freemaker模板引擎使用详解
目录:
一.freemaker介绍
二.freemaker的使用
正文:
一.freemaker介绍
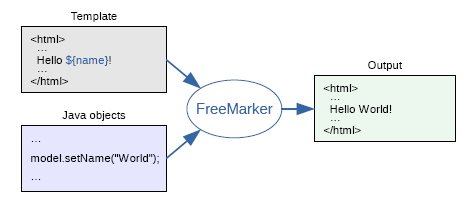
1.1FreeMarker概述:FreeMarker是一款模板引擎,即一种基于模板和要改变的数据,并用来生成输出文本(HTML网页,电子邮件,配置文件,源代码等)的通用工具。

1.2获得FreeMarker
中文帮助文档:https://sourceforge.net/projects/freemarker/files/chinese-manual/
下载FreeMarker jar包:下载地址http://freemarker.org/freemarkerdownload.html
中文网:http://freemarker.foofun.cn/
使用Maven依赖jar包:
<dependency> <groupId>org.freemarker</groupId> <artifactId>freemarker-gae</artifactId> <version>2.3.25-incubating</version> </dependency>
二.FreeMarker的使用
2.1、新建一个基于Maven的Web项目

2.2、添加依赖
这里没有使用MVC,只需依赖FreeMarker、Servlet与JSP核心包就可以了,修改后的pom.xml文件如下。
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.zhangguo</groupId>
<artifactId>SpringMVC71</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<dependencies>
<!-- FreeMarker -->
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker-gae</artifactId>
<version>2.3.25-incubating</version>
</dependency>
<!-- Servlet核心包 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.0.1</version>
<scope>provided</scope>
</dependency>
<!--JSP -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.1</version>
<scope>provided</scope>
</dependency>
</dependencies>
</project>
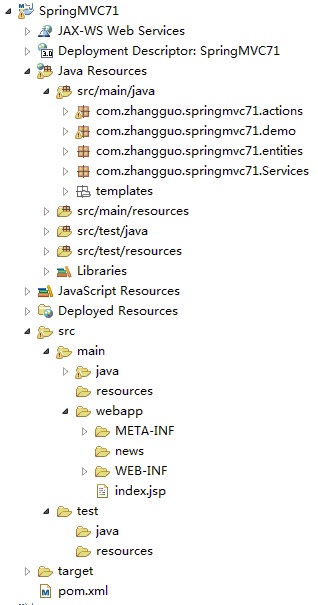
依赖成功的结果:

