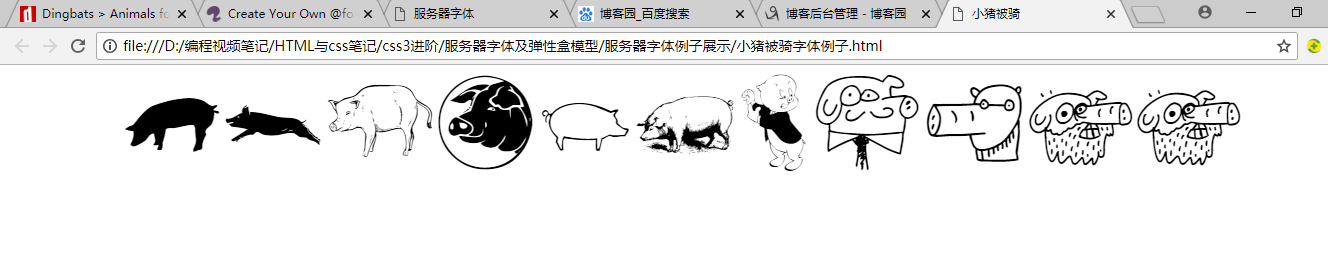
这里我们以''小猪被骑''字体为例:

得到一个压缩包,在笔记本电脑中找到解压下来(建议把压缩包及解压文件放入你编写的代码文件同一个文件夹中)


解压文件中有个ttf的格式字体

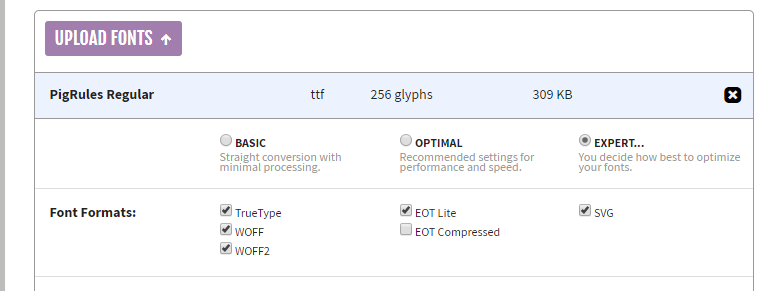
这时候,在修改字体的线上工具网站中上传刚刚那个ttf后缀的字体

勾选如下:

点击下载:

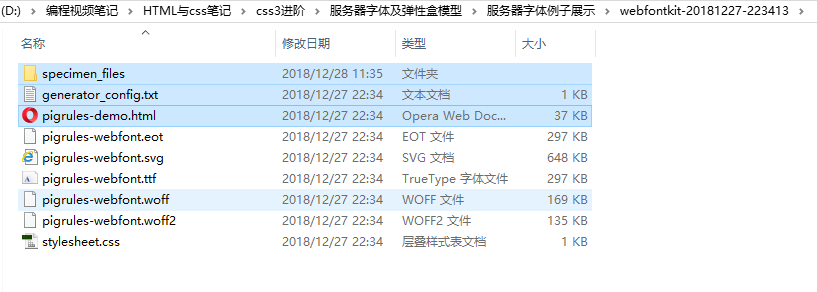
得到zip压缩文件,再次解压(再次建议放入同一文件夹中)

将这三个文件删除(用不到)

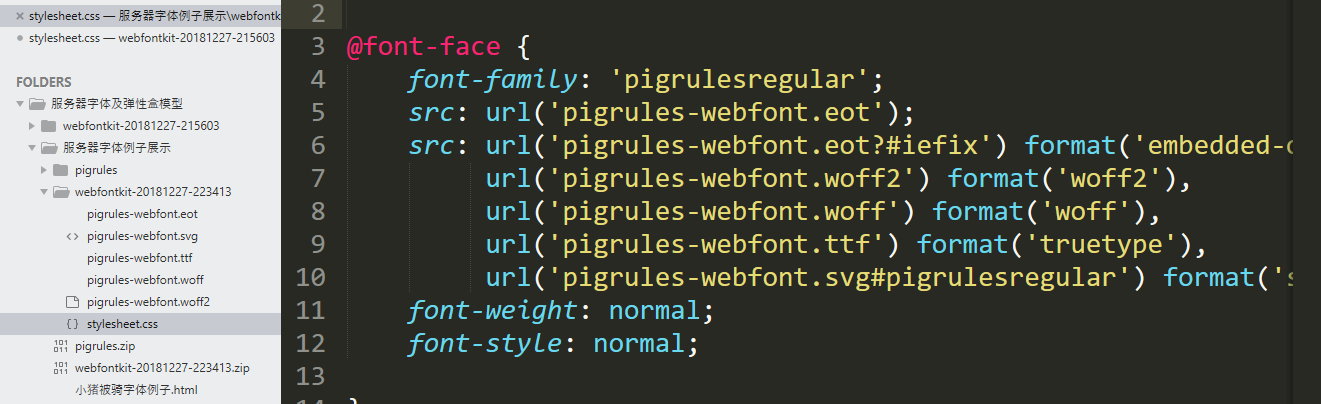
将css文件中的代码复制下来,黏贴进你要编写的html网页文件中

自定义字体自己可以修改名字,我把上面pigrulesregular修改了字体名字

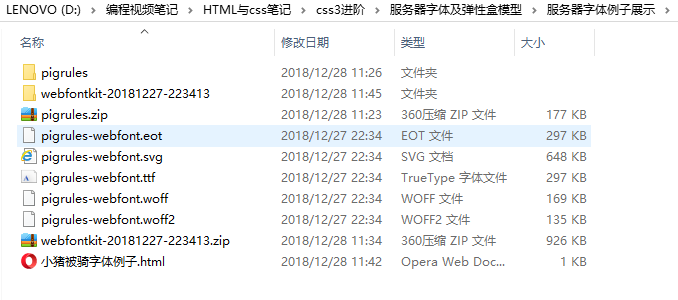
下面我把那些字体全部剪切到和实例网页文件同一级别路径下,这样我就不用修改上面的路径了,自己可以修改只要保证路径正确即可生效

那么给点样式,看看效果


感谢观看,喜欢的朋友双击哦!



