常用图片处理
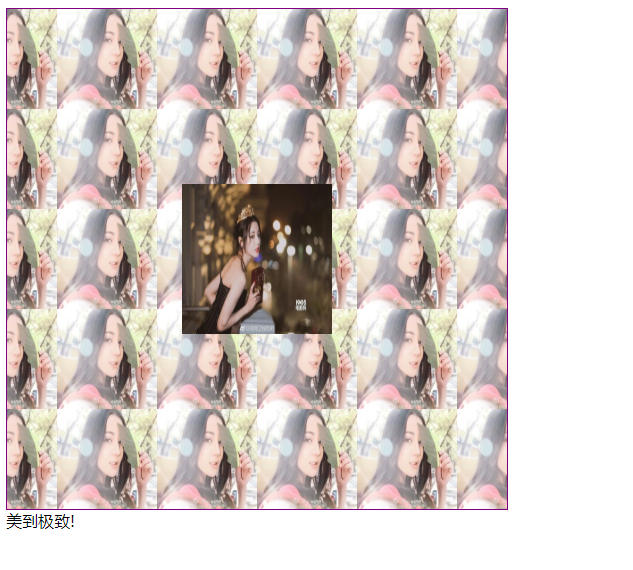
一.多背景
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 div{ 8 width: 500px; 9 height:500px; 10 border: 1px solid purple; 11 background:url("D:/照片大全/我女神/时装.jpg") no-repeat center center,url("D:/照片大全/我女神/阳光明媚.jpg") 150px 0 repeat; 12 background-size:30% 30%,20% 20%; 13 } 14 </style> 15 </head> 16 <body> 17 <!-- 18 多背景 19 在css3中,可以设置多背景,中间通过,隔开,不止可以设置基础样式,还可以设置背景尺寸,同样用,隔开 20 --> 21 <div></div> 22 <span>美到极致!</span> 23 </body> 24 </html>

二.rgb
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 div{ 8 height: 600px; 9 margin: 0 auto; 10 text-align: center; 11 font-size:150px; 12 background:url("D:/照片大全/四大美女/西施.jpg"); 13 color: rgba(234,234,0,0.5); 14 } 15 </style> 16 </head> 17 <body> 18 <!-- 19 css3中任何颜色都可以用rgba来表示 20 其中a代表透明度:数值在0~1之间,数值越小,透明度越高 21 --> 22 <div>果子</div> 23 </body> 24 </html>

三.background-size
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 div{ 8 width: 400px; 9 height: 400px; 10 border: 1px solid purple; 11 background:url("D:/照片大全/四大美女/西施.jpg") no-repeat; 12 /*background-size: 200px 200px;*/ 13 /* 400*80%=320px */ 14 /* background-size: 80%;*/ 15 /*background-size: cover;*/ 16 background-size: contain; 17 18 } 19 </style> 20 </head> 21 <body> 22 <!-- 23 多背景 24 background-size: 25 1.具体的数值 26 background-size: 200px 200px; 27 第一个值表示x轴的值 第二个值表示纵坐标的值 28 如果只有一个值表示x轴的值,纵坐标的值缩放或者拉伸 29 2.百分比 30 按盒子大小计算图片尺寸 31 3.cover 32 填满整个盒子,未显示图片的其它区域不管 33 4contain 34 完整显示图片,未填满的盒子区域不管 35 --> 36 <div></div> 37 </body> 38 </html>

四.圆角
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 div{ 8 width: 200px; 9 height: 200px; 10 border:1px solid purple; 11 margin: 0 auto; 12 border-radius: 100px 100px/100px 100px; 13 /* 斜杠前面代表左上和左下水平半径,斜杠后面代表右上和右下垂直半径*/ 14 } 15 </style> 16 </head> 17 <body> 18 <!-- 19 圆角的实质:水平半径和垂直半径 20 --> 21 <div></div> 22 </body> 23 </html>