二.Flask 学习模板
Flask 为你配置 Jinja2 模板引擎。使用 render_template() 方法可以渲染模板,只需提供模板名称和需要作为参数传递给模板的变量就可简单执行。
至于模板渲染? 简单来说,就是将“数据”渲染到你的模板里。看完以下章节示例你就会知道了。
(其实更为推荐的方式是前后端分离,不推荐用Flask模板,以下仅供学习参考)
模板基础
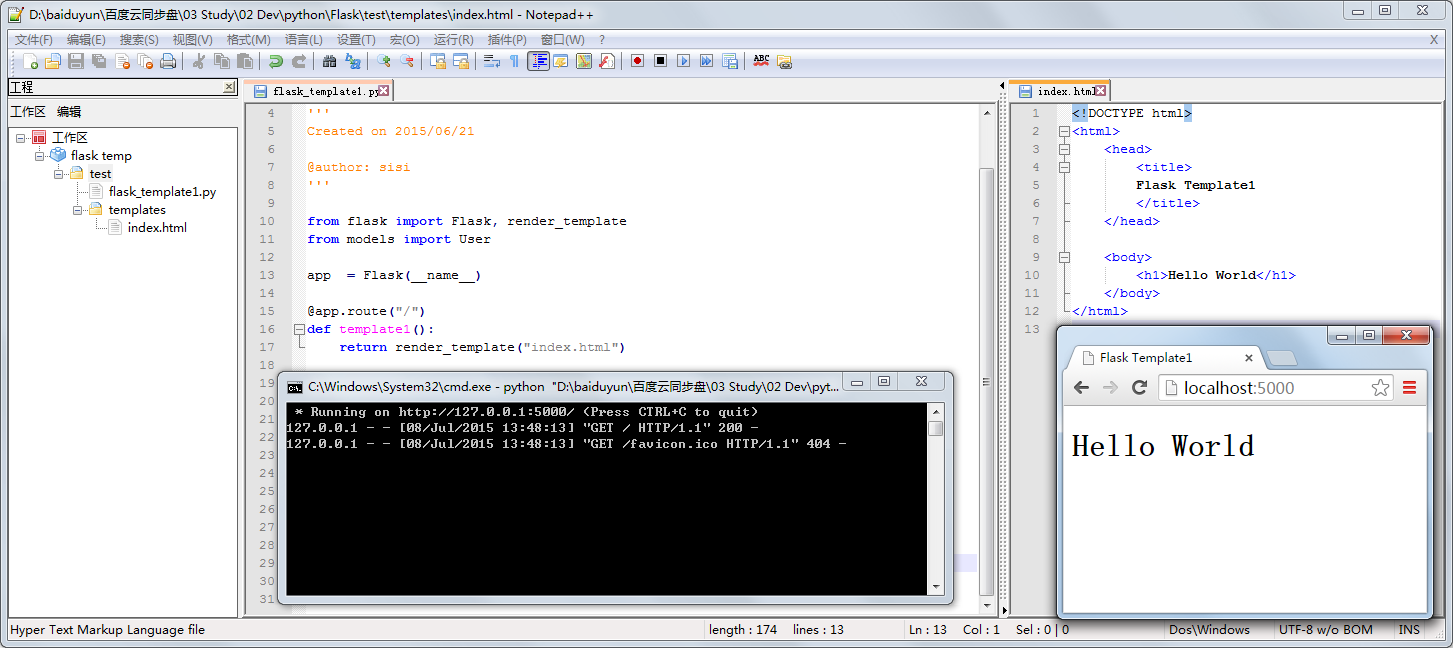
先来看一个最简单的模板示例:
那上述 index.html 这类 html 模板文档应放置在哪呢? Flask 会在 templates 文件夹(注意拼写)内寻找模板。因此,如果你的应用是一个模块,那么模板文件夹应该在模块旁边;如果是一个包,那么就应该在包里面:
情形 1: 一个模块:
/application.py
/templates
/xxx.html
情形 2: 一个包:
/application
/__init__.py
/templates
模板渲染
这边仅简单介绍下模板渲染,可以充分使用 Jinja2 模板引擎的威力。更多内容,详见官方 Jinja2 模板文档 。
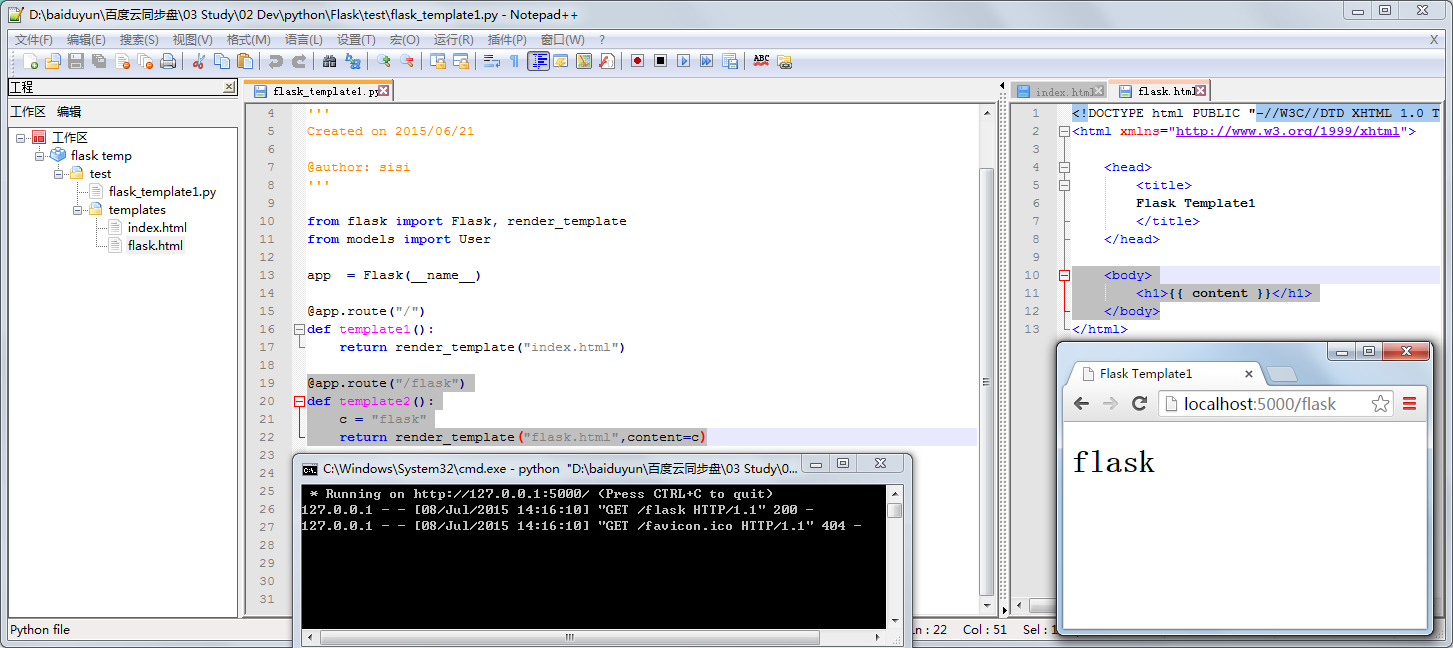
新建一 flask.html , 同样放置于 templates 文件夹中,body 内容参考如下:
