媒体查询及响应式布局
一.媒体查询
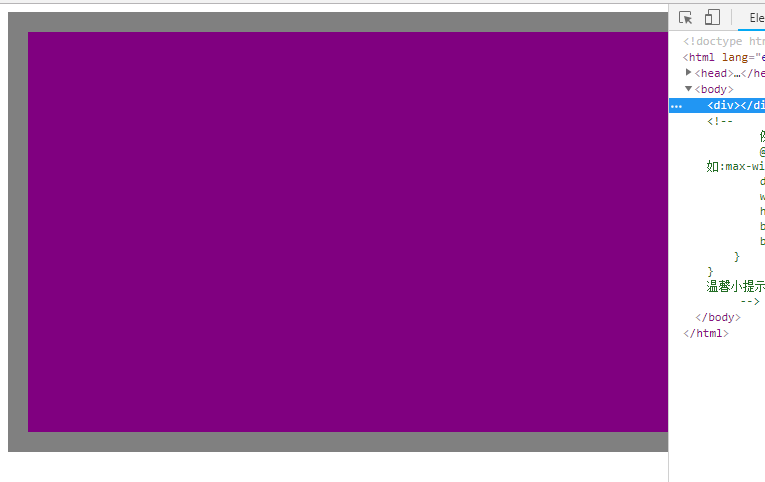
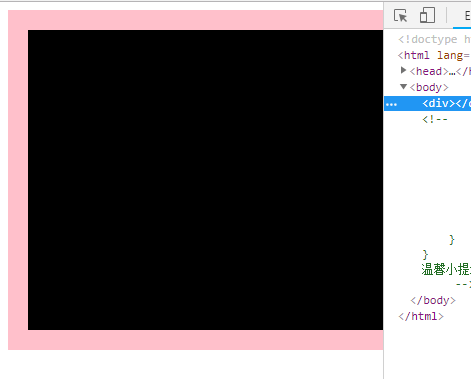
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 div{ 8 width: 1200px; 9 height: 600px; 10 margin:0 auto; 11 background:red; 12 border:10px solid blue; 13 } 14 @media screen and (max-width:960px){ 15 div { 16 width:800px; 17 height:400px; 18 background:purple; 19 border:20px solid gray; 20 } 21 @media screen and (max-width: 400px){ 22 div{ 23 width: 400px; 24 height: 300px; 25 background: black; 26 border: 20px solid pink; 27 } 28 } 29 } 30 </style> 31 </head> 32 <body> 33 <div></div> 34 <!-- 35 例子: 36 @media screen and (当屏幕发生变化,最大宽度达到某一个值的时候 比如:max-width:960px){会执行以下代码 37 div { 38 width:800px; 39 height:400px; 40 background:purple; 41 border:20px solid gray; 42 } 43 } 44 温馨小提示:and两则都得有空格,否则不好使 45 --> 46 </body> 47 </html>



二.viewport
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"> 6 <title>果子精</title> 7 <style type="text/css"> 8 div{ 9 font-size: 40px; 10 } 11 </style> 12 </head> 13 <body> 14 <!-- 15 <meta name="viewport" content="device-width,initial-scale=1.0,minimum-scale=1.0,user-scalable=no"> 16 17 width: 控制viewport的大小,可以制定一个数值或一个特殊的值 18 如:device-width就是设备的宽度(单位为缩放100%的css像素) 19 20 initial-scale: 21 初始缩放,就是页面开始缩放的程度,是一个浮点数 22 例如:initial-scale=1.0,页面开始的时候,就是1:1的比例 23 maximum-scale=1.0,minimum-scale=1.0 24 最大缩放和最小缩放,允许放大或缩小多少倍 25 26 user-scaleable=no 27 是否允许用户调整页面(yes or no),如果为no 28 用户不能缩放--maximum-scale=1.0,minimum-scale=1.0 会失效 29 --> 30 <div>果子</div> 31 </body> 32 </html>


