HTML5新标签与css3选择器
一.HTML5标签
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>h5新标签</title> 6 <style type="text/css"> 7 img{ 8 width: 200px; 9 height: 200px; 10 } 11 </style> 12 </head> 13 <body> 14 <figcaption>迪丽热巴</figcaption> 15 <img src="D:/照片大全/我女神/美到极致.jpg" alt=""> 16 <img src="D:/照片大全/我女神/阳光明媚.jpg" alt=""> 17 <img src="D:/照片大全/我女神/时装.jpg" alt=""> 18 <img src="D:/照片大全/我女神/盛世美颜.jpg" alt=""> 19 <!-- 20 <header></header> 21 语义: 文档的头部或者页面的头部 22 <nav></nav> 23 语义: 导航 24 <footer></footer> 25 语义: 文档的脚部或者页面的脚部,通常用来包含文档的版权信息或者授权 或者友情链接 26 <aside></aside> 27 语义: 侧边栏 或者附属信息 28 <hgroup></hgroup> 29 语义:标题的集合,可以用来包含多个h1~h6的标签 30 <figure></figure> 31 语义:图片区域,可以包含多个图片或者一个figcaption,figcaption用来表示图片标题 32 <figcaption></figcaption> 33 语义:图片区域的标题,一般写在figure中 34 <section></section> 35 语义:分区.页面的或者文档的一部分区域,有独立的内容,但结构相近,就可以用section 36 可以包含 header h1 ~ h6等等 37 <article></article> 38 语义: 独立的内容,可以是文章 blog 帖子 短文或者回复 评论 39 --> 40 </body> 41 </html>

二.css3之子选择器
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css3各属性选择器</title> 6 <style type="text/css"> 7 div>span{ 8 font-size: 20px; 9 background:pink; 10 color: purple; 11 } 12 子选择器:>div下的span会显示样式,p里的span不显示,原因,p里的span是孙子辈 13 </style> 14 </head> 15 <body> 16 <div> 17 <p> 18 <span>我是p标签里的span</span> 19 </p> 20 <span>我是div里的span</span> 21 <span>我是div里的span</span> 22 <span>我是div里的span</span> 23 </div> 24 </body> 25 </html>

3.css3之兄弟选择器
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>相邻兄弟选择器</title> 6 <style type="text/css"> 7 p+span{ 8 border:1px solid red; 9 background:gray; 10 } 11 /* 相邻兄弟选择器: 12 格式: 标签p+标签span 13 作用范围:可以选择相邻的两个元素,元素一定要有同一个父级,+后面的样式标签显示样式 */ 14 </style> 15 </head> 16 <body> 17 <div> 18 <p>我是p</p> 19 <span>我是p标签的相邻标签span</span> 20 </div> 21 <div> 22 <p>我是p标签</p> 23 <strong>我是p标签的相邻标签strong</strong> 24 </div> 25 </body> 26 </html>

四.css之同级选择器
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>同级选择器</title> 6 <style type="text/css"> 7 p~span{ 8 border:1px solid red; 9 background: gray; 10 } 11 同级元素通用选择器: 12 格式:p标签~span标签 13 作用范围:所有相同父级中,位于p标签之后的同级span标签 显示样式 14 </style> 15 </head> 16 <body> 17 <div> 18 <span>我是p之前的span</span> 19 <span>我是p之前的span</span> 20 <p>我是p标签</p> 21 <ul> 22 <li> 23 <span>我是p之后li标签里的span</span> 24 </li> 25 </ul> 26 <h2> 27 <span>我是p之后的h2标签里的span</span> 28 </h2> 29 <span>我是p的同级span标签</span> 30 <span>我是p的同级span标签</span> 31 <span>我是p的同级span标签</span> 32 </div> 33 </body> 34 </html>

五.css3之属性选择器
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>属性选择器</title> 6 <style type="text/css"> 7 a[href]{ 8 border: 1px solid red; 9 background:pink; 10 } 11 /* 属性选择器 12 第一种 13 选择带有某种属性的所有元素 14 a[属性名]{....} 15 第二种 16 选择带有某种属性,并且规定属性值的元素 17 input[属性名="属性值"]{....} */ 18 input[type="password"]{ 19 border: 1px solid red; 20 background:purple; 21 } 22 </style> 23 </head> 24 <body> 25 <div> 26 <a href="">我是有属性的a标签</a> 27 <a href="">我是有属性的a标签</a> 28 <a href="">我是有属性的a标签</a> 29 <a href="">我是有属性的a标签</a> 30 <a>我是没有属性的a标签</a> 31 <a>我是没有属性的a标签</a> 32 <a>我是没有属性的a标签</a> 33 <a>我是没有属性的a标签</a> 34 </div> 35 <div> 36 <input type="text"> 37 <input type="text"> 38 <input type="password"> 39 <input type="password"> 40 </div> 41 </body> 42 </html>