其中 {{ content }} 即为需要传递的参数; 这边的模板文件 跟 HTML文件 的区别只是里面加入了以 {{ ... }} 组成的动态内容占位符
同上例,新建一路由,代码如下:
示例运行后,访问 localhost:5000/flask 会返回显示 flask.html , 其中 content 部分会返回代码中你所设置的值:
模板衍生
在模板内部你也可以访问 request 、session 和 g 对象,以及 get_flashed_messages() 函数。
模板在继承使用的情况下尤其有用, 如需了解,请参阅 模板继承文档 。简单的说,模板继承可以使每个页面的特定元素(如页头,导航,页尾)保持一致。
自动转义默认开启。因此,如果 name 包含 HTML ,那么会被自动转义。如果你可以信任某个变量,且知道它是安全的 HTML (例如变量来自一个把 wiki 标记转换为 HTML 的模块),那么可以使用 Markup 类把它标记为安全的。否则请在模板 中使用 |safe 过滤器。更多例子参见 Jinja 2 文档。
本篇博文仅简单介绍下 Flask 模板,简单的页面使用 Flask 模板是很方便的,但复杂的就麻烦了。诚如开头所言,推荐前后端分离的做法,详细的模板使用还请参阅 Jinja 2 文档。
__EOF__
本文链接:https://www.cnblogs.com/zjltt/p/8874517.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律