三.响应式布局
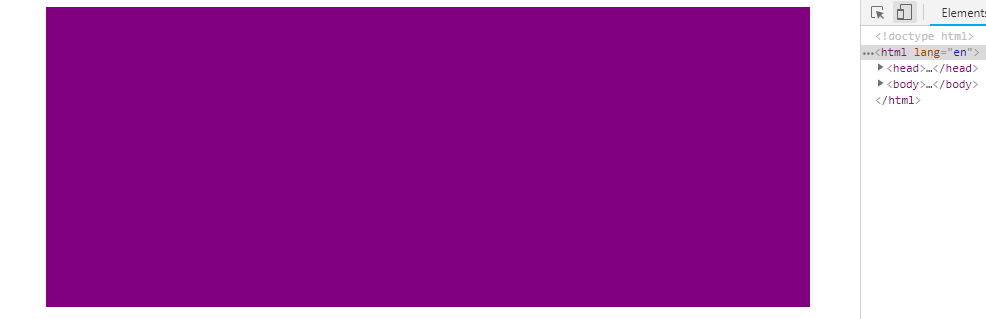
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>响应式布局</title> 6 <style type="text/css"> 7 div{ 8 width: 80%; 9 height: 300px; 10 background: purple; 11 padding-left: 10%; 12 margin: 0 auto; 13 } 14 @media screen and (max-width: 800px){ 15 div{ 16 height:400px; 17 } 18 } 19 </style> 20 </head> 21 <body> 22 <!-- 23 响应式布局 24 25 布局百分比 26 width 27 padding-left 28 padding-right 29 margin-left 30 margin-right 31 left 32 right 33 34 需要牢记的公式 35 36 目标元素的宽度 /父级元素的宽度=百分比宽度 37 温馨小提示: 38 以下样式的的增加或者减少需要配合媒体查询 39 height 40 padding-top 41 padding-bottom 42 margin-top 43 margin-bottom 44 top 45 bottom 46 图片百分比 47 图片的宽度和高度比较弹性化 48 图片如果不设置宽度和高度,会原始显示,当设置了图片的宽度百分比时,宽度发生变化,高度也会等比缩放 49 50 温馨小提示,图片有时候太大,会超出,最好设置一个上限值,max-width 或者max-height 51 文字百分比 52 em 和 rem 53 em相对与父级大小的倍数,父级文字大小是多少,决定子级文字em的大小 54 55 rem 针对html文字字体大小 56 一般响应式布局都用rem,通过媒体查询改变html的文字大小,就可以改变整体所有的页面中的文字大小 57 58 响应式布局的优点:等比例缩放时,完整显示 59 --> 60 <div></div> 61 </body> 62 </html>


四.图片百分比
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scaleable=no"> 6 <title>图片百分比</title> 7 <style type="text/css"> 8 body{ 9 margin: 0; 10 } 11 html,body{ 12 width: 100%; 13 height: 100px; 14 } 15 div{ 16 width: 80%; 17 margin: 0 auto; 18 overflow: hidden; 19 } 20 span{ 21 float: left; 22 width: 24%; 23 margin-right: 1%; 24 margin-top: 5px; 25 } 26 img{ 27 width: 100%; 28 /*max-width: 300px;*/ 29 } 30 @media screen and (max-width: 600px) { 31 span{ 32 width: 49%; 33 margin-top: 10px; 34 } 35 } 36 </style> 37 </head> 38 <body> 39 <!-- 40 图片的宽度和高度比较弹性化 41 图片如果不设置宽度和高度,会原始显示,当设置了图片的宽度百分比时,宽度发生变化,高度也会等比缩放 42 43 温馨小提示,图片有时候太大,会超出,最好设置一个上限值,max-width 或者max-height 44 --> 45 <div> 46 <span> 47 <img src="D:/照片大全/我女神/盛世美颜.jpg"> 48 </span> 49 <span> 50 <img src="D:/照片大全/我女神/盛世美颜.jpg"> 51 </span> 52 <span> 53 <img src="D:/照片大全/我女神/盛世美颜.jpg"> 54 </span> 55 <span> 56 <img src="D:/照片大全/我女神/盛世美颜.jpg"> 57 </span> 58 </div> 59 </body> 60 </html>


五.文字百分比
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>文字百分比</title> 6 <style type="text/css"> 7 html{ 8 font-size: 40px; 9 } 10 div{ 11 font-size: 30px; 12 color: red; 13 } 14 span{ 15 font-size: 2em; 16 color: yellow; 17 } 18 a{ 19 font-size: 2rem; 20 } 21 @media screen and (max-width: 900px) { 22 html{ 23 font-size: 20px; 24 } 25 } 26 </style> 27 </head> 28 <body> 29 <!-- 30 em 和 rem 31 em相对与父级大小的倍数,父级文字大小是多少,决定子级文字em的大小 32 33 rem 针对html文字字体大小 34 一般响应式布局都用rem,通过媒体查询改变html的文字大小,就可以改变整体所有的页面中的文字大小 35 --> 36 <div> 37 弃我去者 38 <span>昨日之日不可留</span> 39 <a href="">乱我心者</a> 40 </div> 41 </body> 42 </html>