2.3、创建文章POJO类
在src/main/java源代码目录下创建Article.java文件,该类代表文章,代码如下:
package com.zhangguo.springmvc71.entities;
/**
* 文章
*
*/
public class Article {
/*
* 编号
*/
private int id;
/*
* 标题
*/
private String title;
/*
* 内容
*/
private String content;
public Article() {
}
public Article(int id, String title, String content) {
super();
this.id = id;
this.title = title;
this.content = content;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
@Override
public String toString() {
return "Article [id=" + id + ", title=" + title + ", content=" + content + "]";
}
}
2.4、创建文章业务类
在src/main/java源代码目录下创建ArticleService.java文件,该类代表文章业务,主要提供文章数据,定义了一个文章集合中,初始化时向集合中随意添加了5个文章对象,代码如下:
package com.zhangguo.springmvc71.Services;
import java.util.ArrayList;
import java.util.List;
import com.zhangguo.springmvc71.entities.Article;
/**
* 文章业务类(模拟)
*
*/
public class ArticleService {
private static List<Article> articles;
static {
articles = new ArrayList<Article>();
articles.add(new Article(20160701, "不明真相的美国人被UFO惊呆了 其实是长征7号","据美国《洛杉矶时报》报道,当地时间周三晚(北京时间周四),在美国中西部的犹他州、内华达州、加利福利亚州,数千人被划过夜空的神秘火球吓到"));
articles.add(new Article(20160702, "法国巴黎圣母院为教堂恐袭案遇害神父举行大弥撒", "而据美国战略司令部证实,其实这是中国长征七号火箭重新进入大气层,刚好经过加利福利亚附近。"));
articles.add(new Article(20160703, "日东京知事候选人小池百合子回击石原:浓妆可以", "然而昨晚的美国人民可不明真相,有些人甚至怀疑这些火球是飞机解体,还有些人猜测是流星雨。"));
articles.add(new Article(20160704, "日资慰安妇基金在首尔成立 韩国示威者闯入抗议","美国战略司令部发言人表示,到目前为止还没有任何受损报告,他说类似物体通常在大气中就会消失,这也解释了为何出现一道道光痕,这一切都并未造成什么威胁。"));
articles.add(new Article(20160705, "中日关系正处十字路口日应寻求减少与华冲突","中国长征七号火箭6月25日在海南文昌航天发射中心首次发射,并成功升空进入轨道。有学者指出长征七号第二级火箭一直在地球低轨运行,一个月后重新进入大气层。"));
}
/**
* 所有的文章
*/
public List<Article> getArticles() {
return articles;
}
/*
* 获得文章通过文章编号
*/
public Article getArticle(int id) {
for (Article article : articles) {
if (article.getId() == id) {
return article;
}
}
return null;
}
}
2.5、添加模板
在src/main/java源代码目录的templates包下添加两个模板,一个名为newsList.ftl用于生成新闻列表,另一个名为news.ftl用于生成单篇新闻,newsList.ftl文件内容如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>新闻焦点</title>
</head>
<body>
<div id="container">
<h2>新闻焦点</h2>
<#setting number_format="#">
<ul>
<#list articles as article>
<li>
<a href="news/${article.id}.html">${article.title}</a>
</li>
</#list>
</ul>
</div>
<style>
#container{
font-family:"microsoft yahei";
width:800px;
margin:0 auto;
}
a{
color:#333;
text-decoration:none;
}
li{
height:26px;
line-height:26px;
}
</style>
</body>
</html>
文件中使用了FreeMarker标记,具体语法可以看第四点;news.ftl文件内容如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>${article.title}</title>
</head>
<body>
<div id="container">
<h2>${article.title}</h2>
<p>
${article.content}
</p>
</div>
<style>
#container{
font-family:"microsoft yahei";
width:800px;
margin:0 auto;
}
</style>
</body>
</html>
2.6、添加Servlet生成静态页
新增一个名为News的Servlet类,当Servlet收到客户端请求时会查看系统中是否存在index.html(新闻列表)静态页面,如果存在直接转发,如果不存在则生成新闻列表静态页面及子页面。创建好的Servlet代码如下所示:
package com.zhangguo.springmvc71.actions;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.OutputStreamWriter;
import java.io.Writer;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zhangguo.springmvc71.Services.ArticleService;
import com.zhangguo.springmvc71.entities.Article;
import freemarker.template.Configuration;
import freemarker.template.Template;
import freemarker.template.TemplateException;
/**
*新闻列表
*/
@WebServlet("/News")
public class News extends HttpServlet {
private static final long serialVersionUID = 1L;
ArticleService articleService=new ArticleService();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException{
//设置编码格式与MIME类型
response.setContentType("text/html; charset=UTF-8");
//首页新闻列表路径
String indexPath=request.getServletContext().getRealPath("/index.html");
//文件是否存在
File file=new File(indexPath);
if(!file.exists()){
//如果新闻列表不存在,生成新闻列表
//创建一个freemarker.template.Configuration实例,它是存储 FreeMarker 应用级设置的核心部分
//指定版本号
Configuration cfg=new Configuration(Configuration.VERSION_2_3_22);
//获得模板文件路径
String templatePath=this.getClass().getClassLoader().getResource("/templates").getPath();
//设置模板目录
cfg.setDirectoryForTemplateLoading(new File(templatePath));
//设置默认编码格式
cfg.setDefaultEncoding("UTF-8");
//数据
Map<String, Object> articleData = new HashMap<>();
List<Article> articles=articleService.getArticles();
articleData.put("articles", articles);
//从设置的目录中获得模板
Template template = cfg.getTemplate("newsList.ftl");
//合并模板和数据模型
try {
//将数据与模板渲染的结果写入文件中
Writer writer=new OutputStreamWriter(new FileOutputStream(file), "UTF-8");
template.process(articleData, writer);
writer.flush();
articleData.clear();
template = cfg.getTemplate("news.ftl");
//生成单个新闻文件
for (Article article : articles) {
articleData.put("article", article);
//单个新闻文件
file=new File(request.getServletContext().getRealPath("/news/"+article.getId()+".html"));
//文件输出流写入器
writer=new OutputStreamWriter(new FileOutputStream(file), "UTF-8");
//将模板+数据生成的结果写入文件中,得到一个静态文件
template.process(articleData, writer);
writer.flush();
}
writer.close();
} catch (TemplateException e) {
e.printStackTrace();
}
}
//如果新闻单页下存在,生成新闻单页
request.getRequestDispatcher("index.html").forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
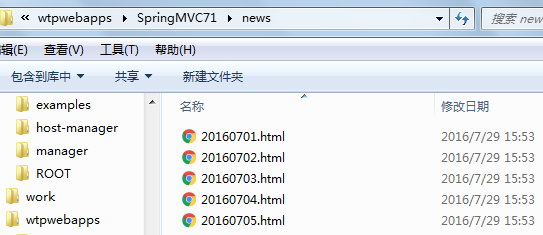
从代码中可以看出生成的单篇文章全部存放在news目录下,要记得在webapp根目录下创建news目录。这里只是示例代码,如果要在项目中应用,应该把FreeMarker,文件操作的内容分Servlet分开。另外web.xml文件中添加index.html为第1个欢迎页,这样做的目的是当首页被生成时直接让服务器响应index.html。web.xml文件如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
index.jsp直接转发到News Servlet中,文件内容如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <jsp:forward page="News"></jsp:forward>
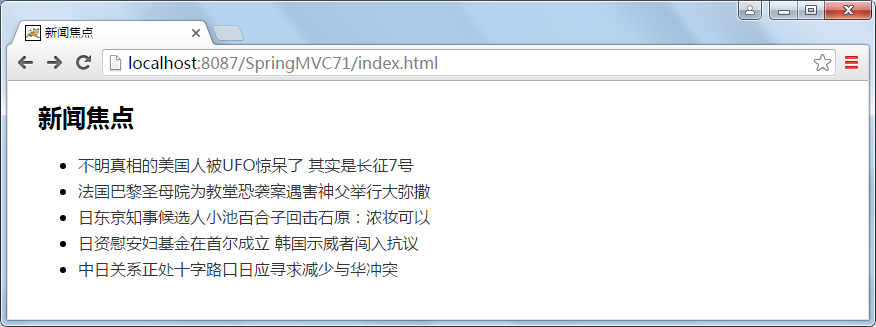
2.7、运行结果