六.a标签伪类选择器
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>伪类选择器</title> 6 <style type="text/css"> 7 a{ 8 font-size: 80px; 9 text-decoration: none; 10 } 11 a:link { color: pink; }/*未访问前*/ 12 a:visited{color: purple;}/*鼠标点击之后的状态*/ 13 a:hover{color: blue;}/*访问(鼠标移上去)之时的状态*/ 14 a:active{color: gray;}/*鼠标点击时的状态*/ 15 16 </style> 17 <!-- 四种顺序不可更改 --> 18 </head> 19 <body> 20 <!-- 21 a标签的伪类:一种特殊的属性,可以理解为表示一种状态 22 --> 23 <a href="#">百度</a> 24 </body> 25 </html>
七.伪类选择器
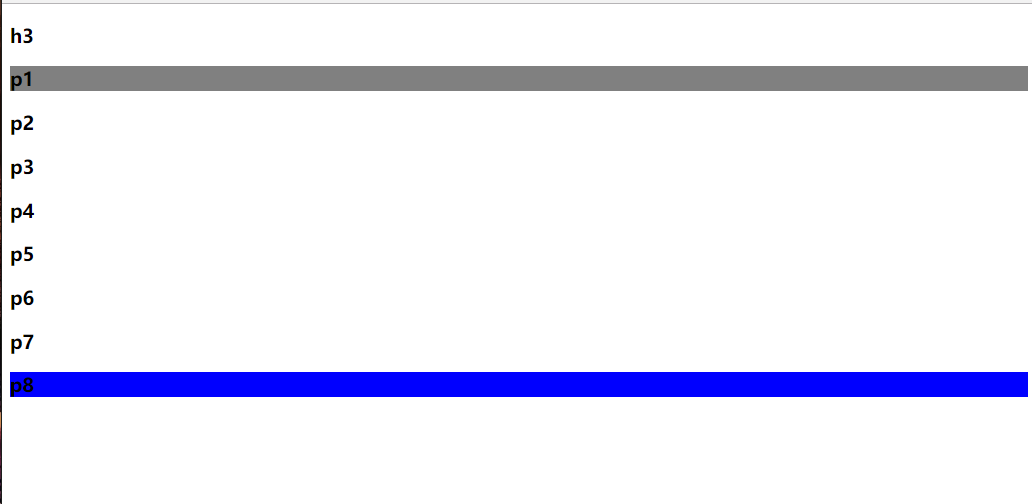
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>伪类选择器</title> 6 <style type="text/css"> 7 /*伪类选择器 8 选择属于其父级下的第?个元素,(在本例中)并且必须是p标签,否者不生效 9 */ 10 /*p:nth-child(1){ 11 background: gray; 12 }*/ 13 /* 14 选择属于其父级下的第n个元素,(在本例中)并且一定会定位到(不管前面有没有其它不同类型标签)p(?)标签 15 温馨小提示:n可以用来计算,例如:n*1; 16 */ 17 /* p:nth-of-type(2n){ 18 background:blue; 19 } 20 p:nth-of-type(2n-1){ 21 background:gray; 22 }*/ 23 /* 24 选择属于其父级下的第一个或者最后一个元素,必须是p标签,否则不生效 25 */ 26 /*p:first-child{ 27 background:gray; 28 } 29 p:last-child{ 30 background:pink; 31 }*/ 32 /* 33 选择属于其父级下的第一个或最后一个元素,并且一定会匹配到p标签 34 */ 35 p:first-of-type{ 36 background:gray; 37 } 38 p:last-of-type{ 39 background:blue; 40 } 41 </style> 42 </head> 43 <body> 44 <div> 45 <h3>h3</h> 46 <p>p1</p> 47 <p>p2</p> 48 <p>p3</p> 49 <p>p4</p> 50 <p>p5</p> 51 <p>p6</p> 52 <p>p7</p> 53 <p>p8</p> 54 </div> 55 </body> 56 </html>

八.伪类选择器小例子
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>伪类标签小例子</title> 6 <style type="text/css"> 7 div{ 8 width: 920px; 9 margin: 0 auto; 10 overflow: hidden; 11 } 12 span{ 13 width: 300px; 14 height: 300px; 15 float: left; 16 font-size: 100px; 17 font:100px/300px "simhei"; 18 background:red; 19 color: gray; 20 border-radius: 10px; 21 text-align: center; 22 margin-top: 10px; 23 } 24 span:nth-of-type(3n-1){ 25 margin-left: 10px; 26 margin-right: 10px; 27 } 28 </style> 29 </head> 30 <body> 31 <div> 32 <span>1</span> 33 <span>2</span> 34 <span>3</span> 35 <span>4</span> 36 <span>5</span> 37 <span>6</span> 38 <span>7</span> 39 <span>8</span> 40 <span>9</span> 41 </div> 42 </body> 43 </html>